 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ausführliche Erläuterung der Beispiele für benutzerdefinierte dynamische Vue-Komponenten
Ausführliche Erläuterung der Beispiele für benutzerdefinierte dynamische Vue-Komponenten
Ausführliche Erläuterung der Beispiele für benutzerdefinierte dynamische Vue-Komponenten
Vue verfügt über viele Arten von UI-Komponentenbibliotheken, aber so viele Komponentenbibliotheken können unsere Entwicklungsanforderungen nicht erfüllen, sodass wir ein Plug-In entsprechend unseren eigenen Anforderungen schreiben müssen. Im Folgenden werde ich Ihnen zwei benutzerdefinierte Komponenten von js vorstellen Kastanien. Methode, interessierte Freunde sollten einen Blick darauf werfen
Es gibt viele UI-Komponentenbibliotheken, die auf Vue basieren, wie z. B. iview, element-ui usw. Aber manchmal können diese Komponentenbibliotheken unsere Entwicklungsanforderungen nicht erfüllen. Zu diesem Zeitpunkt müssen wir selbst ein Plug-In schreiben.
Das erste Beispiel
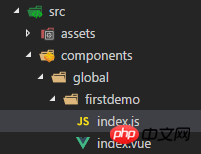
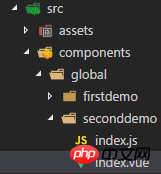
Nachdem Sie das Projektverzeichnis mit vue-cli erstellt haben, erstellen Sie einen neuen Ordner unter src/components, um uns dort abzulegen Das zu schreibende Plug-in ist wie im Bild gezeigt:

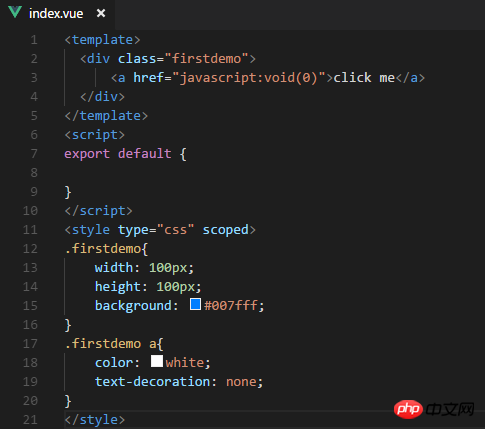
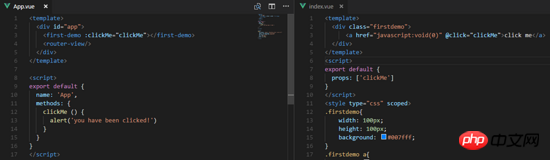
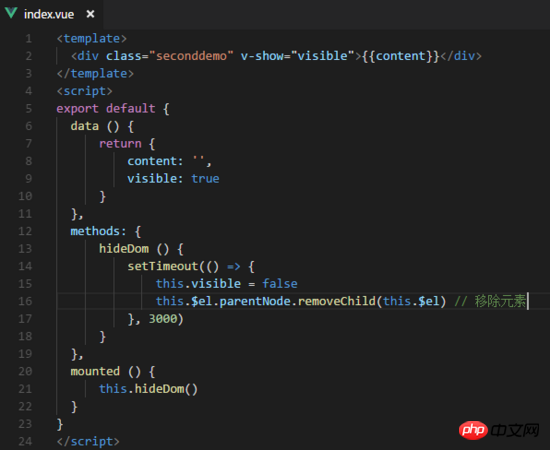
Schreiben Sie unsere Komponente in index.vue, der Code lautet wie folgt:

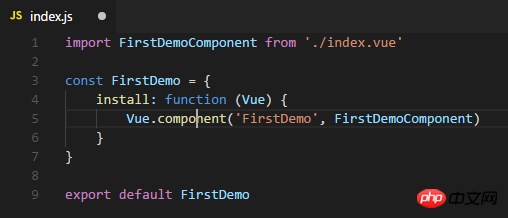
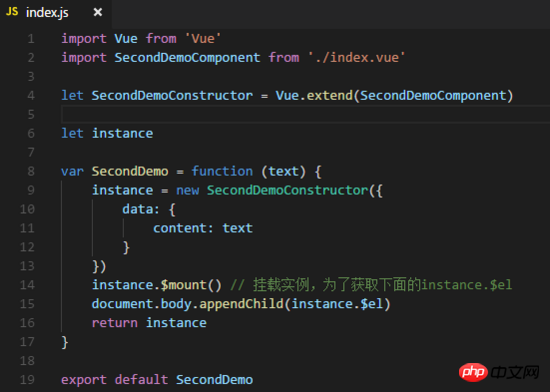
Schreiben Sie die Installationsmethode von index.vue in index.js und verwenden Sie Vue.component, um die Komponente zu registrieren:

