So steuern Sie mit Vue die Anzahl der angezeigten Zeichen und Bytes
May 29, 2018 am 10:04 AMDieses Mal zeige ich Ihnen, wie Sie mit Vue die Anzahl der angezeigten Zeichen und Bytes steuern. Was sind die Vorsichtsmaßnahmen, um mit Vue die Anzahl der angezeigten Zeichen und Bytes zu steuern? , lasst uns gemeinsam einen Blick darauf werfen.
Anforderungen
Anforderungen: Mit Vue kombinieren, um den folgenden Effekt zu erzielen
Maximale Eingabe in das Eingabefeld 16 Zeichen
Es werden maximal 5 chinesische Zeichen angezeigt, und der Überschuss wird mit
...Maximal angezeigt Es werden 10 englische Zeichen angezeigt und der Überschuss wird mit
...Display
Implement
angezeigt Erstellen Sie eine einfache Seite und legen Sie einen einfachen Stil fest
Bevor Sie offiziell mit dem Schreiben des Kerncodes beginnen, müssen Sie zunächst die Codestruktur einrichten, damit sie beim späteren Schreiben einfacher aussieht.
Erstens benötigen Sie ein Eingabefeld zur Eingabe von Inhalten und zweitens benötigen Sie ein Element zur Anzeige des Inhalts im Eingabefeld, um eine bidirektionale Datenbindung zu erreichen.
Unter anderem kann die maximale Länge des Eingabeinhalts über die Attribute des Eingabe-Tags angegeben werden.
<p id="app">
<input v-model="txt" class="clsinp" maxlength="16" placeholder="请输入内容" type="text">
<p class="clsmsg">
<p>内容:<span>{{txt}}</span></p>
<p>输入的字符个数:<span>{{computedCharLen}}</span></p>
<p>输入的字节个数:<span>{{computedByteLen}}</span></p>
</p>
</p>Die Struktur der Seite wurde fertiggestellt, daher besteht der nächste Schritt darin, einige einfache Stiloptimierungen vorzunehmen.
* { margin: 0; padding: 0; -webkit-box-sizing: border-box; box-sizing: border-box; }
body { background: #efefef; }
.clsinp { width: 100%; height: 40px; outline: none; line-height: 40px; font-size: 16px; padding: 0 10px; margin-top: 20px; color: blue; }
.clsmsg { padding: 10px 10px; }
.clsmsg span { color: blue; }Der letzte Schritt sollte darin bestehen, Vue einzuführen und dann einige einfache Dateninhalte zu erstellen.
var vm = new Vue({
el: '#app',
data() {
return {
txt: ''
}
},
// 后期代码在下面补充
})ASCII-Bereich und außerhalb des Bereichs
Um mehr über den Inhalt von ASCII zu erfahren, gehen Sie bitte zu http://www.asciima.com/.
ASCII enthält 256 Zeichen, daher sind alle Zeichen über 256 Nicht-ASCII-Zeichen. Im Allgemeinen liegen chinesische Zeichen in diesem Bereich.
Daher können Zeichen, deren Codierung nicht 0-255 ist, mit dem regulären Ausdruck /[^x00-xff]/g abgeglichen werden. Zu diesem Zeitpunkt wird eine Idee bereitgestellt. Wenn es sich nicht um ein Zeichen im ASCII-Code handelt, belegt es standardmäßig zwei Bytes.
Wir ändern die Seitenstruktur und geben einige Testinformationen aus:
<p id="app">
<input v-model="txt" class="clsinp" maxlength="16" placeholder="请输入内容" type="text">
<p class="clsmsg">
<p>内容:<span>{{txt}}</span></p>
<p>输入的字符个数:<span>{{computedCharLen}}</span></p>
<p>输入的字节个数:<span>{{computedByteLen}}</span></p>
</p>
</p>Ergänzen Sie die erforderlichen berechneten Attribute:
computed: {
// 获取字符的个数
computedCharLen() {
return this.txt.length
},
// 获取字节的个数
computedByteLen() {
return this.txt.replace(/[^\x00-\xff]/g, '01').length
}
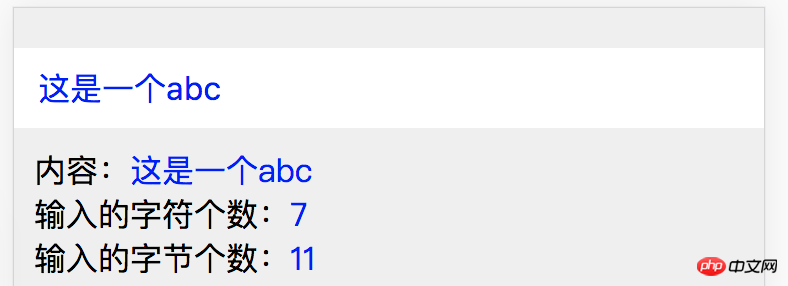
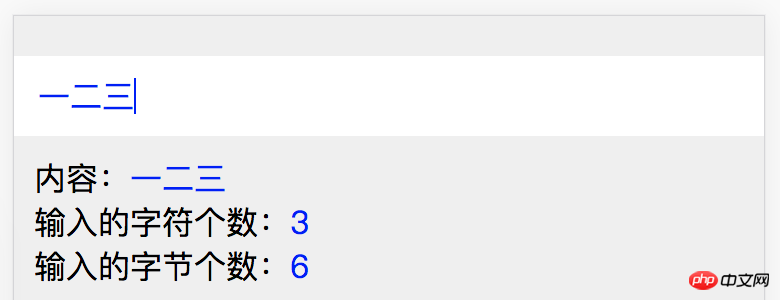
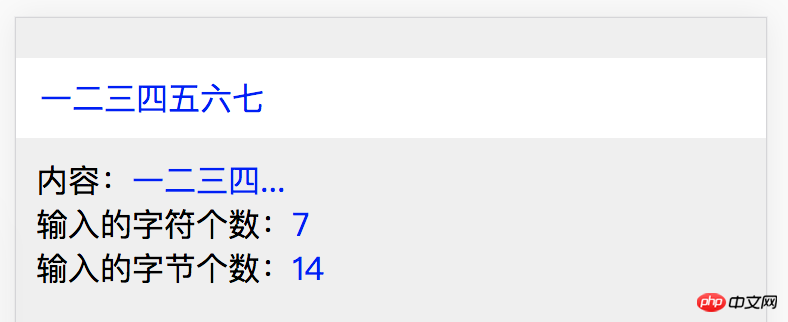
}Zu diesem Zeitpunkt geben wir den Inhalt ein und der folgende Effekt erscheint :

