So kapseln Sie Angular-Netzwerkanforderungen
Dieses Mal zeige ich Ihnen, wie Sie Angular-Netzwerkanfragen kapseln und welche Vorsichtsmaßnahmen beim Kapseln von Angular-Netzwerkanfragen gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Hier werde ich über meine eigene Netzwerkanforderungskapselung sprechen. In gewisser Weise müssen wir keine überflüssigen Details hinzufügen Ich habe ein bisschen Probleme. Ich bin ein Code-Freak und mag meinen eigenen Stil, also habe ich dieses Extra.
Angulars Netzwerkanfrage
Hier sind Angulars eigene Netzwerkanfragen.
URL stellt die Netzwerkanforderungsadresse dar,
Param-NetzwerkAnforderungsparameter
-
Netzwerkanfragekonfiguration, zum Beispiel: Anfrage erster Klasse
this.http.post(url, param, config).subscribe(
(res) => {
//...请求成功
}, (err) => {
//...请求失败
}, () => {
//...请求完成
}
);Oft habe ich das Gefühl, dass es sehr mühsam ist, die Parameter in subscribe für jede Anfrage zu schreiben, oder es erscheint mir unangenehm. Mir gefällt es, deshalb kapsele ich normalerweise einen neuen Servicedienst für mich. Gleichzeitig wird für jede Komponente, die Netzwerkanfragen stellen muss, eine neue Schnittstellenschnittstelle implementiert. Viele davon sind Designideen, die aus der Java-Sprache abgeleitet sind.
Eine Netzwerkschnittstelle
Erstellen Sie hier eine Netzwerkschnittstelle, um den Rückruf von Netzwerkanforderungen abzuschließen.
export interface OnHttpImp {
onResult(result: HttpResult, code?: number): void;
onError?(err:any): void;
onComplete?(): void;
}
export class HttpResult {
code?: number;
data?: any;
msg?: string;
}Die OnHttpImp-Schnittstelle erstellt drei Methoden, nämlich onResult, onError und onComplete. OnComplete und onError sind optional und onResult muss implementiert werden. Die drei Funktionen hier werden verwendet, um die drei Rückrufe von http abzuschließen.
Dann kann die obige Netzwerkanforderung in den neuen Dienst CommonService verschoben werden, und sie wird wie folgt aussehen:
public post(url: string, param: FormData, callback: OnHttpImp, code?: number) {
url = Config.base + url;
const headers = new Headers();
headers.append('Content-Type', 'application/x-www-form-urlencoded');
this.http.post(url, param, {}).subscribe(
(res) => {
if (code) {
callback.onResult(res, code);
} else {
callback.onResult(res);
}
}, (err) => {
console.log(url + '===>' + JSON.stringify(err));
}, () => {
if (callback.onComplete) {
callback.onComplete();
}
}
);
}Es ist nicht nötig, die URL und den Parameter hier zu erklären, der Rückruf ist Nur eine Instanz von OnHttpImp wird verwendet, um die von der Netzwerkanforderung zurückgegebenen Daten an die entsprechende Komponente zurückzurufen, sodass Datenverarbeitung und Netzwerkanforderungen voneinander getrennt werden können. Code ist eine Kennung, die zur Unterscheidung von Daten beim Senden mehrerer Anfragen in einer Komponente verwendet wird.
HttpResult ist eine Klasse, die Daten aus Netzwerkanforderungen zurückgibt. Sie wird zur Erleichterung der Datenverarbeitung verwendet und kann entsprechend Ihrem eigenen Datenrückgabetyp angepasst und gekapselt werden.
Die aufgerufene Komponente
Sehen Sie sich zuerst den Code an:
export class LoginComponent implements OnInit, OnHttpImp {
public validateForm: FormGroup;
public username_control: AbstractControl;
public password_control: AbstractControl;
constructor(private fb: FormBuilder,
private http: HttpUtil) {
}
ngOnInit() {
this.validateForm = this.fb.group({
'userName': [null, [Validators.required]],
'password': [null, [Validators.required]],
remember: [true],
});
this.username_control = this.validateForm.controls['userName'];
this.password_control = this.validateForm.controls['password'];
}
_submitForm() {
const params = new FormData();
const md5 = new Md5();
const password = md5.appendStr(this.password_control.value).end();
params.set('username', this.username_control.value);
params.set('password', password.toString());
this.http.post('/user/login', params, this);
}
onResult(result: HttpResult, code?: number): void {
//如果多个网络请求,需要传入code值,根据code值来判断请求来源
//swthch(code){
// case 100:
//
// break;
//}
// 如果单个请求,直接处理请求结果。
// console.log(result)
}
}Das von der obigen http-Anfrage übertragene OnHttpImp-Objekt ist this, then Dies bedeutet, dass die LoginComponnt-Komponente die OnHttpImp-Schnittstelle und dann die Funktionen onResult, onError und onComplete implementieren muss.
