
Dieses Mal zeige ich Ihnen, wie Sie mit nodejs express einen selbstsignierten https-Server konfigurieren. Was sind die Vorsichtsmaßnahmen für die Verwendung von nodejs express zum Konfigurieren eines selbstsignierten https-Servers? Praktischer Fall, werfen wir einen Blick darauf.
Es ist sehr einfach und bequem, Express zum Erstellen eines Frameworks in NodeJS zu verwenden, aber im Allgemeinen wird der http-Server standardmäßig erstellt, was bedeutet, dass nur über das http-Protokoll auf ihn zugegriffen werden kann. Heutzutage ist https zu einem Entwicklungstrend geworden, und wir sollten dem Trend der Zeit folgen. In diesem Artikel verwenden wir die selbstsignierte Methode zum Erstellen eines Zertifikats, verwenden dann das Express-Framework zum Erstellen eines https-Servers und lassen schließlich den Browser oder -Client das https-Protokoll für den Zugriff verwenden.
Zuerst müssen wir die Zertifikatsdatei generieren:
(1) Generieren Sie die Schlüsseldatei mit dem privaten Schlüssel (der Pfad unten gibt den Pfad der Datei an, die Sie speichern möchten)
openssl genrsa 1024 > /pathway/private.pem
(2) Generieren Sie eine CSR-Zertifikatssignatur mit der oben generierten privaten Schlüsseldatei
openssl req -new -key /pathway/private.pem -out csr.pem
(3) Generieren Sie eine Zertifikatsdatei mit der oben genannten privaten Schlüsseldatei und der CSR-Zertifikatssignatur
Code kopieren Der Code lautet wie folgt:
openssl x509 -req -days 365 -in csr.pem -signkey /pathway/private.pem -out /pathway/file.crt
Die drei zu diesem Zeitpunkt generierten Dateien wie folgt:

Kopieren Sie zu diesem Zeitpunkt diese drei Dateien in Ihr NodeJS-Projektverzeichnis. Ich erstelle beispielsweise eine Legen Sie den neuen Zertifikatsordner direkt im Stammverzeichnis des Projekts ab und legen Sie dann die drei Dateien ab:

Ändern Sie nach Abschluss der obigen Schritte die Startdatei des Projekts. Meine Startdatei ist app.js, oder jemand anderes ist server.js. Die folgende Codeimplementierung ist gleich:
var express = require('express'); // 项目服务端使用express框架
var app = express();
var path = require('path');
var fs = require('fs');
//使用nodejs自带的http、https模块
var http = require('http');
var https = require('https');
//根据项目的路径导入生成的证书文件
var privateKey = fs.readFileSync(path.join(dirname, './certificate/private.pem'), 'utf8');
var certificate = fs.readFileSync(path.join(dirname, './certificate/file.crt'), 'utf8');
var credentials = {key: privateKey, cert: certificate};
var httpServer = http.createServer(app);
var httpsServer = https.createServer(credentials, app);
//可以分别设置http、https的访问端口号
var PORT = 8000;
var SSLPORT = 8001;
//创建http服务器
httpServer.listen(PORT, function() {
console.log('HTTP Server is running on: http://localhost:%s', PORT);
});
//创建https服务器
httpsServer.listen(SSLPORT, function() {
console.log('HTTPS Server is running on: https://localhost:%s', SSLPORT);
});
//可以根据请求判断是http还是https
app.get('/', function (req, res) {
if(req.protocol === 'https') {
res.status(200).send('This is https visit!');
}
else {
res.status(200).send('This is http visit!');
}
});Nachdem der Code implementiert wurde, können Sie das „node app.js“ verwenden. Befehl, um es zu starten oder in anderen IDEs auszuführen und dann im Browser darauf zuzugreifen (beachten Sie, dass Express kein integriertes Systemmodul ist und über npm installiert werden muss):
http-Zugriff:

https-Zugriff:

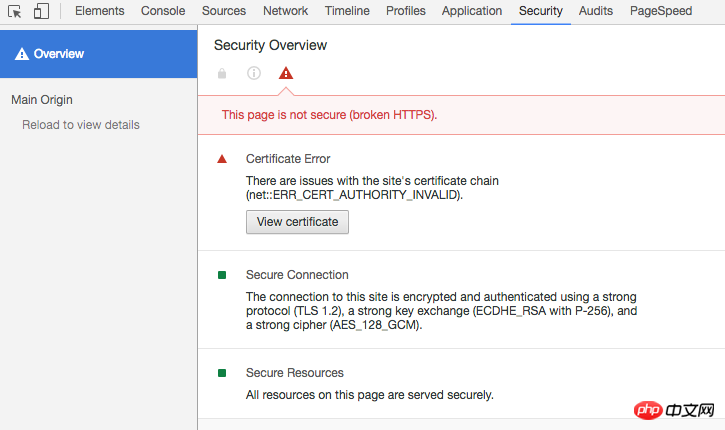
Sie können sehen, dass wir für den Zugriff auf unseren Server erfolgreich https verwendet haben, jedoch den Chrome-Browser zeigt ein rotes „Nicht sicher“ an. Dies liegt daran, dass dieses Zertifikat von uns erstellt wurde und nicht von einer Drittagentur überprüft wurde. Daher wird eine Warnung angezeigt. Wie Sie ein zertifiziertes Zertifikat beantragen, stellen wir Ihnen in einem weiteren Blog vor.
Öffnen Sie den Entwicklermodus im Chrome-Browser und Sie können die Zertifikatsinformationen der aktuellen Seite auf der Seite „Sicherheit“ sehen, wie unten gezeigt:

Klicken Sie auf „Zertifikat anzeigen“, um die Details des Zertifikats anzuzeigen:

Erweitern Sie die Details und Sie können die verschiedenen Zertifikatsinformationen sehen, die wir beim Erstellen des Zertifikats eingegeben haben.
Gleichzeitig können wir Postman auch verwenden, um Client-Anfragen zu simulieren (in der tatsächlichen Entwicklung können Server-Studenten Zertifikate an Client-Studenten senden und nach einfacher Konfiguration kann eine https-Kommunikation erreicht werden):
http-Anfrage:

https-Anfrage:

Ich glaube, Sie haben die Methode gemeistert, nachdem Sie den Fall hier gelesen haben Artikel, mehr Bitte beachten Sie andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So erstellen Sie ein MPvue-Applet-Projekt
Detaillierte Schritte zur Verwendung von Jsonp in VUE2.0
Das obige ist der detaillierte Inhalt vonSo konfigurieren Sie einen selbstsignierten https-Server mit NodeJS Express. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




