 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der Optimierungsschritte mit vue-admin-template
Detaillierte Erläuterung der Optimierungsschritte mit vue-admin-template
Detaillierte Erläuterung der Optimierungsschritte mit vue-admin-template
Dieses Mal werde ich Ihnen die Schritte zur Optimierung mit vue-admin-template ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für die Verwendung von vue-admin-template zur Optimierung? , lass uns einen Blick darauf werfen.
Vorwort
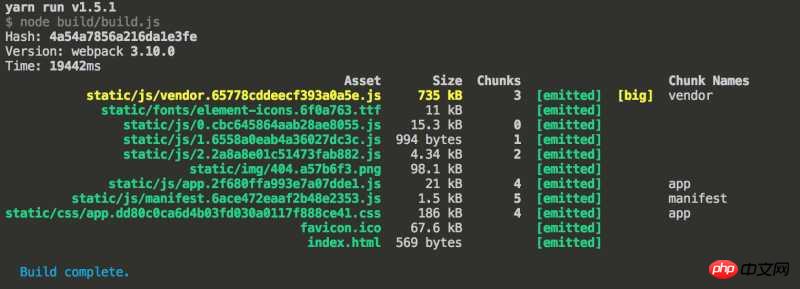
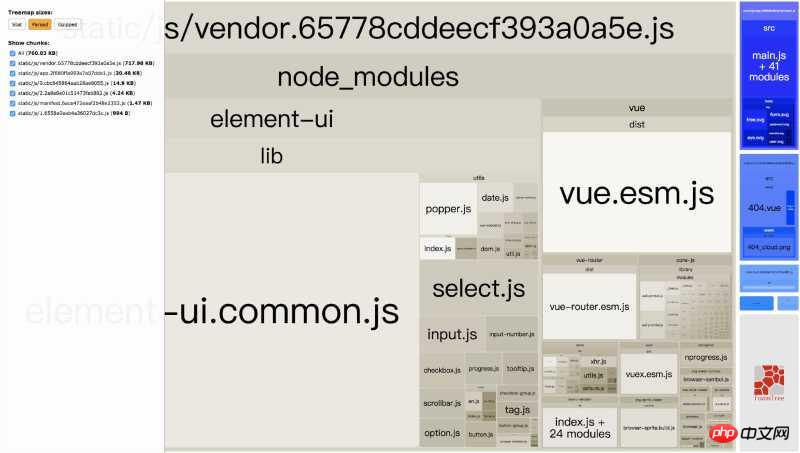
Das Unternehmen verfügt über mehrere Projekte mit Backend-Managementsystemen. Um die Entwicklung zu erleichtern, haben wir uns für die beliebte Backend-Vorlage in vue entschieden. Als Basisvorlage entwickelt. Als ich anfing, es zu verwenden, hat der Autor dies jedoch nicht optimiert. Als das Projekt online ging, stellte ich fest, dass die gepackten Dateien sehr groß waren und nur ein Anbieter ein Volumen von 770 KB hatte (das Bild unten ist die Basisvorlage, alles). ist Ohne gepackte Dateiinformationen hinzuzufügen):

kann über webpack-bundle-analyzer analysiert werden. Das Volumen stammt hauptsächlich aus der Ele.me-Benutzeroberfläche (Volumen beträgt 500 KB), da es vorhanden ist nein richtig Es führt teilweise geteilte Komponenten ein, was dazu führt, dass Webpack die gesamte Komponentenbibliothek verpackt. Das zweite ist Vue selbst, das eine Größe von 80 KB hat.

Daher ist es dringend erforderlich, die Verpackung zu optimieren.
Optimierung
Die Hauptziele der Optimierung sind:
Beschleunigen Sie das Laden von Ressourcen und reduzieren Sie die Wartezeit des Benutzers und die Zeit auf dem weißen Bildschirm auf der Startseite, um das Benutzererlebnis zu verbessern.
Beschleunigen Sie die Verpackung und verschwenden Sie keine Zeit mit dem Warten auf die Verpackung.
Um das erste Problem zu lösen, werden viele Leute denken, dass Ressourcendateien auf CDN platziert werden können. Ja, dieses Mal werden wir das Ladeproblem über CDN lösen.
