 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Verwenden Sie vue2, um Warenkorb- und Adressauswahlfunktionen zu implementieren
Verwenden Sie vue2, um Warenkorb- und Adressauswahlfunktionen zu implementieren
Verwenden Sie vue2, um Warenkorb- und Adressauswahlfunktionen zu implementieren
In diesem Artikel wird hauptsächlich die Verwendung von vue2 zur Implementierung von Warenkorb- und Adressauswahlfunktionen vorgestellt. Dieser Artikel stellt es Ihnen anhand einer Kombination von Beispielcodes ausführlich vor
Zuallererst Vue Basic Js-Schreibmethode
new Vue({
el:"#app",
//模型
data:{
},
filters:{
},
mounted:function(){
this.$nextTick(function(){
//初始化调用
});
},
computed:{
//实时计算
},
methods:{
}
});v-for
<li v-for="(item,index) in productList">
<p class="item-name">{{item.productName}}</p>
</li>v-Modell
(Echtzeit-Update)
<input type="text" value="0" disabled v-model="item.productQuantity">
<p class="item-price-total">{{item.productQuantity}}</p>v-bind
<a href="javascript:;" class="item-check-btn" v-bind:class="{'check':item.checked}">
<!--可通过更改item.checked的值设置是否选中-->
<!--必须用v-bind 不可直接在class里面直接使用{{}}-->
<!--v-bind:class= 可简写为 :class= -->Verwendung von Filtern
1.html-Referenzmethode
<p class="item-price">{{item.productPrice | money('元')}}</p>2. Filter
filters:{
formatMoney:function(value,type){
return "¥"+value.toFixed(2)+ type;
}
},3. geschrieben in neuem Outside Vue)
Vue.filter("money",function(value,type){
return "¥"+value.toFixed(2) + type; //保留两位小数 结果eg:¥19.00元
});Methode in Methoden aufrufen:
@click="method(param)" //或者 @click="delFlag=false" @click="limitNum=addressList.length"
berechnete Echtzeitberechnung
ist wie folgt: Standardmäßig werden drei Daten angezeigt, um alle anzuzeigen
<li v-for="(item,index) in filterAddress">
<p class="shipping-addr-more">
<a class="addr-more-btn up-down-btn" href="javascript:" @click="limitNum=addressList.length">
more
<i class="i-up-down">
<i class="i-up-down-l"></i>
<i class="i-up-down-r"></i>
</i>
</a>
</p>
data:{
limitNum:3
},
computed:{
filterAddress:function(){
return this.addressList.slice(0,this.limitNum);
}
},Lassen Sie mich zunächst ein oder zwei klassische Beispiele vorschlagen
1 Auswahl der Loop-Karte
<li v-for="(item,index) in filterAddress" v-bind:class="{'check':index==currentIndex}"
@click="currentIndex=index">
<!--其中currentIndex在js里需要定义-->2. Im Folgenden wird die Klickauswahl von festen Karten implementiert
<ul>
<li v-bind:class="{'check':shippingMethod==1}" @click="shippingMethod=1">
<p class="name">标准配送</p>
<p class="price">Free</p>
</li >
<li v-bind:class="{'check':shippingMethod==2}" @click="shippingMethod=2">
<p class="name">高级配送</p>
<p class="price">180</p>
</li>
</ul>
<!--其中shippingMethod在js里需要定义-->Off-Topic: Da ich ein Anfänger bin, werde ich ein wenig lernen, und das werde ich auch Zeichnen Sie auch die Schreibmethode der Hilfs-Popup-Box-Maskenebene auf
<p class="md-overlay" v-if="delFlag"></p>
Die js-Syntax von Vue2 wird zur leichteren Referenz veröffentlicht
1. Rufen Sie die Backend-Methode auf
var _this = this;
this.$http.get("data/address.json").then(function(response){
_this.addressList = response; //这里不能直接用this 此this非彼this 所以只能声明_this
});
//以下为ES6写法,就可以直接用this了
let _this = this; //没用,就放这看看~
this.$http.get("data/cartData.json",{"id":123}).then(res=>{
this.productList = res.data.result.list;
});2.forEach Loop
this.productList.forEach(function(item,index){
if(typeof item.checked == 'undefined'){
//如果item中没有checked属性 在item对象中添加checked属性,值为true
_this.$set(item,"checked",true);//局部注册
Vue.set(item,"checked",true);//全局注册
}
});Das Obige habe ich für alle zusammengestellt. Ich hoffe, es wird für alle hilfreich sein in der Zukunft.
