js+canvas implementiert die Sliding-Puzzle-Bestätigungscode-Funktion
In diesem Artikel wird hauptsächlich js+canvas zur Implementierung der Sliding-Puzzle-Code-Funktion vorgestellt. Dieser Artikel kombiniert den Beispielcode, um ihn Schritt für Schritt ausführlich vorzustellen

Das Bild oben zeigt den Schiebepuzzle-Bestätigungscode von NetEase Cloud Shield. Es sollte über eine eigene Bildbibliothek verfügen und die Zuschneideposition ist festgelegt. Meine Idee besteht darin, Bilder nach dem Zufallsprinzip zu generieren, Positionen nach dem Zufallsprinzip zu generieren und dann die Schieberegler und Hintergrundbilder mithilfe der Leinwand auszuschneiden. Die spezifischen Schritte werden unten beschrieben.
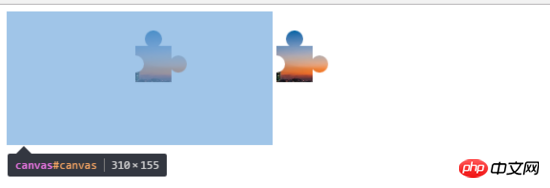
Suchen Sie zunächst ein zufälliges Bild und rendern Sie es auf der Leinwand. Hier wird #canvas als Leinwand und #block als zugeschnittener kleiner Schieberegler verwendet.
rrree
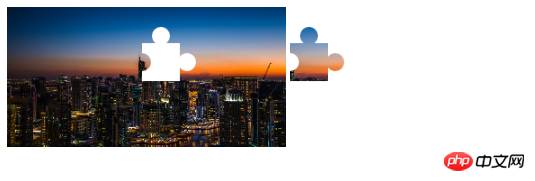
Überlegen wir uns zunächst, wie man die Form des Puzzles ausschneidet Wir zeichnen ein Quadrat und dann den oberen Code:
<canvas width="310" height="155" id="canvas"></canvas>
<canvas width="310" height="155" id="block"></canvas>
var canvas = document.getElementById('canvas')
var block = document.getElementById('block')
var canvas_ctx = canvas.getContext('2d')
var block_ctx = block.getContext('2d')
var img = document.createElement('img')
img.onload = function() {
canvas_ctx.drawImage(img, 0, 0, 310, 155)
block_ctx.drawImage(img, 0, 0, 310, 155)
};
img.src = 'img.jpg'x, y sind die Koordinaten der oberen linken Ecke des Quadrats die bei der Generierung verwendete Zufallszahl, und w ist die Seitenlänge des Quadrats, r ist der Radius des Kreises, hinter dem die Kerbe gezeichnet wird. Wir kapseln den Zeichenvorgang zunächst mit einer Funktion, um später die gleichzeitige Bedienung von Hintergrund und Schieberegler zu ermöglichen. Verwenden Sie die Methode clip(), um das Bild zuzuschneiden und ein Quadrat zu erstellen.

Zeichnen Sie als nächstes die Kreise oben und rechts auf das Quadrat:
var x = 150, y = 40, w = 42, r = 10, PI = Math.PI
function draw(ctx) {
ctx.beginPath()
ctx.moveTo(x, y)
ctx.lineTo(x + w, y)
ctx.lineTo(x + w, y + w)
ctx.lineTo(x, y + w)
ctx.clip()
}
draw(canvas_ctx)
draw(block_ctx)
Die Position der beiden Anmerkungen verschiebt den Mittelpunkt des Kreises um 2 Pixel nach innen, um den Lückenstil zu erreichen. Dann ist da noch der hohle Teil auf der linken Seite. Da der Clip der Teil innerhalb des Beschneidungspfads ist, ist es nicht möglich, wie oben beschrieben, einen Kreis zu zeichnen. Wir öffnen einen neuen Pfad und zeichnen dann einen Kreis, um eine Lücke zu „decken“. Im Quadrat wird hier das Attribut „globalCompositeOperation“ verwendet, „xor“. Der Code wird von oben fortgesetzt:
function draw(ctx) {
ctx.beginPath()
ctx.moveTo(x,y)
+ ctx.lineTo(x+w/2,y)
+ ctx.arc(x+w/2,y-r+2, r,0,2*PI) //
+ ctx.lineTo(x+w/2,y)
ctx.lineTo(x+w,y)
+ ctx.lineTo(x+w,y+w/2)
+ ctx.arc(x+w+r-2,y+w/2,r,0,2*PI) //
+ ctx.lineTo(x+w,y+w/2)
ctx.lineTo(x+w,y+w)
ctx.lineTo(x,y+w)
ctx.lineTo(x,y)
ctx.clip()
}
Da wir nun eine grundlegende Puzzleform haben, passen wir die Größe von # an Blockieren und hinzufügen Platzieren Sie den beschnittenen Schieberegler im #Block:
function draw(ctx) {
ctx.beginPath()
...
