So installieren Sie Vue.js mit Taobao Mirror cnpm
Dieses Mal zeige ich Ihnen, wie Sie Taobao Mirror CNPM zum Installieren von Vue.js verwenden sehen.
VorwortVue.js ist ein beliebtes MVVM-Framework im Frontend, das wir im Voraus konfigurieren müssen ist eine Installation Die Methode besteht darin, npm zu verwenden, was für größere Anwendungen besser geeignet ist. Schauen wir uns heute an, wie diese Methode funktioniert. Da npm fremd ist und relativ langsam zu verwenden ist, verwenden wir das cnpm-Image von Taobao, um vue zu installieren.
Schritte
Zuerst müssen wir es herunterladen npm, da ich node.js im Voraus installiert habe und npm in das Installationspaket integriert ist. Dann können wir den Befehl npm verwenden, um das cnpm des Taobao-Images abzurufen.
1. Öffnen Sie das Befehlszeilenfenster und geben Sie npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install cnpm -g
Da für die Installation von Vue eine npm-Version größer als 3.0.0 erforderlich ist, müssen wir sie aktualisieren.
Dann geben wir den folgenden Befehl ein, um vue zu installieren
cnpm install vue
Als nächstes installieren Sie vue-cli
cnpm install --global vue-cli
Die Umgebung ist jetzt eingerichtet.
2. Als nächstes müssen wir ein Verzeichnis zum Speichern unseres Projekts angeben. Nachdem Sie den Pfad festgelegt haben, geben Sie den folgenden Befehl ein: vue init webpack "项目名称"
3. Nach Erfolg geben wir das Verzeichnis ein, in dem sich das Projekt befindetcd „der Ordner, in dem sich das Projekt befindet“
und geben Sie dann nacheinander die folgenden Befehle ein
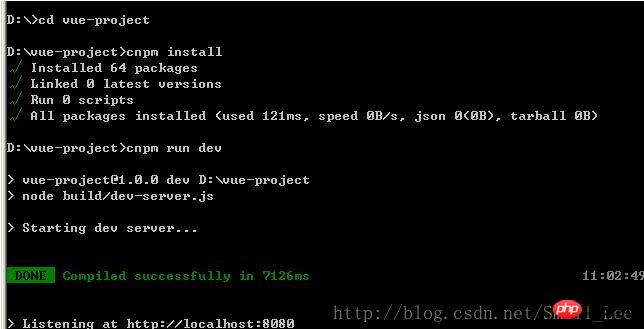
cnpm install cnpm run dev
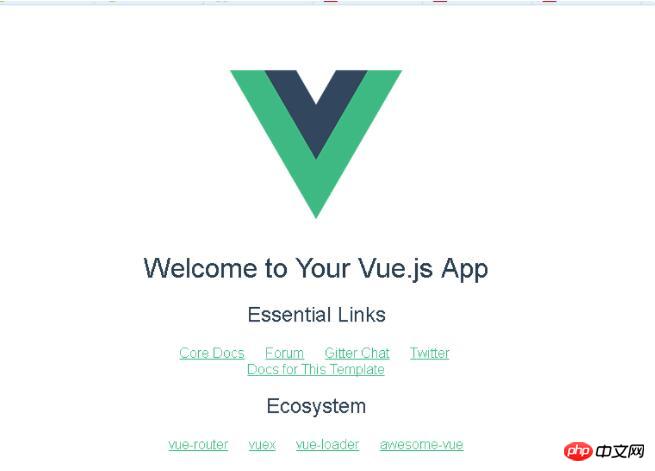
 Nach Erfolg rufen wir den Browser auf und geben localhost:8080 ein und die folgende Seite wird angezeigt
Nach Erfolg rufen wir den Browser auf und geben localhost:8080 ein und die folgende Seite wird angezeigt

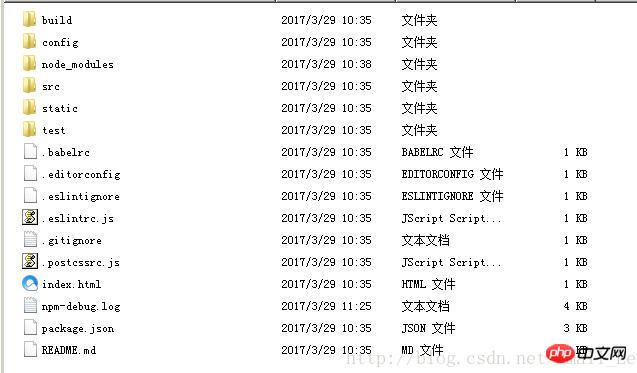
Als nächstes werfen wir einen Blick auf das erfolgreich erstellte Projekt oben und geben das Projektverzeichnis
ein
 Assets: zum Speichern von Mutationen
Assets: zum Speichern von Mutationen
Komponenten: zum Speichern einer Komponentendatei
App.vue: Projekt
Eintragsdatei, wir können die Komponenten auch direkt hier schreiben, anstatt das Komponentenverzeichnis main zu verwenden. js: Projektkerndatei
us Schauen Sie sich den Inhalt von App.vue an<template>
<p id="app">
<img src="./assets/logo.png">
<router-view></router-view>
</p>
</template>
<script>
export default {
name: 'app'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
<template>
<p class="hello">
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<ul>
<li><a href="https://vuejs.org" rel="external nofollow" target="_blank">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" rel="external nofollow" target="_blank">Forum</a></li>
<li><a href="https://gitter.im/vuejs/vue" rel="external nofollow" target="_blank">Gitter Chat</a></li>
