So erstellen Sie ein kleines Programm mit mpvue
Dieses Mal zeige ich Ihnen, wie Sie mit mpvue ein kleines Programm erstellen. Was sind die Vorsichtsmaßnahmen für die Erstellung eines kleinen Programms mit mpvue?
mpvue ist ein Front-End-Framework, das Vue.js verwendet, um kleine Programme zu entwickeln (ein Open-Source-Projekt von Meituan). Das Framework basiert auf dem Vue.js-Kern und mpvue modifiziert die Laufzeit- und Compiler-Implementierungen von Vue.js, sodass es in einer Miniprogrammumgebung ausgeführt werden kann, wodurch ein vollständiger Satz von Vue.js Entwicklungserfahrungen für Miniprogramme eingeführt wird Entwicklung.
mpvue Sie können die bekannte Vue-Framework-Syntax verwenden, was bedeutet, dass Sie nicht mehr this.setData von wx verwenden müssen. Es ist die Armut, die mich wirklich einschränkt . Vorstellung. Persönlich finde ich, dass mpvue einfacher als wepy ist und der Einstieg bequemer ist. Das fünfminütige Tutorial von mpuve kann schnell erstellt werden.
Projekt-Git-Adresse: mpvue-demo (der Code ist vollständig kommentiert, es ist sehr einfach, ein kleines Programm mit mpvue zu erstellen und zu erweitern)
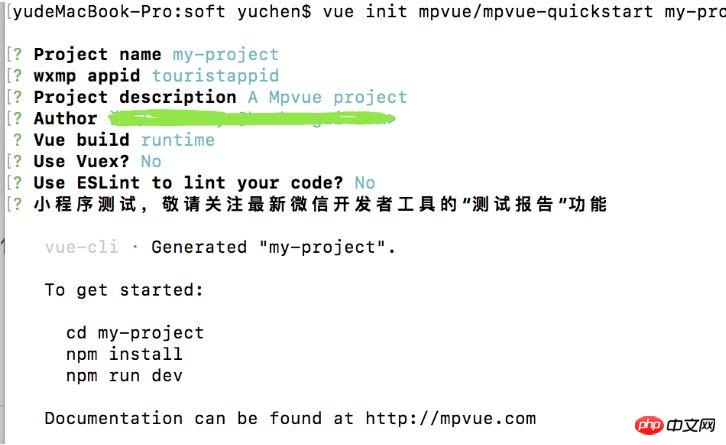
Schritt 1: Sehen Sie sich die Dokumentation an, um schnell ein einfaches zu erstellen mpvue-Projekt
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 mpvue-quickstart 模板的新项目 $ vue init mpvue/mpvue-quickstart my-project # 安装依赖 $ cd my-project $ npm install # 启动构建 $ npm run dev
Hier habe ich Vuex (Zustandsverwaltung) und ESlint (Code-Inspektion) gestrichen, weil mir persönlich die Spezifikation der Leerzeichenerkennung nicht gefällt und Sie sie nach Ihren Bedürfnissen konfigurieren können.

Schritt 2: Ändern Sie den Code, öffnen Sie das dist-Verzeichnis mit den WeChat-Entwicklertools und prüfen Sie, ob Änderungen aufgetreten sind.
Schritt 3: API- und http-Anforderungen kapseln (hier wird Flyio verwendet, mit Ausnahme der Anforderungsstornierung ähneln andere Funktionen grundsätzlich Axios, die Größe beträgt nur 4 KB, ein Drittel von Axios)
Paket. Abhängigkeiten zu JSON oder NPM hinzufügen, Flyio installieren
var Fly=require("../lib/wx") //wx.js为您下载的源码文件
// var Fly=require("flyio/dist/npm/wx") //npm引入方式
var fly=new Fly(); //创建fly实例
//添加拦截器
fly.interceptors.request.use((config,promise)=>{
//给所有请求添加自定义header
config.headers["X-Tag"]="flyio";
return config;
})
//配置请求基地址
fly.config.baseURL="https://wendux.github.io/"
...
Page({
//事件处理函数
bindViewTap: function() {
//调用
fly.get("http://10.10.180.81/doris/1/1.0.0/user/login",{xx:6}).then((d)=>{
//输出请求数据
console.log(d.data)
//输出响应头
console.log(d.header)
}).catch(err=>{
console.log(err.status,err.message)
})
...
