Tiefes Verständnis des unidirektionalen Datenflusses in Angular
Dieser Artikel führt Sie hauptsächlich in das tiefgreifende Verständnis des unidirektionalen Datenflusses in Angular ein. Er bietet einen gewissen Referenz-Lernwert für alle, die ihn benötigen kann folgen Lasst uns gemeinsam lernen.
Änderungserkennung
In Angular fließen Daten vom oberen Wurzelknoten zum letzten Blattknoten und der gesamte Datenfluss ist unidirektional und bildet einen Einwegbaum.

Angular geht davon aus, dass alle asynchronen Vorgänge Änderungen im Modell verursachen können. Die Ereignisquellen, die Änderungen im Datenmodell verursachen, sind:
Ereignisse: Klicken, Mouseover, Tastendruck...
Timer: setInterval, setTimeout
XHRs: Ajax(GET, POST.. .)
Angular kapselt Zone, um asynchrones Verhalten abzufangen und zu verfolgen. Sobald asynchrones Verhalten erkannt wird, führt Angular eine Änderungserkennung durch.
Da der Datenfluss einseitig ist, kann die Datenquelle der Komponente nur von der übergeordneten Komponente übergeben werden, sodass Angular die Erkennungskomponente von oben nach unten durchläuft, solange die Die übergeordnete Komponente wird weiterhin erkannt. Im Vergleich zu AngularJS führt die bidirektionale und chaotische Datenflussrichtung dazu, dass die wiederholte Änderungserkennung viele Male wiederholt wird, bis die Daten stabil sind, was zu Leistungsproblemen führen kann oder die Daten und Ansichten in einem inkonsistenten Zustand sind, d. Die Ansicht nach Abschluss des Rendervorgangs kann nicht den tatsächlichen Status der Daten widerspiegeln.
Gerenderte Ausgabe
Wenn eine Datenmodelländerung erkannt wird und die Komponente neu gerendert werden muss, Angular führt seine DOM-Generierungsfunktion aus, die eine neue DOM-Datenstruktur generiert, die der neuen Version der Komponentenansicht entspricht.
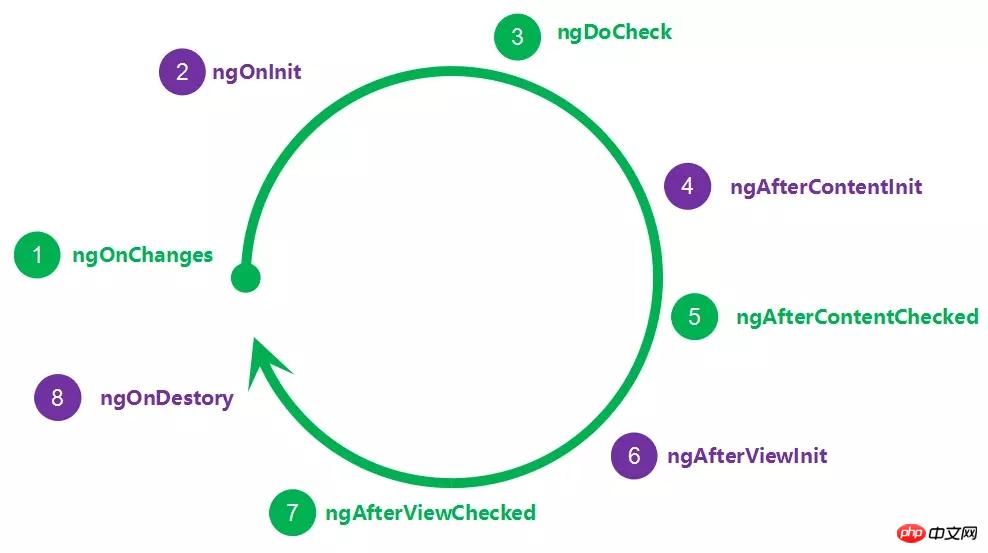
Angular Während des Rendervorgangs werden Vorlagenausdrücke ausgewertet und Lebenszyklus-Hooks im gesamten Komponentenbaum aufgerufen.
Hinweis: Die grüne Flagge wird mehrmals aufgerufen

Aus Sicht von Lebensaufrufzyklus (grüne gerichtete Linie), ngAfterViewChecked zeigt an, dass die Ausgabe der Komponenten- und Unterkomponentenansicht abgeschlossen ist. Schauen Sie sich das folgende Beispiel an:
import {Component, AfterViewChecked} from '@angular/core';
import {Course} from "./course";
@Component({
selector: 'app-root',
template: `
<p class="course">
<span class="description">{{course.description}}</span>
</p>
`})
export class AppComponent implements AfterViewChecked {
course: Course = {
id: 1,
description: "Angular For Beginners"
};
ngAfterViewChecked() {
this.course.description += Math.random();
}
}Der obige Code verursacht einen Fehler während des Winkeländerungserkennungszyklus. Die Komponente hat die Ausgabe der DOM-Datenstruktur abgeschlossen und wir haben auch den Datenstatus in der ngAfterViewChecked()-Methode der Komponente geändert. Dies führt dazu, dass die Daten nach dem Rendern der Ansicht nicht mit dem Ansichtsstatus übereinstimmen.
Daten fließen von Komponentenklassen zu den DOM-Datenstrukturen, die sie darstellen, und der Vorgang der Generierung dieser DOM-Datenstrukturen führt selbst nicht zu einer weiteren Änderung der Daten. Aber wir ändern Daten während des ngAfterView-Lebenszyklus. Die „einseitige Datenfluss“-Regel von Angular verbietet die Aktualisierung einer Ansicht, nachdem sie erstellt wurde.
Das bedeutet, dass der Prozess vom Datenmodell bis zur Ansicht einseitig ist und der Datenfluss nach der Ansicht nicht geändert werden kann.
Zusammenfassung
Aus dem Änderungserkennungsprozess und dem Rendering-Ausgabeprozess kann geschlossen werden:
Der unidirektionale Datenfluss bezieht sich auf den Fluss der Anwendungsdaten vom oberen Ende des Komponentenbaums zum unteren Ende des Render-Scan-Prozesses zur vom Render-Prozess generierten Ausgabe-DOM-Datenstruktur.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Beispiel für die Verwendung von Vue.js und Flask zum Erstellen einer Single-Page-App
Vue entfernen Zwei Methoden zur Erkennung von Codespezifikationen im
Vue-Projekt deaktivieren die Eslint-Überprüfung
Das obige ist der detaillierte Inhalt vonTiefes Verständnis des unidirektionalen Datenflusses in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Angular-Statusmanagers NgRx und stellt Ihnen die Verwendung von NgRx vor. Ich hoffe, er wird Ihnen hilfreich sein!
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Kennen Sie Angular Universal? Es kann dazu beitragen, dass die Website eine bessere SEO-Unterstützung bietet!
 Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Mit der rasanten Entwicklung des Internets wird auch die Front-End-Entwicklungstechnologie ständig verbessert und iteriert. PHP und Angular sind zwei Technologien, die in der Frontend-Entwicklung weit verbreitet sind. PHP ist eine serverseitige Skriptsprache, die Aufgaben wie die Verarbeitung von Formularen, die Generierung dynamischer Seiten und die Verwaltung von Zugriffsberechtigungen übernehmen kann. Angular ist ein JavaScript-Framework, mit dem Single-Page-Anwendungen entwickelt und komponentenbasierte Webanwendungen erstellt werden können. In diesem Artikel erfahren Sie, wie Sie PHP und Angular für die Frontend-Entwicklung verwenden und wie Sie diese kombinieren
 Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Wie verwende ich den Monaco-Editor in Angular? Der folgende Artikel dokumentiert die Verwendung des Monaco-Editors in Angular, der kürzlich in einem Unternehmen verwendet wurde. Ich hoffe, dass er für alle hilfreich sein wird!
 Eine kurze Analyse unabhängiger Komponenten in Angular und deren Verwendung
Jun 23, 2022 pm 03:49 PM
Eine kurze Analyse unabhängiger Komponenten in Angular und deren Verwendung
Jun 23, 2022 pm 03:49 PM
Dieser Artikel führt Sie durch die unabhängigen Komponenten in Angular, wie Sie eine unabhängige Komponente in Angular erstellen und wie Sie vorhandene Module in die unabhängige Komponente importieren. Ich hoffe, er wird Ihnen hilfreich sein!
 Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Das Standardanzeigeverhalten für Komponenten im Angular-Framework gilt nicht für Elemente auf Blockebene. Diese Designwahl fördert die Kapselung von Komponentenstilen und ermutigt Entwickler, bewusst zu definieren, wie jede Komponente angezeigt wird. Durch explizites Festlegen der CSS-Eigenschaft display kann die Anzeige von Angular-Komponenten vollständig gesteuert werden, um das gewünschte Layout und die gewünschte Reaktionsfähigkeit zu erreichen.
 Was soll ich tun, wenn das Projekt zu groß ist? Wie teilt man Angular-Projekte sinnvoll auf?
Jul 26, 2022 pm 07:18 PM
Was soll ich tun, wenn das Projekt zu groß ist? Wie teilt man Angular-Projekte sinnvoll auf?
Jul 26, 2022 pm 07:18 PM
Das Angular-Projekt ist zu groß. Wie kann man es sinnvoll aufteilen? Der folgende Artikel zeigt Ihnen, wie Sie Angular-Projekte sinnvoll aufteilen. Ich hoffe, er ist hilfreich für Sie!