<li><a href="https://twitter.com/vuejs" rel="external nofollow" target="_blank">Twitter</a></li>
<br>
<li><a href="http://vuejs-templates.github.io/webpack/" rel="external nofollow" target="_blank">Docs for This Template</a></li>
</ul>
<h2>Ecosystem</h2>
<ul>
<li><a href="http://router.vuejs.org/" rel="external nofollow" target="_blank">vue-router</a></li>
<li><a href="http://vuex.vuejs.org/" rel="external nofollow" target="_blank">vuex</a></li>
<li><a href="http://vue-loader.vuejs.org/" rel="external nofollow" target="_blank">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" rel="external nofollow" target="_blank">awesome-vue</a></li>
</ul>
</p>
</template>
<script>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to 菜鸟教程'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
Empfohlene Lektüre:
So verwenden Sie ES6-VorlagenzeichenfolgenSo verwenden Sie npm, um globale Modulberechtigungen zu installierenDas obige ist der detaillierte Inhalt vonSo installieren Sie Vue.js mit Taobao Mirror cnpm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Lösung für das Problem, dass das chinesische Sprachpaket nicht auf einem Win11-System installiert werden kann
Mar 09, 2024 am 09:48 AM
Lösung für das Problem, dass das chinesische Sprachpaket nicht auf einem Win11-System installiert werden kann
Mar 09, 2024 am 09:48 AM
Lösung für das Problem, dass das Win11-System das chinesische Sprachpaket nicht installieren kann. Mit der Einführung des Windows 11-Systems begannen viele Benutzer, ihr Betriebssystem zu aktualisieren, um neue Funktionen und Schnittstellen zu nutzen. Einige Benutzer stellten jedoch fest, dass sie das chinesische Sprachpaket nach dem Upgrade nicht installieren konnten, was ihre Erfahrung beeinträchtigte. In diesem Artikel besprechen wir die Gründe, warum das Win11-System das chinesische Sprachpaket nicht installieren kann, und stellen einige Lösungen bereit, die Benutzern bei der Lösung dieses Problems helfen. Ursachenanalyse Lassen Sie uns zunächst die Unfähigkeit des Win11-Systems analysieren
 Gastzusätze können in VirtualBox nicht installiert werden
Mar 10, 2024 am 09:34 AM
Gastzusätze können in VirtualBox nicht installiert werden
Mar 10, 2024 am 09:34 AM
Möglicherweise können Sie keine Gastzusätze zu einer virtuellen Maschine in OracleVirtualBox installieren. Wenn wir auf Geräte>InstallGuestAdditionsCDImage klicken, wird einfach ein Fehler wie unten gezeigt ausgegeben: VirtualBox – Fehler: Virtuelles Laufwerk C kann nicht eingefügt werden: DateienOracleVirtualBoxVBoxGuestAdditions.iso in die Ubuntu-Maschine programmieren In diesem Beitrag werden wir verstehen, was passiert, wenn Sie. Was zu tun ist, wenn Sie Gastzusätze können in VirtualBox nicht installiert werden. Gastzusätze können nicht in VirtualBox installiert werden. Wenn Sie es nicht in Virtua installieren können
 Was soll ich tun, wenn Baidu Netdisk erfolgreich heruntergeladen wurde, aber nicht installiert werden kann?
Mar 13, 2024 pm 10:22 PM
Was soll ich tun, wenn Baidu Netdisk erfolgreich heruntergeladen wurde, aber nicht installiert werden kann?
Mar 13, 2024 pm 10:22 PM
Wenn Sie die Installationsdatei von Baidu Netdisk erfolgreich heruntergeladen haben, sie aber nicht normal installieren können, liegt möglicherweise ein Fehler in der Integrität der Softwaredatei vor oder es liegt ein Problem mit den verbleibenden Dateien und Registrierungseinträgen vor Lassen Sie uns die Analyse des Problems vorstellen, dass Baidu Netdisk erfolgreich heruntergeladen, aber nicht installiert werden kann. Analyse des Problems, dass Baidu Netdisk erfolgreich heruntergeladen, aber nicht installiert werden konnte 1. Überprüfen Sie die Integrität der Installationsdatei: Stellen Sie sicher, dass die heruntergeladene Installationsdatei vollständig und nicht beschädigt ist. Sie können es erneut herunterladen oder versuchen, die Installationsdatei von einer anderen vertrauenswürdigen Quelle herunterzuladen. 2. Deaktivieren Sie Antivirensoftware und Firewall: Einige Antivirensoftware oder Firewallprogramme verhindern möglicherweise die ordnungsgemäße Ausführung des Installationsprogramms. Versuchen Sie, die Antivirensoftware und die Firewall zu deaktivieren oder zu beenden, und führen Sie dann die Installation erneut aus
 Wie installiere ich Android-Apps unter Linux?
Mar 19, 2024 am 11:15 AM
Wie installiere ich Android-Apps unter Linux?
Mar 19, 2024 am 11:15 AM
Die Installation von Android-Anwendungen unter Linux war für viele Benutzer schon immer ein Problem. Insbesondere für Linux-Benutzer, die gerne Android-Anwendungen verwenden, ist es sehr wichtig, die Installation von Android-Anwendungen auf Linux-Systemen zu beherrschen. Obwohl die direkte Ausführung von Android-Anwendungen unter Linux nicht so einfach ist wie auf der Android-Plattform, können wir mithilfe von Emulatoren oder Tools von Drittanbietern Android-Anwendungen unter Linux dennoch problemlos genießen. Im Folgenden wird erläutert, wie Android-Anwendungen auf Linux-Systemen installiert werden.
 So installieren Sie das Creo-Creo-Installations-Tutorial
Mar 04, 2024 pm 10:30 PM
So installieren Sie das Creo-Creo-Installations-Tutorial
Mar 04, 2024 pm 10:30 PM
Viele unerfahrene Freunde wissen immer noch nicht, wie man Creo installiert, daher bietet der Editor unten relevante Tutorials zur Creo-Installation. Freunde in Not sollten einen Blick darauf werfen. 1. Öffnen Sie das heruntergeladene Installationspaket und suchen Sie den Lizenzordner, wie in der Abbildung unten gezeigt: 2. Kopieren Sie ihn dann in das Verzeichnis auf dem Laufwerk C, wie in der Abbildung unten gezeigt: 3. Doppelklicken Sie zum Aufrufen und prüfen Sie, ob Es gibt eine Lizenzdatei, wie unten gezeigt. Wie in der Abbildung gezeigt: 4. Kopieren Sie dann die Lizenzdatei in diese Datei, wie in der Abbildung unten gezeigt: 5. Erstellen Sie in der PROGRAMFILES-Datei des Laufwerks C einen neuen SPS-Ordner. wie in der Abbildung unten gezeigt: 6. Kopieren Sie auch die Lizenzdatei. Klicken Sie hinein, wie in der Abbildung unten gezeigt: 7. Doppelklicken Sie auf die Installationsdatei des Hauptprogramms. Aktivieren Sie zum Installieren die Option „Neue Software installieren“.