Zu diesem Zeitpunkt werden Sie feststellen, dass der ASCII-Code innerhalb des Bereichs eine Ziffer und der ASCII-Code außerhalb des Bereichs zwei Ziffern einnimmt.
Steuern Sie den angezeigten Inhalt
Die Inhaltsanzeige wird mithilfe berechneter Eigenschaften implementiert:
<p>内容:<span>{{computedTxt}}</span></p>Unten hinzugefügt ist die methodGetByteLen-Methode:
// 控制显示的内容
computedTxt() {
return this.methodGetByteLen(this.txt, 10)
}Die endgültige Anzeige überschreitet nicht die maximal angegebene Länge

Überschreitet die maximal angegebene Länge (Eingabe chinesischer Zeichen)

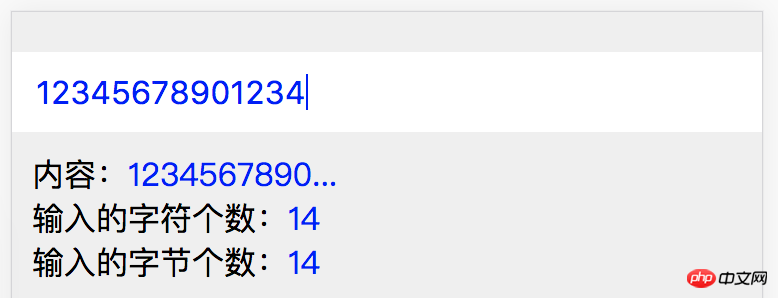
Überschreitet die maximal angegebene Länge (numerische Eingabe)