CDN – Ladegeschwindigkeit verbessern
Ausgereiftere Frameworks/Komponentenbibliotheken wie Vue und Element UI sind im Allgemeinen kostenlos und mit hoher Geschwindigkeit verfügbar cdn ist für Entwickler gedacht. Da sich die meisten Benutzer in China befinden, wird dieses Mal die bootcdn-Bibliothek verwendet. Die beliebten Ressourcen dieser Bibliothek sind relativ vollständig, in verschiedenen Versionen verfügbar und die inländische Zugriffsgeschwindigkeit ist sehr hoch, was für Entwickler einfach eine gute Nachricht ist.
Führen Sie Vue- und Ele.me-Komponenten in index.html ein.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>vue-admin-template</title> <!-- 同时也要引入对应版本的 css --> <link href="https://cdn.bootcss.com/element-ui/2.3.2/theme-chalk/index.css" rel="external nofollow" rel="stylesheet"> </head> <body> <p id="app"></p> <!-- built files will be auto injected --> <!-- 先引入 Vue --> <script src="https://cdn.bootcss.com/vue/2.4.2/vue.min.js"></script> <!-- 引入组件库 --> <script src="https://cdn.bootcss.com/element-ui/2.3.2/index.js"></script> <script src="https://cdn.bootcss.com/element-ui/2.3.2/locale/zh-CN.min.js"></script> </body> </html>
Da Abhängigkeiten von außen importiert werden, muss Webpack beim Packen über die Quelle der Abhängigkeiten informiert werden.
Änderungwebpack.base.conf.js:
module.exports = {
...
externals: {
vue: 'Vue',
'element-ui':'ELEMENT'
}
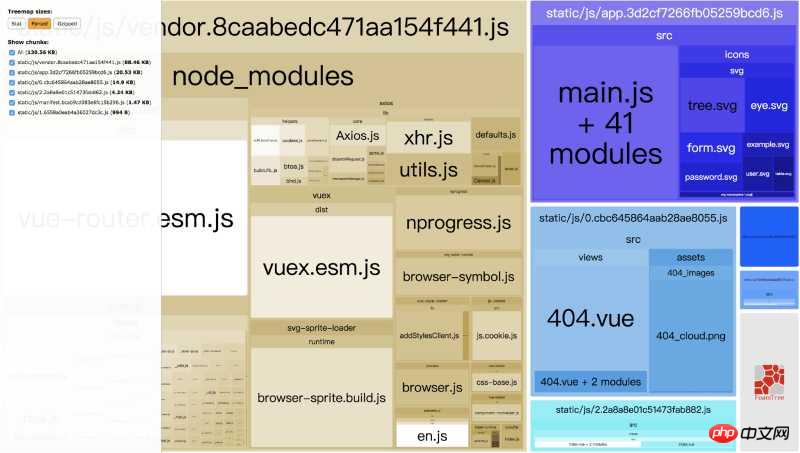
}Noch einmal verpackt, die Paketgröße wurde tatsächlich stark reduziert, von 700k auf 130k:

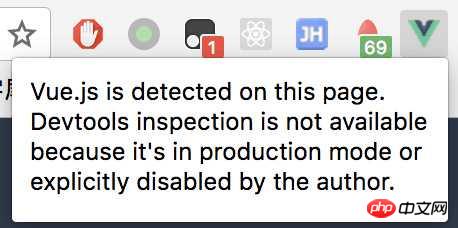
Aber dann gibt es Probleme:

Natürlich entwickle ich lokal, aber aufgrund der Einführung der Online-Produktionsversion der Vue-Datei kann dies bei vue-dev-tools nicht der Fall sein debuggt.
