So verwenden Sie Vue zur Integration der AdminLTE-Vorlage
Dieses Mal zeige ich Ihnen, wie Sie Vue zur Integration der AdminLTE-Vorlage verwenden. Was sind die Vorsichtsmaßnahmen für die Verwendung von Vue zur Integration der AdminLTE-Vorlage?
Die Anmeldebestätigungs- und Sprungprobleme wurden beim letzten Mal gelöst, es gab jedoch einen Fehler. In Vues main.js wird der Routing-Hook des Vue-Routers verwendet, um zu bestimmen, ob auf geschützte Ressourcen zugegriffen werden kann. Hier liegt das Problem. Beheben Sie zuerst den letzten Fehler.
/*
全局路由钩子
访问资源时需要验证localStorage中是否存在token
以及token是否过期
验证成功可以继续跳转
失败返回登录页重新登录
*/
router.beforeEach((to, from, next) => {
if(localStorage.token && new Date().getTime() < localStorage.tokenExpired){
next()
}
else{
next('/login')
}
})Es liegt ein Problem im Code vor. Wenn Sie also ohne Token direkt auf /login zugreifen, kommt es zu einer Endlosschleife und einem Überlauf. Der geänderte Code lautet wie folgt
/*
全局路由钩子
访问资源时需要验证localStorage中是否存在token
以及token是否过期
验证成功可以继续跳转
失败返回登录页重新登录
*/
router.beforeEach((to, from, next) => {
if(to.path == '/login'){
next()
}
if(localStorage.token && new Date().getTime() < localStorage.tokenExpired){
next()
}
else{
next('/login')
}
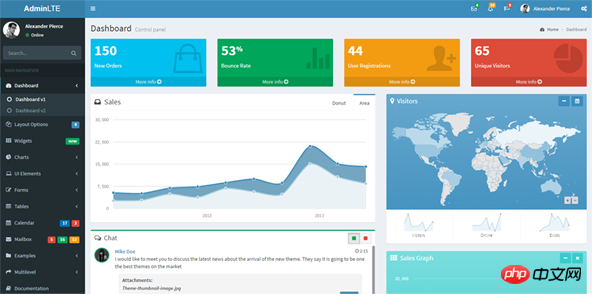
})Okay, kommen wir zum Punkt. Lassen Sie uns zuerst über AdminLTE sprechen. Dies ist eine auf Bootstrap basierende Back-End-Verwaltungsvorlage. Sie ist wirklich eine Rettung für Leute wie mich, die schlecht in Layout und Design sind, aber eine Person brauchen, die sich um alles kümmert. Schauen wir uns zunächst an, wie es funktioniert.

Man sieht, die Wirkung ist großartig. Es enthält auch verschiedene JQuery-Plug-Ins wie Karte, Vollkalender, Datenauswahl, Diagramme usw. Aber hier verwenden wir hauptsächlich die Seitennavigation und Header-Stile.
Im ersten Schritt erstellen wir eine index.vue, die als Hauptschnittstelle des gesamten Systems verwendet werden soll, und kopieren dann den HTML-Code in der Indexdatei von AdminLTE in die Vorlage von index.vue. So sieht es ohne Einstellungen aus.

Okay, es ist nervig. Der Grund dafür ist, dass wir verschiedene CSS-Dateien nicht in die Seite importiert haben.
Der zweite Schritt besteht darin, die Bootstrap-CSS-Datei zu importieren. Wenn Sie ein Projekt mit Vue-cli erstellen, sollte Bootstrap bereits im Projekt enthalten sein (im Ordner „node_modules“). Als nächstes führen Sie es einfach in main.js ein.