Verwandte Artikel:
Angular 5.x Study Notes Router (Routing)-Anwendung
Vue2.0-Ressourcendateiressourcen und statische Details Erklärung des Unterschieds
Vuex-Projektstrukturverzeichnis und einige einfache Konfigurationseinführungen
Das obige ist der detaillierte Inhalt vonVerwenden Sie vue2, um Warenkorb- und Adressauswahlfunktionen zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
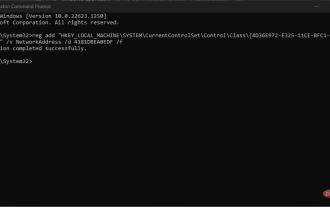
 So finden und ändern Sie Ihre MAC-Adresse unter Windows 11
Apr 27, 2023 pm 04:04 PM
So finden und ändern Sie Ihre MAC-Adresse unter Windows 11
Apr 27, 2023 pm 04:04 PM
Sie fragen sich, wo Sie Ihre MAC-Adresse unter Windows 11 finden oder wie Sie sie ändern können, wissen aber noch nicht, wie das geht? Da es möglich ist, die IP-Adresse auszublenden, bietet dieser Artikel vereinfachte Schritte zum Festlegen einer benutzerdefinierten MAC-Adresse über die Geräteeigenschaften unter Windows 11. Kann die MAC-Adresse geändert werden? Es ist möglich, die Standard-MAC-Adresse eines Windows-Computers zu ändern, Gerätehersteller raten jedoch dringend davon ab, da dies zu unerwarteten Problemen führen kann. Auf dem Network Interface Controller (NIC) ist die MAC-Adresse fest codiert und kann nicht geändert werden, bei einigen Treibern ist dies jedoch möglicherweise möglich. Darüber hinaus können Benutzer auch Programme von Drittanbietern verwenden, um die MAC-Adresse zu ändern
 So weisen Sie einer LAN-Karte unter Windows 10/11 mehrere IP-Adressen zu
May 30, 2023 am 11:25 AM
So weisen Sie einer LAN-Karte unter Windows 10/11 mehrere IP-Adressen zu
May 30, 2023 am 11:25 AM
Manchmal ist es notwendig, einer einzelnen LAN-Karte mehrere Adressen zuzuweisen. Wenn Sie beispielsweise mehrere Websites mit eindeutigen IP-Adressen betreiben oder Anwendungen an unterschiedliche IP-Adressen binden müssen usw. Wenn Sie darüber nachdenken, wie Sie einer einzelnen Netzwerkschnittstellenkarte oder LAN-Karte mehrere Adressen zuweisen können, hilft Ihnen dieser Artikel dabei. Befolgen Sie die nachstehenden Schritte bis zum Ende und es ist erledigt. Also fangen wir an! Weisen Sie einer LAN-Karte mehrere IP-Adressen zu. Schritt 1: Öffnen Sie mit den Tasten „Windows+R“ gleichzeitig die Eingabeaufforderung „Ausführen“, geben Sie „ncpa.cpl“ ein und drücken Sie dann die Eingabetaste, um das Fenster „Netzwerkverbindung“ zu öffnen. Schritt 2: Klicken Sie mit der rechten Maustaste auf die Ethernet- oder WLAN-Option Ihres Netzwerkadapters und klicken Sie auf Eigenschaften. Schritt 3: Aus dem Eigenschaftenfenster
 So löschen Sie den Address Resolution Protocol (ARP)-Cache in Windows 10
Apr 13, 2023 pm 07:43 PM
So löschen Sie den Address Resolution Protocol (ARP)-Cache in Windows 10
Apr 13, 2023 pm 07:43 PM
Das Address Resolution Protocol (ARP) wird verwendet, um MAC-Adressen IP-Adressen zuzuordnen. Alle Hosts im Netzwerk verfügen über eine eigene IP-Adresse, die Netzwerkschnittstellenkarte (NIC) verfügt jedoch über eine MAC-Adresse und nicht über eine IP-Adresse. ARP ist ein Protokoll, das verwendet wird, um IP-Adressen mit MAC-Adressen zu verknüpfen. Alle diese Einträge werden gesammelt und im ARP-Cache abgelegt. Die zugeordneten Adressen werden im Cache gespeichert und verursachen normalerweise keinen Schaden. Wenn die Einträge jedoch falsch sind oder der ARP-Cache beschädigt ist, kann es zu Verbindungsproblemen, Ladeproblemen oder Fehlern kommen. Daher müssen Sie den ARP-Cache leeren und den Fehler beheben. In diesem Artikel betrachten wir verschiedene Methoden zum Löschen des ARP-Cache. Verfahren
 Die fünf besten Möglichkeiten, die Adresse Ihres Mac auf dem iPhone mithilfe der Einstellungen-App oder des Routers zu finden
Apr 13, 2023 pm 05:46 PM
Die fünf besten Möglichkeiten, die Adresse Ihres Mac auf dem iPhone mithilfe der Einstellungen-App oder des Routers zu finden
Apr 13, 2023 pm 05:46 PM