 So installieren Sie Podman unter Ubuntu 24.04
Mar 22, 2024 am 11:26 AM
So installieren Sie Podman unter Ubuntu 24.04
Mar 22, 2024 am 11:26 AM
Wenn Sie Docker verwendet haben, müssen Sie Daemons, Container und ihre Funktionen verstehen. Ein Daemon ist ein Dienst, der im Hintergrund läuft, wenn ein Container bereits in einem System verwendet wird. Podman ist ein kostenloses Verwaltungstool zum Verwalten und Erstellen von Containern, ohne auf einen Daemon wie Docker angewiesen zu sein. Daher bietet es Vorteile bei der Verwaltung von Containern, ohne dass langfristige Backend-Dienste erforderlich sind. Darüber hinaus erfordert Podman keine Root-Berechtigungen. In dieser Anleitung wird ausführlich erläutert, wie Sie Podman auf Ubuntu24 installieren. Um das System zu aktualisieren, müssen wir zunächst das System aktualisieren und die Terminal-Shell von Ubuntu24 öffnen. Sowohl während des Installations- als auch des Upgrade-Vorgangs müssen wir die Befehlszeile verwenden. eine einfache
 So installieren und führen Sie die Ubuntu Notes-App unter Ubuntu 24.04 aus
Mar 22, 2024 pm 04:40 PM
So installieren und führen Sie die Ubuntu Notes-App unter Ubuntu 24.04 aus
Mar 22, 2024 pm 04:40 PM
Während des Lernens in der Oberstufe machen sich einige Schüler sehr klare und genaue Notizen und machen sich mehr Notizen als andere in derselben Klasse. Für manche ist das Notieren ein Hobby, für andere ist es eine Notwendigkeit, wenn sie leicht kleine Informationen über etwas Wichtiges vergessen. Die NTFS-Anwendung von Microsoft ist besonders nützlich für Studierende, die wichtige Notizen außerhalb der regulären Vorlesungen speichern möchten. In diesem Artikel beschreiben wir die Installation von Ubuntu-Anwendungen auf Ubuntu24. Aktualisieren des Ubuntu-Systems Vor der Installation des Ubuntu-Installationsprogramms müssen wir auf Ubuntu24 sicherstellen, dass das neu konfigurierte System aktualisiert wurde. Wir können das bekannteste „a“ im Ubuntu-System verwenden
 Detaillierte Schritte zur Installation der Go-Sprache auf einem Win7-Computer
Mar 27, 2024 pm 02:00 PM
Detaillierte Schritte zur Installation der Go-Sprache auf einem Win7-Computer
Mar 27, 2024 pm 02:00 PM
Detaillierte Schritte zur Installation der Go-Sprache auf einem Win7-Computer. Go (auch bekannt als Golang) ist eine von Google entwickelte Open-Source-Programmiersprache. Sie ist einfach, effizient und bietet eine hervorragende Parallelitätsleistung. Sie eignet sich für die Entwicklung von Cloud-Diensten, Netzwerkanwendungen usw Back-End-Systeme. Durch die Installation der Go-Sprache auf einem Win7-Computer können Sie schnell mit der Sprache beginnen und mit dem Schreiben von Go-Programmen beginnen. Im Folgenden werden die Schritte zur Installation der Go-Sprache auf einem Win7-Computer im Detail vorgestellt und spezifische Codebeispiele angehängt. Schritt 1: Laden Sie das Go-Sprachinstallationspaket herunter und besuchen Sie die offizielle Go-Website