import Vue from 'vue' import VueRouter from 'vue-router' import VueResource from 'vue-resource' import store from './store/store' import 'bootstrap/dist/css/bootstrap.css'
Der Effekt nach der Einführung ist wie folgt

Es ist ein bisschen normal, dass wir AdminLTE-bezogene CSS-Dateien einführen müssen Dateien sollten in den Ordnern css, img und js in dist zu finden sein. Kopieren Sie diese drei Ordner in die Assets unseres Vue-Projekts. Die eingeführten Methoden werden weiterhin in main.js hinzugefügt. '
import Vue from 'vue' import VueRouter from 'vue-router' import VueResource from 'vue-resource' import store from './store/store' import 'bootstrap/dist/css/bootstrap.css' //AdminLTE import './assets/css/skins/_all-skins.min.css' import './assets/css/AdminLTE.min.css'
Die Wirkung nach der Einführung

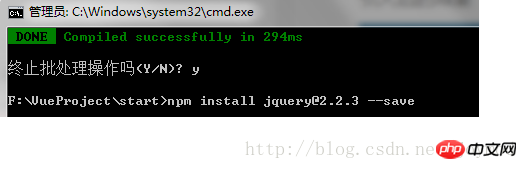
Der Kopf scheint normal zu sein, aber der Inhalt des Körpers wird nicht angezeigt. Der Grund dafür ist, dass AdminLTE auf Bootstrap basiert und Bootstrap JQuery erfordert. An dieser Stelle haben wir nur die CSS-Datei eingeführt, nicht jedoch die erforderlichen JS-Dateien. Das Importieren von JS-Dateien zu diesem Zeitpunkt führt jedoch dazu, dass die importierten Dateien nicht funktionieren, da keine JQuery vorhanden ist. Lösen Sie also zunächst das Problem der Verwendung von JQuery in Vue. Zuerst müssen Sie Jquery über npm in das Projekt herunterladen (am besten passen Sie es an die in AdminLTE verwendete JQuery-Version an, hier 2.2.3). Öffnen Sie eine Shell, navigieren Sie zu dem Ordner, in dem sich unser Projekt befindet, und installieren Sie JQuery mit „npm install“.

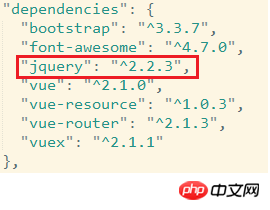
Nach der Installation sollten Sie den Ordner jquery im Ordner node_modules des Projekts finden können, und die vom Projekt referenzierte jquery-Version wird auch in package.json aufgezeichnet .

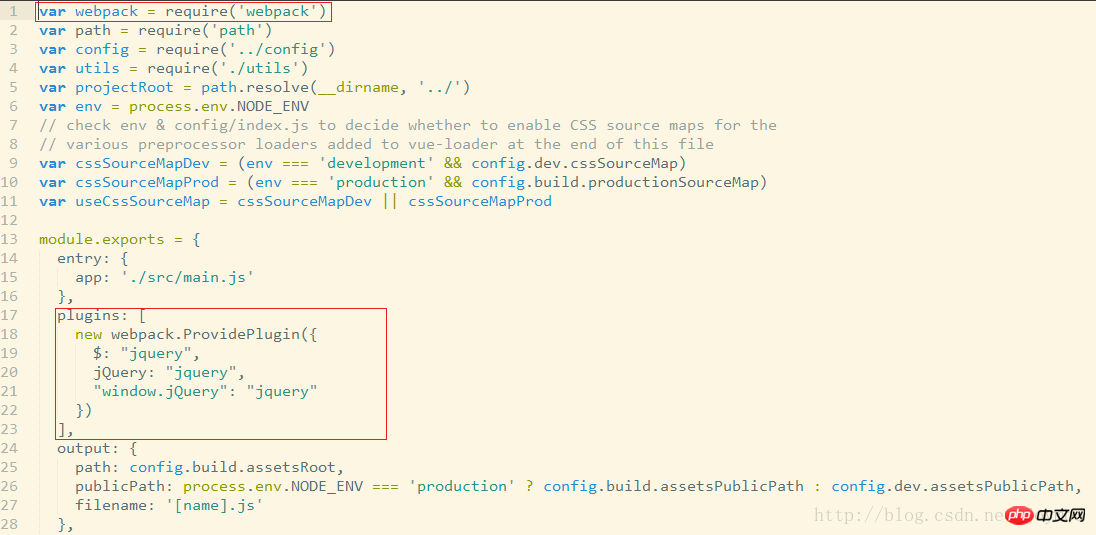
Als nächstes müssen Sie die Webpack-Konfigurationsdatei des Projekts ändern. Die Datei befindet sich im Build-Ordner des Projekts und der Dateiname lautet webpack.base.conf.js. Zu dieser Datei müssen zwei neue Konfigurationen hinzugefügt werden.

