
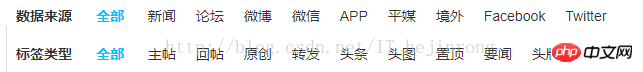
In diesem Artikel wird hauptsächlich das Problem des Hinzufügens von Ausdrücken in V-Show vorgestellt, um zu bestimmen, ob diese angezeigt werden sollen. Es gibt zwei Zeilen mit Optionen: Datenquelle und Beschriftungstyp, die angeklickt werden müssen . Wenn eine der oben genannten Datenquellen verwendet wird, wechselt der Etikettentyp automatisch die Funktion 🎜> 1. Lassen Sie mich zunächst über meine Bedürfnisse sprechen. Es gibt zwei Zeilen mit Optionen: Datenquelle und Etikettentyp, wie in der folgenden Abbildung dargestellt:
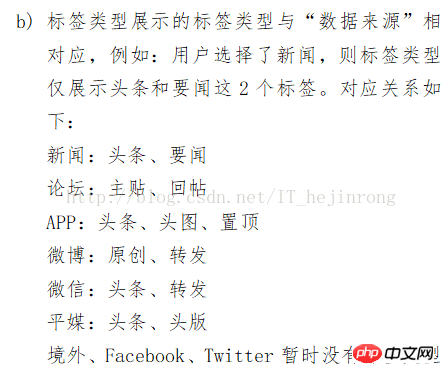
2. Entsprechend Je nach Bedarf muss ich auf das obige klicken. Wenn eine bestimmte Datenquelle ausgewählt wird, werden die folgenden Tag-Typen automatisch umgeschaltet.
Die Anforderungen werden wie folgt beschrieben:
infoTypeList: [
{
id: 11,
name: '新闻',
mark: 'news'
},
{
id: 13,
name: '论坛',
mark: 'bbs'
},
{
id: 17,
name: '微博',
mark: 'wb'
},
{
id: 6,
name: '微信',
mark: 'wx'
},
{
id: 7,
name: 'APP',
mark: 'app'
},
{
id: 8,
name: '平媒',
mark: 'pm'
},
{
id: 20,
name: '境外',
mark: 'overseas'
},
{
id: 21,
name: 'Facebook',
mark: 'facebook'
},
{
id: 22,
name: 'Twitter',
mark: 'twitter'
}
], 4. Dann ist die Datenstruktur der Tag-Typ-Sammlung wie folgt, wobei das Markierungsfeld speichert, welche Datenquellen im aktuellen enthalten sind Etikett.
4. Dann ist die Datenstruktur der Tag-Typ-Sammlung wie folgt, wobei das Markierungsfeld speichert, welche Datenquellen im aktuellen enthalten sind Etikett.
5. Fügen Sie jedem Namen der Datenquelle ein Klickereignis hinzu und speichern Sie eine Variable infoTypeMark in den Daten, um die angeklickte Datenquellenidentifikation zu speichern habe auch den Code der Datenquelle gepostet.
markTypeList: [
{
id: 32,
name: '主帖',
mark: 'bbs'
},
{
id: 33,
name: '回帖',
mark: 'bbs'
},
{
id: 34,
name: '原创',
mark: 'wb'
},
{
id: 35,
name: '转发',
mark: 'wb_wx'
},
{
id: 36,
name: '头条',
mark: 'news_app_wx_pm'
},
{
id: 37,
name: '头图',
mark: 'app'
},
{
id: 38,
name: '置顶',
mark: 'app'
},
{
id: 39,
name: '要闻',
mark: 'news'
},
{
id: 40,
name: '头版',
mark: 'pm'
},
],6. Der entscheidende Punkt ist die folgende Codezeile, die zur Beurteilung angeklickter Nachrichten verwendet wird Highlights sollten hauptsächlich angezeigt werden. Schauen Sie sich den rot markierten Block an. Der Code lautet wie folgt:
<p v-if="isShowSingleInfoType">
<label class="left-10">数据来源</label>
<span class="info-type activecolor" @click="changeInfoType(-1)">全部</span>
<span class="info-type" @click="changeInfoType(item.id, item.mark)" v-for="item in infoTypeList" :key="item.id">{{item.name}}</span>
<label class="multichoose">
<Button @click="toggleInfoType" size="small">+多选</Button>
</label>
</p>Tag-Typ
<p class="layout-content-main"> <label class="left-10">
Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Einführung in die Probleme und Unterschiede zwischen den Funktionen apply und Math.max() in jsEine kurze Diskussion über Anwendungsszenarien der integrierten Komponentenkomponenten von Vue
Ein einfaches Tutorial zur Verwendung von weniger in vue2
Das obige ist der detaillierte Inhalt vonProblem beim Hinzufügen von Ausdrücken zu v-show in Vue (bestimmen, ob angezeigt werden soll). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Zusammenfassung der Java-Grundkenntnisse
Zusammenfassung der Java-Grundkenntnisse
 Häufig verwendete Ausdrücke in PHP
Häufig verwendete Ausdrücke in PHP
 Verwendung der Ortszeitfunktion
Verwendung der Ortszeitfunktion
 Der Unterschied zwischen Python und Pycharm
Der Unterschied zwischen Python und Pycharm
 Verwendung der Sortierfunktion sortieren
Verwendung der Sortierfunktion sortieren
 Konfigurieren Sie Java-Umgebungsvariablen
Konfigurieren Sie Java-Umgebungsvariablen
 Server-Evaluierungssoftware
Server-Evaluierungssoftware
 WeChat stellt den Chatverlauf wieder her
WeChat stellt den Chatverlauf wieder her




