 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So implementieren Sie die Kommunikation zwischen übergeordneten und untergeordneten Vue-Komponenten
So implementieren Sie die Kommunikation zwischen übergeordneten und untergeordneten Vue-Komponenten
So implementieren Sie die Kommunikation zwischen übergeordneten und untergeordneten Vue-Komponenten
Dieses Mal zeige ich Ihnen, wie Sie die Kommunikation zwischen übergeordneten und untergeordneten Vue-Komponenten implementieren und welche Vorsichtsmaßnahmen es gibt, um die Kommunikation zwischen übergeordneten und untergeordneten Vue-Komponenten zu implementieren ein Blick.
Komponenten sind eine der leistungsstärksten Funktionen von vue.js, und die Bereiche der Komponenteninstanzen sind unabhängig voneinander, was bedeutet, dass Daten zwischen verschiedenen Komponenten nicht aufeinander verweisen können. Dann ist die Kommunikation zwischen Komponenten zu einem Schlüsselwissen in Vue geworden. In diesem Artikel wird erläutert, wie die Kommunikation zwischen übergeordneten und untergeordneten Komponenten mithilfe der Wissenspunkte props, $ref und $emit implementiert wird.
Bevor wir über die Implementierung der Kommunikation sprechen, erstellen wir zunächst zwei Komponenten, Father.vue und Child.vue, als Grundlage für das Beispiel.
//父组件
<template>
<p>
<h1>我是父组件!</h1>
<child></child>
</p>
</template>
<script>
import Child from '../components/child.vue'
export default {
components: {Child},
}
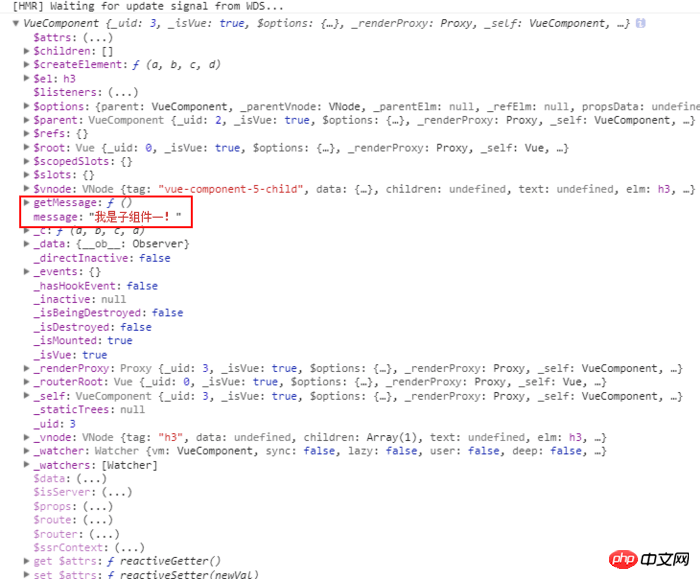
</script>Die Codes in diesen beiden Teilen sind sehr klar. Die übergeordnete Komponente importiert die untergeordnete Komponente und registriert sie im Komponentenattribut. Anschließend kann die untergeordnete Komponente mit dem Tag Beispieleffekt 1 1. Kommunikation durch Prop Die Props-Option der untergeordneten Komponente kann Daten von der übergeordneten Komponente empfangen. Richtig, Requisiten sind nur in eine Richtung gebunden, das heißt, sie können nur von der übergeordneten Komponente an die untergeordnete Komponente übergeben werden, nicht umgekehrt. Es gibt zwei Arten der Übermittlung: (1) Statische Übermittlung Die untergeordnete Komponente deklariert ein benutzerdefiniertes Attribut über die Option props, und dann kann die übergeordnete Komponente übergeben werden Daten an Unterkomponenten über dieses Attribut beim Verschachteln von Tags. (2) Dynamische Übertragung Wir wissen bereits, dass wir wie oben einen statischen Wert an Requisiten übergeben können, aber in mehr Fällen benötigen wir dynamische Daten. Dies kann mit v-bind erreicht werden. Durch das Binden benutzerdefinierter Eigenschaften von Requisiten über v-bind wird kein statischer String übergeben, sondern ein Ausdruck, ein boolescher Wert, ein Objekt usw., jede Art von Wert. Der Effekt ist wie folgt: Beispieleffekt zwei 2. Implementiert durch $ref Communication Die offizielle Erklärung für ref lautet: ref wird verwendet, um Referenzinformationen für Elemente oder Unterkomponenten zu registrieren. Referenzinformationen werden im $refs-Objekt der übergeordneten Komponente registriert. Kann ich nicht verstehen, oder? Das ist normal, ich kann es auch nicht verstehen. Wie ist das zu verstehen? Schauen Sie sich meine Erklärung an: Wenn ref für eine Unterkomponente