Nach der Einführung von jquery können wir weiterhin die js-Dateien von Bootstrap und AdminLTE in main.js einführen.
import Vue from 'vue' import VueRouter from 'vue-router' import VueResource from 'vue-resource' import store from './store/store' //bootstrap import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap/dist/js/bootstrap.min.js' //AdminLTE import './assets/css/skins/_all-skins.min.css' import './assets/css/AdminLTE.min.css' import './assets/js/app.min.js'
Sehen wir uns den Effekt nach der Einführung an

Endlich sieht es besser aus, aber wir haben festgestellt, dass die Symbole nicht angezeigt werden. Das liegt daran AdminLTE verwendet auch Font-awesome. Wir müssen auch npm verwenden, um Font-Awesome im Projekt zu installieren, und dann die CSS-Datei von Font-Awesome in main.js importieren (diesmal müssen wir sie nur installieren und die Webpack-Konfigurationsdatei muss nicht geändert werden). ).

//bootstrap import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap/dist/js/bootstrap.min.js' //AdminLTE import './assets/css/skins/_all-skins.min.css' import './assets/css/AdminLTE.min.css' import './assets/js/app.min.js' //font-awesome import 'font-awesome/css/font-awesome.min.css'
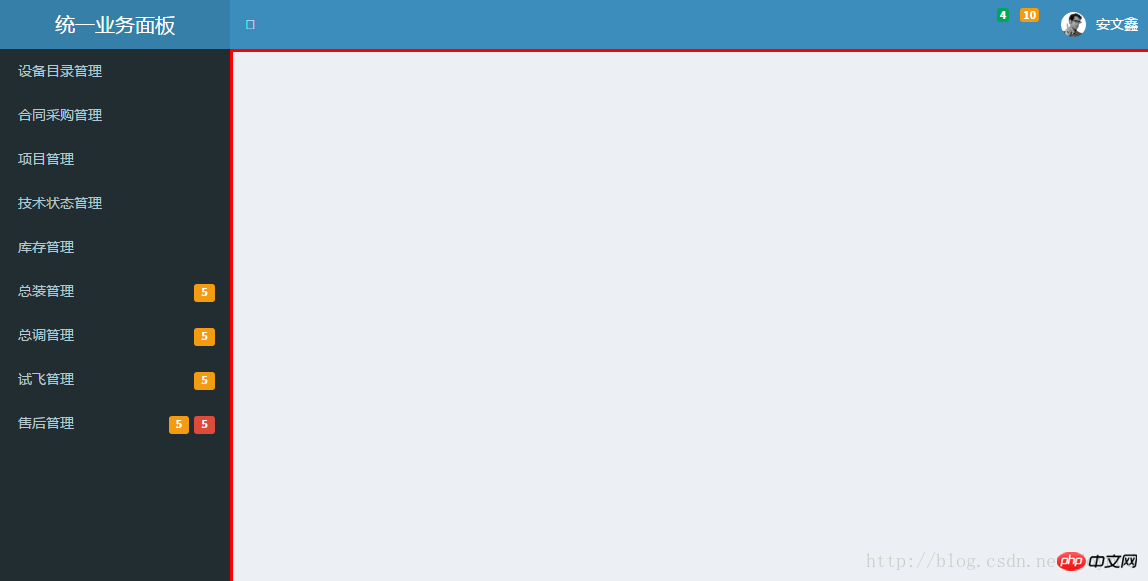
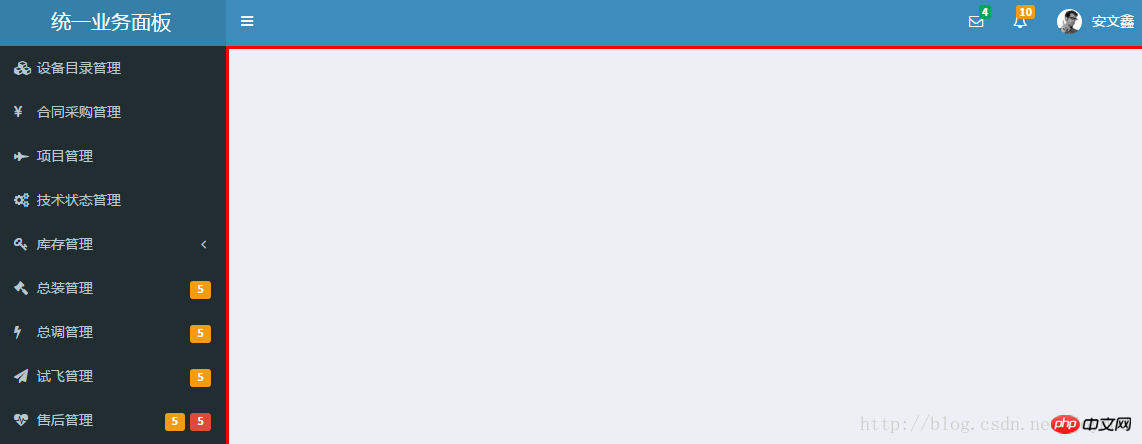
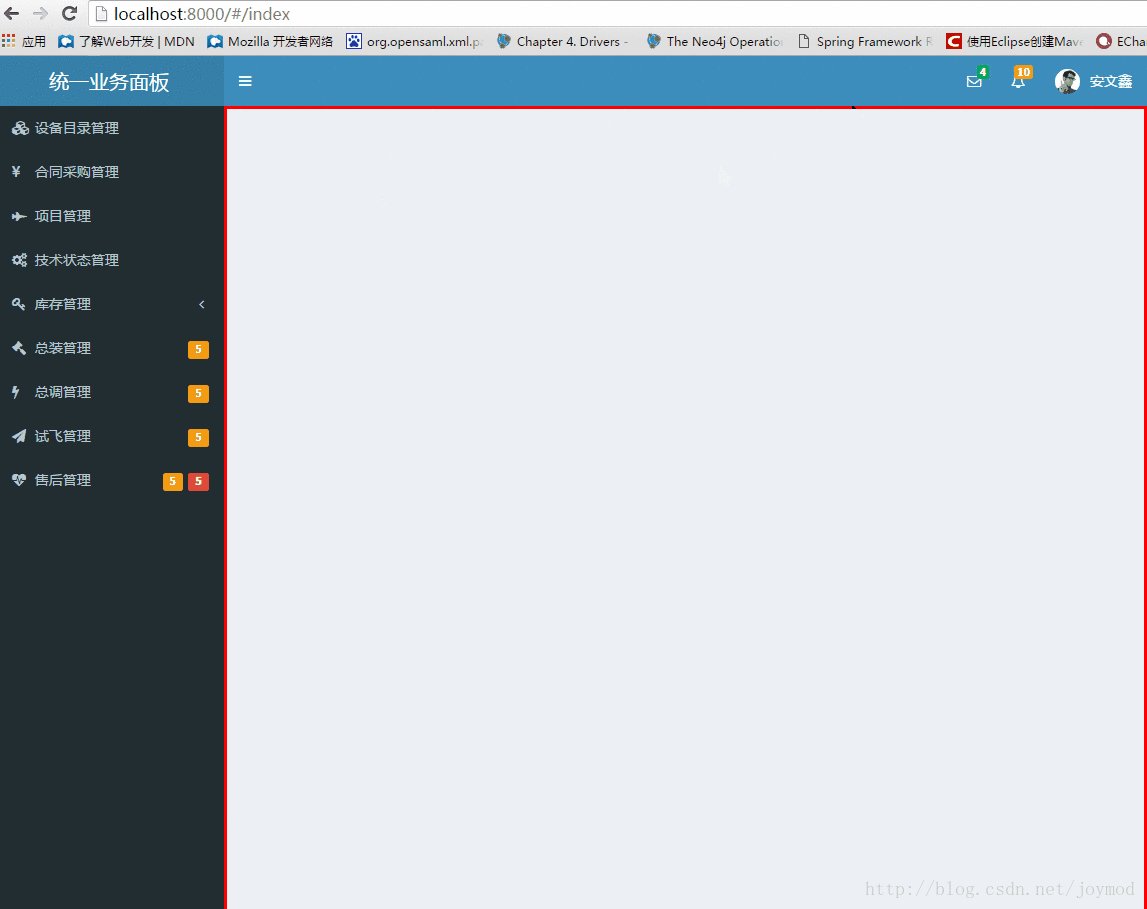
导入后效果

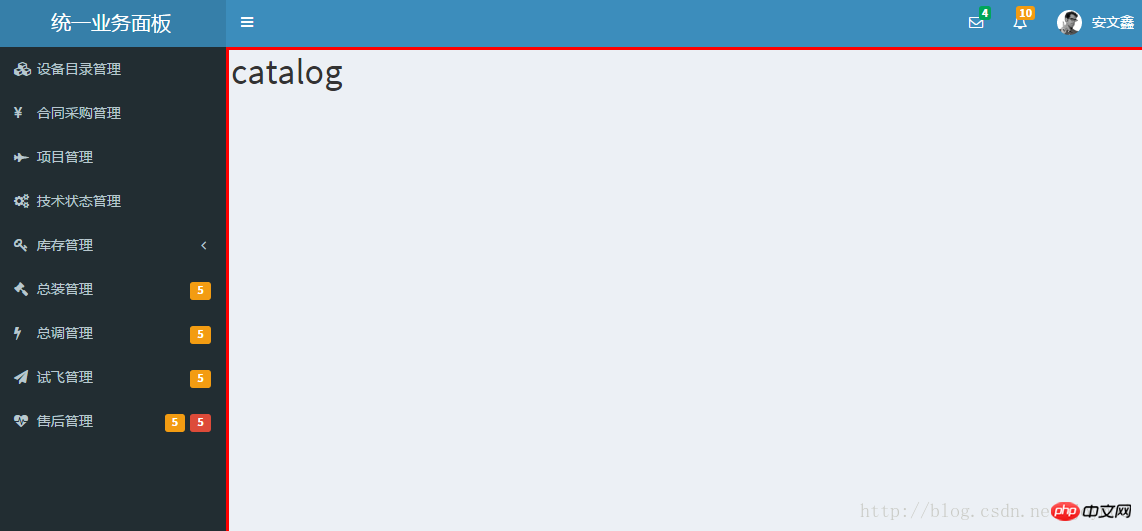
还差一点完成了,我们还要处理一下Vue路由,使得我们在点击左侧导航时,需要显示的内容会出现在图中红框区域内。对应设备目录管理我们新建一个catalog.vue文件,先简单的包含一行内容即可。
<template> <h1>catalog</h1> </template>
在main.js中引入catalog并新增一条路由规则。注意这里我们使用了vue-router的嵌套路由,因为我们需要catalog.vue的内容嵌套在index.vue中显示。
//compinents
import App from './App'
import Login from './components/login'
import Index from './components/index'
import DeviceCatalog from './components/deviceCatalog'
Vue.use(VueRouter)
Vue.use(VueResource)
Vue.http.options.emulateJSON = true;
const routes = [
{
path: '/login',
component : Login
},{
path: '/index',
component: Index,
children: [
{
path: '/deviceCatalog',
component: DeviceCatalog
}
]
},
