 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Zusammenfassung von 10 fortgeschrittenen Techniken zur Verwendung der Konsole zum Debuggen
Zusammenfassung von 10 fortgeschrittenen Techniken zur Verwendung der Konsole zum Debuggen
Zusammenfassung von 10 fortgeschrittenen Techniken zur Verwendung der Konsole zum Debuggen
Normalerweise treten Fehler auf, wenn wir einen neuen JavaScript-Code schreiben. Es kann sich um einen Syntaxfehler oder einen Logikfehler handeln. Wenn es kein Debugging-Tool gibt, das uns hilft, wird Ihnen wahrscheinlich der Kopf explodieren. Der folgende Artikel fasst hauptsächlich 10 fortgeschrittene Techniken zur Verwendung der Konsole zum Debuggen zusammen und stellt sie vor.
Vorwort
In den letzten zehn Jahren war eine meiner größten Leidenschaften die Frontend-Entwicklung (insbesondere JavaScript). Als „Handwerker“ spezialisiere ich mich gerne auf verschiedene Werkzeuge. In diesem Artikel stelle ich Ihnen einige Debugging-Techniken mit der altmodischen Konsole vor.
Ja, wir alle kennen die folgenden Grundtricks:
console.log(‘Hello World!'); console.info(‘Something happened…'); console.warn(‘Something strange happened…'); console.error(‘Something horrible happened…');
Von jetzt an werde ich dir einige Tricks beibringen, die du nicht kennst , lass dich ein erfahrener Fahrer werden!
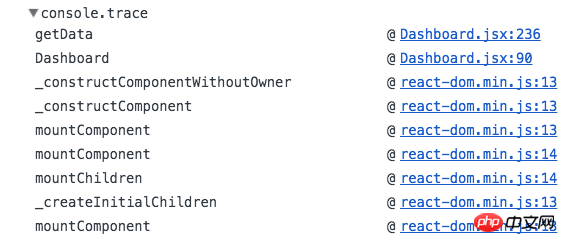
1. console.trace()
Wenn Sie wissen möchten, wo die Nachricht gedruckt wird, verwenden Sie console.trace() Get der Stacktrace der zu druckenden Daten.

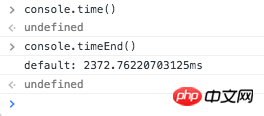
2. console.time() && console.timeEnd()
if Wenn Sie die Leistung der Funktion analysieren möchten, können Sie console.time() für die Zeit und console.timeEnd() für das Ende der Zeit verwenden. Die Konsole druckt die Zeitdifferenz zwischen den beiden Zeiten aus.

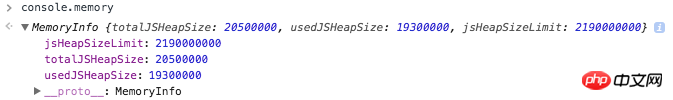
3. console.memory
Wenn Sie Leistungsprobleme schwer zu analysieren finden, Möglicherweise möchten Sie auch prüfen, ob ein Speicherverlust vorliegt. Sie können console.memory verwenden (beachten Sie, dass Speicher ein Attribut der Konsole und keine Funktion ist), um die aktuelle Heap-Nutzung zu überprüfen.