Auf diese Weise können die http-Anfrage und die Datenverarbeitung getrennt werden und die Lesbarkeit und Die Einfachheit des Codes wird verbessert.
Weitere Kapselungsmethode
Sie können diese beim Aufruf der Netzwerkanforderung in der obigen Komponente A verwenden Stattdessen wird die einheitliche Klasse MCallback verwendet, um die zurückgegebenen Daten einheitlich zu verarbeiten.
Sie können alle Netzwerkanforderungen in einem Dienst zusammenfassen und sie durch Aufrufen des Methodennamens anfordern. Dadurch kann die Kopplung mehrerer Netzwerkanforderungen erreicht werden, aber ich persönlich denke, dass dies etwas übertrieben ist. gekapselt.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So verwenden Sie NodeJS Express, um einen selbstsignierten https-Server zu konfigurieren
So erstellen Sie einen kleines Programm mit mpvue
Das obige ist der detaillierte Inhalt vonSo kapseln Sie Angular-Netzwerkanforderungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 So passen Sie die MTU-Größe unter Windows 11 an
Aug 25, 2023 am 11:21 AM
So passen Sie die MTU-Größe unter Windows 11 an
Aug 25, 2023 am 11:21 AM
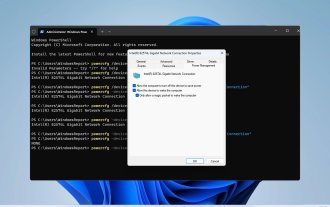
Wenn Sie unter Windows 11 plötzlich eine langsame Internetverbindung feststellen und alle Tricks ausprobiert haben, liegt das wahrscheinlich nicht an Ihrem Netzwerk, sondern an Ihrer maximalen Übertragungseinheit (MTU). Es können Probleme auftreten, wenn Ihr System Daten mit der falschen MTU-Größe sendet oder empfängt. In diesem Beitrag erfahren Sie, wie Sie die MTU-Größe unter Windows 11 ändern, um eine reibungslose und unterbrechungsfreie Internetverbindung zu gewährleisten. Was ist die Standard-MTU-Größe in Windows 11? Die standardmäßige MTU-Größe in Windows 11 beträgt 1500, was der maximal zulässige Wert ist. MTU steht für Maximum Transmission Unit. Dies ist die maximale Paketgröße, die im Netzwerk gesendet oder empfangen werden kann. jedes Support-Netzwerk
![WLAN-Erweiterungsmodul ist gestoppt [Fix]](https://img.php.cn/upload/article/000/465/014/170832352052603.gif?x-oss-process=image/resize,m_fill,h_207,w_330) WLAN-Erweiterungsmodul ist gestoppt [Fix]
Feb 19, 2024 pm 02:18 PM
WLAN-Erweiterungsmodul ist gestoppt [Fix]
Feb 19, 2024 pm 02:18 PM
Wenn es ein Problem mit dem WLAN-Erweiterungsmodul Ihres Windows-Computers gibt, kann dies dazu führen, dass Sie nicht mehr mit dem Internet verbunden sind. Diese Situation ist oft frustrierend, aber glücklicherweise enthält dieser Artikel einige einfache Vorschläge, die Ihnen helfen können, dieses Problem zu lösen und Ihre drahtlose Verbindung wieder ordnungsgemäß funktionieren zu lassen. Behebung, dass das WLAN-Erweiterbarkeitsmodul nicht mehr funktioniert Wenn das WLAN-Erweiterbarkeitsmodul auf Ihrem Windows-Computer nicht mehr funktioniert, befolgen Sie diese Vorschläge, um das Problem zu beheben: Führen Sie die Netzwerk- und Internet-Fehlerbehebung aus, um drahtlose Netzwerkverbindungen zu deaktivieren und wieder zu aktivieren. Starten Sie den WLAN-Autokonfigurationsdienst neu. Ändern Sie die Energieoptionen. Ändern Erweiterte Energieeinstellungen Netzwerkadaptertreiber neu installieren Einige Netzwerkbefehle ausführen Schauen wir uns das nun im Detail an
 So beheben Sie einen Win11-DNS-Serverfehler
Jan 10, 2024 pm 09:02 PM
So beheben Sie einen Win11-DNS-Serverfehler
Jan 10, 2024 pm 09:02 PM