]在index.vue中创建导航和路由出口(即catalog.vue要被放置的红色区域)
<!-- 路由导航 --> <router-link to="/deviceCatalog"> <i class="fa fa-cubes"></i> <span class="ch">设备目录管理</span> </router-link> <!-- 路由出口 --> <p class="content-wrapper" style="border-style:solid; border-color:red"> <!-- Main content --> <router-view style="margin-top:0px; padding:2px"></router-view> <!-- /.content --> </p>
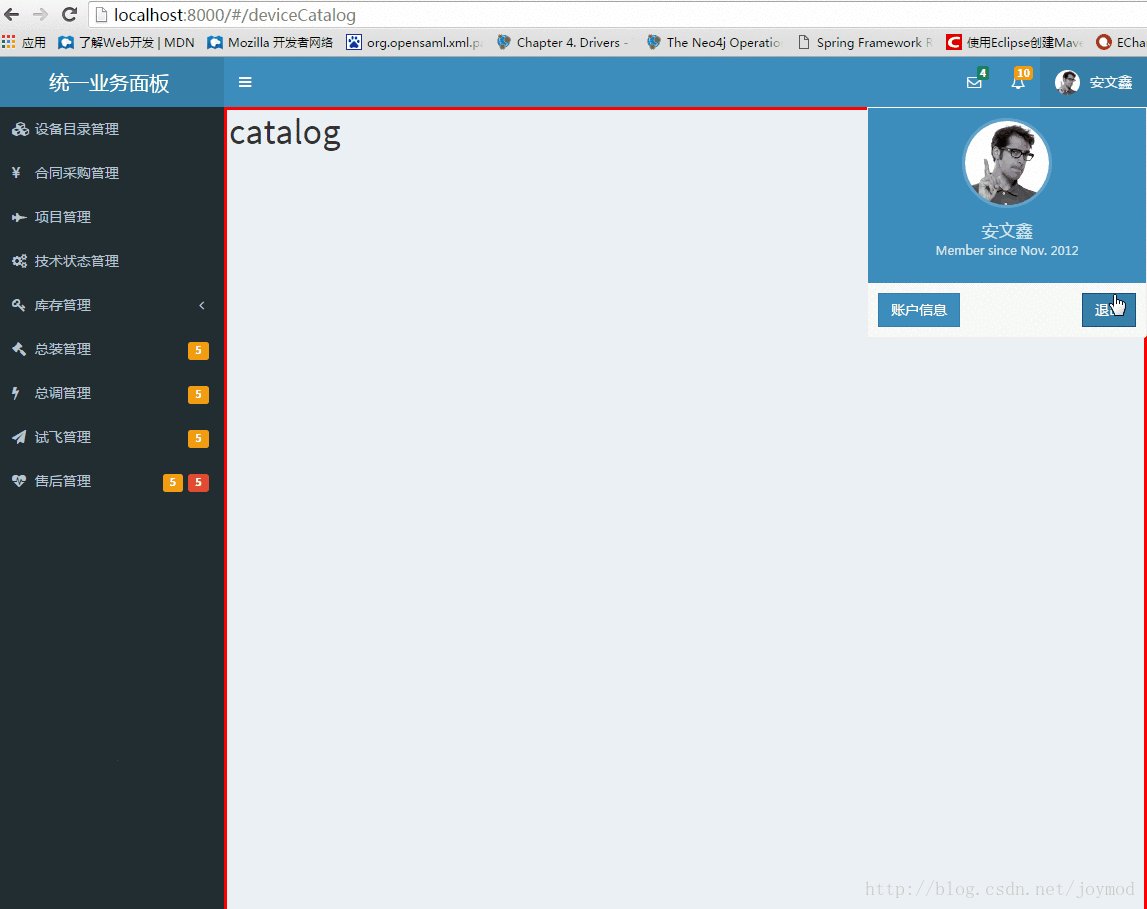
点击设备目录管理,catalog.vue的内容就会出现在红色框区域内了

最后一步,我们需要一个退出功能,上一篇中我们把认证凭证放在了localStorage中,那么在退出时我们就需要删除localStorage中的信息,并且返回到登录页。我们在退出按钮上绑定一个logout方法实现这个功能。
<!-- 绑定方法 -->
<p class="pull-right">
<button v-on:click="logOut" class="btn btn-primary btn-flat ch">退出</button>
</p>
<!-- logout方法 -->
<script>
export default {
// name: 'app',
data() {
return {
displayName: localStorage.userDisplayName,
}
},
methods: {
logOut: function(){
localStorage.clear();
this.$router.push('login')
}
}
}
</script>
