 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Probleme und Lösungen bei der Verwendung von iview zum Anpassen des Eingabefelds für Bestätigungsschlüsselwörter in Vue
Probleme und Lösungen bei der Verwendung von iview zum Anpassen des Eingabefelds für Bestätigungsschlüsselwörter in Vue
Probleme und Lösungen bei der Verwendung von iview zum Anpassen des Eingabefelds für Bestätigungsschlüsselwörter in Vue
Dieser Artikel stellt hauptsächlich das Problem und die Lösung der Verwendung von iview zum Anpassen des Eingabefelds für Bestätigungsschlüsselwörter in Vue vor. Dieser Artikel stellt Ihnen die Lösung anhand von Beispielen in Kombination mit Code vor
1. Verifizierungsanforderungen
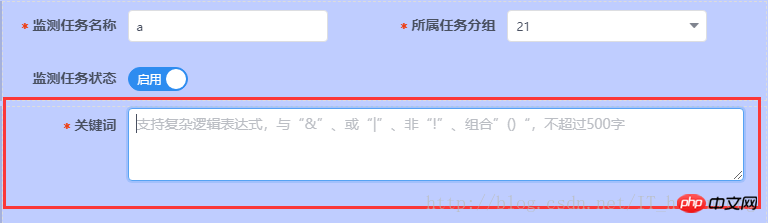
Entsprechend dem konfigurierten Schlüsselwort-Eingabefeld lauten die Verifizierungsanforderungen wie folgt:
1. Die Gesamtzahl der Wörter darf 7.000 nicht überschreiten; 2. Entfernen Sie die konfigurierten Schlüsselwort-Sondersymbole und die Anzahl der erhaltenen Schlüsselwortgruppen darf 300 nicht überschreiten die Sonderzeichen, und es gibt 5 Gruppen)
3. Die Länge eines einzelnen Schlüsselworts darf 20 nicht überschreiten (z. B.: aaaaa&(bbb|ccc)). Wenn die Länge von aaaaa 20 überschreitet, wird dies der Fall sein prompt)

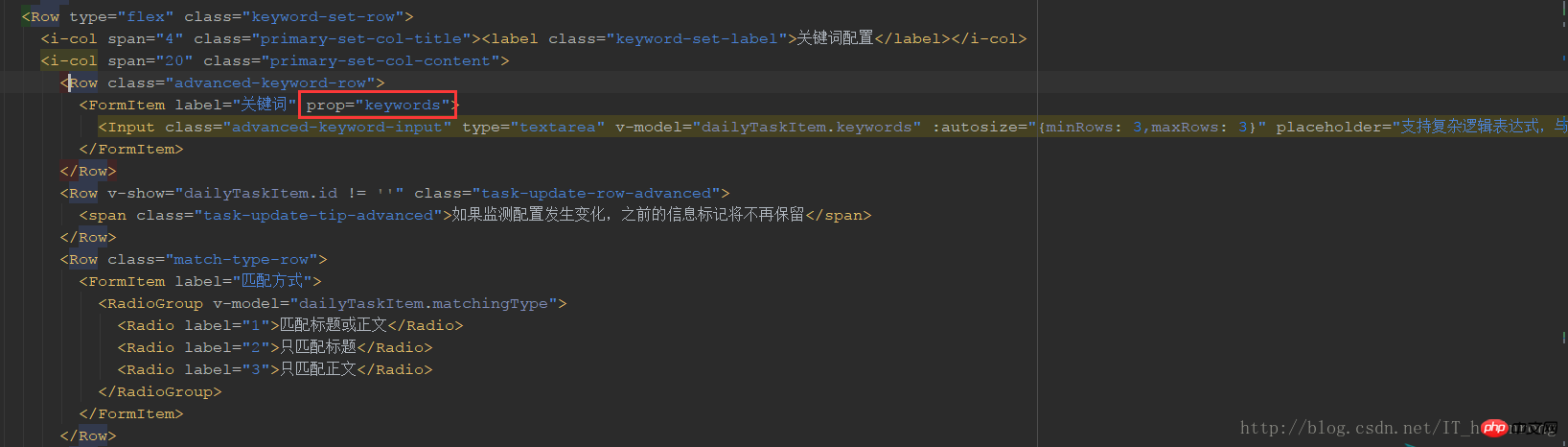
2. Lösung Fügen Sie ein Prop-Attribut zu
hinzu, das dem Schlüsselwort entspricht Eingabe, die als Überprüfungsfeld verwendet werden soll; beachten Sie, dass das FormItem im Formular enthalten ist ;FormItem
 Regelvalidierung im Formular hinzufügen
Regelvalidierung im Formular hinzufügen
 Da iview Validierungsregeln für Null und Gesamtlänge direkt definieren kann, schreibe ich hier nur die anderen beiden. Der Code lautet wie folgt:
Da iview Validierungsregeln für Null und Gesamtlänge direkt definieren kann, schreibe ich hier nur die anderen beiden. Der Code lautet wie folgt:
//高级配置验证
validateAdvancedFormItem: {
name: [
{required: true, message: '任务名称不能为空', trigger: 'blur'},
{type: 'string', max: 20, message: '不能超过20个字符', trigger: 'blur'},
{validator: validNameExist, trigger: 'blur'}
],
groupId: [
{type: 'string', required: true, message: '请选择任务分组', trigger: 'change'}
],
keywords: [
{required: true, message: '关键词不能为空', trigger: 'blur'},
{type: 'string', max: 7000, message: '不能超过7000个字符', trigger: 'blur'},
{validator: validKeyWordsRule, trigger: 'blur'}
],
/* chooseSiteGroupList: [//todo 暂时注释掉网站分组
{ required: true, type: 'array', min: 1, message: '请选择网站分组', trigger: 'change' },
],*/
chooseInfoTypeList: [
{required: true, type: 'array', min: 1, message: '请选择信息类型', trigger: 'change'},
],
warnNum: [
{required: true, message: '请填写预警增量'},
],
warnUserList: [
{required: true, type: 'array', message: '请选择预警人员', validator: validatewarnUser, trigger: 'change'},
],
},Benutzerdefinierte Überprüfungsregelmethode:
//验证高级配置关键词 规则
const validKeyWordsRule = (rule, value, callback) => {
var isExceedTwitenty = this.getAdvancedKeyWords();
var isExceedThreeHundreand = this.getAdvancedKeyWords();
if(isExceedTwitenty == 1) {
callback(new Error('配置单个关键词长度不能超过20'))
} else if(isExceedThreeHundreand == 2) {
callback(new Error('配置关键词个数不能超过300'))
} else {
callback();
}
};
//处理关键词
getAdvancedKeyWords: function () {
var flag = -1;
if(this.dailyTaskItem.keywords != '' && this.dailyTaskItem.keywords.trim() != '') {
//判断单个配置的关键词长度是否大于20
var str = '';
for (var i = 0; i < this.dailyTaskItem.keywords.length; i++) {
str = str + this.dailyTaskItem.keywords.substr(i, 1).replace(/[\&|\||\!|\(|\)|\"]/, ' ');
}
var keywordArr = str.split(' ');
var resultArr = [];
for(var i in keywordArr) {
if(keywordArr[i] != '') {
resultArr.push(keywordArr[i])
if(keywordArr[i].trim().length > 20) {
flag = 1;
break
}
}
}
//.关键词一共300个
if(resultArr.length > 300) {
flag = 2;
}
}
return flag;
},Das Obige habe ich für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Angular-Beispiel für die Verwendung des Operationsereignisbefehls ng-click zum Übergeben mehrerer ParameterJavaScript-Code zum Hochladen von TXT Vorschaufunktion für DateienAngularJS-Zusammenfassung von Beispielen für Kommunikationsmethoden zwischen ControllernDas obige ist der detaillierte Inhalt vonProbleme und Lösungen bei der Verwendung von iview zum Anpassen des Eingabefelds für Bestätigungsschlüsselwörter in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie stelle ich die Blende beim Xiaomi Mi 14 Ultra ein?
Mar 19, 2024 am 09:01 AM
Wie stelle ich die Blende beim Xiaomi Mi 14 Ultra ein?
Mar 19, 2024 am 09:01 AM
Die Anpassung der Blendengröße hat einen entscheidenden Einfluss auf den Fotoeffekt. Das Xiaomi Mi 14 Ultra bietet eine beispiellose Flexibilität bei der Einstellung der Kamerablende. Damit jeder die Blende reibungslos einstellen und die Blendengröße frei anpassen kann, bietet Ihnen der Herausgeber hier eine ausführliche Anleitung zum Einstellen der Blende beim Xiaomi Mi 14Ultra. Wie stelle ich die Blende beim Xiaomi Mi 14Ultra ein? Starten Sie die Kamera, wechseln Sie in den „Professionellen Modus“ und wählen Sie die Hauptkamera aus – W-Objektiv. Klicken Sie auf die Blende, öffnen Sie das Blendenrad, A ist automatisch, wählen Sie je nach Bedarf f/1,9 oder f/4,0.
 Was ist die höchste Grafikkarte, die r5 5600x betreiben kann? Die neueste Leistung bei Verwendung von 5600X mit RX6800XT
Feb 25, 2024 am 10:34 AM
Was ist die höchste Grafikkarte, die r5 5600x betreiben kann? Die neueste Leistung bei Verwendung von 5600X mit RX6800XT
Feb 25, 2024 am 10:34 AM
Am 29. Oktober veröffentlichte AMD endlich ein mit Spannung erwartetes Blockbuster-Produkt, die RX6000-Serie von Gaming-Grafikkarten, die auf der neuen RDNA2-Architektur basieren. Diese Grafikkarte ergänzt die zuvor eingeführten Prozessoren der Ryzen 5000-Serie auf Basis der neuen ZEN3-Architektur und bildet eine neue Doppel-A-Kombination. Diese Veröffentlichung stellte nicht nur den Konkurrenten „Shuangying“ in den Schatten, sondern hatte auch große Auswirkungen auf den gesamten DIY-Hardware-Kreis. Als nächstes nutzen wir die Kombination aus AMD Ryzen 5600X und RX6800XT in meinen Händen als Testbeispiel, um zu sehen, wie großartig AMD heute ist. Lassen Sie uns zunächst über den CPU-Prozessor sprechen. Es wurde tatsächlich die vorherige Generation der Prozessoren der AMD Ryzen 3000-Serie mit ZEN2-Architektur verwendet.
 Mar 18, 2024 pm 01:20 PM
Mar 18, 2024 pm 01:20 PM
Ce Modifier (CheatEngine) ist ein Spielmodifizierungstool zum Ändern und Bearbeiten des Spielspeichers. Als Nächstes erklärt Ihnen der Editor, wie Sie Chinesisch in Ce Modifier festlegen. Bei der neuen Software, die wir herunterladen, kann es verwirrend sein, dass die Benutzeroberfläche nicht auf Chinesisch ist. Auch wenn diese Software nicht in China entwickelt wurde, gibt es Möglichkeiten, sie in die chinesische Version zu konvertieren. Dieses Problem kann durch einfaches Anwenden des chinesischen Patches gelöst werden. Öffnen Sie nach dem Herunterladen und Installieren der CheatEngine-Software (ce modifier) den Installationsort und suchen Sie den Ordner mit dem Namen „Sprachen“, wie in der folgenden Abbildung dargestellt
 Wie aktualisiere ich Honor MagicOS 8.0 auf dem Honor 90 GT?
Mar 18, 2024 pm 06:46 PM
Wie aktualisiere ich Honor MagicOS 8.0 auf dem Honor 90 GT?
Mar 18, 2024 pm 06:46 PM
Honor 90GT ist ein kostengünstiges Smartphone mit hervorragender Leistung und hervorragendem Benutzererlebnis. Allerdings kann es manchmal zu Problemen kommen, z. B. wie aktualisiere ich Honor MagicOS8.0 auf dem Honor 90GT? Dieser Schritt kann bei verschiedenen Mobiltelefonen und Modellen unterschiedlich sein. Lassen Sie uns also besprechen, wie Sie das System richtig aktualisieren. Wie aktualisiere ich Honor MagicOS 8.0 auf Honor 90GT? Laut Nachrichten vom 28. Februar hat Honor heute das öffentliche Beta-Update von MagicOS8.0 für seine drei Mobiltelefone 90GT/100/100Pro veröffentlicht. Die Paketversionsnummer ist 8.0.0.106 (C00E106R3P1). . Stellen Sie sicher, dass der Akku des 90GT vollständig aufgeladen ist.
 Planet Mojo: Aufbau eines Web3-Spiel-Metaversums aus dem Autoschachspiel Mojo Melee
Mar 14, 2024 pm 05:55 PM
Planet Mojo: Aufbau eines Web3-Spiel-Metaversums aus dem Autoschachspiel Mojo Melee
Mar 14, 2024 pm 05:55 PM
Beliebte Metaverse-Spieleprojekte, die im letzten Krypto-Zyklus gegründet wurden, beschleunigen ihre Expansion. Am 4. März kündigte PlanetMojo, die Web3-Spiele-Metaverse-Plattform, eine Reihe wichtiger Entwicklungen in seiner Spieleökologie an, darunter die Ankündigung des kommenden Parkour-Spiels GoGoMojo und den Start der neuen Staffel „Way of War“ im Flaggschiff-Autoschach Spiel MojoMelee und die Feier des neuen Die erste ETH-Serie „WarBannerNFT“ startete diese Saison in Zusammenarbeit mit MagicEden. Darüber hinaus gab PlanetMojo bekannt, dass sie planen, noch in diesem Jahr Android- und iOS-Mobilversionen von MojoMelee auf den Markt zu bringen. Dieses Projekt wird Ende 2021 gestartet. Nach fast zwei Jahren harter Arbeit in der Baisse wird es bald abgeschlossen sein.
 DaVinci Resolve Studio unterstützt jetzt die AV1-Hardwarekodierung für AMD-Grafikkarten
Mar 06, 2024 pm 10:04 PM
DaVinci Resolve Studio unterstützt jetzt die AV1-Hardwarekodierung für AMD-Grafikkarten
Mar 06, 2024 pm 10:04 PM
Aktuelle Nachrichten: LackMagic hat das öffentliche Beta-Update 18.5PublicBeta2 der Videobearbeitungssoftware DaVinci ResolveStudio veröffentlicht, das AV1-Kodierungsunterstützung für AMD Radeon-Grafikkarten bietet. Nach dem Update auf die neueste Version können Benutzer von AMD-Grafikkarten die Hardwarebeschleunigung für die AV1-Kodierung in DaVinci Resolve Studio nutzen. Obwohl der Beamte keine Angaben zu den unterstützten Architekturen oder Modellen macht, wird erwartet, dass alle Benutzer von AMD-Grafikkarten diese Funktion ausprobieren können. Im Jahr 2018 veröffentlichte AOMedia einen neuen Videokodierungsstandard AV1 (AOMediaVideoCodec1.0). AV1 wird von mehreren produziert
 Der Betriebsprozess des benutzerdefinierten Bildschirmlayouts von edius
Mar 27, 2024 pm 06:50 PM
Der Betriebsprozess des benutzerdefinierten Bildschirmlayouts von edius
Mar 27, 2024 pm 06:50 PM
1. Das Bild unten zeigt das Standard-Bildschirmlayout von edius. Das Standard-EDIUS-Fensterlayout ist ein horizontales Layout. Daher überlappen sich viele Fenster und das Vorschaufenster befindet sich im Einzelfenstermodus. 2. Sie können den [Dual Window Mode] über die Menüleiste [View] aktivieren, damit das Vorschaufenster gleichzeitig das Wiedergabefenster und das Aufnahmefenster anzeigt. 3. Sie können das Standard-Bildschirmlayout über [Ansichtsmenüleiste > Fensterlayout > Allgemein] wiederherstellen. Darüber hinaus können Sie auch das für Sie passende Layout anpassen und es als häufig verwendetes Bildschirmlayout speichern: Ziehen Sie das Fenster auf ein für Sie passendes Layout, klicken Sie dann auf [Ansicht > Fensterlayout > Aktuelles Layout speichern > Neu] und klicken Sie auf „Ansicht > Fensterlayout > Aktuelles Layout speichern > Neu“. Popup [Aktuelles Layout speichern] Layout] Geben Sie den Layoutnamen in das kleine Fenster ein und klicken Sie auf OK
 Vereinfachen Sie die Datei-Upload-Verarbeitung mit Golang-Funktionen
May 02, 2024 pm 06:45 PM
Vereinfachen Sie die Datei-Upload-Verarbeitung mit Golang-Funktionen
May 02, 2024 pm 06:45 PM
Antwort: Ja, Golang bietet Funktionen, die das Hochladen von Dateien vereinfachen. Details: Der MultipartFile-Typ bietet Zugriff auf Dateimetadaten und -inhalte. Die FormFile-Funktion ruft eine bestimmte Datei aus der Formularanforderung ab. Die Funktionen ParseForm und ParseMultipartForm werden zum Parsen von Formulardaten und mehrteiligen Formulardaten verwendet. Die Verwendung dieser Funktionen vereinfacht den Dateiverarbeitungsprozess und ermöglicht Entwicklern, sich auf die Geschäftslogik zu konzentrieren.



