So verwenden Sie JS zum Implementieren des Paging-Drucks
Dieses Mal zeige ich Ihnen, wie Sie JS zum Implementieren des Paging-Drucks verwenden. Was sind die Vorsichtsmaßnahmen für die Verwendung von JS zum Implementieren des Paging-Drucks?
Wenn Sie window.print() aufrufen, kann der Druckeffekt erzielt werden. Wenn jedoch zu viel Inhalt vorhanden ist, ist ein Seitendruck erforderlich.
Es gibt mehrere Druckstile, die in den CSS-Eigenschaften
page-break-before und page-break-after festgelegt sind. Diese beiden Eigenschaften werden zur Steuerung verwendet Wie die Datei gedruckt wird.
Jedes Druckattribut kann auf 4 Einstellungswerte eingestellt werden: automatisch, immer, links und rechts. Unter diesen ist „Auto“ der Standardwert, der nur bei Bedarf festgelegt werden muss.
Wenn „Seitenumbruch vor“ auf „Immer“ eingestellt ist, startet der Drucker eine neue Druckseite, wenn er auf eine bestimmte Komponente trifft.
Wenn page-break-before auf links eingestellt ist, werden Seitenumbruchsymbole eingefügt, bis die angegebene Komponente auf einer linken leeren Seite erscheint.
Wenn page-break-before auf rechts eingestellt ist, werden Seitenumbruchsymbole eingefügt, bis die angegebene Komponente auf einer leeren Seite rechts erscheint.
Das Attribut „page-break-after“ fügt das Seitenumbruchsymbol nach der angegebenen Komponente ein, nicht davor.
Sie können die Einstellung dieser Eigenschaften im folgenden Programm sehen:
<HTML> <HEAD> <TITLE>Listing 14-4</TITLE> </HEAD> <BODY> <p>This is the first p.</p> <p STYLE="page-break-before:always">This is the second p.</p> <p STYLE="page-break-after:always">This is the third p.</p> <p>This is the fourth p.</p> <p STYLE="page-break-before:right">This is the fifth p.</p> <p STYLE="page-break-after:right">This is the sixth p.</p> <p>This is the last p.</p> </BODY> </HTML>
| 值 | 描述 |
| auto | 默认值。如果必要则在元素前插入分页符 |
| always | 在元素前插入分页符 |
| avoid | 避免在元素前插入分页符 |
| left | 在元素之前足够的分页符,一直到一张空白的左页为止 |
| right | 在元素之前足够的分页符,一直到一张空白的右页为止 |
| inherit | 规定应该从父元素继承 page-break-before 属性的设置 |
Im Dom-Objekt das pageBreakBefore-Attribut
Syntax:
Object.style.pageBreakBefore=auto|always|avoid|left|right
<html>
<head>
<script type="text/javascript">
function setPageBreak()
{
document.getElementById("p2").style.pageBreakBefore="always";
}
</script>
</head>
<body>
<p>This is a test paragraph.</p>
<input type="button" onclick="setPageBreak()" value="Set page-break" />
<p id="p2">This is also a test paragraph.</p>
</body>
</html>Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln zum Thema PHP Chinesische Website!
Empfohlene Lektüre:
Wie man mit einem Mac-Installations-Sparsamkeitsfehler aufgrund von Bison umgeht
Das obige ist der detaillierte Inhalt vonSo verwenden Sie JS zum Implementieren des Paging-Drucks. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Was soll ich tun, wenn die Rahmenlinie beim Drucken in Excel verschwindet?
Mar 21, 2024 am 09:50 AM
Was soll ich tun, wenn die Rahmenlinie beim Drucken in Excel verschwindet?
