So löschen Sie Bilder durch langes Drücken im WeChat-Applet
Dieses Mal zeige ich Ihnen, wie Sie Bilder durch langes Drücken im WeChat-Miniprogramm löschen. Was sind die Vorsichtsmaßnahmen für das lange Drücken, um Bilder im WeChat-Miniprogramm zu löschen? wie folgt: Dies ist ein praktischer Fall, schauen wir ihn uns an.
Erklärung
Ich lerne kürzlich Miniprogramme und bin auf das Problem gestoßen, Bilder durch langes Drücken zu löschen. Hiermit zeichne ich meinen Wachstumsverlauf auf
Erforderlich:
Lang drücken, um das angegebene Bild zu löschen

Erforderlich gelöstes Problem
Wie drücke ich das lange Drücken aus?
Wie erhalte ich den Index? des aktuellen Long-Press-Elements?
Wie lösche ich ein Element?
Lösung
Langes Drücken Das Ereignis verwendet bindlongpress (es entsteht kein Konflikt mit dem Klickereignis bindtap);
-
Index in wxml hinzufügen und dann Verwenden Sie currentTarget.dataset.index ruft den aktuellen Elementindex ab
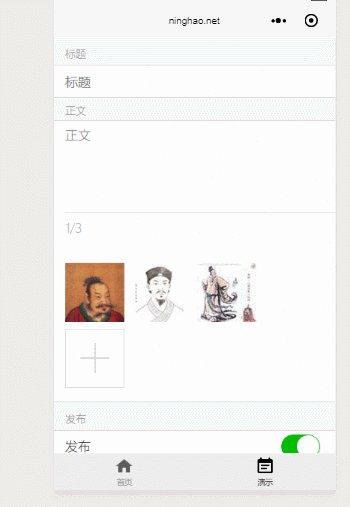
Splice(index,1) über die Splice-Methode löschen, ein aktuelles Element löschen
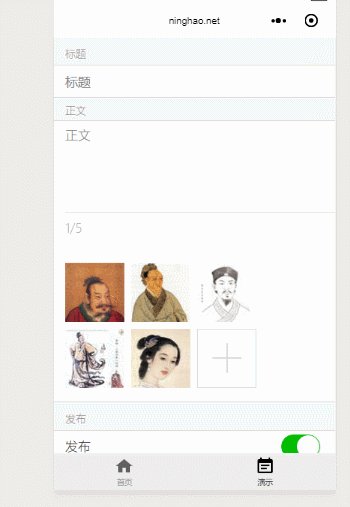
<view class="uploaderfiles">
<block wx:for="{{images}}" wx:key="{{item.id}}" >
<view class="uploaderfile" bindlongpress="deleteImage" data-index="{{index}}">
<image mode="aspectFill" class="uploaderimg" src="{{item.path}}" />
</view>
</block>
</view>
deleteImage: function (e) {
var that = this;
var images = that.data.images;
var index = e.currentTarget.dataset.index;//获取当前长按图片下标
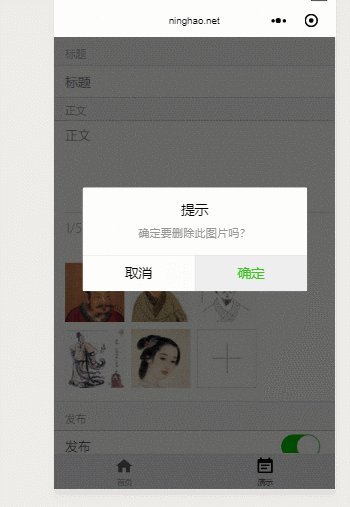
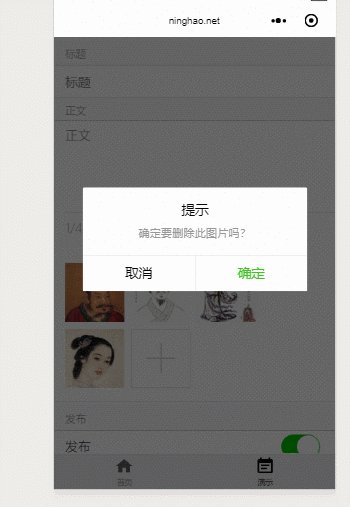
wx.showModal({
title: '提示',
content: '确定要删除此图片吗?',
success: function (res) {
if (res.confirm) {
console.log('点击确定了');
images.splice(index, 1);
} else if (res.cancel) {
console.log('点击取消了');
return false;
}
that.setData({
images
});
}
})
}Teil des Codes löschen
Achten Sie auf den Unterschied zwischen currentTarget und target
1. Das gebundene Ereignis wird durch das aktuelle Element und seine Unterelemente ausgelöst 2. Ziel des gebundenen Ereignisses: Das untergeordnete Element des gebundenen Ereignisses löst das Ereignis nicht aus Effektanzeige
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf PHP Chinesische Website! 