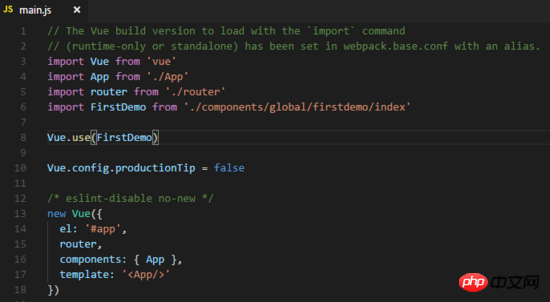
Als nächstes müssen wir es zur Standarddatei main.js hinzufügen. Importieren Sie die gerade geschriebene index.js-Datei und verwenden Sie sie über Vue.use. Der Code lautet wie folgt:

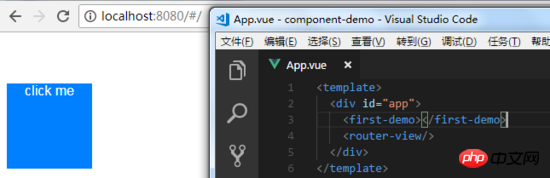
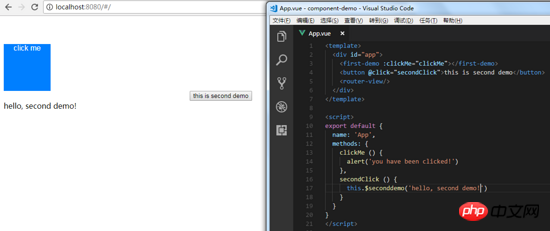
Fertig. Sie können es direkt in app.vue verwenden. Nun können Sie sehen, dass die entsprechenden Komponenten auf der Seite angezeigt wurden, wie in der Abbildung gezeigt:

Zu diesem Zeitpunkt können wir das Klickereignis auch anpassen und über Parameter an unser Plug-in übergeben. Das Plug-in kann das Ereignis über das Props-Attribut abrufen, wie in der Abbildung gezeigt:

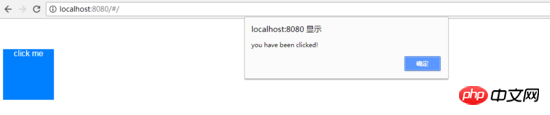
Sie können sehen, dass die Seite in Kraft getreten ist:

Vue.component(id, [definition]) wird zur Registrierung oder zum Bezug von Komponenten verwendet.
Vue.use(plugin) wird zum Installieren des Vue.js-Plug-Ins verwendet. Wenn das Plugin ein Objekt ist, muss die Installationsmethode bereitgestellt werden. Wenn das Plugin eine Funktion ist, wird es als Installationsmethode verwendet. Beim Aufruf der Installationsmethode wird Vue als Parameter übergeben. Wenn die Installationsmethode mehrmals von demselben Plug-In aufgerufen wird, wird das Plug-In nur einmal installiert.
Nimm die zweite Kastanie
Lass uns einen weiteren Ordner erstellen, wie im Bild gezeigt:

Wir werden eine Komponente schreiben, die den von außen eingegebenen Inhalt anzeigen und nach 3 Sekunden automatisch verschwinden kann. Der Code lautet wie folgt:

Weiter Wir müssen es zum Index hinzufügen. Verwenden Sie den Konstruktor in js, um es zu erstellen, wie in der Abbildung gezeigt:

Verweisen Sie gerade noch auf die js-Datei in der Standard-Hauptdatei. js und fügen Sie es der Vue-Instanz hinzu, damit wir es direkt über this.$seconddemo() aufrufen können. Der Code lautet wie folgt:
import SecondDemo from './components/global/seconddemo/index'Vue.prototype.$seconddemo = SecondDemo
Verwenden it in app.vue und stellen Sie fest, dass das Plug-in erfolgreich geladen wurde. Wie im Bild gezeigt:

Vue.extend(options) ist der Konstruktor von Vue, der zum Erstellen eines verwendet wird "Unterklasse".
Einheitliche Verwaltung benutzerdefinierter Komponenten
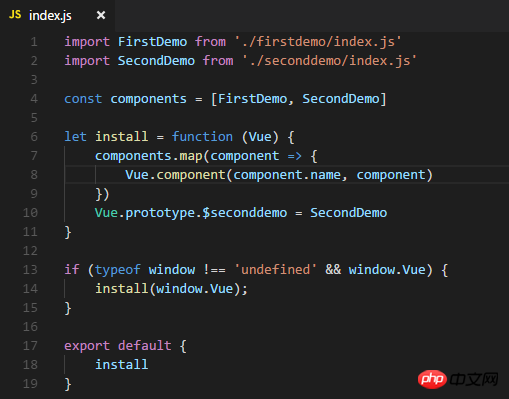
Wenn eine große Anzahl von Komponenten vorhanden ist, können wir diese benutzerdefinierten Komponenten verwalten, indem wir eine einheitliche Exportdatei bereitstellen Erstellen Sie zunächst eine neue index.js-Datei im globalen Ordner. Der Code lautet wie folgt:

Die index.js-Datei hilft uns, alle benutzerdefinierten Komponenten über Vue zu übergeben. Komponente Registriert und exportiert schließlich ein Objekt, das die Installationsmethode enthält, nach Vue.use().
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Jquery $ Die Ausführungssequenz eines Codeabschnitts außerhalb der .ajax-Funktion
Ajax-Bild-Upload selbst erstellen
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Beispiele für benutzerdefinierte dynamische Vue-Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So richten Sie schnell einen benutzerdefinierten Avatar in Netflix ein
Feb 19, 2024 pm 06:33 PM
So richten Sie schnell einen benutzerdefinierten Avatar in Netflix ein
Feb 19, 2024 pm 06:33 PM
Ein Avatar auf Netflix ist eine visuelle Darstellung Ihrer Streaming-Identität. Benutzer können über den Standard-Avatar hinausgehen, um ihre Persönlichkeit auszudrücken. Lesen Sie diesen Artikel weiter, um zu erfahren, wie Sie in der Netflix-App ein benutzerdefiniertes Profilbild festlegen. So legen Sie schnell einen benutzerdefinierten Avatar in Netflix fest. In Netflix gibt es keine integrierte Funktion zum Festlegen eines Profilbilds. Sie können dies jedoch tun, indem Sie die Netflix-Erweiterung in Ihrem Browser installieren. Installieren Sie zunächst ein benutzerdefiniertes Profilbild für die Netflix-Erweiterung in Ihrem Browser. Sie können es im Chrome Store kaufen. Öffnen Sie nach der Installation der Erweiterung Netflix in Ihrem Browser und melden Sie sich bei Ihrem Konto an. Navigieren Sie zu Ihrem Profil in der oberen rechten Ecke und klicken Sie
 Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Das Windows-Betriebssystem ist eines der beliebtesten Betriebssysteme der Welt und seine neue Version Win11 hat viel Aufmerksamkeit erregt. Im Win11-System ist die Erlangung von Administratorrechten ein wichtiger Vorgang. Mit Administratorrechten können Benutzer weitere Vorgänge und Einstellungen auf dem System durchführen. In diesem Artikel wird ausführlich beschrieben, wie Sie Administratorrechte im Win11-System erhalten und wie Sie Berechtigungen effektiv verwalten. Im Win11-System werden Administratorrechte in zwei Typen unterteilt: lokaler Administrator und Domänenadministrator. Ein lokaler Administrator verfügt über vollständige Administratorrechte für den lokalen Computer
 Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in OracleSQL In OracleSQL ist die Divisionsoperation eine häufige und wichtige mathematische Operation, die zur Berechnung des Ergebnisses der Division zweier Zahlen verwendet wird. Division wird häufig in Datenbankabfragen verwendet. Daher ist das Verständnis der Divisionsoperation und ihrer Verwendung in OracleSQL eine der wesentlichen Fähigkeiten für Datenbankentwickler. In diesem Artikel werden die relevanten Kenntnisse über Divisionsoperationen in OracleSQL ausführlich erörtert und spezifische Codebeispiele als Referenz für die Leser bereitgestellt. 1. Divisionsoperation in OracleSQL
 So passen Sie die Tastenkombinationseinstellungen in Eclipse an
Jan 28, 2024 am 10:01 AM
So passen Sie die Tastenkombinationseinstellungen in Eclipse an
Jan 28, 2024 am 10:01 AM
Wie kann ich die Tastenkombinationseinstellungen in Eclipse anpassen? Als Entwickler ist die Beherrschung von Tastenkombinationen einer der Schlüssel zur Effizienzsteigerung beim Codieren in Eclipse. Als leistungsstarke integrierte Entwicklungsumgebung bietet Eclipse nicht nur viele Standard-Tastenkombinationen, sondern ermöglicht Benutzern auch, diese nach ihren eigenen Vorlieben anzupassen. In diesem Artikel wird erläutert, wie Sie die Tastenkombinationseinstellungen in Eclipse anpassen, und es werden spezifische Codebeispiele gegeben. Öffnen Sie Eclipse. Öffnen Sie zunächst Eclipse und geben Sie ein
 Der Betriebsprozess des benutzerdefinierten Bildschirmlayouts von edius
Mar 27, 2024 pm 06:50 PM
Der Betriebsprozess des benutzerdefinierten Bildschirmlayouts von edius
Mar 27, 2024 pm 06:50 PM
1. Das Bild unten zeigt das Standard-Bildschirmlayout von edius. Das Standard-EDIUS-Fensterlayout ist ein horizontales Layout. Daher überlappen sich viele Fenster und das Vorschaufenster befindet sich im Einzelfenstermodus. 2. Sie können den [Dual Window Mode] über die Menüleiste [View] aktivieren, damit das Vorschaufenster gleichzeitig das Wiedergabefenster und das Aufnahmefenster anzeigt. 3. Sie können das Standard-Bildschirmlayout über [Ansichtsmenüleiste > Fensterlayout > Allgemein] wiederherstellen. Darüber hinaus können Sie auch das für Sie passende Layout anpassen und es als häufig verwendetes Bildschirmlayout speichern: Ziehen Sie das Fenster auf ein für Sie passendes Layout, klicken Sie dann auf [Ansicht > Fensterlayout > Aktuelles Layout speichern > Neu] und klicken Sie auf „Ansicht > Fensterlayout > Aktuelles Layout speichern > Neu“. Popup [Aktuelles Layout speichern] Layout] Geben Sie den Layoutnamen in das kleine Fenster ein und klicken Sie auf OK
 Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Der Modulo-Operator (%) in PHP wird verwendet, um den Rest der Division zweier Zahlen zu ermitteln. In diesem Artikel werden wir die Rolle und Verwendung des Modulo-Operators im Detail besprechen und spezifische Codebeispiele bereitstellen, um den Lesern ein besseres Verständnis zu erleichtern. 1. Die Rolle des Modulo-Operators Wenn wir in der Mathematik eine ganze Zahl durch eine andere ganze Zahl dividieren, erhalten wir einen Quotienten und einen Rest. Wenn wir beispielsweise 10 durch 3 dividieren, ist der Quotient 3 und der Rest ist 1. Um diesen Rest zu ermitteln, wird der Modulo-Operator verwendet. 2. Verwendung des Modulo-Operators In PHP verwenden Sie das %-Symbol, um den Modul darzustellen
 Wie kann ich die X- und Y-Achse in Excel anpassen? (So passen Sie die Skala der Excel-Koordinatenachse an)
Mar 14, 2024 pm 02:10 PM
Wie kann ich die X- und Y-Achse in Excel anpassen? (So passen Sie die Skala der Excel-Koordinatenachse an)
Mar 14, 2024 pm 02:10 PM
In einer Excel-Tabelle müssen Sie manchmal Koordinatenachsen einfügen, um den sich ändernden Trend der Daten intuitiver zu erkennen. Einige Freunde wissen immer noch nicht, wie man Koordinatenachsen in die Tabelle einfügt. Als nächstes werde ich Ihnen zeigen, wie Sie die Koordinatenachsenskala in Excel anpassen. Methode zum Einfügen der Koordinatenachse: 1. Wählen Sie in der Excel-Oberfläche die Daten aus. 2. Klicken Sie in der Einfügeoberfläche auf , um ein Säulendiagramm oder Balkendiagramm einzufügen. 3. Wählen Sie in der erweiterten Oberfläche den Grafiktyp aus. 4. Klicken Sie in der Rechtsklick-Oberfläche der Tabelle auf Daten auswählen. 5. In der erweiterten Benutzeroberfläche können Sie sie anpassen.
 Detaillierte Erläuterung der Funktion system() des Linux-Systemaufrufs
Feb 22, 2024 pm 08:21 PM
Detaillierte Erläuterung der Funktion system() des Linux-Systemaufrufs
Feb 22, 2024 pm 08:21 PM
Detaillierte Erläuterung der Funktion system() des Linux-Systems Der Systemaufruf ist ein sehr wichtiger Teil des Linux-Betriebssystems. Er bietet eine Möglichkeit, mit dem Systemkernel zu interagieren. Unter diesen ist die Funktion system() eine der am häufigsten verwendeten Systemaufruffunktionen. In diesem Artikel wird die Verwendung der Funktion system() ausführlich vorgestellt und entsprechende Codebeispiele bereitgestellt. Grundlegende Konzepte von Systemaufrufen Systemaufrufe sind eine Möglichkeit für Benutzerprogramme, mit dem Betriebssystemkernel zu interagieren. Benutzerprogramme fordern das Betriebssystem an, indem sie Systemaufruffunktionen aufrufen