verwendet wird, verweist es auf die Komponenteninstanz, die als Index der Unterkomponente verstanden werden kann die Unterkomponente durch $ref. Attribute und Methoden definiert in . Wenn ref für ein normales DOM-Element verwendet wird, verweist der Verweis auf das DOM-Element. Über $ref ist es möglich, den Attributsatz des DOM abzurufen und einfach auf das DOM zuzugreifen Die Funktion ist dieselbe wie bei JQ-Selektoren. Wie kommuniziere ich über $ref? Als nächstes werde ich die von der obigen Requisite implementierte Funktion mit $ref implementieren: Aus dem obigen Code können wir herausfinden, dass über ref='msg' die Instanz der untergeordneten Komponente auf $ verwiesen werden kann ref und ruft über .msg.getMessage() die getMessage-Methode der Unterkomponente auf und übergibt die Parameter an die Unterkomponente. Das Folgende ist der von „console.log( this.$refs.msg);“ gedruckte Inhalt, der jedem ein besseres Verständnis dafür vermitteln kann, was wir durch ref erhalten: console.log Der endgültige Effekt sieht so aus: Beispieleffekt drei Eine weitere Sache, die hier hinzugefügt werden muss, ist diese Requisite und $ Der Unterschied zwischen ref: prop konzentriert sich auf die Übertragung von Daten und kann keine Eigenschaften und Methoden in Unterkomponenten aufrufen. Für Verwendungsszenarien wie das Anpassen von Titeln und Inhalten beim Erstellen einer Artikelkomponente ist prop am besten geeignet. $ref 着重于索引,主要用来调用子组件里的属性和方法,其实并不擅长数据传递。而且ref用在dom元素的时候,能使到选择器的作用,这个功能比作为索引更常有用到。 3.通过$emit 实现通信 上面两种示例主要都是父组件向子组件通信,而通过$emit 实现子组件向父组件通信。 对于$emit官网上也是解释得很朦胧,我按我自己的理解是这样的: $emit 绑定一个自定义事件event,当这个这个语句被执行到的时候,就会将参数arg传递给父组件,父组件通过@event监听并接收参数。 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读: 怎样使用nodejs express配置自签名https服务器 Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Kommunikation zwischen übergeordneten und untergeordneten Vue-Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
//子组件
<template>
<h3>我是子组件!</h3>
</template>
<script>
</script>
<!-- 父组件 -->
<template>
<p>
<h1>我是父组件!</h1>
<child message="我是子组件一!"></child> //通过自定义属性传递数据
</p>
</template>
<script>
import Child from '../components/child.vue'
export default {
components: {Child},
}
</script> <!-- 子组件 -->
<template>
<h3>{{message}}</h3>
</template>
<script>
export default {
props: ['message'] //声明一个自定义的属性
}
</script>
<!-- 父组件 -->
<template>
<p>
<h1>我是父组件!</h1>
<child message="我是子组件一!"></child>
<!-- 这是一个 JavaScript 表达式而不是一个字符串。-->
<child v-bind:message="a+b"></child>
<!-- 用一个变量进行动态赋值。-->
<child v-bind:message="msg"></child>
</p>
</template>
<script>
import Child from '../components/child.vue'
export default {
components: {Child},
data() {
return {
a:'我是子组件二!',
b:112233,
msg: '我是子组件三!'+ Math.random()
}
}
}
</script> <!-- 子组件 -->
<template>
<h3>{{message}}</h3>
</template>
<script>
export default {
props: ['message']
}
</script>

vm.$emit( event, arg )
<template>
<p>
<h1>{{title}}</h1>
<child @getMessage="showMsg"></child>
</p>
</template>
<script>
import Child from '../components/child.vue'
export default {
components: {Child},
data(){
return{
title:''
}
},
methods:{
showMsg(title){
this.title=title;
}
}
}
</script><template>
<h3>我是子组件!</h3>
</template>
<script>
export default {
mounted: function () {
this.$emit('getMessage', '我是父组件!')
}
}
</script>

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 Neue Generation der Glasfaser-Breitbandtechnologie – 50G PON
Apr 20, 2024 pm 09:22 PM
Neue Generation der Glasfaser-Breitbandtechnologie – 50G PON
Apr 20, 2024 pm 09:22 PM
Im vorherigen Artikel (Link) stellte Xiao Zaojun die Entwicklungsgeschichte der Breitbandtechnologie von ISDN, xDSL bis 10GPON vor. Lassen Sie uns heute über die kommende neue Generation der Glasfaser-Breitbandtechnologie sprechen – 50GPON. █F5G und F5G-A Bevor wir 50GPON vorstellen, sprechen wir zunächst über F5G und F5G-A. Im Februar 2020 förderte ETSI (European Telecommunications Standards Institute) ein festes Kommunikationsnetzwerk-Technologiesystem basierend auf 10GPON+FTTR, Wi-Fi6, optischer 200G-Übertragung/Aggregation, OXC und anderen Technologien und nannte es F5G Netzwerkkommunikationstechnologie (The5thgenerationFixednetworks). F5G ist ein Festnetz
 So installieren Sie die DirectPlay-Komponente der alten Windows 10-Version
Dec 28, 2023 pm 03:43 PM
So installieren Sie die DirectPlay-Komponente der alten Windows 10-Version
Dec 28, 2023 pm 03:43 PM
Viele Benutzer stoßen beim Spielen einiger Spiele unter Win10 immer auf Probleme, wie z. B. ein Einfrieren des Bildschirms und unscharfe Bildschirme. Zu diesem Zeitpunkt können wir das Problem lösen, indem wir die Directplay-Funktion aktivieren, und die Bedienungsmethode der Funktion ist ebenfalls sehr einfach. So installieren Sie DirectPlay, die alte Komponente von Win10 1. Geben Sie „Systemsteuerung“ in das Suchfeld ein und öffnen Sie es. 2. Wählen Sie große Symbole als Anzeigemethode. 3. Suchen Sie nach „Programme und Funktionen“. 4. Klicken Sie links, um oder zu aktivieren Win-Funktionen ausschalten 5. Wählen Sie hier die alte Version aus. Aktivieren Sie einfach das Kontrollkästchen
 Analyse der Kommunikation zwischen Vue und Server: Umgang mit Netzwerkunterbrechungen
Aug 10, 2023 am 10:55 AM
Analyse der Kommunikation zwischen Vue und Server: Umgang mit Netzwerkunterbrechungen
Aug 10, 2023 am 10:55 AM
Analyse der Vue-serverseitigen Kommunikation: Strategien zum Umgang mit Netzwerkausfällen Einführung: In der modernen Webentwicklung hat sich Vue.js zu einem weit verbreiteten Front-End-Framework entwickelt. Aufgrund der Instabilität der Netzwerkumgebung ist der Umgang mit Verbindungsabbrüchen jedoch ein wichtiges Thema, das wir berücksichtigen müssen. In diesem Artikel wird analysiert, wie mit Netzwerkunterbrechungen in Vue umgegangen wird, und es werden entsprechende Codebeispiele gegeben. 1. Analyse von Verbindungsabbrüchen Wenn die Netzwerkbedingungen gut sind, kann Vue über Ajax-Anfragen oder WebSocket mit dem Server kommunizieren. Aber,
 So erreichen Sie eine Punkt-zu-Punkt-Kommunikation über das PHP- und P2P-Protokoll
Jul 28, 2023 pm 10:13 PM
So erreichen Sie eine Punkt-zu-Punkt-Kommunikation über das PHP- und P2P-Protokoll
Jul 28, 2023 pm 10:13 PM
So realisieren Sie Punkt-zu-Punkt-Kommunikation über PHP und P2P-Protokoll Mit der Entwicklung des Internets ist die Peer-to-Peer-Kommunikation (P2P) nach und nach zu einer wichtigen Kommunikationsmethode geworden. Im Vergleich zur herkömmlichen Client-Server-Kommunikationsmethode weist die P2P-Kommunikation eine bessere Stabilität und Skalierbarkeit auf. In diesem Artikel stellen wir vor, wie PHP mit dem P2P-Protokoll verwendet wird, um eine Peer-to-Peer-Kommunikation zu erreichen, und stellen entsprechende Codebeispiele bereit. Zunächst müssen wir die Grundprinzipien der P2P-Kommunikation verstehen. Das P2P-Protokoll ermöglicht die direkte Verbindung mehrerer Computer
 Die Entwicklungsgeschichte drahtloser Mäuse
Jun 12, 2024 pm 08:52 PM
Die Entwicklungsgeschichte drahtloser Mäuse
Jun 12, 2024 pm 08:52 PM
Originaltitel: „Wie wird eine kabellose Maus kabellos?“ „Drahtlose Mäuse sind nach und nach zur Standardausstattung heutiger Bürocomputer geworden. Von nun an müssen wir keine langen Kabel mehr mit uns herumschleppen. Aber wie funktioniert eine kabellose Maus? Heute erfahren wir etwas über die Entwicklungsgeschichte der kabellosen Maus Nr. 1. Wussten Sie, dass die kabellose Maus 1984 die erste kabellose Maus der Welt entwickelte, diese jedoch Infrarot als Signal nutzte? Der Träger soll wie im Bild unten aussehen, scheiterte aber später aus Leistungsgründen. Erst 1994, zehn Jahre später, gelang es Logitech endlich, eine kabellose Maus zu entwickeln, die mit 27 MHz arbeitet. Diese 27-MHz-Frequenz wurde für lange Zeit auch zur kabellosen Maus.
 Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Das Standardanzeigeverhalten für Komponenten im Angular-Framework gilt nicht für Elemente auf Blockebene. Diese Designwahl fördert die Kapselung von Komponentenstilen und ermutigt Entwickler, bewusst zu definieren, wie jede Komponente angezeigt wird. Durch explizites Festlegen der CSS-Eigenschaft display kann die Anzeige von Angular-Komponenten vollständig gesteuert werden, um das gewünschte Layout und die gewünschte Reaktionsfähigkeit zu erreichen.
 So öffnen Sie die Einstellungen der alten Version von Win10-Komponenten
Dec 22, 2023 am 08:45 AM
So öffnen Sie die Einstellungen der alten Version von Win10-Komponenten
Dec 22, 2023 am 08:45 AM
Die alten Win10-Komponenten müssen vom Benutzer selbst aktiviert werden, da viele Komponenten standardmäßig geschlossen sind. Der Vorgang ist sehr einfach Versionskomponenten? Öffnen 1. Klicken Sie auf Start und dann auf „Win-System“. 2. Klicken Sie, um die Systemsteuerung aufzurufen. 3. Klicken Sie dann auf das Programm unten. 4. Klicken Sie auf „Win-Funktionen aktivieren oder deaktivieren“. 5. Hier können Sie auswählen, was Sie möchten öffnen
 Eine kurze Geschichte der Breitband-Internettechnologie
Apr 16, 2024 am 09:00 AM
Eine kurze Geschichte der Breitband-Internettechnologie
Apr 16, 2024 am 09:00 AM
Im heutigen digitalen Zeitalter ist Breitband für jeden von uns und jede Familie zu einer Notwendigkeit geworden. Ohne sie wären wir unruhig und unruhig. Kennen Sie die technischen Prinzipien hinter Breitband? Welche Veränderungen hat unsere Breitbandtechnologie von der frühesten 56k-„Cat“-Einwahl bis hin zu den aktuellen Gigabit-Städten und Gigabit-Heimen erlebt? Im heutigen Artikel werfen wir einen genaueren Blick auf die „Broadband Story“. Haben Sie diese Schnittstelle zwischen █xDSL und ISDN gesehen? Ich glaube, dass viele Freunde, die in den 70er und 80er Jahren geboren wurden, es gesehen haben müssen und damit sehr vertraut sind. Richtig, das war die Schnittstelle für „Einwahl“, als wir zum ersten Mal mit dem Internet in Kontakt kamen. Das war vor mehr als 20 Jahren, als Xiao Zaojun noch am College war. Um im Internet zu surfen, muss ich