Mar 21, 2024 am 09:50 AM
Wenn wir beim Öffnen einer Datei, die gedruckt werden muss, feststellen, dass die Tabellenrahmenlinie aus irgendeinem Grund in der Druckvorschau verschwunden ist, müssen wir uns rechtzeitig darum kümmern, wenn dies auch in Ihrem Ausdruck erscheint file Wenn Sie Fragen wie diese haben, dann schließen Sie sich dem Editor an, um den folgenden Kurs zu erlernen: Was soll ich tun, wenn die Rahmenlinie beim Drucken einer Tabelle in Excel verschwindet? 1. Öffnen Sie eine Datei, die gedruckt werden muss, wie in der Abbildung unten gezeigt. 2. Wählen Sie alle erforderlichen Inhaltsbereiche aus, wie in der Abbildung unten dargestellt. 3. Klicken Sie mit der rechten Maustaste und wählen Sie die Option „Zellen formatieren“, wie in der Abbildung unten gezeigt. 4. Klicken Sie oben im Fenster auf die Option „Rahmen“, wie in der Abbildung unten gezeigt. 5. Wählen Sie links das dünne, durchgezogene Linienmuster im Linienstil aus, wie in der Abbildung unten gezeigt. 6. Wählen Sie „Äußerer Rand“
 Nicht genügend Arbeitsspeicher oder Speicherplatz, um dieses Dokument neu zu formatieren oder zu drucken. Word-Fehler
Feb 19, 2024 pm 07:15 PM
Nicht genügend Arbeitsspeicher oder Speicherplatz, um dieses Dokument neu zu formatieren oder zu drucken. Word-Fehler
Feb 19, 2024 pm 07:15 PM
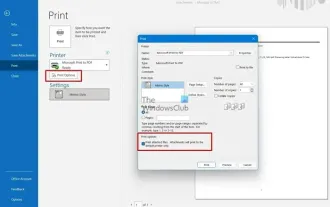
In diesem Artikel erfahren Sie, wie Sie das Problem lösen können, dass nicht genügend Arbeitsspeicher oder Speicherplatz zum erneuten Seitenieren oder Drucken des Dokuments in Microsoft Word vorhanden ist. Dieser Fehler tritt normalerweise auf, wenn Benutzer versuchen, ein Word-Dokument zu drucken. Wenn ein ähnlicher Fehler auftritt, lesen Sie bitte die Vorschläge in diesem Artikel, um ihn zu beheben. Nicht genügend Arbeitsspeicher oder Speicherplatz, um dieses Dokument erneut zu paginieren oder zu drucken. Word-Fehler. So beheben Sie den Microsoft Word-Druckfehler „Es ist nicht genügend Arbeitsspeicher oder Speicherplatz vorhanden, um das Dokument erneut zu paginieren oder zu drucken.“ Aktualisieren Sie Microsoft Office. Schließen Sie speicherintensive Anwendungen. Ändern Sie Ihren Standarddrucker. Starten Sie Word im abgesicherten Modus. Benennen Sie die Datei „NorMal.dotm“ um. Speichern Sie die Word-Datei als eine andere
 4 Möglichkeiten zum Drucken vom iPhone
Feb 02, 2024 pm 04:10 PM
4 Möglichkeiten zum Drucken vom iPhone
Feb 02, 2024 pm 04:10 PM
In dieser digitalen Welt ist der Bedarf an gedruckten Seiten nicht verschwunden. Während Sie vielleicht denken, dass es bequemer ist, Inhalte auf Ihrem Computer zu speichern und direkt an den Drucker zu senden, können Sie dasselbe auch auf Ihrem iPhone tun. Mit der Kamera Ihres iPhones können Sie ein Foto oder Dokument aufnehmen und die Datei auch direkt speichern, um sie jederzeit auszudrucken. Auf diese Weise können Sie die benötigten Informationen schnell und einfach materialisieren und in einem Papierdokument speichern. Ob bei der Arbeit oder im Alltag, das iPhone bietet Ihnen eine tragbare Drucklösung. Der folgende Beitrag hilft Ihnen dabei, alles zu verstehen, was Sie wissen müssen, wenn Sie Ihr iPhone zum Drucken von Seiten auf einem Drucker verwenden möchten. Drucken vom iPhone: Fragen Sie Apple
 Das Drucken mit dem Snipping-Tool in Windows 11/10 ist nicht möglich
Feb 19, 2024 am 11:39 AM
Das Drucken mit dem Snipping-Tool in Windows 11/10 ist nicht möglich
Feb 19, 2024 am 11:39 AM
