So verwenden Sie die AngularJS-Datumsformatierung
Dieses Mal zeige ich Ihnen, wie Sie die AngularJS-Datumsformatierung verwenden und welche Vorsichtsmaßnahmen bei der Verwendung der AngularJS-Datumsformatierung gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
<!DOCTYPE html>
<html ng-app="myApp">
<head lang="en">
<meta charset="UTF-8">
<title>AngularJS日期格式化</title>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<style>
.c1 {
color: red;
}
</style>
</head>
<body ng-controller="myCtrl">
<!--格式 : 年-月-日 星期 时:分:秒.毫秒 -->
<p>{{time| date:'yyyy-MM-dd EEE HH:mm:ss.sss'}}</p>
<!--2017-01-06 Fri 20:41:58.000-->
<p>{{time| date:'yyyy-MM-dd EEEE hh:mm:ss.sss'}}</p>
<!--2017-01-06 Friday 08:41:58.000-->
<!--EEE:简写英文星期-->
<!--EEEE:英文星期-->
<!--HH:24小时制-->
<!--hh:12小时制-->
<p class="c1">本地化日期格式化:</p>
<p>{{time| date:'medium'}}</p>
<!--Mar 8, 2017 9:26:08 AM-->
<p>{{time| date:'short'}}</p>
<!--3/8/17 9:26 AM-->
<p>{{time| date:'fullDate'}}</p>
<!--Wednesday, March 8, 2017-->
<p>{{time| date:'longDate'}}</p>
<!--March 8, 2017-->
<p>{{time| date:'mediumDate'}}</p>
<!--Mar 8, 2017-->
<p>{{time| date:'shortDate'}}</p>
<!--3/8/17-->
<p>{{time| date:'mediumTime'}}</p>
<!--9:26:08 AM-->
<p>{{time| date:'shortTime'}}</p>
<!--9:26 AM-->
<p class="c1">年份格式化::</p>
<p>{{time| date:'yyyy'}}</p>
<!--四位年份:2017-->
<p>{{time| date:'yy'}}</p>
<!--二位年份:17-->
<p>{{time| date:'y'}}</p>
<!--一位年份:2017-->
<p class="c1">月份格式化:</p>
<p>{{time| date:'MMMM'}}</p>
<!--英文月份:March-->
<p>{{time| date:'MMM'}}</p>
<!--英文月份简写:Mar-->
<p>{{time| date:'MM'}}</p>
<!--两位数字月份:03-->
<p>{{time| date:'M'}}</p>
<!--1年中的第几个月份:3-->
<p class="c1">日期格式化:</p>
<p>{{time| date:'dd'}}</p>
<!--数字日期:08-->
<p>{{time| date:'d'}}</p>
<!--1个月中的第几天:8-->
<p class="c1">星期格式化:</p>
<p>{{time| date:'EEEE'}}</p>
<!--英文星期:Wednesday-->
<p>{{time| date:'EEE'}}</p>
<!--英文星期简写:Wed-->
<p class="c1">小时格式化:</p>
<p>{{time| date:'HH'}}</p>
<!--24小时制数字小时:19-->
<p>{{time| date:'H'}}</p>
<!--1天中的第几个小时:19-->
<p>{{time| date:'hh'}}</p>
<!--12小时制数字小时:07-->
<p>{{time| date:'h'}}</p>
<!--上午或下午的第几个小时:7-->
<p class="c1">分钟格式化:</p>
<p>{{time| date:'m'}}</p>
<!--数字分钟数:26-->
<p>{{time| date:'mm'}}</p>
<!--1个小时中的第几分钟:26-->
<p class="c1">秒格式化:</p>
<p>{{time| date:'ss'}}</p>
<!--数字秒数:08-->
<p>{{time| date:'s'}}</p>
<!--1分钟中内的第几秒:8-->
<p class="c1">毫秒格式化:</p>
<p>{{time| date:'sss'}}</p>
<!--毫秒数:301-->
<p class="c1">字符格式化:</p>
<p>{{time| date:'a'}}</p>
<p>{{time| date:'Z'}}</p>
<!--上下午标识:AM-->