Daher müssen wir die Konfiguration des Webpacks erneut anpassen, webpack.base.conf.js, und das vom Webpack injizierte js befindet sich immer am Ende, daher benötigen wir html-webpack-include-assets-plugin, um beim Einfügen app.js nach der entsprechenden Komponentenbibliothek zu helfen :
const HtmlWebpackIncludeAssetsPlugin = require('html-webpack-include-assets-plugin')
const externals = {
// 因为打包时,还没注入,所以这里要去掉。
// 'element-ui':'ELEMENT'
}
// 生产环境中使用生产环境的 vue
// 开发环境继续使用本地 node_modules 中的 vue
if (process.env.NODE_ENV === 'production') {
externals['vue'] = 'Vue'
// 如发现打包时依旧将 element-ui 打包进入 vendor,可以在打包时将其加入外部依赖。
externals['element-ui'] = 'ELEMENT'
}
// 生产环境默认注入 vue
// 开发环境中不注入
const defaultJS = process.env.NODE_ENV === 'production' ? [{ path: 'https://cdn.bootcss.com/vue/2.4.2/vue.min.js', type: 'js' }] : []
const plugins = [
new HtmlWebpackIncludeAssetsPlugin({
assets: defaultJS.concat([
{ path: 'https://cdn.bootcss.com/element-ui/2.3.2/index.js', type: 'js' },
{ path: 'https://cdn.bootcss.com/element-ui/2.3.2/locale/zh-CN.min.js', type: 'js' },
]),
// 是否在 webpack 注入的 js 文件后新增?true 为 append, false 为 prepend。
// 生产环境中,这些 js 应该先加载。
append: process.env.NODE_ENV !== 'production',
publicPath: '',
})
]
module.exports = {
...
externals,
plugins,
...
}OK. Zu diesem Zeitpunkt können Sie nicht nur die Paketgröße berücksichtigen, sondern auch das Vue-Dev-Tool zum Debuggen im Entwicklungsmodus verwenden.
DLL – Paketierungsgeschwindigkeit verbessern
Frontends, die häufig Pakete erstellen, werden dies oft finden, um bestimmte Fehler zu beheben (z. B Versprechen im IE-Fehler unter Safari) und ein neues Polyfill wurde eingeführt. Nach dem Packen wurde jedoch festgestellt, dass sich der Hashwert des Anbieters geändert hat und der gesamte Anbieter nur eine neue Abhängigkeit von es6-promise hinzugefügt hat, aber der Preis Bezahlt ist, dass der vorherige Anbieter verworfen werden muss. Wenn der Benutzer den Paketanbieter erneut besucht, muss er oder sie erneut einen brandneuen Anbieter auswählen, was ziemlich kostspielig ist.
Derzeit hat die Verwendung der dllPlugin-Verpackung Vorteile. Beim offiziellen Packen können diese Module zunächst übersprungen und nicht mehr wiederholt in den Anbieter gepackt werden. Dies verbessert die Paketierungsgeschwindigkeit und verringert auch die Größe des Anbieters.
如,后台管理系统基础模块基本有以下几个:
axios: ajax 请求。
vuex: 全局状态管理。
js-cookie: 前端处理 cookie
vue-router: 路由管理。
这四个基础模块几乎是必须的,那么可以先提取出来。
step 1 打包基础模块
先在 build 文件夹下新建一个用于打包 dll 的配置文件 webpack.dll.conf.js:
const webpack = require('webpack');
const path = require('path');
const vueLoaderConfig = require('./vue-loader.conf')
const utils = require('./utils')
function resolve(dir) {
return path.join(dirname, '..', dir)
}
const vendor = [
// 'vue/dist/vue.runtime.esm.js', // 由于 vue 在生产环境中使用的是 cdn 引入,所以也无需提前打包进 dll
// 'raven-js', // 前端监控,若无此需求,可以忽略。
'es6-promise', // 修复 promise 中某些 bug。
'vue-router',
'js-cookie',
'axios',
'vuex',
];
const webpackConfig = {
context: dirname,
output: {
path: path.join(dirname, '../static/js/'),
filename: '[name].dll.js',
library: '[name]_[hash]',
},
entry: {
vendor
},
plugins: [
new webpack.DllPlugin({
context: dirname,
path: path.join(dirname, '.', '[name]-manifest.json'),
name: '[name]_[hash]',
}),
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
},
sourceMap: true,
// parallel: true
})
],
module: {
rules: [{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test'), resolve('node_modules/webpack-dev-server/client')]
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
{
test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('media/[name].[hash:7].[ext]')
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
]
}
};
module.exports = webpackConfig然后在 package.json 中加入一条命令:
{
"scripts": {
...
"build:dll": "webpack --config build/webpack.dll.conf.js",
...