So erstellen Sie eine React-Familien-Bucket-Umgebung
So erstellen Sie eine Webpack+React-Entwicklungsumgebung
Das obige ist der detaillierte Inhalt vonSo löschen Sie Bilder durch langes Drücken im WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Kann der inetpub-Ordner gelöscht werden? So löschen Sie schnell den Ordner „inetpub' auf dem Laufwerk C
Mar 13, 2024 pm 02:00 PM
Kann der inetpub-Ordner gelöscht werden? So löschen Sie schnell den Ordner „inetpub' auf dem Laufwerk C
Mar 13, 2024 pm 02:00 PM
Es wurde festgestellt, dass sich auf dem Laufwerk C des Computers ein Inetpub-Ordner befindet, der viel Speicher beansprucht. Was ist dieser Inetpub-Ordner? Kann es direkt gelöscht werden? Tatsächlich ist inetpub ein Ordner auf dem IIS-Server, der zum Erstellen und Debuggen von Websites verwendet werden kann. Die konkrete Methode ist wie folgt: 1. Klicken Sie mit der rechten Maustaste auf das Startmenü und wählen Sie „Programme und Funktionen“. 2. Klicken Sie nach dem Öffnen auf „Windows-Funktionen aktivieren oder deaktivieren“. 3. Deaktivieren Sie in der Windows-Funktionsliste II
 So löschen Sie Xiaohongshu-Notizen
Mar 21, 2024 pm 08:12 PM
So löschen Sie Xiaohongshu-Notizen
Mar 21, 2024 pm 08:12 PM
Wie lösche ich Xiaohongshu-Notizen? Die meisten Benutzer wissen nicht, wie man Xiaohongshu-Notizen löscht. Als nächstes bringt der Editor den Benutzern Bilder und Texte zum Löschen von Xiaohongshu-Notizen ein Blick! Tutorial zur Verwendung von Xiaohongshu So löschen Sie Xiaohongshu-Notizen 1. Öffnen Sie zunächst die Xiaohongshu-App und rufen Sie die Hauptseite auf. Wählen Sie in der unteren rechten Ecke [Ich] aus, um den speziellen Bereich aufzurufen. 2. Klicken Sie dann im Bereich „Mein“ auf die Notizseite als Wählen Sie wie unten gezeigt die Notiz aus, die Sie löschen möchten. 3. Rufen Sie die Notizseite auf und klicken Sie auf [drei Punkte] in der oberen rechten Ecke. 4. Schließlich wird die Funktionsleiste unten erweitert. Klicken Sie zum Abschluss auf [Löschen].
 Welcher Ordner wird gefunden.000? Kann der Ordner „found.000' gelöscht werden?
Mar 13, 2024 pm 08:52 PM
Welcher Ordner wird gefunden.000? Kann der Ordner „found.000' gelöscht werden?
Mar 13, 2024 pm 08:52 PM
Bei der täglichen Nutzung des Computers erhalten Sie möglicherweise die Fehlermeldung, dass die Datei „found.000“ verloren gegangen und beschädigt ist. In welchem Ordner befindet sich diese Datei „found.000“? Kann es gelöscht werden, wenn es nicht mehr nützlich ist? Da so viele Leute diese Datei nicht kennen, möchte ich Ihnen den Ordner „found.000“ im Detail erläutern. 1. Was ist der Ordner „found.000“, den Sie finden können, wenn der Computer aufgrund eines illegalen Herunterfahrens teilweise oder vollständig verloren geht? den speziellen Ordner mit dem Namen „found.000“ und die darin enthaltenen Dateien mit der Erweiterung „.chk“ im angegebenen Verzeichnis in der Systempartition. Dieses „fo
 Stimmt es, dass Sie auf WeChat blockiert und gelöscht werden können und dauerhaft nicht hinzugefügt werden können?
Apr 08, 2024 am 11:41 AM
Stimmt es, dass Sie auf WeChat blockiert und gelöscht werden können und dauerhaft nicht hinzugefügt werden können?
Apr 08, 2024 am 11:41 AM
1. Zunächst einmal ist es falsch, jemanden dauerhaft zu blockieren und zu löschen und ihn nicht dauerhaft hinzuzufügen. Wenn Sie die andere Partei hinzufügen möchten, nachdem Sie sie blockiert und gelöscht haben, benötigen Sie lediglich die Zustimmung der anderen Partei. 2. Wenn ein Benutzer jemanden blockiert, kann die andere Partei keine Nachrichten an den Benutzer senden, den Freundeskreis des Benutzers anzeigen oder mit dem Benutzer telefonieren. 3. Das Blockieren bedeutet nicht, dass die andere Partei aus der WeChat-Kontaktliste des Benutzers gelöscht wird. 4. Wenn der Benutzer den anderen Teilnehmer aus der WeChat-Kontaktliste des Benutzers löscht, nachdem er ihn blockiert hat, gibt es nach dem Löschen keine Möglichkeit, ihn wiederherzustellen. 5. Wenn der Benutzer die andere Partei erneut als Freund hinzufügen möchte, muss die andere Partei zustimmen und den Benutzer erneut hinzufügen.