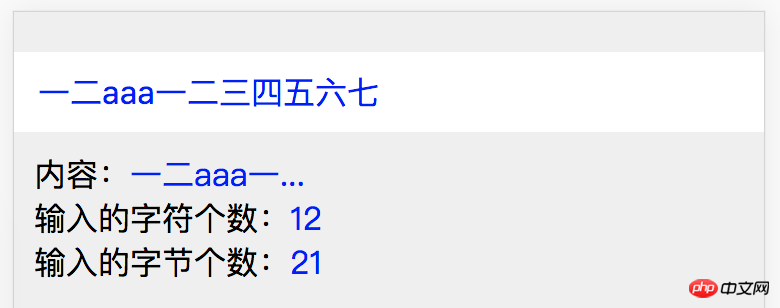
Überschreitet die maximal angegebene Länge (Kombination aus chinesischen Zeichen und Buchstaben)

Vollständiger Code
Fügen Sie abschließend den endgültigen Code ein:
/**
* str 需要控制的字符串
* len 字节的长度,如5个汉字,10个英文,输入参数就是10
*/
methodGetByteLen(str, len) {
// 如果字节的长度小于控制的长度,那么直接返回
if (this.computedByteLen <= len) {
return str
}
for (let i = Math.floor(len / 2); i < str.length; i++) {
if (str.substr(0, i).replace(/[^\x00-\xff]/g, '01').length >= len) {
// Math.floor(i / 2) * 这里是控制特殊情况的显示
// 如 '一二aaa一二三四',显示的结果就是 '一二aaa一...'
return str.substr(0, Math.floor(i / 2) * 2) + '...'
}
}
}Ich glaube, Sie haben die Methode gemeistert, nachdem Sie den Fall gelesen haben In diesem Artikel finden Sie weitere spannende Informationen. Beachten Sie auch andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So implementieren Sie benutzerdefinierte Mehrfachauswahlereignisse in WeChat-Miniprogrammen
So erstellen Sie- reagieren – Die App wurde so geändert, dass sie mehrere Seiten unterstützt
Das obige ist der detaillierte Inhalt vonSo steuern Sie mit Vue die Anzahl der angezeigten Zeichen und Bytes. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1 MB Speicherkapazität entspricht der Anzahl der Bytes
Mar 03, 2023 pm 05:42 PM
1 MB Speicherkapazität entspricht der Anzahl der Bytes
Mar 03, 2023 pm 05:42 PM
1 MB Speicherkapazität entspricht der Anzahl der Bytes
 Mit PHP die Kamera steuern: Analyse des gesamten Prozesses von der Verbindung bis zur Aufnahme
Jul 30, 2023 pm 03:21 PM
Mit PHP die Kamera steuern: Analyse des gesamten Prozesses von der Verbindung bis zur Aufnahme
Jul 30, 2023 pm 03:21 PM
Mit PHP die Kamera steuern: Analyse des gesamten Prozesses von der Verbindung bis zur Aufnahme
![So deaktivieren Sie Popups zur Medienlautstärkeregelung [dauerhaft]](https://img.php.cn/upload/article/000/000/164/168493981948502.png?x-oss-process=image/resize,m_fill,h_207,w_330) So deaktivieren Sie Popups zur Medienlautstärkeregelung [dauerhaft]
May 24, 2023 pm 10:50 PM
So deaktivieren Sie Popups zur Medienlautstärkeregelung [dauerhaft]
May 24, 2023 pm 10:50 PM
So deaktivieren Sie Popups zur Medienlautstärkeregelung [dauerhaft]
 1 Bit entspricht der Anzahl der Bytes
Mar 09, 2023 pm 03:11 PM
1 Bit entspricht der Anzahl der Bytes
Mar 09, 2023 pm 03:11 PM
1 Bit entspricht der Anzahl der Bytes
 Wie viele Bytes belegt ein ASCII-Zeichen?
Mar 09, 2023 pm 03:49 PM
Wie viele Bytes belegt ein ASCII-Zeichen?
Mar 09, 2023 pm 03:49 PM
Wie viele Bytes belegt ein ASCII-Zeichen?
 Wie viele Bytes belegt ein ASCII-Code?
Sep 07, 2023 pm 04:03 PM
Wie viele Bytes belegt ein ASCII-Code?
Sep 07, 2023 pm 04:03 PM
Wie viele Bytes belegt ein ASCII-Code?