}
}执行 yarn build:dll 或者 npm run build:dll 即可完成打包 dll。执行完成后:
yarn build:dll
yarn run v1.5.1
$ webpack --config build/webpack.dll.conf.js
Hash: f6894dff019b2e0734af
Version: webpack 3.10.0
Time: 1295ms
Asset Size Chunks Chunk Names
vendor.dll.js 62.6 kB 0 [emitted] vendor
[8] dll vendor 12 bytes {0} [built]
+ 32 hidden modules
✨ Done in 1.89s.同时,可以在 build 目录下,找到各个模块对应关系文件 vendors-manifest.json 和 static/js 下的 vendor.dll.js。
step 2 页面中引入 vendor
打包后的 dll 文件需要手动在 index.html 引入:
<p id="app"></p> <!-- built files will be auto injected --> <script src="static/js/vendors.dll.js"></script>
step 3 告诉 webpack 使用 dllPlugin 进行打包
修改 build/webpack.prod.conf.js:
module.exports = {
plugins: [
...
new webpack.DllReferencePlugin({
context: dirname,
manifest: require('./vendor-manifest.json')
}),
...
]
}再次打包:
$ yarn build:report yarn run v1.5.1 $ npm_config_report=true node build/build.js Hash: b4ff51852866ed865cfd Version: webpack 3.10.0 Time: 6532ms Asset Size Chunks Chunk Names static/js/manifest.42b9584a653aec2b9c5e.js 1.5 kB 5 [emitted] manifest static/img/404.a57b6f3.png 98.1 kB [emitted] static/js/1.9e4133a25808e2101dd3.js 1 kB 1 [emitted] static/js/2.2a8a8e01c51473fab882.js 4.34 kB 2 [emitted] static/js/vendor.c7b076ef3341d4711402.js 39.4 kB 3 [emitted] vendor static/js/app.6d52c7a5bf1bacb5cc85.js 21.4 kB 4 [emitted] app static/js/0.cbc645864aab28ae8055.js 15.3 kB 0 [emitted] static/css/app.1b30f8eba210e245a5f96d7bf0d6fb6c.css 7.6 kB 4 [emitted] app favicon.ico 67.6 kB [emitted] index.html 986 bytes [emitted] static/js/vendor.dll.js 62.6 kB [emitted] Build complete. Tip: built files are meant to be served over an HTTP server. Opening index.html over file:// won't work.
发现 vendor 现在只有 40k 的体积,减少了一半的体积,而且打包速度也快了 2s,而相对于最开始的基础模板,打包速度快了 12s,这是很让人欣慰。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
如何使用v-model与promise两种方式实现vue弹窗组件
怎样使用Vue+Jwt+SpringBoot+Ldap完成登录认证
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Optimierungsschritte mit vue-admin-template. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 So machen Sie Google Maps zur Standardkarte im iPhone
Apr 17, 2024 pm 07:34 PM
So machen Sie Google Maps zur Standardkarte im iPhone
Apr 17, 2024 pm 07:34 PM
Die Standardkarte auf dem iPhone ist Maps, Apples proprietärer Geolokalisierungsanbieter. Obwohl die Karte immer besser wird, funktioniert sie außerhalb der Vereinigten Staaten nicht gut. Im Vergleich zu Google Maps hat es nichts zu bieten. In diesem Artikel besprechen wir die möglichen Schritte, um Google Maps als Standardkarte auf Ihrem iPhone zu nutzen. So machen Sie Google Maps zur Standardkarte auf dem iPhone. Das Festlegen von Google Maps als Standardkarten-App auf Ihrem Telefon ist einfacher als Sie denken. Befolgen Sie die nachstehenden Schritte – Erforderliche Schritte – Sie müssen Gmail auf Ihrem Telefon installiert haben. Schritt 1 – Öffnen Sie den AppStore. Schritt 2 – Suchen Sie nach „Gmail“. Schritt 3 – Klicken Sie auf neben der Gmail-App
 Schritte zum Upgrade auf die neueste Version von WeChat (Beherrschen Sie die Upgrade-Methode auf die neueste Version von WeChat ganz einfach)
Jun 01, 2024 pm 10:24 PM
Schritte zum Upgrade auf die neueste Version von WeChat (Beherrschen Sie die Upgrade-Methode auf die neueste Version von WeChat ganz einfach)
Jun 01, 2024 pm 10:24 PM