})
})Schritt 4: Mounten Sie die von Flyio gekapselte Anforderung und Projekt-API als Komponentenbibliothek auf dem Prototypobjekt, sodass Sie die gekapselten JS nicht für jedes importieren müssen Vue-Einzelseite, verwenden Sie diese direkt .$http-Aufrufmethode. (offizielles Flyio-Dokument)
httpUtil.js
var Fly=require("../lib/wx") //wx.js为您下载的源码文件
// var Fly=require("flyio/dist/npm/wx") //npm引入方式
var fly=new Fly(); //创建fly实例
//添加拦截器
fly.interceptors.request.use((config,promise)=>{
//给所有请求添加自定义header
config.headers["X-Tag"]="flyio";
return config;
})
//配置请求基地址
fly.config.baseURL="https://wendux.github.io/"
...
Page({
//事件处理函数
bindViewTap: function() {
//调用
fly.get("http://10.10.180.81/doris/1/1.0.0/user/login",{xx:6}).then((d)=>{
//输出请求数据
console.log(d.data)
//输出响应头
console.log(d.header)
}).catch(err=>{
console.log(err.status,err.message)
})
...
})
})apiUtil.js
/**
* Created by yuchen on 2018/4/2.
*/
//封装httpApi
import request from './httpUtil'
const host = "https://XXX.cn"
const api = {
// test地址
authorList:() => request.get(`${host}/index/list_author_recommend.html`)
}
// export default api
export default { //作为组件库(install)
install: function(Vue,name="$http") {//自定义名字(vue-resource也使用$http)
Object.defineProperty(Vue.prototype, name, { value: api });//将组件库挂载在原型对象上
}
}Schritt 5: Vue-Komponente (die Kartenkomponente wird im offiziellen MPvue-Projekt erstellt, achten Sie darauf die Klassenanforderung hier Schreiben Sie es in die Komponente, sonst wird es nicht gerendert)
Schritt 6: Seitensprung und Parameterübertragung (mpvue unterstützt hier keinen Vue-Router)
Verwenden Sie den Seitensprung von WeChat Methode und springen Sie dann zur Seite und verwenden Sie this.$root.$mp.query, um die Parameter abzurufen.
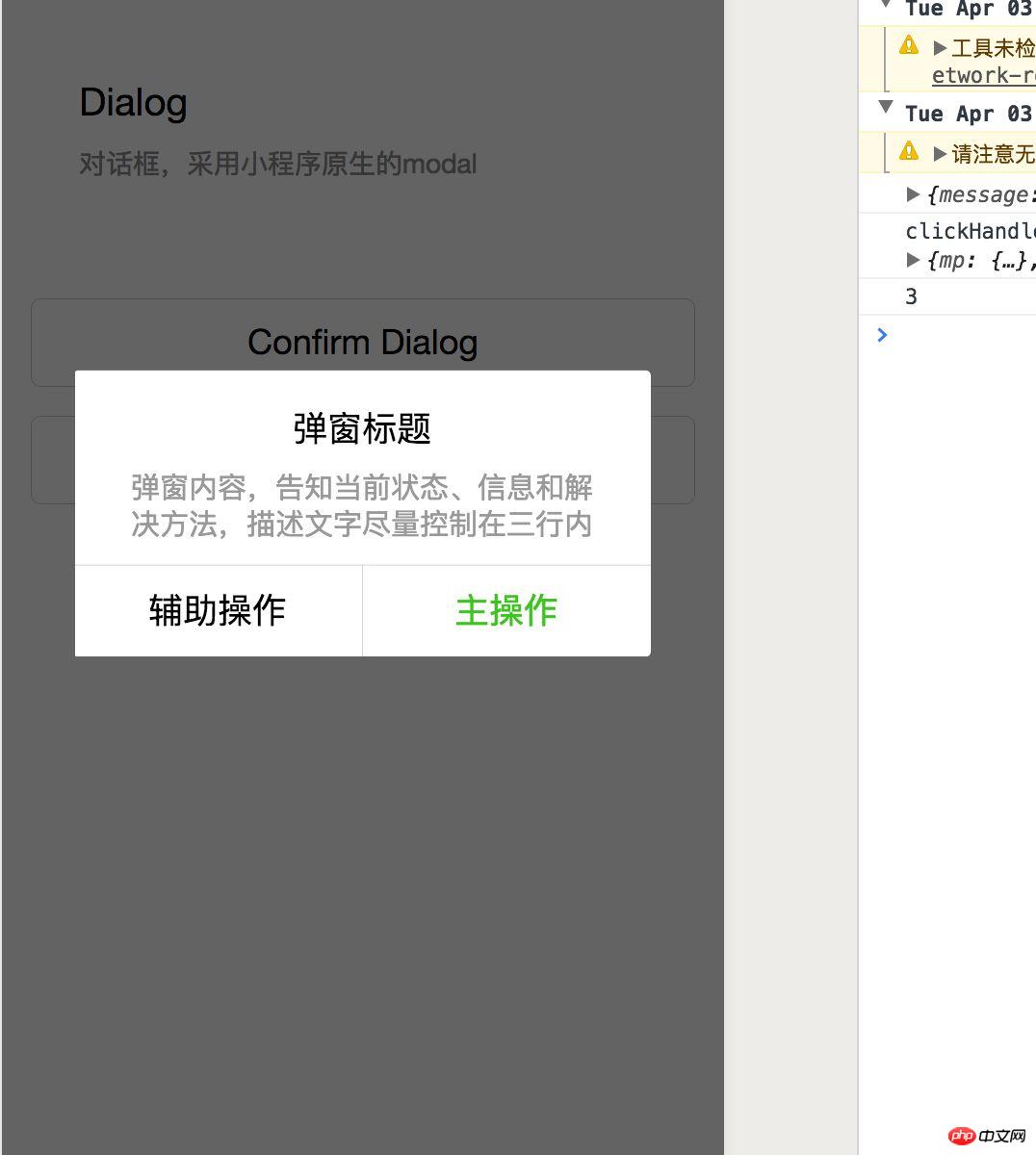
Schritt 7: Weui einführen und den Effekt testen (führen Sie die UI-Bibliothek entsprechend Ihren Anforderungen ein, elementUI wird nicht unterstützt oder nicht verwendet).
Laden Sie weui.css herunter und fügen Sie es in das Projekt ein, importieren Sie das CSS, z. B.: import '../static/weui/weui.css'


Zusätzliche Punkte, die bei der Verwendung von mpvue beachtet werden müssen (Einzelheiten finden Sie in der offiziellen Dokumentation)
1. Neue Seiten müssen von npm run dev neu gestartet werden .
2. Alle Stücklisten/DOMs im Miniprogramm können nicht verwendet werden, was bedeutet, dass der Befehl v-html nicht verwendet werden kann.
3. Die Verwendung von Klassen- und Stilbindungen für Komponenten wird derzeit nicht unterstützt und muss innerhalb der Komponente geschrieben werden.
4.mpvue kann native Komponenten von Miniprogrammen unterstützen, wie zum Beispiel: picker,map usw. Es ist zu beachten, dass die Ereignisbindung für native Komponenten mit der Ereignisbindungssyntax von vue gebunden werden muss. Beispielsweise müssen bindchange="eventName" Ereignisse als @change="eventName"。
5 geschrieben werden. Es wird empfohlen, die 7. Verwenden Sie , um die vom Miniprogramm während der App onLaunch/onShow übergebenen Optionen abzurufen. Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! Empfohlene Lektüre: Detaillierte Erläuterung der Schritte zum Hinzufügen und Löschen von Tabellen in Vue.js So lösen Sie schnell die jQuery-Anfrage zur Übertragung verstümmelter chinesischer Parameter Das obige ist der detaillierte Inhalt vonSo erstellen Sie ein kleines Programm mit mpvue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!mpvue-Bindungsmethode zu verwenden, um die Leistung zu optimieren Ein Cursor beim Eingeben in das Eingabefeld unter der alten Basisbibliothek. v-model.lazyv-model6. Übergeben Sie beim Schreiben eines Seitensprungs dynamische Parameter, die wie folgt geschrieben werden müssen: URL, wie zum Beispiel: this.$root.$mp.querythis.$root.$mp.appOptions8. Die Verwendung von this.$root.$mp.query zum Abrufen von Parametern muss in „monted“ abgerufen werden, und die Eigenschaft „Abfrage“ von „Undefiniert“ kann nicht gelesen werden.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So machen Sie Google Maps zur Standardkarte im iPhone
Apr 17, 2024 pm 07:34 PM
So machen Sie Google Maps zur Standardkarte im iPhone
Apr 17, 2024 pm 07:34 PM
Die Standardkarte auf dem iPhone ist Maps, Apples proprietärer Geolokalisierungsanbieter. Obwohl die Karte immer besser wird, funktioniert sie außerhalb der Vereinigten Staaten nicht gut. Im Vergleich zu Google Maps hat es nichts zu bieten. In diesem Artikel besprechen wir die möglichen Schritte, um Google Maps als Standardkarte auf Ihrem iPhone zu nutzen. So machen Sie Google Maps zur Standardkarte auf dem iPhone. Das Festlegen von Google Maps als Standardkarten-App auf Ihrem Telefon ist einfacher als Sie denken. Befolgen Sie die nachstehenden Schritte – Erforderliche Schritte – Sie müssen Gmail auf Ihrem Telefon installiert haben. Schritt 1 – Öffnen Sie den AppStore. Schritt 2 – Suchen Sie nach „Gmail“. Schritt 3 – Klicken Sie auf neben der Gmail-App
 Wie schreibe ich ein einfaches Countdown-Programm in C++?
