
Dieses Mal zeige ich Ihnen, wie Sie JSON-Objektarrays nach Objekteigenschaften sortieren und wie Sie JSON-Objektarrays nach Objekteigenschaften sortieren. Welche Vorsichtsmaßnahmen gibt es? Fälle, lasst uns gemeinsam einen Blick darauf werfen. Schaut mal rein.
Bei der tatsächlichen Arbeit tritt häufig ein solches Problem auf: Es gibt i JSON-Daten in einem Array, das im Hintergrund zurückgegeben wird, und wir müssen das Array nach einem bestimmten Element im JSON sortieren.
Zum Beispiel sieht die zurückgegebene Datenstruktur wahrscheinlich so aus:
{
result:[
{id:1,name:'中国银行'},
{id:3,name:'北京银行'},
{id:2,name:'河北银行'},
{id:10,name:'保定银行'},
{id:7,name:'涞水银行'}
]
}Jetzt müssen wir nach der Größe der ID entsprechend den Geschäftsanforderungen sortieren und das Array in der Reihenfolge neu anordnen json mit kleiner ID zu json mit großer ID. Die Reihenfolge von
fügt eine Sortiermethode in js hinzu:
hier unter Verwendung der JavaScript sort()-Methode, erläutern Sie zunächst die Sortierung Methode
Syntax :arrayObject.sort(sortby)
sortby: Optional, gibt die Sortierreihenfolge an. Muss eine Funktion sein.
Wenn diese Methode ohne Parameter aufgerufen wird, werden die Elemente im Array alphabetisch oder genauer gesagt in der Reihenfolge der Zeichenkodierung sortiert. Um dies zu erreichen, konvertieren Sie zunächst die Array-Elemente zum Vergleich in Zeichenfolgen (falls erforderlich).
Wenn Sie nach anderen Kriterien sortieren möchten, müssen Sie eine Vergleichsfunktion bereitstellen, die zwei Werte vergleicht und eine Zahl zurückgibt, die die relative Reihenfolge der beiden Werte beschreibt. Die Vergleichsfunktion sollte zwei Parameter a und b haben und ihr Rückgabewert lautet wie folgt:
Wenn a kleiner als b ist, sollte a vor b im sortierten Array erscheinen und dann einen Wert kleiner als 0 zurückgeben.
Wenn a gleich b ist, wird 0 zurückgegeben.
Wenn a größer als b ist, wird ein Wert größer als 0 zurückgegeben.
Mit sort(sortby) führen wir diese Sortierung durch und geben sie auf der Konsole aus:
function sortId(a,b){
return a.id-b.id
}
result.sort(sortId);
console.log(result);Vollständiger Testbeispielcode:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>www.jb51.net json数组排序</title>
</head>
<body>
<script>
var result = [
{id:1,name:'中国银行'},
{id:3,name:'北京银行'},
{id:2,name:'河北银行'},
{id:10,name:'保定银行'},
{id:7,name:'涞水银行'}
]
function sortId(a,b){
return a.id-b.id
}
result.sort(sortId);
console.log(result);
</script>
</body>
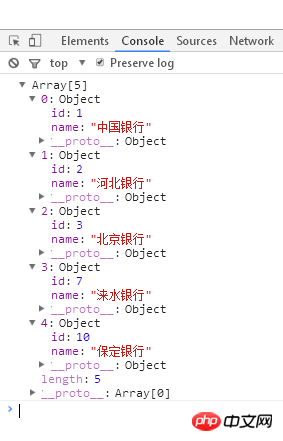
</html>Überprüfen Sie dann die Konsole. Die Sortierung ist erfolgreich :

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Schritte für den Einstieg in Vuex
Wie man erweitertes Vuex verwendet
Detaillierte Erläuterung der Optimierungsschritte mit vue-admin-template
Das obige ist der detaillierte Inhalt vonSo verwenden Sie JS, um das JSON-Objektarray nach Objekteigenschaften zu sortieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