Wenn Sie mit dem Snipping Tool in Windows 11/10 nicht drucken können, kann dies an beschädigten Systemdateien oder Treiberproblemen liegen. In diesem Artikel finden Sie Lösungen für dieses Problem. Drucken über Snipping Tool in Windows 11/10 nicht möglich Wenn Sie über Snipping Tool in Windows 11/10 nicht drucken können, verwenden Sie diese Korrekturen: PC-Drucker neu starten Druckwarteschlange löschen Drucker- und Grafiktreiber aktualisieren Snipping Tool reparieren oder zurücksetzen SFC ausführen und DISM Scan verwendet PowerShell-Befehle, um das Snipping Tool zu deinstallieren und neu zu installieren. Lass uns anfangen. 1] Starten Sie Ihren PC und Drucker neu. Ein Neustart Ihres PCs und Druckers hilft, vorübergehende Störungen zu beseitigen
 So unterbrechen Sie den Druckvorgang in Windows 11
Feb 19, 2024 am 11:50 AM
So unterbrechen Sie den Druckvorgang in Windows 11
Feb 19, 2024 am 11:50 AM
Versehentlich eine große Datei gedruckt? Müssen Sie den Druckvorgang stoppen oder pausieren, um Tinte und Papier zu sparen? Es gibt viele Situationen, in denen Sie möglicherweise einen laufenden Druckauftrag auf Ihrem Windows 11-Gerät anhalten müssen. Wie kann ich den Druck unter Windows 11 anhalten? Unter Windows 11 wird durch das Anhalten des Druckvorgangs der Druckauftrag angehalten, die Druckaufgabe wird jedoch nicht abgebrochen. Dies bietet Benutzern eine flexiblere Kontrolle. Dazu gibt es drei Möglichkeiten: Druck über die Taskleiste anhalten Druck über Windows-Einstellungen anhalten Drucken über die Systemsteuerung Schauen wir uns diese nun im Detail an. 1] Drucken über die Taskleiste. Klicken Sie mit der rechten Maustaste auf die Druckwarteschlangenbenachrichtigung in der Taskleiste. Klicken Sie hier, um alle aktiven Druckeroptionen zu öffnen. Klicken Sie hier mit der rechten Maustaste auf den Druckauftrag und wählen Sie „Alle anhalten“.
 Beim Serienbrief von Word wird eine leere Seite gedruckt
Feb 19, 2024 pm 04:51 PM
Beim Serienbrief von Word wird eine leere Seite gedruckt
Feb 19, 2024 pm 04:51 PM
Wenn Sie feststellen, dass beim Drucken eines Seriendruckdokuments mit Word leere Seiten erscheinen, hilft Ihnen dieser Artikel weiter. Serienbrief ist eine praktische Funktion, mit der Sie ganz einfach personalisierte Dokumente erstellen und an mehrere Empfänger senden können. In Microsoft Word genießt die Serienbrieffunktion hohes Ansehen, da sie Benutzern hilft, Zeit zu sparen, indem sie für jeden Empfänger denselben Inhalt manuell kopieren. Um das Serienbriefdokument auszudrucken, können Sie auf die Registerkarte Mailings gehen. Einige Word-Benutzer haben jedoch berichtet, dass der Drucker beim Versuch, ein Serienbriefdokument zu drucken, eine leere Seite druckt oder überhaupt nicht druckt. Dies kann an einer falschen Formatierung oder Druckereinstellungen liegen. Überprüfen Sie die Dokument- und Druckereinstellungen und stellen Sie sicher, dass Sie vor dem Drucken eine Vorschau des Dokuments anzeigen, um sicherzustellen, dass der Inhalt korrekt ist. Wenn
 So drucken Sie alle Anhänge in Outlook
Feb 20, 2024 am 10:30 AM
So drucken Sie alle Anhänge in Outlook
Feb 20, 2024 am 10:30 AM
Outlook ist einer der funktionsreichsten E-Mail-Clients und zu einem unverzichtbaren Werkzeug für die professionelle Kommunikation geworden. Eine der Herausforderungen besteht darin, alle Anhänge gleichzeitig in Outlook zu drucken. Normalerweise müssen Sie Anhänge einzeln herunterladen, bevor Sie sie drucken können. Wenn Sie jedoch alles auf einmal drucken möchten, ist dies das Problem, mit dem die meisten Menschen konfrontiert sind. So drucken Sie alle Anhänge in Outlook Obwohl die meisten Informationen online in der Outlook-Anwendung verwaltet werden, kann es vorkommen, dass Sie die Informationen zur Sicherung ausdrucken müssen. Sie müssen Dokumente persönlich unterzeichnen, um rechtliche Anforderungen wie Verträge, behördliche Formulare oder Hausaufgaben zu erfüllen. Es gibt mehrere Methoden, mit denen Sie alle Anhänge in Outlook mit einem Klick drucken können, anstatt sie einzeln zu drucken. Schauen wir uns jeden einzelnen im Detail an. Outloo
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie




