
Dieses Mal erkläre ich Ihnen, wie Sie die Seite des Vue-Projekts aktualisieren. Vorsichtsmaßnahmen Das Folgende ist ein praktischer Fall.
1. Szenario
Beim Verarbeiten einer Liste ist es oft notwendig, ein Datenelement zu löschen 🎜>HinzufügenDie Notwendigkeit, die aktuelle Seite nach den Daten zu aktualisieren.
2. Es sind Probleme aufgetreten
1. Verwenden Sie den Vue-Router, umzur aktuellen Seite zu gelangen Ohne Aktualisierung 2. Bei Verwendung von window.reload() oder router.go(0) wird der gesamte Browser neu geladen, flackert und das Erlebnis ist nicht gut
3. LösungKombination bereitstellen/injizieren
Funktion: Ermöglicht einer Vorgängerkomponente, eine Abhängigkeit in alle ihre Nachkommen einzufügen, unabhängig von der Komponentenhierarchie wirksam ab dem Zeitpunkt, an dem die vor- und nachgelagerten Beziehungen hergestellt werden.
App.vue:
Deklarieren Sie die Neulademethode, um die Anzeige oder das Ausblenden der Router-Ansicht zu steuern und dadurch das Neuladen der Seite zu steuern
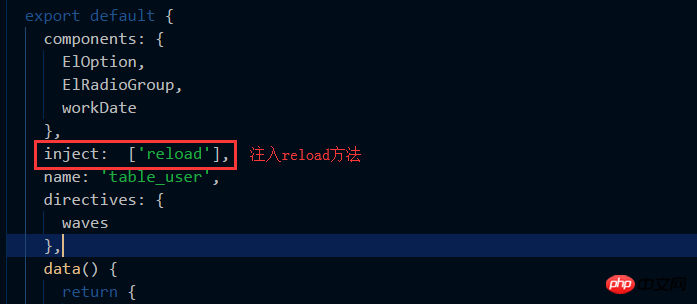
 tableList.vue:
tableList.vue:
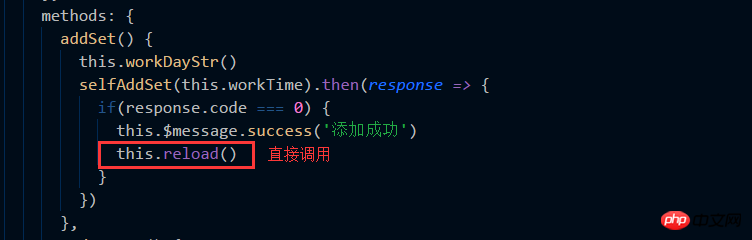
Fügen Sie die von der App.vue-Komponente bereitgestellte Reload-Abhängigkeit in die Seite ein. Rufen Sie nach Abschluss der Logik (Löschen oder Hinzufügen ...) direkt this.reload() auf Aktualisieren Sie die aktuelle Seite.

 4.Verwendung bereitstellen/injizieren
4.Verwendung bereitstellen/injizieren
provide: option sollte ein Objekt oder eine Funktion sein, die ein Objekt zurückgibt . Dieses Objekt enthält
Eigenschaften, die in seine Nachkommen eingefügt werden können. Inject: ein
StringArray oder ein Objekt, der Schlüssel des Objekts ist der lokale Bindungsname Tipp:
und sind miteinander verbunden Nicht ansprechbar. Das ist Absicht. Wenn Sie ein abhörbares Objekt übergeben, reagieren seine Eigenschaften weiterhin. provideinjectIch glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie man das V-Modell verwendet und verspricht, die Vue-Popup-Komponente zu implementieren Wie um das Vue Secondary Encapsulation Axios Plug-in zu verwendenDas obige ist der detaillierte Inhalt vonSo aktualisieren Sie die Seite des Vue-Projekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was tun, wenn im Skript der aktuellen Seite ein Fehler auftritt?
Was tun, wenn im Skript der aktuellen Seite ein Fehler auftritt?
 Wie wurde der Name von tt voice geändert?
Wie wurde der Name von tt voice geändert?
 So geben Sie das Laufwerk D mit cmd ein
So geben Sie das Laufwerk D mit cmd ein
 Der spezifische Prozess der Verbindung zu WLAN im Win7-System
Der spezifische Prozess der Verbindung zu WLAN im Win7-System
 Tool zur Bewertung von Website-Domainnamen
Tool zur Bewertung von Website-Domainnamen
 Wort erzwungener Zeilenumbruch
Wort erzwungener Zeilenumbruch
 So beheben Sie einen CPU-Lüfterfehler
So beheben Sie einen CPU-Lüfterfehler
 So lesen Sie den Wagenrücklauf in Java
So lesen Sie den Wagenrücklauf in Java