ctx.lineTo(x,y)
ctx.clip()
+ ctx.beginPath()
+ ctx.arc(x,y+w/2, r,1.5*PI,0.5*PI) // 只需要画正方形内的半圆就行,方便背景图片的裁剪
+ ctx.globalCompositeOperation = "xor"
+ ctx.fill()
}
Jetzt müssen wir das Originalbild auf der linken Seite anzeigen Der Prozess des Zeichnens des Pfads ist hier derselbe. Der einzige Unterschied besteht darin, dass wir den Prozess des Zeichnens des Pfads in fill () gekapselt haben Nehmen Sie einfach Änderungen vor:
img.onload = function() {
ctx.drawImage(img, 0, 0, 310, 155)
block_ctx.drawImage(img, 0, 0, 310, 155)
+ var blockWidth = w + r * 2
+ var _y = y - r * 2 + 2 // 滑块实际的y坐标
+ var ImageData = block_ctx.getImageData(x, _y, blockWidth, blockWidth)
+ block.width = blockWidth
+ block_ctx.putImageData(ImageData, 0, _y)
}
Die nächste Der Schritt besteht darin, den Stil zu schreiben. Ok, überspringen Sie ihn:

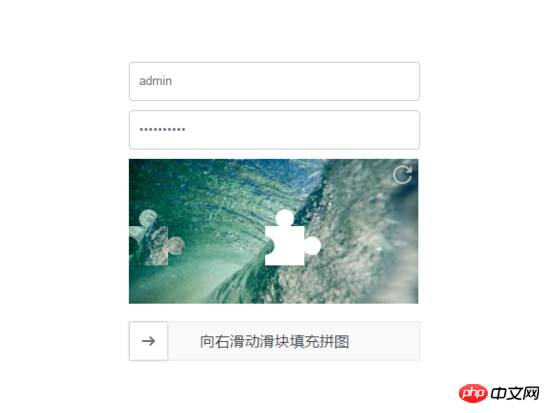
Dann schreiben wir das Drag-Ereignis, wenn die Maus gedrückt wird, und dann Stellen Sie den Schieberegler beim Ziehen nach links ein. Wenn Sie schließlich die Maustaste loslassen, bestimmen Sie den linken Wert des Schiebereglers zu diesem Zeitpunkt und den x-Wert, als der Schieberegler zum ersten Mal zugeschnitten wurde. Wenn er innerhalb eines bestimmten Bereichs liegt, ist die Überprüfung bestanden, andernfalls schlägt die Überprüfung fehl.
Fügen Sie zum Schluss zufällige Bilder und zufällige Schnittpositionen hinzu, und schon ist es im Grunde in Ordnung. Darüber hinaus können Sie anhand der Änderung der y-Achse feststellen, ob die Maus von einem „Menschen“ bedient wird. Natürlich ist die Websicherheit so ein Durcheinander, deshalb werde ich nicht auf Details eingehen ein einfaches Urteil.