Nov 03, 2023 pm 01:39 PM
Wie schreibe ich ein einfaches Countdown-Programm in C++?
Nov 03, 2023 pm 01:39 PM
C++ ist eine weit verbreitete Programmiersprache, die sich beim Schreiben von Countdown-Programmen sehr praktisch und praktisch eignet. Das Countdown-Programm ist eine gängige Anwendung, die uns sehr genaue Zeitberechnungs- und Countdown-Funktionen bieten kann. In diesem Artikel wird erläutert, wie Sie mit C++ ein einfaches Countdown-Programm schreiben. Der Schlüssel zur Implementierung eines Countdown-Programms besteht darin, einen Timer zur Berechnung des Zeitablaufs zu verwenden. In C++ können wir die Funktionen in der Header-Datei time.h verwenden, um die Timer-Funktion zu implementieren. Das Folgende ist der Code für ein einfaches Countdown-Programm
 Uhr-App fehlt im iPhone: So beheben Sie das Problem
May 03, 2024 pm 09:19 PM
Uhr-App fehlt im iPhone: So beheben Sie das Problem
May 03, 2024 pm 09:19 PM
Fehlt die Uhr-App auf Ihrem Telefon? Datum und Uhrzeit werden weiterhin in der Statusleiste Ihres iPhones angezeigt. Ohne die Uhr-App können Sie jedoch die Weltzeituhr, die Stoppuhr, den Wecker und viele andere Funktionen nicht nutzen. Daher sollte die Reparatur der fehlenden Uhr-App ganz oben auf Ihrer To-Do-Liste stehen. Diese Lösungen können Ihnen bei der Lösung dieses Problems helfen. Lösung 1 – Platzieren Sie die Uhr-App. Wenn Sie versehentlich die Uhr-App von Ihrem Startbildschirm entfernt haben, können Sie die Uhr-App wieder an ihrem Platz platzieren. Schritt 1 – Entsperren Sie Ihr iPhone und wischen Sie nach links, bis Sie zur Seite „App-Bibliothek“ gelangen. Schritt 2 – Suchen Sie als Nächstes im Suchfeld nach „Uhr“. Schritt 3 – Wenn Sie unten in den Suchergebnissen „Uhr“ sehen, halten Sie die Taste und gedrückt
 So öffnen Sie eine Website mit dem Taskplaner
Oct 02, 2023 pm 11:13 PM
So öffnen Sie eine Website mit dem Taskplaner
Oct 02, 2023 pm 11:13 PM
Besuchen Sie häufig dieselbe Website jeden Tag etwa zur gleichen Zeit? Dies kann dazu führen, dass Sie viel Zeit mit mehreren geöffneten Browser-Registerkarten verbringen und den Browser bei der Ausführung täglicher Aufgaben überladen. Wie wäre es, wenn Sie es öffnen, ohne den Browser manuell starten zu müssen? Es ist sehr einfach und erfordert nicht das Herunterladen von Apps von Drittanbietern, wie unten gezeigt. Wie richte ich den Taskplaner ein, um eine Website zu öffnen? Drücken Sie die Taste, geben Sie „Taskplaner“ in das Suchfeld ein und klicken Sie dann auf „Öffnen“. Klicken Sie in der rechten Seitenleiste auf die Option „Basisaufgabe erstellen“. Geben Sie im Feld „Name“ den Namen der Website ein, die Sie öffnen möchten, und klicken Sie auf „Weiter“. Klicken Sie anschließend unter „Trigger“ auf „Zeitfrequenz“ und dann auf „Weiter“. Wählen Sie aus, wie lange das Ereignis wiederholt werden soll, und klicken Sie auf „Weiter“. Wählen Sie „Aktivieren“.
