
In diesem Artikel wird hauptsächlich die von jQuery implementierte Ereignisfunktion für die Eingabe-Trigger-Schaltfläche vorgestellt, einschließlich Implementierungstechniken im Zusammenhang mit der Reaktion auf jQuery-Ereignisse und dem dynamischen Betrieb von Seitenelementattributen.
Dieser Artikel beschreibt die jQuery-Beispiel: Implementierte Enter-Trigger-Button-Ereignisfunktion. Teilen Sie es mit allen als Referenz. Die Details sind wie folgt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8"/>
<title>www.jb51.net jQuery回车触发按钮事件</title>
<script src="jquery-1.4.2.min.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$(function () {
$('#Submit').click(function () {
var account = $('#AccountInput').val();
var password = $('#PasswordInput').val();
if (account == '') {
alert('Please input account.');
$('#AccountInput').focus();
return false;
}
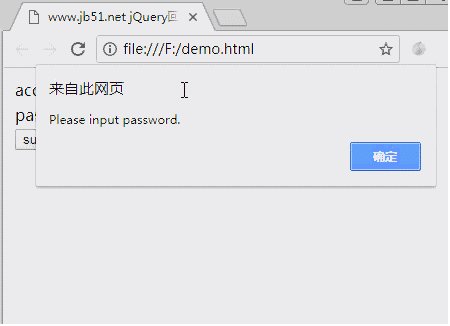
if (password == '') {
alert('Please input password.');
$('#PasswordInput').focus();
return false;
}
if (account == 'chad' && password == '123456') {
alert('Login success.');
}
else {
alert('Login failed.');
}
});
$(document).keydown(function (event) {
if (event.keyCode == 13) {
$('#Submit').triggerHandler('click');
}
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<p>
<table>
<tr>
<td> account</td>
<td><input id="AccountInput" type="text" style="width: 150px;" /></td>
</tr>
<tr>
<td>password</td>
<td><input id="PasswordInput" type="text" style="width: 150px;" /></td>
</tr>
<tr>
<td><input id="Submit" type="button" value="submit"/></td>
</tr>
</table>
</p>
</form>
</body>
</html>Betriebseffekt:

Das Obige ist, was ich für alle zusammengestellt habe Es wird in Zukunft für alle hilfreich sein.
Verwandte Artikel:
Vue-Cli-Axios-Anfragemethode und domänenübergreifende Verarbeitungsprobleme
Eine kurze Diskussion über React High-Order Komponenten
Vue-Datensteuerung, Quellcode-Analyse anzeigen
Das obige ist der detaillierte Inhalt vonBeispiel einer von jQuery implementierten Ereignisfunktion für den Wagenrücklauf-Trigger-Button. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