WeChat ist eine der Social-Media-Plattformen in China, die ständig neue Versionen herausbringt, um ein besseres Benutzererlebnis zu bieten. Ein Upgrade von WeChat auf die neueste Version ist sehr wichtig, um mit Familie und Kollegen in Kontakt zu bleiben, mit Freunden in Kontakt zu bleiben und über die neuesten Entwicklungen auf dem Laufenden zu bleiben. 1. Verstehen Sie die Funktionen und Verbesserungen der neuesten Version. Es ist sehr wichtig, die Funktionen und Verbesserungen der neuesten Version zu verstehen, bevor Sie WeChat aktualisieren. Für Leistungsverbesserungen und Fehlerbehebungen können Sie sich über die verschiedenen neuen Funktionen der neuen Version informieren, indem Sie die Update-Hinweise auf der offiziellen WeChat-Website oder im App Store lesen. 2. Überprüfen Sie die aktuelle WeChat-Version. Bevor wir WeChat aktualisieren, müssen wir die derzeit auf dem Mobiltelefon installierte WeChat-Version überprüfen. Klicken Sie, um die WeChat-Anwendung „Ich“ zu öffnen, und wählen Sie dann das Menü „Über“ aus, in dem Sie die aktuelle WeChat-Versionsnummer sehen können. 3. Öffnen Sie die App
 Diese Apple-ID wird im iTunes Store noch nicht verwendet: Fix
Jun 10, 2024 pm 05:42 PM
Diese Apple-ID wird im iTunes Store noch nicht verwendet: Fix
Jun 10, 2024 pm 05:42 PM
Wenn Sie sich mit der AppleID beim iTunesStore anmelden, wird möglicherweise die Fehlermeldung „Diese AppleID wurde nicht im iTunesStore verwendet“ auf dem Bildschirm angezeigt. Es gibt keine Fehlermeldungen, über die Sie sich Sorgen machen müssen. Sie können sie beheben, indem Sie diese Lösungssätze befolgen. Fix 1 – Lieferadresse ändern Der Hauptgrund, warum diese Aufforderung im iTunes Store erscheint, ist, dass Sie nicht die richtige Adresse in Ihrem AppleID-Profil haben. Schritt 1 – Öffnen Sie zunächst die iPhone-Einstellungen auf Ihrem iPhone. Schritt 2 – AppleID sollte über allen anderen Einstellungen stehen. Also, öffnen Sie es. Schritt 3 – Öffnen Sie dort die Option „Zahlung & Versand“. Schritt 4 – Bestätigen Sie Ihren Zugang mit Face ID. Schritt
 Shazam-App funktioniert nicht auf dem iPhone: Fix
Jun 08, 2024 pm 12:36 PM
Shazam-App funktioniert nicht auf dem iPhone: Fix
Jun 08, 2024 pm 12:36 PM
Haben Sie Probleme mit der Shazam-App auf dem iPhone? Shazam hilft Ihnen, Lieder zu finden, indem Sie sie anhören. Wenn Shazam jedoch nicht richtig funktioniert oder den Song nicht erkennt, müssen Sie den Fehler manuell beheben. Die Reparatur der Shazam-App wird nicht lange dauern. Befolgen Sie also, ohne noch mehr Zeit zu verlieren, die folgenden Schritte, um Probleme mit der Shazam-App zu beheben. Fix 1 – Deaktivieren Sie die Funktion für fetten Text. Fetter Text auf dem iPhone kann der Grund dafür sein, dass Shazam nicht richtig funktioniert. Schritt 1 – Sie können dies nur über Ihre iPhone-Einstellungen tun. Also, öffnen Sie es. Schritt 2 – Als nächstes öffnen Sie dort die Einstellungen „Anzeige & Helligkeit“. Schritt 3 – Wenn Sie feststellen, dass „Fetttext“ aktiviert ist
 Detaillierte Erläuterung der Schritte zum Erhalten von Win11-Systemadministratorberechtigungen
Mar 08, 2024 pm 09:09 PM
Detaillierte Erläuterung der Schritte zum Erhalten von Win11-Systemadministratorberechtigungen
Mar 08, 2024 pm 09:09 PM
Windows 11 erfreut sich als neuestes von Microsoft eingeführtes Betriebssystem großer Beliebtheit bei den Nutzern. Bei der Verwendung von Windows 11 müssen wir manchmal Systemadministratorrechte erlangen, um einige Vorgänge ausführen zu können, für die Berechtigungen erforderlich sind. Als Nächstes stellen wir die Schritte zum Erlangen von Systemadministratorrechten in Windows 11 im Detail vor. Der erste Schritt besteht darin, auf „Startmenü“ zu klicken. Sie können das Windows-Symbol in der unteren linken Ecke sehen. Klicken Sie auf das Symbol, um das „Startmenü“ zu öffnen. Suchen Sie im zweiten Schritt nach „
