
Dieses Mal zeige ich Ihnen, wie Sie die Dropdown-Box-Funktion in Vue ohne die Verwendung von „select“ implementieren der eigentliche Kampf Werfen wir einen Blick auf den Fall.
HTML-Teil: v-for-SchleifeStruktur aus <p>
</p><p>{{item.name}}</p>
<transition>
<p>
</p>
<p>
</p>
<p>{{item1.AttrValueName}}</p>
</transition>
data() {
return {
isShowSize: false,
i: -1
};
},
//实现点击哪个下拉框显示
clickSize (item, index) {
this.i = index;
this.isShowSize = !this.isShowSize;
},
//实现选取下拉值
getSize (item, item1) {
this.item.name = item1.AttrValueName;
this.isShowSize = !this.isShowSize;
},
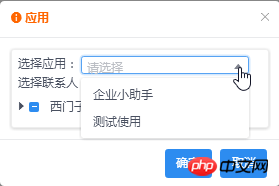
Werfen wir einen Blick auf die Verwendung von Vue – wählen Sie Komponente aus und deaktivieren SieGeschäft: Es gibt zwei Möglichkeiten, Nachrichten zu pushen sind „WeChat“ und „Mail“, Sie müssen „Anwendung zum Senden“ auswählen, wenn Sie über WeChat senden.
Nicht erforderlich, wenn Sie per E-Mail senden.Beim Senden über WeChat ist die Seite wie folgt folgt:
 Wenn die E-Mail gesendet wird, ist der Selektor nicht verfügbar:
Wenn die E-Mail gesendet wird, ist der Selektor nicht verfügbar:
 Obwohl es auf der offiziellen Website kein konkretes Beispiel gibt, können Sie es anhand der Attribute überprüfen,
Obwohl es auf der offiziellen Website kein konkretes Beispiel gibt, können Sie es anhand der Attribute überprüfen,
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| disabled | 是否禁用 | Boolean | false |
Fügen Sie das deaktivierte Attribut hinzu und Schreiben Sie es im folgenden roten Markierungsformat. Definieren Sie eine isAble-Variable, um TRUE- und FALSE-Werte zu speichern, um festzustellen, ob dieses Auswahlfeld verfügbar ist.
<select>v-bind:disabled="isAble" clearable v-model="dataAgentEntity.ID" style="width:240px">
<option>{{ item.name }}</option>
</select>
export default {
data(){
return{
isAble: false,//select下拉框是否可用
}
}Dann ändert der Wert der Betriebsvariablen isAble den verfügbaren und deaktivierten Status der Komponente
methods:{
Test(){
var vm = this;
if (vm.alertType == '邮件') {
vm.isAble = true; //不可用
}
}
}Die Testmethode schreibt nur die Beurteilung, dass sie nicht verfügbar ist Zurück zu WeChat muss es auch den Status „Verfügbar“ haben, sonst wird ein weiterer Fehler begraben, haha. Aber das ist Geschäftslogik. Ich stelle die Methode nur vor und mache mir Notizen.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Verwendung des Node.js-PuffersSo verwenden Sie JS zum Aufrufen der lokalen KameraSo erstellen Sie eine Webpack+React-EntwicklungsumgebungDas obige ist der detaillierte Inhalt vonSo implementieren Sie die Dropdown-Box-Funktion in Vue, ohne Select zu verwenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ist ein Upgrade von Windows 11 notwendig?
Ist ein Upgrade von Windows 11 notwendig?
 bootsqm
bootsqm
 So verwenden Sie die große Funktion
So verwenden Sie die große Funktion
 So lösen Sie devc-chinesische verstümmelte Zeichen
So lösen Sie devc-chinesische verstümmelte Zeichen
 Eigenschaft mit linearem Gradienten
Eigenschaft mit linearem Gradienten
 vc6.0
vc6.0
 Verwendung der Ortszeitfunktion
Verwendung der Ortszeitfunktion
 Was sind die internationalen Postfächer?
Was sind die internationalen Postfächer?
 Bitcoin-Kauf- und -Verkaufsprozess auf Huobi.com
Bitcoin-Kauf- und -Verkaufsprozess auf Huobi.com