全部搞定,最后还有一个奇怪的问题。在第一次登录后页面不能完整显示,需要刷新一次。不过如果手动制定红色区域的高度则不会出现,我搞了半天也不知问题出在哪里,如果有哪位老师知道的话请指点我一下,谢谢。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Vue zur Integration der AdminLTE-Vorlage. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Integration und Nutzung von Spring Boot und NoSQL-Datenbank
Jun 22, 2023 pm 10:34 PM
Integration und Nutzung von Spring Boot und NoSQL-Datenbank
Jun 22, 2023 pm 10:34 PM
Mit der Entwicklung des Internets sind Big-Data-Analyse und Echtzeit-Informationsverarbeitung zu einem wichtigen Bedarf für Unternehmen geworden. Um diesen Anforderungen gerecht zu werden, erfüllen herkömmliche relationale Datenbanken nicht mehr die Anforderungen der Geschäfts- und Technologieentwicklung. Stattdessen ist die Verwendung von NoSQL-Datenbanken zu einer wichtigen Option geworden. In diesem Artikel besprechen wir die Verwendung von SpringBoot, das in NoSQL-Datenbanken integriert ist, um die Entwicklung und Bereitstellung moderner Anwendungen zu ermöglichen. Was ist eine NoSQL-Datenbank? NoSQL ist nicht nur SQL
 PHP-E-Mail-Vorlagen: Passen Sie Ihren E-Mail-Inhalt an und personalisieren Sie ihn.