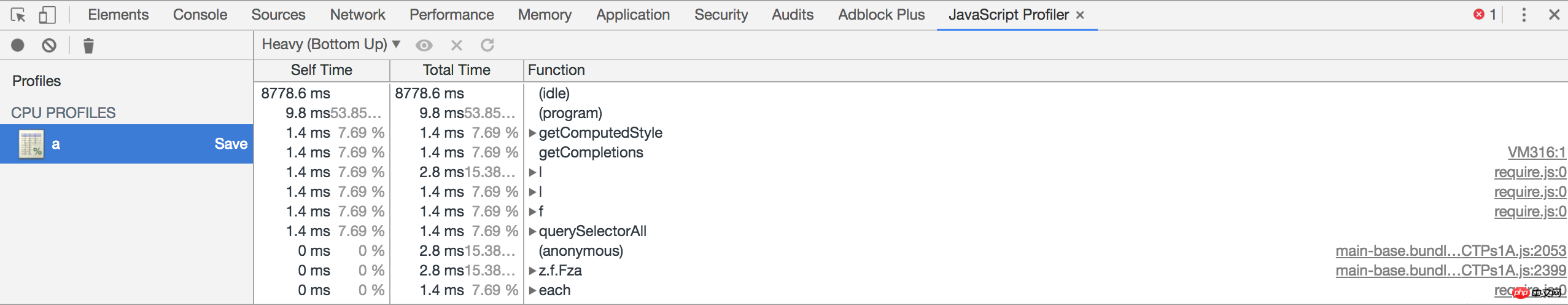
4. console.profile('profileName') & console.profileEnd('profileName')
Obwohl es sich nicht um eine Standardpraxis handelt, wird sie weithin akzeptiert und angewendet. Mit diesen beiden Befehlen können Sie die Profilerstellung starten und stoppen. Dies hilft Ihnen bei der präzisen Profilerstellung in Ihrem Code. Anstatt sich auf manuelle Mausklicks zu verlassen. Sie finden das Profil gerade im JavaScript Profiler der Browserkonsole.

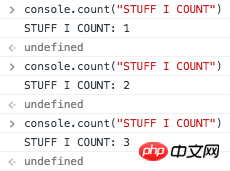
5. console.count(“STUFF I COUNT”)
Manchmal In Um aufzuzeichnen, wie oft eine Funktion oder ein Codeabschnitt wiederholt ausgeführt wurde, können Sie zum Aufzeichnen console.count('?') verwenden. Jedes Mal, wenn dieser Code ausgeführt wird, wird er automatisch um 1 erhöht.

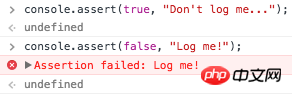
6. console.assert(false, „Log mich!“)
Anstatt if-else zu verwenden, können Sie console.assert verwenden, um eine Meldung auszugeben, wenn bestimmte Bedingungen falsch sind.
Hinweis: meldet einen Assertionsfehler unter Node.js.

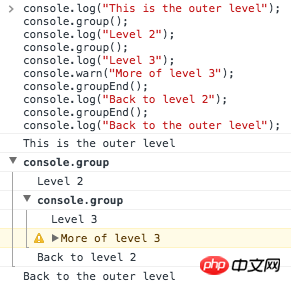
7. console.group('group') & console.groupEnd('group')
Wenn Sie das gedruckte Protokoll formatieren möchten, können Sie console.group() und console.groupEnd() verwenden. Verwenden Sie console.group, um Protokolle in Gruppen zusammenzufassen und verschachtelte Hierarchien zu bilden.
Siehe Beispiel:

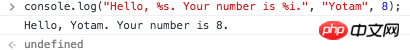
8. String-Ersetzungen
Sie kann console.logDruckvariablen(%s = string, %i = integer, %o = object, %f = float verwenden).

9. console.clear()
Wir haben dort eine Ausgabe auf die Konsole Es gibt viele Datensätze. Verwenden Sie console.clear(), um sie zu löschen.

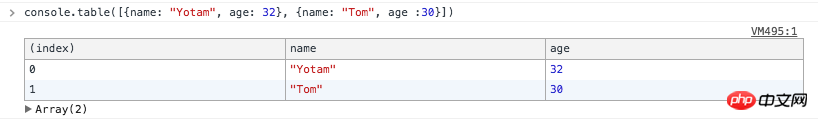
10. console.table()
Der Letzte! Mit console.table() können Sie Objekte in Tabellenform ausdrucken.

Das Obige habe ich für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Ausführlich Erläuterung der globalen Einführung der Bass-SCSS-Verarbeitungslösung durch Vue
Tutorial zum Erstellen eines eigenen Befehlszeilentools mithilfe von Node
Das obige ist der detaillierte Inhalt vonZusammenfassung von 10 fortgeschrittenen Techniken zur Verwendung der Konsole zum Debuggen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Vorbestellungen für die neue Nintendo Switch Lite-Aktualisierung sind möglich
Jun 29, 2024 am 06:49 AM
Vorbestellungen für die neue Nintendo Switch Lite-Aktualisierung sind möglich
Jun 29, 2024 am 06:49 AM
Nintendo hat Vorbestellungen für die neueste Version der Switch Lite (aktuell 189,99 $ bei Amazon) eröffnet. Allerdings ist das Gerät derzeit noch nicht weltweit bestellbar. Um es noch einmal zusammenzufassen: Das Unternehmen hat vor knapp zwei Wochen die Switch Lite Hyrule Edition vorgestellt
 Teilen von Win11-Tipps: Ein Trick, um die Anmeldung mit einem Microsoft-Konto zu überspringen
Mar 27, 2024 pm 02:57 PM
Teilen von Win11-Tipps: Ein Trick, um die Anmeldung mit einem Microsoft-Konto zu überspringen
Mar 27, 2024 pm 02:57 PM
Teilen von Win11-Tipps: Ein Trick, um die Anmeldung bei einem Microsoft-Konto zu überspringen Windows 11 ist das neueste Betriebssystem von Microsoft mit neuem Designstil und vielen praktischen Funktionen. Für einige Benutzer kann es jedoch etwas nervig sein, sich bei jedem Systemstart bei ihrem Microsoft-Konto anmelden zu müssen. Wenn Sie einer von ihnen sind, können Sie auch die folgenden Tipps ausprobieren, die es Ihnen ermöglichen, die Anmeldung mit einem Microsoft-Konto zu überspringen und direkt auf die Desktop-Oberfläche zuzugreifen. Zunächst müssen wir anstelle eines Microsoft-Kontos ein lokales Konto im System erstellen, um uns anzumelden. Der Vorteil dabei ist
 Ein Muss für Veteranen: Tipps und Vorsichtsmaßnahmen für * und & in C-Sprache
Apr 04, 2024 am 08:21 AM
Ein Muss für Veteranen: Tipps und Vorsichtsmaßnahmen für * und & in C-Sprache
Apr 04, 2024 am 08:21 AM
In der C-Sprache stellt es einen Zeiger dar, der die Adresse anderer Variablen speichert; & stellt den Adressoperator dar, der die Speicheradresse einer Variablen zurückgibt. Zu den Tipps zur Verwendung von Zeigern gehören das Definieren von Zeigern, das Dereferenzieren von Zeigern und das Sicherstellen, dass Zeiger auf gültige Adressen zeigen. Tipps zur Verwendung von Adressoperatoren sowie das Abrufen von Variablenadressen und das Zurückgeben der Adresse des ersten Elements des Arrays beim Abrufen der Adresse eines Array-Elements . Ein praktisches Beispiel, das die Verwendung von Zeiger- und Adressoperatoren zum Umkehren einer Zeichenfolge veranschaulicht.
 Was sind die Tipps für Anfänger zum Erstellen von Formularen?
Mar 21, 2024 am 09:11 AM
Was sind die Tipps für Anfänger zum Erstellen von Formularen?
Mar 21, 2024 am 09:11 AM
Wir erstellen und bearbeiten Tabellen oft in Excel, aber als Neuling, der gerade erst mit der Software in Berührung gekommen ist, ist die Verwendung von Excel zum Erstellen von Tabellen nicht so einfach wie für uns. Im Folgenden führen wir einige Übungen zu einigen Schritten der Tabellenerstellung durch, die Anfänger, also Anfänger, beherrschen müssen. Wir hoffen, dass sie für Bedürftige hilfreich sind. Unten sehen Sie ein Beispielformular für Anfänger: Mal sehen, wie man es ausfüllt! 1. Es gibt zwei Methoden, ein neues Excel-Dokument zu erstellen. Sie können mit der rechten Maustaste auf eine leere Stelle in der Datei [Desktop] – [Neu] – [xls] klicken. Sie können auch [Start]-[Alle Programme]-[Microsoft Office]-[Microsoft Excel 20**] wählen. 2. Doppelklicken Sie auf unser neues Ex
 Nintendo kündigt vor der Veröffentlichung von Switch 2 eine neue Aktualisierung von Switch Lite an
Jun 20, 2024 am 09:41 AM
Nintendo kündigt vor der Veröffentlichung von Switch 2 eine neue Aktualisierung von Switch Lite an
Jun 20, 2024 am 09:41 AM
Nintendo hat gestern während seines letzten Nintendo Direct-Events zahlreiche Spiele vorgestellt, eine Übersicht darüber haben wir separat bereitgestellt. Darüber hinaus kündigte das Unternehmen möglicherweise auch eine neue Version der Switch Lite (aktuell 194,93 $ bei Amazon) an
 VSCode-Erste-Schritte-Leitfaden: Ein Muss für Anfänger, um die Verwendungsfähigkeiten schnell zu erlernen!
Mar 26, 2024 am 08:21 AM
VSCode-Erste-Schritte-Leitfaden: Ein Muss für Anfänger, um die Verwendungsfähigkeiten schnell zu erlernen!
Mar 26, 2024 am 08:21 AM
VSCode (Visual Studio Code) ist ein von Microsoft entwickelter Open-Source-Code-Editor. Er verfügt über leistungsstarke Funktionen und umfangreiche Plug-in-Unterstützung, was ihn zu einem der bevorzugten Tools für Entwickler macht. Dieser Artikel bietet eine Einführung für Anfänger, die ihnen hilft, schnell die Fähigkeiten im Umgang mit VSCode zu erlernen. In diesem Artikel stellen wir die Installation von VSCode, grundlegende Bearbeitungsvorgänge, Tastenkombinationen, Plug-In-Installation usw. vor und stellen den Lesern spezifische Codebeispiele zur Verfügung. 1. Installieren Sie zuerst VSCode, wir brauchen
 MagicX
Sep 01, 2024 am 06:30 AM
MagicX
Sep 01, 2024 am 06:30 AM
Wenn Sie kürzlich den MagicX XU Mini M gekauft haben, könnte diese Nachricht eine Überraschung sein. Ein Hardware- und Software-Teardown der neu veröffentlichten Handheld-Konsole ergab, dass es sich bei der beworbenen RK3562-CPU tatsächlich um einen älteren RK3326-Prozessor mit geringerer Spezifikation handelt.
 Enthüllte Win11-Tricks: So umgehen Sie die Anmeldung bei einem Microsoft-Konto
Mar 27, 2024 pm 07:57 PM
Enthüllte Win11-Tricks: So umgehen Sie die Anmeldung bei einem Microsoft-Konto
Mar 27, 2024 pm 07:57 PM
Win11-Tricks aufgedeckt: So umgehen Sie die Anmeldung bei einem Microsoft-Konto. Vor kurzem hat Microsoft ein neues Betriebssystem Windows11 auf den Markt gebracht, das große Aufmerksamkeit erregt hat. Im Vergleich zu früheren Versionen hat Windows 11 viele neue Anpassungen in Bezug auf das Interface-Design und funktionale Verbesserungen vorgenommen, aber es hat auch einige Kontroversen ausgelöst. Der auffälligste Punkt ist, dass es Benutzer dazu zwingt, sich mit einem Microsoft-Konto am System anzumelden . Einige Benutzer sind möglicherweise eher daran gewöhnt, sich mit einem lokalen Konto anzumelden, und sind nicht bereit, ihre persönlichen Daten an ein Microsoft-Konto zu binden.