Um auf das Internet zuzugreifen, müssen wir beim Herstellen einer Verbindung zum Internet das richtige DNS verwenden. Wenn wir die falschen DNS-Einstellungen verwenden, wird auf die gleiche Weise ein DNS-Serverfehler angezeigt. Zu diesem Zeitpunkt können wir versuchen, das Problem zu lösen, indem wir in den Netzwerkeinstellungen auswählen, ob DNS automatisch abgerufen werden soll Lösungen. So beheben Sie den Win11-Netzwerk-DNS-Serverfehler. Methode 1: DNS zurücksetzen 1. Klicken Sie zunächst in der Taskleiste auf „Start“, suchen Sie die Symbolschaltfläche „Einstellungen“ und klicken Sie darauf. 2. Klicken Sie dann in der linken Spalte auf den Optionsbefehl „Netzwerk & Internet“. 3. Suchen Sie dann rechts die Option „Ethernet“ und klicken Sie zur Eingabe. 4. Klicken Sie anschließend in der DNS-Serverzuweisung auf „Bearbeiten“ und stellen Sie schließlich DNS auf „Automatisch (D.)“ ein
 Beheben Sie „fehlgeschlagene Netzwerkfehler'-Downloads auf Chrome, Google Drive und Fotos!
Oct 27, 2023 pm 11:13 PM
Beheben Sie „fehlgeschlagene Netzwerkfehler'-Downloads auf Chrome, Google Drive und Fotos!
Oct 27, 2023 pm 11:13 PM
Was ist das Problem „Download aufgrund eines Netzwerkfehlers fehlgeschlagen“? Bevor wir uns mit den Lösungen befassen, wollen wir zunächst verstehen, was das Problem „Netzwerkfehler-Download fehlgeschlagen“ bedeutet. Dieser Fehler tritt normalerweise auf, wenn die Netzwerkverbindung während des Downloads unterbrochen wird. Dies kann verschiedene Gründe haben, wie z. B. eine schwache Internetverbindung, Netzwerküberlastung oder Serverprobleme. Wenn dieser Fehler auftritt, wird der Download gestoppt und eine Fehlermeldung angezeigt. Wie kann ein fehlgeschlagener Download mit Netzwerkfehler behoben werden? Die Meldung „Netzwerkfehler beim Herunterladen fehlgeschlagen“ kann beim Zugriff auf oder beim Herunterladen erforderlicher Dateien zu einem Hindernis werden. Unabhängig davon, ob Sie Browser wie Chrome oder Plattformen wie Google Drive und Google Fotos verwenden, wird dieser Fehler auftreten und Unannehmlichkeiten verursachen. Nachfolgend finden Sie Punkte, die Ihnen bei der Navigation und Lösung dieses Problems helfen sollen
 Fix: WD My Cloud wird unter Windows 11 nicht im Netzwerk angezeigt
Oct 02, 2023 pm 11:21 PM
Fix: WD My Cloud wird unter Windows 11 nicht im Netzwerk angezeigt
Oct 02, 2023 pm 11:21 PM
Wenn WDMyCloud unter Windows 11 nicht im Netzwerk angezeigt wird, kann dies ein großes Problem sein, insbesondere wenn Sie Backups oder andere wichtige Dateien darin speichern. Dies kann ein großes Problem für Benutzer sein, die häufig auf Netzwerkspeicher zugreifen müssen. In der heutigen Anleitung zeigen wir Ihnen daher, wie Sie dieses Problem dauerhaft beheben können. Warum wird WDMyCloud nicht im Windows 11-Netzwerk angezeigt? Ihr MyCloud-Gerät, Ihr Netzwerkadapter oder Ihre Internetverbindung sind nicht richtig konfiguriert. Die SMB-Funktion ist nicht auf dem Computer installiert. Dieses Problem kann manchmal durch einen vorübergehenden Fehler in Winsock verursacht werden. Was soll ich tun, wenn meine Cloud nicht im Netzwerk angezeigt wird? Bevor wir mit der Behebung des Problems beginnen, können Sie einige Vorprüfungen durchführen:
 Was soll ich tun, wenn die Erde in der unteren rechten Ecke von Windows 10 angezeigt wird, wenn ich nicht auf das Internet zugreifen kann? Verschiedene Lösungen für das Problem, dass die Erde in Win10 nicht auf das Internet zugreifen kann
Feb 29, 2024 am 09:52 AM