 iOS 17: So organisieren Sie iMessage-Apps in Nachrichten
Sep 18, 2023 pm 05:25 PM
iOS 17: So organisieren Sie iMessage-Apps in Nachrichten
Sep 18, 2023 pm 05:25 PM
In iOS 17 hat Apple nicht nur mehrere neue Messaging-Funktionen hinzugefügt, sondern auch das Design der Nachrichten-App optimiert, um ihr ein klareres Aussehen zu verleihen. Auf alle iMessage-Apps und -Tools, wie z. B. die Kamera- und Fotooptionen, kann jetzt zugegriffen werden, indem man auf die Schaltfläche „+“ über der Tastatur und links neben dem Texteingabefeld tippt. Wenn Sie auf die Schaltfläche „+“ klicken, wird eine Menüspalte mit einer Standardreihenfolge der Optionen angezeigt. Von oben beginnend gibt es Kamera, Fotos, Aufkleber, Bargeld (falls verfügbar), Audio und Standort. Ganz unten befindet sich die Schaltfläche „Mehr“, die beim Antippen alle anderen installierten Messaging-Apps anzeigt (Sie können auch nach oben wischen, um diese versteckte Liste anzuzeigen). So organisieren Sie Ihre iMessage-App neu. Dies können Sie unten tun
 Der Zugriff auf Kamera und Mikrofon im iPhone kann nicht zugelassen werden
Apr 23, 2024 am 11:13 AM
Der Zugriff auf Kamera und Mikrofon im iPhone kann nicht zugelassen werden
Apr 23, 2024 am 11:13 AM
Erhalten Sie die Meldung „Zugriff auf Kamera und Mikrofon konnte nicht zugelassen werden“, wenn Sie versuchen, die App zu verwenden? Normalerweise erteilen Sie Kamera- und Mikrofonberechtigungen bestimmten Personen nach Bedarf. Wenn Sie jedoch die Erlaubnis verweigern, funktionieren die Kamera und das Mikrofon nicht und es wird stattdessen diese Fehlermeldung angezeigt. Die Lösung dieses Problems ist sehr einfach und in ein oder zwei Minuten erledigt. Fix 1 – Kamera- und Mikrofonberechtigungen bereitstellen Sie können die erforderlichen Kamera- und Mikrofonberechtigungen direkt in den Einstellungen bereitstellen. Schritt 1 – Gehen Sie zur Registerkarte „Einstellungen“. Schritt 2 – Öffnen Sie das Fenster „Datenschutz und Sicherheit“. Schritt 3 – Aktivieren Sie dort die Berechtigung „Kamera“. Schritt 4 – Darin finden Sie eine Liste der Apps, die eine Erlaubnis für die Kamera Ihres Telefons angefordert haben. Schritt 5 – Öffnen Sie die „Kamera“ der angegebenen App
 Identitätsmatrixprogramm in C-Sprache
Aug 30, 2023 am 10:45 AM
Identitätsmatrixprogramm in C-Sprache
Aug 30, 2023 am 10:45 AM
Bei einer quadratischen Matrix M[r][c], bei der „r“ eine bestimmte Anzahl von Zeilen und „c“ Spalten mit r=c ist, müssen wir prüfen, ob „M“ die Identitätsmatrix ist. Identitätsmatrix Die Identitätsmatrix wird auch als Identitätsmatrix der Größe nxn-Quadratmatrix bezeichnet, in der der ganzzahlige Wert der diagonalen Elemente 1 und der ganzzahlige Wert der nichtdiagonalen Elemente 0 ist, wie im folgenden Beispiel: $$I1=\ begin {bmatrix}1\end{bmatrix},\I2=\begin{bmatrix}1&0\0&1\end{bmatrix},\I3=\begin{bmatrix}1&0&0\0&1&0\0&
 So laden Sie Samsung NVME-Treiber unter Windows 11 herunter und installieren sie
Aug 23, 2023 pm 06:01 PM
So laden Sie Samsung NVME-Treiber unter Windows 11 herunter und installieren sie
Aug 23, 2023 pm 06:01 PM
Wir betonen erneut, wie wichtig es ist, Ihre Treiber regelmäßig zu aktualisieren. Ein guter Treiber kann auf Ihrem PC einen großen Unterschied machen, und NVMe-Treiber bilden da keine Ausnahme. Im heutigen Artikel liegt unser Hauptaugenmerk auf Samsung NVMe-Treibern. Wir schauen uns an, wie man es unter Windows 11 herunterlädt und installiert, welche möglichen Probleme durch die Installation des falschen Treibers entstehen können und wie man es optimiert. Funktionieren Samsung NVMe-Treiber mit Windows 11? Ja, Samsung NVMe-Treiber sind für Windows 11 verfügbar, sofern Sie alle Systemanforderungen erfüllen. Mit der Samsung NVMe-Treibersoftware kann Ihr Windows-Betriebssystem Ihre Samsung NVMe SSD erkennen und mit ihr kommunizieren. Wenn Sie diesen Treiber nicht haben