Da am Rand des Slice kein Rand oder Schatten hinzugefügt wird, ist der Schieberegler einiger Bilder nicht gut erkennbar und muss später verbessert werden (eigentlich habe ich noch nicht damit herumgespielt – -), ich hoffe, jemand, der das versteht, kann mir helfen, es zu verbessern //

Der Code dahinter ist etwas chaotisch, daher werde ich ihn hier nicht veröffentlichen . Um den vollständigen Code anzuzeigen, klicken Sie hier für die Demo-Adresse und klicken Sie hier
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
SSH+Jquery+Ajax-Framework-Integration
Die Gemeinsamkeiten und Unterschiede zwischen Ajax und traditioneller Webentwicklung
Das obige ist der detaillierte Inhalt vonjs+canvas implementiert die Sliding-Puzzle-Bestätigungscode-Funktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 So überprüfen Sie die Signatur in PDF
Feb 18, 2024 pm 05:33 PM
So überprüfen Sie die Signatur in PDF
Feb 18, 2024 pm 05:33 PM
Normalerweise erhalten wir PDF-Dateien von der Regierung oder anderen Behörden, teilweise mit digitalen Signaturen. Nach der Überprüfung der Signatur sehen wir die Meldung SignatureValid und ein grünes Häkchen. Wenn die Signatur nicht überprüft wird, ist die Gültigkeit unbekannt. Die Überprüfung von Signaturen ist wichtig. Sehen wir uns an, wie das im PDF-Format geht. So überprüfen Sie Signaturen im PDF-Format. Durch die Überprüfung von Signaturen im PDF-Format wird das Dokument vertrauenswürdiger und die Wahrscheinlichkeit erhöht, dass es akzeptiert wird. Sie können Signaturen in PDF-Dokumenten auf folgende Weise überprüfen. Öffnen Sie die PDF-Datei im Adobe Reader. Klicken Sie mit der rechten Maustaste auf die Signatur und wählen Sie „Signatureigenschaften anzeigen“. Klicken Sie auf die Schaltfläche „Unterzeichnerzertifikat anzeigen“. Fügen Sie die Signatur auf der Registerkarte „Vertrauen“ zur Liste „Vertrauenswürdige Zertifikate“ hinzu. Klicken Sie auf „Signatur überprüfen“, um die Überprüfung abzuschließen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 Detaillierte Methode zum Entsperren mithilfe der freundunterstützten WeChat-Verifizierung
Mar 25, 2024 pm 01:26 PM
Detaillierte Methode zum Entsperren mithilfe der freundunterstützten WeChat-Verifizierung
Mar 25, 2024 pm 01:26 PM
1. Klicken Sie nach dem Öffnen von WeChat auf das Suchsymbol, geben Sie das WeChat-Team ein und klicken Sie zum Betreten auf den Dienst unten. 2. Klicken Sie nach der Eingabe auf die Option „Self-Service-Tool“ in der unteren linken Ecke. 3. Klicken Sie nach dem Anklicken in den Optionen oben auf die Option zum Entsperren/Einspruch für eine zusätzliche Verifizierung.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 Neue Funktionen in PHP 8: Verifizierung und Signierung hinzugefügt
Mar 27, 2024 am 08:21 AM
Neue Funktionen in PHP 8: Verifizierung und Signierung hinzugefügt
Mar 27, 2024 am 08:21 AM
PHP8 ist die neueste Version von PHP und bietet Programmierern mehr Komfort und Funktionalität. Bei dieser Version liegt ein besonderer Schwerpunkt auf Sicherheit und Leistung, und eine der bemerkenswerten neuen Funktionen ist die Hinzufügung von Verifizierungs- und Signierungsfunktionen. In diesem Artikel werfen wir einen genaueren Blick auf diese neuen Funktionen und ihre Verwendung. Verifizierung und Signierung sind sehr wichtige Sicherheitskonzepte in der Informatik. Sie dienen häufig dazu, sicherzustellen, dass die übermittelten Daten vollständig und authentisch sind. Verifizierung und Signaturen werden beim Umgang mit Online-Transaktionen und sensiblen Informationen noch wichtiger, denn wenn jemand in der Lage ist, die Daten zu manipulieren, könnte dies möglicherweise der Fall sein
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir




