
Dieses Mal zeige ich Ihnen, wie Sie ES6-Vorlagen Strings verwenden und welche Vorsichtsmaßnahmen für die Verwendung von ES6-Vorlagenstrings gelten. Hier sind praktische Fälle, werfen wir einen Blick darauf.
1. Früher konnten wir auch JavaScript verwenden, um einen Vorlagenstring auszugeben, normalerweise so:
$("#result").append(
"He is <b>"+person.name+"</b>"+"and we wish to know his"+person.age+".That is all"
);Aber wir sehen: Solch ein traditioneller Ansatz erfordert die Verwendung von A Viele „“ (doppelte Anführungszeichen) und + müssen zusammengefügt werden, um die Vorlage zu erhalten, die wir benötigen. Aber das ist sehr unpraktisch.
So stellt ES6 Vorlagenzeichenfolgen bereit, die mit ` (Backtick) markiert sind, und Variablen, die mit ${} umschlossen sind. Das obige Beispiel kann mit Vorlagenzeichenfolgen wie folgt geschrieben werden:
$("#result").append(
`He is <b>${person.name}</b>and we wish to know his${person.age}.that is all`
);Dieser Ansatz ist viel einfacher. Wir müssen nicht mehr viele „“ und + verwenden, um Zeichenfolgen und Variablen zu verbinden.
2. Natürlich können Variablen in die Vorlagenzeichenfolge eingefügt werden, es ist aber auch möglich, keine Variablen zu verwenden. Wie unten gezeigt:
` Ich bin ein Mann.`
` Egal was du tust,
Ich vertraue dir.`
3. Wir können auch zuerst die Variable definieren und dann die Variable in die Vorlagenzeichenfolge einbetten:
var name="zzw";
` ${name},no matter what you do,
I trust you.`4 Offensichtlich, da der Backtick die Kennung der Vorlagenzeichenfolge ist , wenn wir Backticks in einer Zeichenfolge verwenden möchten, müssen wir sie maskieren, wie unten gezeigt:
`Egal was du tust,
Ich vertraue dir.`
5. Hinweis: Wenn Sie Vorlagenzeichenfolgen zur Darstellung mehrzeiliger Zeichenfolgen verwenden, werden alle Leerzeichen und Einzüge in der Ausgabe gespeichert! !
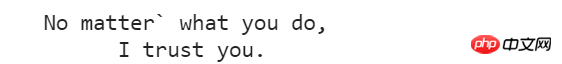
console.log( `No matter\` what you do, I trust you.`);
Das Ausgabeergebnis ist wie folgt:

6 Sie können einen beliebigen JavaScriptAusdruck können Sie auch Operationen ausführen und Objekteigenschaften referenzieren.
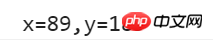
var x=88;
var y=100;
console.log(`x=${++x},y=${x+y}`);
function string(){
return "zzw likes es6!";
}
console.log(`你想说什么?嗯,${string()}`);
function string(){
return 666;
}
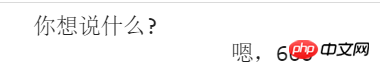
console.log(`你想说什么? 嗯,${string()}`);
console.log(`你想说什么? 嗯,${string()}`);
console.log(`你想说什么?嗯,${"其实我不是变量~"}`);
let str="return"+"`Hello! ${name}`";
let func=new Function("name",str);
console.log(func("zzw"));
So implementieren Sie benutzerdefinierte Mehrfachauswahlereignisse in WeChat-Miniprogrammen
So erstellen Sie- reagieren – Die App wurde so geändert, dass sie mehrere Seiten unterstützt
Das obige ist der detaillierte Inhalt vonSo verwenden Sie ES6-Vorlagenzeichenfolgen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 js-String in Array umwandeln
js-String in Array umwandeln
 js-Methode zum Abfangen von Zeichenfolgen
js-Methode zum Abfangen von Zeichenfolgen
 Zusammenfassung der Java-Grundkenntnisse
Zusammenfassung der Java-Grundkenntnisse
 Einführung in Streicher
Einführung in Streicher
 So lesen Sie Dateien und konvertieren sie in Java in Strings
So lesen Sie Dateien und konvertieren sie in Java in Strings
 So definieren Sie Strings in PHP
So definieren Sie Strings in PHP
 Was soll ich tun, wenn das Webvideo nicht geöffnet werden kann?
Was soll ich tun, wenn das Webvideo nicht geöffnet werden kann?
 Was ist der Unterschied zwischen Datenbankansichten und Tabellen?
Was ist der Unterschied zwischen Datenbankansichten und Tabellen?
 So verwenden Sie das Anhängen in Python
So verwenden Sie das Anhängen in Python