Sep 19, 2023 pm 01:21 PM
PHP-E-Mail-Vorlagen: Passen Sie Ihren E-Mail-Inhalt an und personalisieren Sie ihn.
Sep 19, 2023 pm 01:21 PM
PHP-E-Mail-Vorlagen: Passen Sie Ihre E-Mail-Inhalte an und personalisieren Sie sie. Angesichts der Beliebtheit und weiten Verbreitung von E-Mails können herkömmliche E-Mail-Vorlagen den Bedarf der Menschen an personalisierten und individuellen E-Mail-Inhalten nicht mehr erfüllen. Jetzt können wir mithilfe der Programmiersprache PHP benutzerdefinierte und personalisierte E-Mail-Vorlagen erstellen. Dieser Artikel zeigt Ihnen, wie Sie PHP verwenden, um dieses Ziel zu erreichen, und stellt einige spezifische Codebeispiele bereit. 1. Erstellen Sie eine E-Mail-Vorlage. Zuerst müssen wir eine grundlegende E-Mail-Vorlage erstellen. Diese Vorlage kann ein HTM sein
 So fügen Sie eine PPT-Maske hinzu
Mar 20, 2024 pm 12:28 PM
So fügen Sie eine PPT-Maske hinzu
Mar 20, 2024 pm 12:28 PM
Was die PPT-Maskierung angeht, sind viele Leute sicher nicht damit vertraut, wenn sie PPT erstellen, sondern erfinden es einfach, was ihnen gefällt. Daher wissen viele Menschen nicht, was PPT-Maskierung bedeutet Ich weiß, was diese Maske bewirkt, und ich weiß nicht einmal, dass sie das Bild weniger eintönig machen kann. Freunde, die lernen möchten, kommen und fügen Sie einige PPT-Masken zu Ihren PPT-Bildern hinzu. Wie fügt man also eine PPT-Maske hinzu? Bitte lesen Sie unten. 1. Zuerst öffnen wir PPT, wählen ein leeres Bild aus, klicken dann mit der rechten Maustaste auf [Hintergrundformat festlegen] und wählen eine Volltonfarbe aus. 2. Klicken Sie auf [Einfügen], Wortkunst, geben Sie das Wort ein 3. Klicken Sie auf [Einfügen], klicken Sie auf [Form]
 Auswirkungen der C++-Vorlagenspezialisierung auf das Überladen und Umschreiben von Funktionen
Apr 20, 2024 am 09:09 AM
Auswirkungen der C++-Vorlagenspezialisierung auf das Überladen und Umschreiben von Funktionen
Apr 20, 2024 am 09:09 AM
Spezialisierungen von C++-Vorlagen wirken sich auf das Überladen und Umschreiben von Funktionen aus: Funktionsüberladung: Spezialisierte Versionen können unterschiedliche Implementierungen eines bestimmten Typs bereitstellen und sich somit auf die Funktionen auswirken, die der Compiler aufruft. Funktionsüberschreibung: Die spezialisierte Version in der abgeleiteten Klasse überschreibt die Vorlagenfunktion in der Basisklasse und beeinflusst das Verhalten des abgeleiteten Klassenobjekts beim Aufruf der Funktion.