<!--四位时区标识:+0800-->
<script>
var app = angular.module("myApp", []);
app.controller("myCtrl", function ($scope) {
// $scope.time = new Date();
$scope.time = 1483706518000;
});
</script>
</body>
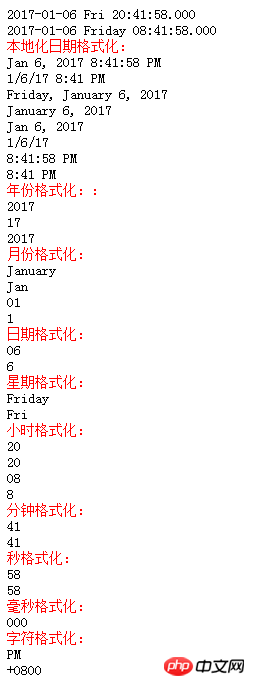
</html>Operationsergebnisse:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie unter Anderem Verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie man mit einem Mac-Installations-Sparsamkeitsfehler aufgrund von Bison umgeht
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die AngularJS-Datumsformatierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So formatieren Sie das Laufwerk C mit dem DOS-Befehl
Feb 19, 2024 pm 04:23 PM
So formatieren Sie das Laufwerk C mit dem DOS-Befehl
Feb 19, 2024 pm 04:23 PM
Der DOS-Befehl ist ein im Windows-Betriebssystem verwendetes Befehlszeilentool, mit dem verschiedene Systemverwaltungsaufgaben und -vorgänge ausgeführt werden können. Eine der häufigsten Aufgaben ist das Formatieren der Festplatte, einschließlich des Laufwerks C. Das Formatieren des Laufwerks C ist ein relativ gefährlicher Vorgang, da dadurch alle Daten auf dem Laufwerk C gelöscht und das Dateisystem neu initialisiert werden. Bevor Sie diesen Vorgang durchführen, stellen Sie sicher, dass Sie wichtige Dateien gesichert haben und sich darüber im Klaren sind, welche Auswirkungen die Formatierung auf Ihren Computer haben wird. Das Folgende wird in der DOS-Befehlszeile formatiert
 Tutorial zur Computerformatierung
Jan 08, 2024 am 08:21 AM
Tutorial zur Computerformatierung
Jan 08, 2024 am 08:21 AM
Wenn Sie einen Computer verwenden, werden Sie oft auf zu viel Müll stoßen, aber viele Benutzer wissen immer noch nicht, wie sie den Computer formatieren sollen. Hier ist ein Tutorial zur Computerformatierung, das Sie sich ansehen können. So formatieren Sie einen Computer: 1. Klicken Sie mit der rechten Maustaste auf „Dieser PC“ auf dem Desktop und klicken Sie auf „Verwalten“. 2. Klicken Sie in der „Computerverwaltung“ auf „Speicher“, um die „Datenträgerverwaltung“ zu öffnen. 3. Wählen Sie die Festplatte aus, die Sie reinigen möchten, klicken Sie mit der rechten Maustaste und wählen Sie „Formatieren“. 4. Aktivieren Sie „Schnellformatierung durchführen“ und klicken Sie auf „OK“, um mit der Formatierung zu beginnen.
 Wird das Formatieren eines Laptops ihn schneller machen?
Feb 12, 2024 pm 11:54 PM
Wird das Formatieren eines Laptops ihn schneller machen?