 Wie lösche ich Xiaohongshu-Veröffentlichungen? Wie kann ich nach dem Löschen wiederherstellen?
Mar 21, 2024 pm 05:10 PM
Wie lösche ich Xiaohongshu-Veröffentlichungen? Wie kann ich nach dem Löschen wiederherstellen?
Mar 21, 2024 pm 05:10 PM
Als beliebte soziale E-Commerce-Plattform hat Xiaohongshu eine große Anzahl von Nutzern angezogen, die ihr tägliches Leben und ihre Einkaufserlebnisse teilen. Manchmal veröffentlichen wir versehentlich unangemessene Inhalte, die rechtzeitig gelöscht werden müssen, um unser persönliches Image besser zu wahren oder die Plattformvorschriften einzuhalten. 1. Wie lösche ich Xiaohongshu-Veröffentlichungen? 1. Melden Sie sich bei Ihrem Xiaohongshu-Konto an und geben Sie Ihre persönliche Homepage ein. 2. Suchen Sie unten auf der persönlichen Homepage die Option „Meine Kreationen“ und klicken Sie zur Eingabe. 3. Auf der Seite „Meine Kreationen“ können Sie alle veröffentlichten Inhalte sehen, einschließlich Notizen, Videos usw. 4. Suchen Sie den Inhalt, der gelöscht werden muss, und klicken Sie rechts auf die Schaltfläche „…“. 5. Wählen Sie im Popup-Menü die Option „Löschen“. 6. Nach Bestätigung des Löschvorgangs verschwinden die Inhalte von Ihrer persönlichen Homepage und öffentlichen Seite.
 Was ist die Datei hiberfil.sys? Kann hiberfil.sys gelöscht werden?
Mar 15, 2024 am 09:49 AM
Was ist die Datei hiberfil.sys? Kann hiberfil.sys gelöscht werden?
Mar 15, 2024 am 09:49 AM
Vor kurzem haben viele Internetnutzer den Herausgeber gefragt: Was ist die Datei hiberfil.sys? Kann hiberfil.sys viel Speicherplatz auf Laufwerk C beanspruchen und gelöscht werden? Der Editor kann Ihnen mitteilen, dass die Datei hiberfil.sys gelöscht werden kann. Werfen wir einen Blick auf die Details unten. hiberfil.sys ist eine versteckte Datei im Windows-System und auch eine System-Ruhezustandsdatei. Es wird normalerweise im Stammverzeichnis des Laufwerks C gespeichert und seine Größe entspricht der Größe des installierten Speichers des Systems. Diese Datei wird verwendet, wenn sich der Computer im Ruhezustand befindet, und enthält die Speicherdaten des aktuellen Systems, damit dieser bei der Wiederherstellung schnell wieder in den vorherigen Zustand versetzt werden kann. Da seine Größe der Speicherkapazität entspricht, nimmt er möglicherweise mehr Festplattenspeicher ein. hiber
 So löschen Sie den TikTok-Chatverlauf vollständig
May 07, 2024 am 11:14 AM
So löschen Sie den TikTok-Chatverlauf vollständig
May 07, 2024 am 11:14 AM
1. Öffnen Sie die Douyin-App, klicken Sie unten in der Benutzeroberfläche auf [Nachricht] und dann auf den Chat-Konversationseintrag, der gelöscht werden muss. 2. Drücken Sie lange auf einen beliebigen Chat-Datensatz, klicken Sie auf [Mehrfachauswahl] und markieren Sie die Chat-Datensätze, die Sie löschen möchten. 3. Klicken Sie auf die Schaltfläche [Löschen] in der unteren rechten Ecke und wählen Sie im Popup-Fenster [Löschen bestätigen] aus, um diese Datensätze dauerhaft zu löschen.
 So löschen Sie den WeChat File Transfer Assistant vollständig._Einführung zum Schließen des WeChat File Transfer Assistant
Mar 20, 2024 pm 08:31 PM
So löschen Sie den WeChat File Transfer Assistant vollständig._Einführung zum Schließen des WeChat File Transfer Assistant
Mar 20, 2024 pm 08:31 PM
Der Dateiübertragungsassistent von WeChat steht jedem Benutzer zur Verfügung. Einige Benutzer verwenden ihn als Notiz, um einige Dinge aufzuzeichnen. Wie kann man den WeChat File Transfer Assistant vollständig löschen? Lassen Sie mich es Ihnen im Folgenden ausführlich vorstellen. Wie lösche ich den WeChat File Transfer Assistant vollständig? Antwort: [WeChat]-[File Transfer Assistant lange drücken]-[Diesen Chat löschen]. Spezifische Schritte: 1. Öffnen Sie zuerst die WeChat-Software. Nachdem Sie die Startseite aufgerufen haben, suchen Sie nach [Dateiübertragungsassistent] und halten Sie gedrückt. 2. Dann wird ein Popup als ungelesen markiert. Den Chat oben anheften Zeigen Sie den Chat an und löschen Sie ihn. Hier können Sie auf [Diesen Chat löschen] klicken.




