 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So implementieren Sie benutzerdefinierte Mehrfachauswahlereignisse im WeChat-Applet
So implementieren Sie benutzerdefinierte Mehrfachauswahlereignisse im WeChat-Applet
So implementieren Sie benutzerdefinierte Mehrfachauswahlereignisse im WeChat-Applet
Dieses Mal zeige ich Ihnen, wie Sie ein benutzerdefiniertes Mehrfachauswahl--Ereignis in einem WeChat-Applet implementieren. Welche Vorsichtsmaßnahmen gelten, um ein benutzerdefiniertes Mehrfachauswahl-Ereignis in einem WeChat zu implementieren? Applet? Das Folgende ist: Werfen wir einen Blick auf praktische Fälle. z
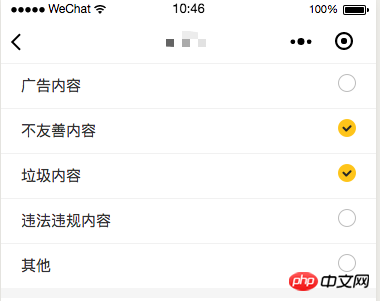
Um den Effekt im Bild unten zu erzielen (benutzerdefinierte Mehrfachauswahl-Radioauswahl), werden die Mehrfachauswahlfelder der meisten Unternehmensprojekte selbst entworfen, sodass die Verwendung nativer Tags oder Komponenten nicht möglich ist. Am einfachsten ist es, das Ereignis selbst zu binden und dann zwischen ausgewählten und nicht ausgewählten Bildern zu wechseln. Das Applet kann wie Vue kein DOM bedienen, daher ist es notwendig, den Index des Arrays und das benutzerdefinierte -Attribut zu verwenden, um eine ternäre Beurteilung durchzuführen.

Gehe direkt zum Code:
wxml:
<view class="sel-box">
/**用wx:for来进行列表渲染**/
<view wx:for="{{repContent}}" class="multi-selection">
<text>{{item.message}}</text>
/**利用数组的下标index来进行判断是哪个的事件**/
<image src="{{selectIndex[index].sureid? hasSelect : noSelect}}" class="multi-img" data-selectIndex="{{index}}" bindtap="selectRep" />
</view>
</view>js:
Page({
/**
* 页面的初始数据
*/
data: {
noSelect: 'https://xxxxx/ic_report_nor@2x.png',
hasSelect: 'https://xxxxx/ic_check_ele@2x.png',
repContent: [{ message: '广告内容' }, { message: '不友善内容' }, { message: '垃圾内容' }, { message: '违法违规内容' }, { message: '其他' }],
selectIndex: [
{ sureid: false },
{ sureid: false },
{ sureid: false },
{ sureid: false },
{ sureid: false },
],
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
selectRep:function(e){
let index = e.currentTarget.dataset.selectindex; //当前点击元素的自定义数据,这个很关键
let selectIndex = this.data.selectIndex; //取到data里的selectIndex
selectIndex[index].sureid = !selectIndex[index].sureid; //点击就赋相反的值
this.setData({
selectIndex: selectIndex //将已改变属性的json数组更新
})
}
})currentTarget:: Ereignisbindung aktuelle Komponente.
Datensatz: In der Komponente können Daten definiert werden, die über Ereignisse an SERVICE übergeben werden. Schreibmethode: Beginnend mit data- werden mehrere Wörter durch Bindestriche verknüpft und dürfen keine Großbuchstaben enthalten (Großbuchstaben werden automatisch in Kleinbuchstaben umgewandelt), wie z. B. data-element-type. Eventuell werden Bindestriche in Kamelbuchstaben umgewandelt event.currentTarget.dataset elementType.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So erstellen Sie eine Webpack+React-Entwicklungsumgebung
Detaillierte Erklärung der Verwendung von Node.js Buffer
Das obige ist der detaillierte Inhalt vonSo implementieren Sie benutzerdefinierte Mehrfachauswahlereignisse im WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 So richten Sie schnell einen benutzerdefinierten Avatar in Netflix ein
Feb 19, 2024 pm 06:33 PM
So richten Sie schnell einen benutzerdefinierten Avatar in Netflix ein
Feb 19, 2024 pm 06:33 PM
Ein Avatar auf Netflix ist eine visuelle Darstellung Ihrer Streaming-Identität. Benutzer können über den Standard-Avatar hinausgehen, um ihre Persönlichkeit auszudrücken. Lesen Sie diesen Artikel weiter, um zu erfahren, wie Sie in der Netflix-App ein benutzerdefiniertes Profilbild festlegen. So legen Sie schnell einen benutzerdefinierten Avatar in Netflix fest. In Netflix gibt es keine integrierte Funktion zum Festlegen eines Profilbilds. Sie können dies jedoch tun, indem Sie die Netflix-Erweiterung in Ihrem Browser installieren. Installieren Sie zunächst ein benutzerdefiniertes Profilbild für die Netflix-Erweiterung in Ihrem Browser. Sie können es im Chrome Store kaufen. Öffnen Sie nach der Installation der Erweiterung Netflix in Ihrem Browser und melden Sie sich bei Ihrem Konto an. Navigieren Sie zu Ihrem Profil in der oberen rechten Ecke und klicken Sie
 Wie erstelle und passe ich Venn-Diagramme in Python an?
Sep 14, 2023 pm 02:37 PM
Wie erstelle und passe ich Venn-Diagramme in Python an?
Sep 14, 2023 pm 02:37 PM
Ein Venn-Diagramm ist ein Diagramm zur Darstellung von Beziehungen zwischen Mengen. Um ein Venn-Diagramm zu erstellen, verwenden wir Matplotlib. Matplotlib ist eine häufig verwendete Datenvisualisierungsbibliothek in Python zum Erstellen interaktiver Diagramme und Grafiken. Es wird auch zum Erstellen interaktiver Bilder und Diagramme verwendet. Matplotlib bietet viele Funktionen zum Anpassen von Diagrammen und Grafiken. In diesem Tutorial veranschaulichen wir drei Beispiele zum Anpassen von Venn-Diagrammen. Die chinesische Übersetzung von Beispiel lautet: Beispiel Dies ist ein einfaches Beispiel für die Erstellung der Schnittmenge zweier Venn-Diagramme. Zuerst haben wir die erforderlichen Bibliotheken importiert und Venns importiert. Dann erstellen wir den Datensatz als Python-Set und verwenden anschließend die Funktion „venn2()“ zum Erstellen
 So passen Sie die Tastenkombinationseinstellungen in Eclipse an
Jan 28, 2024 am 10:01 AM
So passen Sie die Tastenkombinationseinstellungen in Eclipse an
Jan 28, 2024 am 10:01 AM
Wie kann ich die Tastenkombinationseinstellungen in Eclipse anpassen? Als Entwickler ist die Beherrschung von Tastenkombinationen einer der Schlüssel zur Effizienzsteigerung beim Codieren in Eclipse. Als leistungsstarke integrierte Entwicklungsumgebung bietet Eclipse nicht nur viele Standard-Tastenkombinationen, sondern ermöglicht Benutzern auch, diese nach ihren eigenen Vorlieben anzupassen. In diesem Artikel wird erläutert, wie Sie die Tastenkombinationseinstellungen in Eclipse anpassen, und es werden spezifische Codebeispiele gegeben. Öffnen Sie Eclipse. Öffnen Sie zunächst Eclipse und geben Sie ein
 Der Betriebsprozess des benutzerdefinierten Bildschirmlayouts von edius
Mar 27, 2024 pm 06:50 PM
Der Betriebsprozess des benutzerdefinierten Bildschirmlayouts von edius
Mar 27, 2024 pm 06:50 PM
1. Das Bild unten zeigt das Standard-Bildschirmlayout von edius. Das Standard-EDIUS-Fensterlayout ist ein horizontales Layout. Daher überlappen sich viele Fenster und das Vorschaufenster befindet sich im Einzelfenstermodus. 2. Sie können den [Dual Window Mode] über die Menüleiste [View] aktivieren, damit das Vorschaufenster gleichzeitig das Wiedergabefenster und das Aufnahmefenster anzeigt. 3. Sie können das Standard-Bildschirmlayout über [Ansichtsmenüleiste > Fensterlayout > Allgemein] wiederherstellen. Darüber hinaus können Sie auch das für Sie passende Layout anpassen und es als häufig verwendetes Bildschirmlayout speichern: Ziehen Sie das Fenster auf ein für Sie passendes Layout, klicken Sie dann auf [Ansicht > Fensterlayout > Aktuelles Layout speichern > Neu] und klicken Sie auf „Ansicht > Fensterlayout > Aktuelles Layout speichern > Neu“. Popup [Aktuelles Layout speichern] Layout] Geben Sie den Layoutnamen in das kleine Fenster ein und klicken Sie auf OK
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 Erhalten Sie bevorstehende Kalenderereignisse auf Ihrem iPhone-Sperrbildschirm
Dec 01, 2023 pm 02:21 PM
Erhalten Sie bevorstehende Kalenderereignisse auf Ihrem iPhone-Sperrbildschirm
Dec 01, 2023 pm 02:21 PM
Auf iPhones mit iOS 16 oder höher können Sie bevorstehende Kalenderereignisse direkt auf dem Sperrbildschirm anzeigen. Lesen Sie weiter, um herauszufinden, wie es geht. Aufgrund von Komplikationen auf dem Zifferblatt sind viele Apple Watch-Benutzer daran gewöhnt, einen Blick auf ihr Handgelenk werfen zu können, um das nächste bevorstehende Kalenderereignis zu sehen. Mit der Einführung von iOS 16 und Sperrbildschirm-Widgets können Sie dieselben Kalenderereignisinformationen direkt auf Ihrem iPhone anzeigen, ohne das Gerät überhaupt entsperren zu müssen. Das Widget „Kalender-Sperrbildschirm“ gibt es in zwei Varianten, sodass Sie die Zeit des nächsten bevorstehenden Ereignisses verfolgen oder ein größeres Widget verwenden können, das den Namen des Ereignisses und seine Zeit anzeigt. Um mit dem Hinzufügen von Widgets zu beginnen, entsperren Sie Ihr iPhone mit Face ID oder Touch ID und halten Sie es gedrückt
 Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Laut Nachrichten dieser Website vom 31. Oktober und 27. Mai dieses Jahres kündigte die Ant Group den Start des „Chinese Character Picking Project“ an und leitete kürzlich neue Fortschritte ein: Alipay startete das Miniprogramm „Chinese Character Picking – Uncommon Characters“. um Sammlungen der Gesellschaft zu sammeln. Seltene Charaktere ergänzen die Bibliothek seltener Charaktere und bieten unterschiedliche Eingabeerlebnisse für seltene Charaktere, um die Eingabemethode für seltene Charaktere in Alipay zu verbessern. Derzeit können Benutzer das Applet „Ungewöhnliche Zeichen“ aufrufen, indem sie nach Schlüsselwörtern wie „Aufnehmen chinesischer Zeichen“ und „Seltene Zeichen“ suchen. Im Miniprogramm können Benutzer Bilder von seltenen Zeichen einreichen, die vom System nicht erkannt und eingegeben wurden. Nach der Bestätigung nehmen Alipay-Ingenieure zusätzliche Einträge in die Schriftartenbibliothek vor. Auf dieser Website wurde festgestellt, dass Benutzer im Miniprogramm auch die neueste Eingabemethode zur Wortteilung nutzen können. Diese Eingabemethode ist für seltene Wörter mit unklarer Aussprache konzipiert. Demontage durch den Benutzer
 Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, erfordert spezifische Codebeispiele. Mit der Entwicklung des mobilen Internets und der Popularität von Smartphones sind Miniprogramme und H5 zu unverzichtbaren Anwendungsformen geworden. Als plattformübergreifendes Entwicklungsframework kann Uniapp die Konvertierung zwischen kleinen Programmen und H5 basierend auf einer Reihe von Codes schnell realisieren und so die Entwicklungseffizienz erheblich verbessern. In diesem Artikel wird vorgestellt, wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, und es werden konkrete Codebeispiele gegeben. 1. Einführung in uniapp unia