Was soll ich tun, wenn die Erde in der unteren rechten Ecke von Windows 10 angezeigt wird, wenn ich nicht auf das Internet zugreifen kann? Verschiedene Lösungen für das Problem, dass die Erde in Win10 nicht auf das Internet zugreifen kann
Feb 29, 2024 am 09:52 AM
In diesem Artikel wird die Lösung für das Problem vorgestellt, dass das Globussymbol im Win10-Systemnetzwerk angezeigt wird, aber nicht auf das Internet zugreifen kann. Der Artikel enthält detaillierte Schritte, die den Lesern helfen sollen, das Problem des Win10-Netzwerks zu lösen, das zeigt, dass die Erde keinen Zugriff auf das Internet hat. Methode 1: Direkt neu starten. Überprüfen Sie zunächst, ob das Netzwerkkabel nicht richtig eingesteckt ist und ob das Breitband im Rückstand ist. In diesem Fall müssen Sie den Router oder das optische Modem neu starten. Wenn auf dem Computer keine wichtigen Dinge erledigt werden, können Sie den Computer direkt neu starten. Die meisten kleineren Probleme können durch einen Neustart des Computers schnell behoben werden. Wenn festgestellt wird, dass die Breitbandanbindung nicht im Rückstand ist und das Netzwerk normal ist, ist das eine andere Sache. Methode 2: 1. Drücken Sie die [Win]-Taste oder klicken Sie auf [Startmenü] in der unteren linken Ecke. Klicken Sie im sich öffnenden Menüelement auf das Zahnradsymbol über dem Netzschalter.
 So aktivieren/deaktivieren Sie Wake on LAN in Windows 11
Sep 06, 2023 pm 02:49 PM
So aktivieren/deaktivieren Sie Wake on LAN in Windows 11
Sep 06, 2023 pm 02:49 PM
Wake on LAN ist eine Netzwerkfunktion unter Windows 11, mit der Sie Ihren Computer aus der Ferne aus dem Ruhezustand oder Energiesparmodus wecken können. Während gelegentliche Benutzer es nicht oft verwenden, ist diese Funktion für Netzwerkadministratoren und Poweruser nützlich, die kabelgebundene Netzwerke verwenden. Heute zeigen wir Ihnen, wie Sie sie einrichten. Woher weiß ich, ob mein Computer Wake on LAN unterstützt? Um diese Funktion nutzen zu können, benötigt Ihr Computer Folgendes: Der PC muss an ein ATX-Netzteil angeschlossen sein, damit Sie ihn aus der Ferne aus dem Ruhezustand wecken können. Zugriffskontrolllisten müssen erstellt und allen Routern im Netzwerk hinzugefügt werden. Die Netzwerkkarte muss die Wake-up-on-LAN-Funktion unterstützen. Damit diese Funktion funktioniert, müssen sich beide Computer im selben Netzwerk befinden. Obwohl die meisten Ethernet-Adapter verwenden
 So überprüfen Sie die Details und den Status der Netzwerkverbindung unter Windows 11
Sep 11, 2023 pm 02:17 PM
So überprüfen Sie die Details und den Status der Netzwerkverbindung unter Windows 11
Sep 11, 2023 pm 02:17 PM
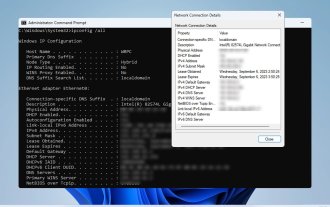
Um sicherzustellen, dass Ihre Netzwerkverbindung ordnungsgemäß funktioniert oder um das Problem zu beheben, müssen Sie manchmal die Netzwerkverbindungsdetails unter Windows 11 überprüfen. Auf diese Weise können Sie eine Vielzahl von Informationen anzeigen, darunter Ihre IP-Adresse, MAC-Adresse, Verbindungsgeschwindigkeit, Treiberversion und mehr. In dieser Anleitung zeigen wir Ihnen, wie das geht. Wie finde ich Netzwerkverbindungsdetails unter Windows 11? 1. Verwenden Sie die App „Einstellungen“ und drücken Sie die +-Taste, um die Windows-Einstellungen zu öffnen. Navigieren Sie als Nächstes im linken Bereich zu „Netzwerk & Internet“ und wählen Sie Ihren Netzwerktyp aus. In unserem Fall ist das Ethernet. Wenn Sie ein drahtloses Netzwerk verwenden, wählen Sie stattdessen ein Wi-Fi-Netzwerk aus. Am unteren Bildschirmrand sollten Sie Folgendes sehen:




