
Dieses Mal zeige ich Ihnen, wie Sie mit Fehlern bei der Erkennung von Vue-Syntaxregeln umgehen und welche Vorsichtsmaßnahmen für den Umgang mit Fehlern bei der Erkennung von Vue-Syntaxregeln gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an .
Beim Konfigurieren des Pfads traten nacheinander verschiedene Fehler auf. Am häufigsten traten einige Schreibmethoden auf, z. B. Leerzeichen und verschiedene Klammern Satz für Satz und die Änderungen waren ziemlich zeitaufwändig und ineffizient. Den ganzen Morgen wurde noch nicht einmal eine Routing-Konfiguration geschrieben
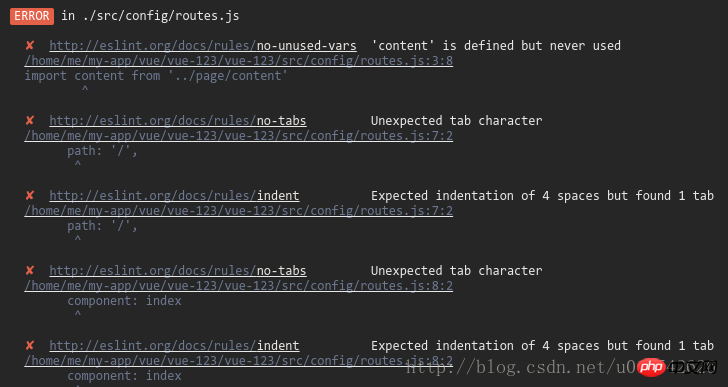
Der Hauptfehler ist wie folgt :

abgefangen Ein häufiger Fehlerbericht, wählen Sie einen davon aus:
Einrückung von 4 Leerzeichen erwartet, aber 1 Tabulator gefunden
Übersetzt bedeutet es: Einrückung von 4 Leerzeichen erwartet, aber 1 Tab 1 Tab gefunden. Dies bedeutet, dass Vue beim Erkennen von Schreibregeln nur Leerzeichen und nicht die Einrückung von Tabulatoren erkennt. Zu diesem Zeitpunkt müssen Sie den Seiteninhalt ändern und die Tabulatoren durch Leerzeichen ersetzen, was problematischer ist Finden Sie den Grund und finden Sie die Lösung wie folgt:
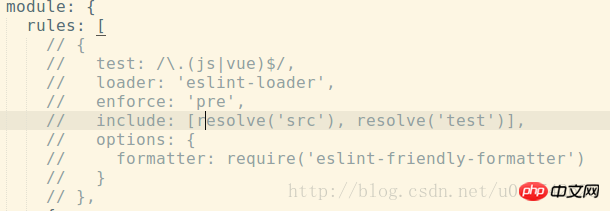
Suchen Sie zunächst die Datei webpack.base.conf.js im Build-Verzeichnis und heben Sie die Registrierung dieses Abschnitts in den Regeln auf:


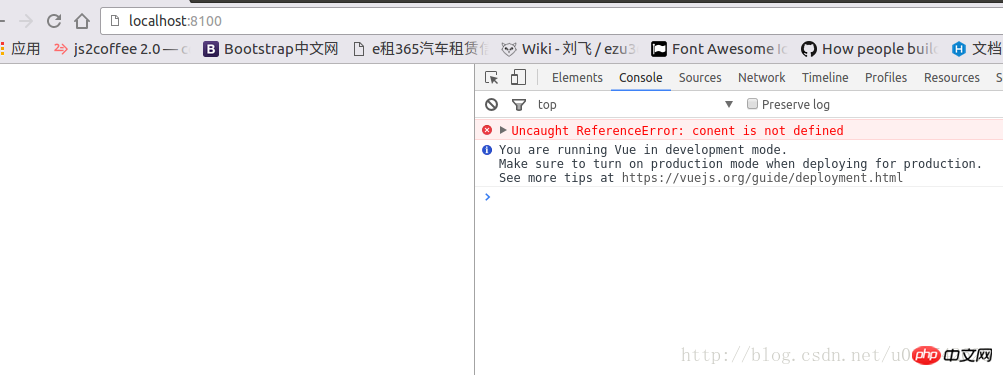
Speichern und dann npm dev erneut ausführen:

Obwohl der Fehlerbericht verschwindet, ist dies der Nachteil ist, dass es erzwungen wird. Viele Grammatikfehler können in der frühen Phase nicht erkannt werden und sind nicht förderlich für die Lesbarkeit und Standardisierung des Codes. Dann müssen wir einen anderen Weg finden, einfach die Konfiguration in den Regeln ändern.
Zweitens wird eine andere Konfigurationsdatei verwendet: die Datei .eslintrc.js im Testverzeichnis (empfohlen)


Fügen Sie Ihre benutzerdefinierten Regeln hinzu und empfehlen Sie dann jedem, sich mit den ESLint-Regeln
Regeln
in der Konfiguration vertraut zu machen Regeln können in der Datei festgelegt werden.
Es gibt drei Fehlerstufen für Regeln:
„aus“ oder 0: Regel ausschalten. „
warn“ oder 1: Öffnen Sie die Regel und fungieren Sie als Warnung (hat keinen Einfluss auf den Exit-Code).
„Fehler“ oder 2: Öffnen Sie die Regel als Fehler (Exit-Code ist 1).
Um Ihnen ein besseres Verständnis der Regeln zu ermöglichen, unterteilt ESLint sie in Kategorien.
Alle Regeln sind standardmäßig deaktiviert. Verwenden Sie in der Konfigurationsdatei „extends“: „eslint:recommended“, um empfohlene Regeln zu aktivieren und einige häufige Probleme zu melden. Diese empfohlenen Regeln sind unten mit einem Tag gekennzeichnet.
Mögliche Fehler werden anhand benutzerdefinierter Regeln konfiguriert
Nehmen wir den oben gemeldeten Fehler als Beispiel: Er hängt mit der Leerzeicheneinrückung zusammen:

Dann gehen Sie zu den Regeln, fügen Sie manuell „keine gemischten Leerzeichen und Tabulatoren“ hinzu, definieren Sie es dann als 0 und schließen Sie die Regel.
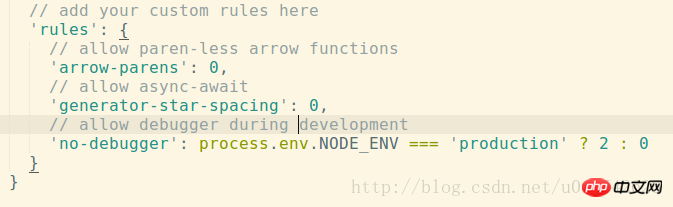
// 在这里添加自定义规则
'rules': {
// allow paren-less arrow functions
'arrow-parens': 0,
// allow async-await
'generator-star-spacing': 0,
// 禁止空格和 tab 的混合缩进
'no-mixed-spaces-and-tabs':0,
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0
}Ich glaube, Sie haben die Methode nach dem Lesen gemeistert Der Fall in diesem Artikel finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Wie man jQuery verwendet, um zufällige Farben zu erhalten
JS implementiert den einfachsten Such-, Sortier- und Deduplizierungsalgorithmus
Das obige ist der detaillierte Inhalt vonUmgang mit Fehlern bei der Erkennung von Vue-Syntaxregeln. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Empfohlene Tools zur Festplattenerkennung
Empfohlene Tools zur Festplattenerkennung
 Was soll ich tun, wenn ich mein Breitband-Passwort vergesse?
Was soll ich tun, wenn ich mein Breitband-Passwort vergesse?
 Häufig verwendete Ausdrücke in PHP
Häufig verwendete Ausdrücke in PHP
 Was bedeutet Mesh-Netzwerk?
Was bedeutet Mesh-Netzwerk?
 Was sind die neuen Funktionen von Hongmeng OS 3.0?
Was sind die neuen Funktionen von Hongmeng OS 3.0?
 Verschlüsselung komprimierter Dateien
Verschlüsselung komprimierter Dateien
 Lohnt es sich, FIL langfristig zu halten?
Lohnt es sich, FIL langfristig zu halten?
 So aktivieren Sie Computerfenster
So aktivieren Sie Computerfenster