 Häufig gestellte Fragen zu Vorlagenmetaprogrammierung in C++ im Vorstellungsgespräch
Aug 22, 2023 pm 03:33 PM
Häufig gestellte Fragen zu Vorlagenmetaprogrammierung in C++ im Vorstellungsgespräch
Aug 22, 2023 pm 03:33 PM
C++ ist eine in verschiedenen Bereichen weit verbreitete Programmiersprache. Die Template-Metaprogrammierung ist eine fortschrittliche Programmiertechnologie, die es Programmierern ermöglicht, Typen und Werte zur Kompilierzeit zu transformieren. Die Template-Metaprogrammierung ist ein häufig diskutiertes Thema in C++, daher werden in Interviews häufig Fragen dazu gestellt. Hier finden Sie einige häufig gestellte Fragen in Vorstellungsgesprächen zur Metaprogrammierung von Vorlagen in C++, die Ihnen möglicherweise gestellt werden. Was ist Template-Metaprogrammierung? Template-Metaprogrammierung ist eine Technik zum Bearbeiten von Typen und Werten zur Kompilierungszeit. Es verwendet Vorlagen und Metafunktionen, um basierend auf Typen und Werten zu generieren
 UniApp realisiert die perfekte Integration des Vue.js-Frameworks
Jul 04, 2023 pm 08:49 PM
UniApp realisiert die perfekte Integration des Vue.js-Frameworks
Jul 04, 2023 pm 08:49 PM
UniApp realisiert die perfekte Integration des Vue.js-Frameworks. Einführung: UniApp ist ein plattformübergreifendes Entwicklungstool, das auf dem Vue.js-Framework basiert. Es kann ein Vue.js-Projekt in Anwendungen für mehrere verschiedene Plattformen wie iOS, Android, kompilieren. kleine Programme etc. Der Vorteil von UniApp besteht darin, dass Entwickler nur einen Satz Code schreiben müssen, um sich gleichzeitig an mehrere Plattformen anzupassen, was die Entwicklungseffizienz beschleunigt und die Entwicklungskosten senkt. Im Folgenden wird erläutert, wie Sie mit UniApp eine perfekte Integration des Vue.js-Frameworks erreichen
 Wie implementiert man Bildvorlagen und Maskenverarbeitung in Vue?
Aug 17, 2023 am 08:49 AM
Wie implementiert man Bildvorlagen und Maskenverarbeitung in Vue?
Aug 17, 2023 am 08:49 AM
Wie implementiert man Bildvorlagen und Maskenverarbeitung in Vue? In Vue müssen wir häufig spezielle Bearbeitungen an Bildern durchführen, beispielsweise das Hinzufügen von Vorlageneffekten oder Masken. In diesem Artikel wird erläutert, wie Sie mit Vue diese beiden Bildverarbeitungseffekte erzielen. 1. Bildvorlagenverarbeitung Wenn wir Vue zum Verarbeiten von Bildern verwenden, können wir das Filterattribut von CSS verwenden, um Vorlageneffekte zu erzielen. Das Filterattribut fügt dem Element grafische Effekte hinzu und der Helligkeitsfilter kann die Helligkeit des Bildes ändern. wir können uns ändern
 Flask-Bootstrap: Vorlagen zu Flask-Anwendungen hinzufügen
Jun 17, 2023 pm 01:38 PM
Flask-Bootstrap: Vorlagen zu Flask-Anwendungen hinzufügen
Jun 17, 2023 pm 01:38 PM
Flask-Bootstrap: Vorlagen zu Flask-Anwendungen hinzufügen Flask ist ein leichtes Python-Webframework, das eine einfache und flexible Möglichkeit zum Erstellen von Webanwendungen bietet. Es handelt sich um ein sehr beliebtes Framework, dessen Standardvorlagen jedoch nur über eingeschränkte Funktionalität verfügen. Um attraktive Benutzeroberflächen zu erstellen, nutzen Sie zusätzliche Frameworks oder Bibliotheken. Hier kommt Flask-Bootstrap ins Spiel. Flask-Bootstrap basiert auf Twitter