Jedes mit dem Internet verbundene Gerät verfügt über zwei Arten von Adressen – eine physische Adresse und eine Internetadresse. Während Internetadressen Geräte global lokalisieren, helfen physische Adressen dabei, bestimmte Geräte zu identifizieren, die mit einem lokalen Netzwerk verbunden sind. Diese physische Adresse wird technisch als MAC-Adresse bezeichnet. Wenn Sie sich fragen, ob Ihr iPhone über eine solche verfügt: Ja, alle Telefone (einschließlich iPhones) haben ihre eigene eindeutige MAC-Adresse. Was ist eine MAC-Adresse? Die Media Access Control oder MAC-Adresse ist ein eindeutiger Indikator, mit dem Sie Ihr Gerät von anderen Geräten unterscheiden können, die mit demselben Netzwerk verbunden sind. Wenn Sie über ein Gerät verfügen, das eine Verbindung zum Internet herstellen kann, registriert es eine MAC-Adresse. Diese Adresse ist Eigentum von
 So fügen Sie eine sekundäre IP-Adresse in Windows 11 hinzu
Apr 14, 2023 pm 04:10 PM
So fügen Sie eine sekundäre IP-Adresse in Windows 11 hinzu
Apr 14, 2023 pm 04:10 PM
Warum muss ich in Windows 11 eine sekundäre IP-Adresse zuweisen? Kommen wir nun zur wichtigsten Frage: Warum muss man in Windows 11 eine sekundäre IP-Adresse oder sogar mehrere zuweisen? Angenommen, Sie haben ein Gerät mit einer Standard-IP-Adresse und möchten ein anderes Gerät verwenden, muss dazu möglicherweise ein sekundäres Gerät hinzugefügt werden. Darüber hinaus wird es auch zum Hosten verschiedener SSL-Websites verwendet. Wenn Sie in kurzer Zeit eine große Menge E-Mails versenden müssen, kann es hilfreich sein, mehrere IP-Adressen zu erhalten, da es Beschränkungen gibt, wie viel von einer IP-Adresse in einem bestimmten Zeitraum gesendet werden kann. Darüber hinaus haben einige Benutzer es so eingerichtet, dass sie nicht von Spamfiltern auf die schwarze Liste gesetzt werden. Fügen Sie außerdem Hilfsstoffe hinzu
 Was ist der Unterschied zwischen der Ausführungsreihenfolge des Lebenszyklus in vue2 und vue3?
May 16, 2023 pm 09:40 PM
Was ist der Unterschied zwischen der Ausführungsreihenfolge des Lebenszyklus in vue2 und vue3?
May 16, 2023 pm 09:40 PM
Unterschiede in der Ausführungsreihenfolge des Lebenszyklus zwischen vue2 und vue3 Vergleich der Lebenszyklen Die Ausführungsreihenfolge in vue2 beforeCreate=>created=>beforeMount=>mounted=>beforeUpdate=>updated=>beforeDestroy=>destroyed Die Ausführungsreihenfolge in vue3 setup=>onBeforeMount= >onMounted=> onBeforeUpdate=>onUpdated=>onBeforeUnmount=&g
 Apple-Kundendienst (Adresse der Apple-Kundendienststelle)
Jan 11, 2024 pm 10:30 PM
Apple-Kundendienst (Adresse der Apple-Kundendienststelle)
Jan 11, 2024 pm 10:30 PM
Offizielle Kundendienst-Telefonnummer von Apple: Telefonnummer des 24-Stunden-Servicecenters von Apple: 400-666-8800. Die Kundendienst-Telefonnummer für Apple-Mobiltelefone lautet: 400-666-8800. -627-2273. Die Kundendienst-Hotline von Apple lautet 400-627-2273 für den Kundendienst; die einzige offizielle Apple-Telefonnummer ist 400-666-8800. Die Kundendienst-Hotline von Apple lautet 400-666-8800. Sie können diese Nummer anrufen, um Informationen zu Hardware, Software und Zubehör von Drittanbietern für Apple-Produkte zu erhalten. Es ist zu beachten, dass der manuelle Kundendienst von Apple nicht rund um die Uhr erreichbar ist. Die Servicezeiten sind von 9 bis 21 Uhr (sonntags von 9 bis 21 Uhr).
 So fügen Sie eine QuickInfo zu einem MS Word-Dokument hinzu
Apr 30, 2023 pm 10:19 PM
So fügen Sie eine QuickInfo zu einem MS Word-Dokument hinzu
Apr 30, 2023 pm 10:19 PM
Bei Word kann und muss nicht alles im Klartext geschrieben werden. Wenn Sie alles in einem langen, beschreibenden Text aufschreiben, kann Ihr Word-Dokument wirklich langweilig und verwirrend werden. Natürlich ist die Kommentarfunktion eine Option. Aber selbst das Hinzufügen von Kommentaren kann Ihr Dokument so klobig und schwer erscheinen lassen. Aber wie kann man mit der Maus über einen Text fahren, der eine kurze Beschreibung erfordert, und darüber ein kleines Kästchen mit dem Text erscheinen lassen, der angezeigt werden soll? Nun, diesen Satz kann man ScreenTip nennen. Nachdem Sie eine QuickInfo in Ihr Dokument eingefügt haben und den von Ihnen hinzugefügten beschreibenden Text sehen möchten, bewegen Sie einfach Ihre Maus über den Text oder die Zeile, in die die QuickInfo eingefügt wurde. In diesem Artikel listen wir zwei verschiedene Methoden auf, mit denen Sie denselben Zweck erreichen können. folgen



