
In diesem Artikel werden hauptsächlich JS und Canvas zur Implementierung der Bildvorschau-, Komprimierungs- und Upload-Funktion vorgestellt. Der erste Schritt besteht darin, dass der Benutzer das hochzuladende Bild auswählt Um die Bildressource zu erhalten, komprimieren Sie die Vorschau und laden Sie sie hoch. Informationen zur Implementierung des Codes finden Sie in diesem Artikel
Werfen wir zunächst einen Blick auf die Renderings, um die Überraschung zu beruhigen

Schritt 1: Der Benutzer wählt das hochzuladende Bild aus
<input type="file" accept="image/*" type="file"" name="imageFile" onchange="upload()">
Nachdem das Bild ausgewählt wurde, wird die Upload-Funktion ausgelöst. In dieser Funktion müssen wir die Ressource des abrufen Bild, komprimieren und zeichnen Sie es mit Canvas. Wenn wir es auf den Server hochladen müssen, können wir auch Ajax oder andere Methoden verwenden.
Schritt 2: Holen Sie sich die komprimierte Vorschau der Bildressource und laden Sie sie hoch
function upload() {
let file = document.querySelector('input[type=file]').files[0] // 获取选择的文件,这里是图片类型
let reader = new FileReader()
reader.readAsDataURL(file) //读取文件并将文件以URL的形式保存在resulr属性中 base64格式
reader.onload = function(e) { // 文件读取完成时触发
let result = e.target.result // base64格式图片地址
var image = new Image() image.src = result // 设置image的地址为base64的地址
image.onload = function(){
var canvas = document.querySelector("#canvas");
var context = canvas.getContext("2d");
canvas.width = image.width; // 设置canvas的画布宽度为图片宽度
canvas.height = image.height;
context.drawImage(image, 0, 0, image.width, image.height) // 在canvas上绘制图片
let dataUrl = canvas.toDataURL('image/jpeg', 0.92) // 0.92为压缩比,可根据需要设置,设置过小会影响图片质量
// dataUrl 为压缩后的图片资源,可将其上传到服务器
}
}
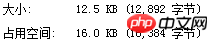
}Jetzt vergleichen wir, ob das Bild erfolgreich komprimiert wurde:
Originalbildgröße:

Das Komprimierungsverhältnis ist auf 0,92 eingestellt:

Das Komprimierungsverhältnis ist auf 0,52 eingestellt

Finden Sie es auf den ersten Blick seltsam, warum das Bild größer als das Originalbild ist, wenn das Zoomverhältnis auf 0,92 eingestellt ist? Tatsächlich wird das Bild nach der Codierung durch Base64 größer als das Originalbild. Aus bestimmten Gründen können Sie das Codierungsprinzip von Base64 überprüfen. Es scheint, dass wir das Bild erfolgreich komprimiert haben!
Hinweis: Canvas wird unter IE9 nicht unterstützt; versuchen Sie, Base64 nicht für große Bilder zu verwenden, da dies die Reaktionsgeschwindigkeit beeinträchtigt.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
JavaScript Schritt-für-Schritt-Implementierung eines regulären Ausdrucks des Geburtsdatums
Beispiel für die Verwendung des Selectpicker-Dropdown-Felds im Bootstrap
Das obige ist der detaillierte Inhalt vonJS und Canvas implementieren Bildvorschau-, Komprimierungs- und Upload-Funktionen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