 iPhone-Screenshots funktionieren nicht: So beheben Sie das Problem
May 03, 2024 pm 09:16 PM
iPhone-Screenshots funktionieren nicht: So beheben Sie das Problem
May 03, 2024 pm 09:16 PM
Die Screenshot-Funktion funktioniert auf Ihrem iPhone nicht? Das Erstellen eines Screenshots ist sehr einfach, da Sie nur die Lauter-Taste und die Ein-/Aus-Taste gleichzeitig gedrückt halten müssen, um den Bildschirm Ihres Telefons anzuzeigen. Es gibt jedoch auch andere Möglichkeiten, Frames auf dem Gerät zu erfassen. Fix 1 – Assistive Touch verwenden Machen Sie einen Screenshot mit der Assistive Touch-Funktion. Schritt 1 – Gehen Sie zu Ihren Telefoneinstellungen. Schritt 2 – Tippen Sie als Nächstes auf, um die Barrierefreiheitseinstellungen zu öffnen. Schritt 3 – Öffnen Sie die Touch-Einstellungen. Schritt 4 – Öffnen Sie als Nächstes die Assistive Touch-Einstellungen. Schritt 5 – Aktivieren Sie Assistive Touch auf Ihrem Telefon. Schritt 6 – Öffnen Sie „Hauptmenü anpassen“, um darauf zuzugreifen. Schritt 7 – Jetzt müssen Sie nur noch eine dieser Funktionen mit der Bildschirmaufnahme verknüpfen. Klicken Sie also auf das erste
 Uhr-App fehlt im iPhone: So beheben Sie das Problem
May 03, 2024 pm 09:19 PM
Uhr-App fehlt im iPhone: So beheben Sie das Problem
May 03, 2024 pm 09:19 PM
Fehlt die Uhr-App auf Ihrem Telefon? Datum und Uhrzeit werden weiterhin in der Statusleiste Ihres iPhones angezeigt. Ohne die Uhr-App können Sie jedoch die Weltzeituhr, die Stoppuhr, den Wecker und viele andere Funktionen nicht nutzen. Daher sollte die Reparatur der fehlenden Uhr-App ganz oben auf Ihrer To-Do-Liste stehen. Diese Lösungen können Ihnen bei der Lösung dieses Problems helfen. Lösung 1 – Platzieren Sie die Uhr-App. Wenn Sie versehentlich die Uhr-App von Ihrem Startbildschirm entfernt haben, können Sie die Uhr-App wieder an ihrem Platz platzieren. Schritt 1 – Entsperren Sie Ihr iPhone und wischen Sie nach links, bis Sie zur Seite „App-Bibliothek“ gelangen. Schritt 2 – Suchen Sie als Nächstes im Suchfeld nach „Uhr“. Schritt 3 – Wenn Sie unten in den Suchergebnissen „Uhr“ sehen, halten Sie die Taste und gedrückt
 Problem mit dem Safari-Zoom auf dem iPhone: Hier ist die Lösung
Apr 20, 2024 am 08:08 AM
Problem mit dem Safari-Zoom auf dem iPhone: Hier ist die Lösung
Apr 20, 2024 am 08:08 AM
Wenn Sie in Safari keine Kontrolle über die Zoomstufe haben, kann es schwierig sein, Dinge zu erledigen. Wenn Safari also verkleinert aussieht, könnte das ein Problem für Sie sein. Hier sind einige Möglichkeiten, wie Sie dieses geringfügige Zoomproblem in Safari beheben können. 1. Cursorvergrößerung: Wählen Sie in der Safari-Menüleiste „Anzeige“ > „Cursorvergrößerung“. Dadurch wird der Cursor auf dem Bildschirm besser sichtbar und lässt sich einfacher steuern. 2. Bewegen Sie die Maus: Das hört sich vielleicht einfach an, aber manchmal kann es passieren, dass durch einfaches Bewegen der Maus an eine andere Stelle auf dem Bildschirm automatisch die normale Größe wiederhergestellt wird. 3. Verwenden Sie Tastaturkürzel. Fix 1 – Zoomstufe zurücksetzen Sie können die Zoomstufe direkt über den Safari-Browser steuern. Schritt 1 – Wenn Sie sich in Safari befinden