Feb 12, 2024 pm 11:54 PM
Wird das Formatieren eines Laptops ihn schneller machen? Wenn Sie Ihren Windows-Laptop formatieren möchten, sich aber fragen, ob er dadurch schneller wird, hilft Ihnen dieser Artikel dabei, die richtige Antwort auf diese Frage zu finden. Wird das Formatieren eines Laptops ihn schneller machen? Es gibt viele Gründe, warum Benutzer ihre Windows-Laptops formatieren. Der häufigste Grund ist jedoch die langsame Leistung oder Geschwindigkeit Ihres Laptops. Durch das Formatieren eines Laptops werden alle auf dem Laufwerk C oder der Festplattenpartition, auf der das Windows-Betriebssystem installiert ist, gespeicherten Daten vollständig gelöscht. Daher wird sich jeder Nutzer diesen Schritt zweimal überlegen, insbesondere wenn es um die Leistung des Laptops geht. Dieser Artikel hilft Ihnen zu verstehen, ob die Formatierung Ihres Laptops die Geschwindigkeit beschleunigt. Das Formatieren Ihres Laptops hilft
 Enthüllte Geheimnisse der Methoden zur Wiederherstellung des Mobiltelefonformats (Fehlfunktion des Mobiltelefons? Keine Sorge)
May 04, 2024 pm 06:01 PM
Enthüllte Geheimnisse der Methoden zur Wiederherstellung des Mobiltelefonformats (Fehlfunktion des Mobiltelefons? Keine Sorge)
May 04, 2024 pm 06:01 PM
Heutzutage werden wir unweigerlich auf einige Probleme stoßen, wie z. B. die Unfähigkeit, das Telefon einzuschalten, oder Verzögerungen, wie z. B. einen Systemabsturz, aber während der Nutzung sind Mobiltelefone zu einem unverzichtbaren Teil unseres Lebens geworden. Wir sind oft ratlos und manchmal gibt es keine Lösungen für diese Probleme. Um Ihnen bei der Lösung von Mobiltelefonproblemen zu helfen, stellt Ihnen dieser Artikel einige Methoden zur Wiederherstellung des Mobiltelefonformats und zur Wiederherstellung des normalen Betriebs Ihres Telefons vor. Sichern Sie Daten – schützen Sie wichtige Informationen wie Fotos und Kontakte vor dem Verlust während des Formatierungsvorgangs. Bevor Sie Ihr Telefon formatieren, sollten Sie zunächst daran denken, wichtige Daten und Dateien auf Ihrem Telefon zu sichern. Um die Datensicherheit zu gewährleisten oder Dateien an einen Cloud-Speicherdienst zu übertragen, können Sie sie sichern, indem Sie eine Verbindung zu einem Computer herstellen. Nutzen Sie die integrierte Wiederherstellungsfunktion des Systems – ganz einfach
 Einfache und effektive Schritte zur Behebung des Fehlers 0x80070057
Dec 27, 2023 am 08:38 AM
Einfache und effektive Schritte zur Behebung des Fehlers 0x80070057
Dec 27, 2023 am 08:38 AM
So lösen Sie den Fehler 0x80070057: einfache und effektive Methoden und Schritte Einführung: Bei der Nutzung des Computers stoßen wir manchmal auf verschiedene Fehlercodes. Unter diesen ist 0x80070057 ein sehr häufiger Fehlercode, der normalerweise mit dem Windows-Betriebssystem zusammenhängt. Dieser Fehlercode kann in verschiedenen Situationen auftreten, z. B. bei der Installation oder Aktualisierung des Betriebssystems, beim Sichern oder Wiederherstellen von Dateien, beim Formatieren von Laufwerken usw. Obwohl dieser Fehlercode frustrierend ist, ist er nicht unlösbar. In diesem Artikel wird vorgestellt
 Welche Methoden der HTML-Formatierung gibt es?
Mar 08, 2024 am 09:53 AM
Welche Methoden der HTML-Formatierung gibt es?
Mar 08, 2024 am 09:53 AM
HTML-Formatierungsmethode: 1. Verwenden Sie Online-HTML-Formatierungstools. 2. Verwenden Sie die mit dem Code-Editor gelieferten HTML-Formatierungstasten, z. B. Umschalt + Alt + F in Visual Studio Code. 3. Verwenden Sie Plug-Ins, z. B. in Sublime Text-HTML/CSS/JS-Prettify-Plugin 4. Verwenden Sie Befehlszeilentools wie HTML Tidy. 5. Manuelle Formatierung gemäß Codierungsstandards und -gewohnheiten.
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Verwenden Sie Tastenkombinationen in Eclipse, um die Codeformatierung einfach abzuschließen
Jan 03, 2024 am 09:59 AM
Verwenden Sie Tastenkombinationen in Eclipse, um die Codeformatierung einfach abzuschließen
Jan 03, 2024 am 09:59 AM
Eclipse ist eine sehr beliebte integrierte Java-Entwicklungsumgebung (Integrated Development Environment, IDE). Es bietet viele Funktionen und Tastenkombinationen, um Entwicklern die Verbesserung der Effizienz zu erleichtern. Eine der am häufigsten verwendeten Funktionen ist die Codeformatierung. In diesem Artikel werden die Formatierungs-Tastenkombination in Eclipse und deren Verwendung vorgestellt. In Eclipse ist die Codeformatierung ein sehr wichtiger Vorgang. Durch Formatieren des Codes können Sie ihn erstellen






