
In diesem Artikel wird hauptsächlich die Methode zur Verwendung von Angular CLI für Unit-Tests und E2E-Tests vorgestellt. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
Unit-Tests.
Angular CLI verwendet Karma für Unit-Tests.
Führen Sie zuerst ng test --help oder ng aus test -h Hilfe anzeigen.
Um den Test auszuführen, führen Sie einfach ng test aus. Es werden alle .spec.ts-Dateien im Projekt ausgeführt.
Und es werden auch Änderungen in den Dateien erkannt . Wenn sich die Datei ändert, wird der Test erneut ausgeführt.
Er sollte in einem separaten Terminalprozess ausgeführt werden.
Erstellen Sie zunächst ein Winkelprojekt mit Routing:
ng new sales --routing
Führen Sie nach dem Erstellen des Projekts direkt den Befehl test aus:
ng test

Eine Seite mit den Testergebnisdaten wird angezeigt.
I Ich werde unten noch ein paar weitere Komponenten und ein Admin-Modul hinzufügen:
ng g c person ng g c order ng g m admin --routing ng g c admin/user ng g c admin/email
Dann konfigurieren Sie das Routing. Das Wichtigste ist, diesen Effekt zu erzielen:

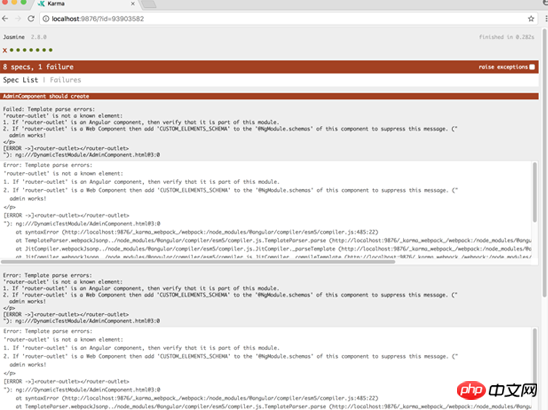
At Dieses Mal führe ich ng test erneut aus:

Obwohl das Programm ohne Probleme läuft, gibt es im Test immer noch ein Problem: router-outlet ist keine Winkelkomponente.
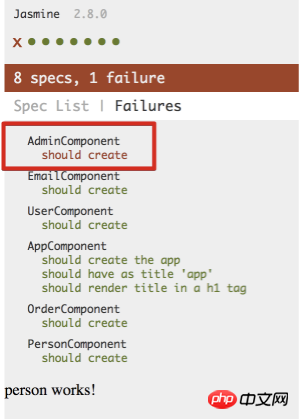
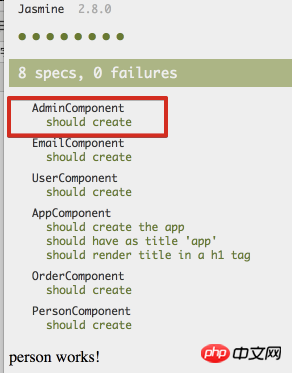
Sie können einen Blick auf die Spezifikationsliste werfen:


Zu diesem Zeitpunkt, da das Admin-Modul unabhängig läuft Beim Ausführen des Tests verweist das Modul nicht auf das Router-Modul, sodass der Router nicht erkannt werden kann.
Wie kann dieses Problem gelöst werden?
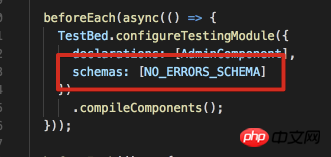
Öffnen Sie admin.component.spec. ts:

Füllen Sie diesen Satz aus, dann gibt es keine Fehler:

NO_ERRORS_SCHEMA weist Angular an, es zu ignorieren diese nicht erkannten Elemente oder Elementattribute.
-- code-coverage -cc Code Coverage Report, dies ist standardmäßig nicht aktiviert, da die Geschwindigkeit der Berichtserstellung immer noch relativ langsam ist
--Farbausgabeergebnisse in verschiedenen Farben ist standardmäßig aktiviert.
--single-run -sr führt den Test aus, erkennt jedoch keine Dateiänderungen und ist standardmäßig nicht aktiviert
--progress gibt den Testvorgang aus. Gehen Sie zur Konsole und es ist standardmäßig aktiviert
--sourcemaps - sm Quellkarten generieren Es ist standardmäßig aktiviert
--watch -w Führen Sie den Test einmal aus und erkennen Sie Änderungen. Standardmäßig aktiviert
ng test ist Führen Sie den Test aus. Wenn sich die Datei ändert, wird der Test erneut ausgeführt.
Verwenden Sie ng test -sr oder ng test -w false, um einen einzelnen Test auszuführen
Testcodeabdeckung:
ng test --cc-Bericht wird standardmäßig im Ordner /coverage generiert, kann aber durch Ändern der Eigenschaften in .angular-cli.json geändert werden. Nehmen Sie Änderungen vor
Generieren Sie eine Codeabdeckung Melden Sie es wie folgt:
ng test -sr -cc
wird normalerweise mit dem Parameter -sr verwendet (führen Sie einen Test durch).
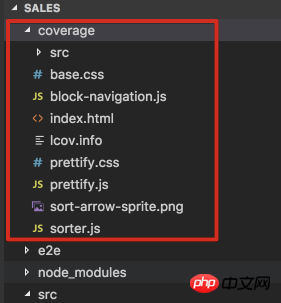
befindet sich dann in der Coverage-Datei des Projekts. Generieren Sie einige Dateien im Ordner:

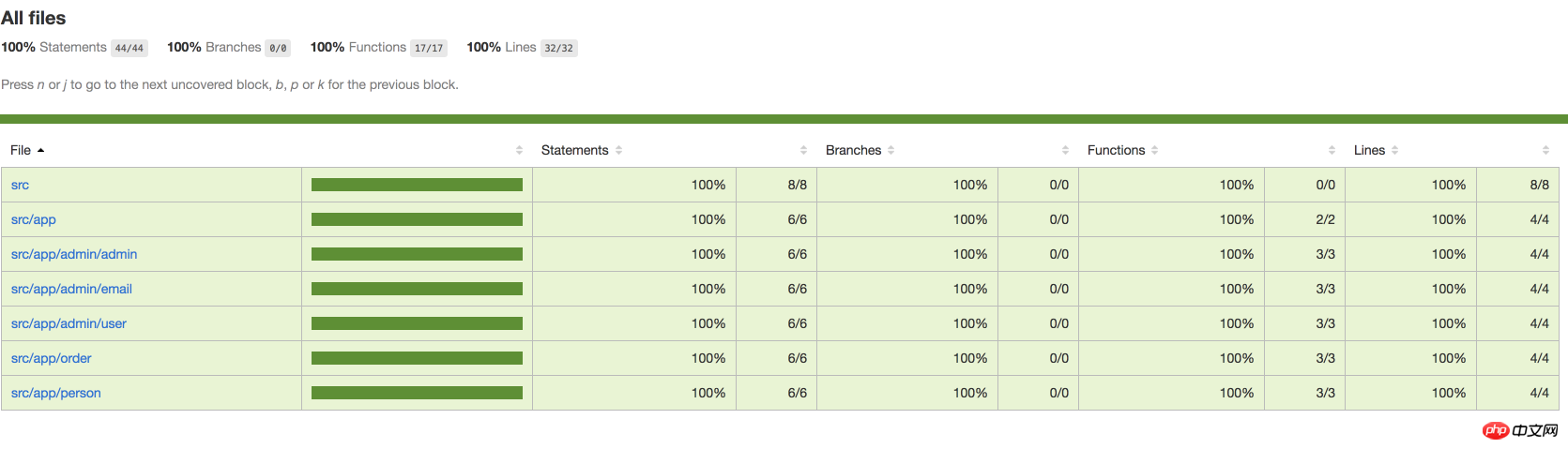
index.html direkt öffnen:

Sie können sehen, dass sie alle 100% sind. Das liegt daran, dass ich nicht geschrieben habe Beliebiger Code.
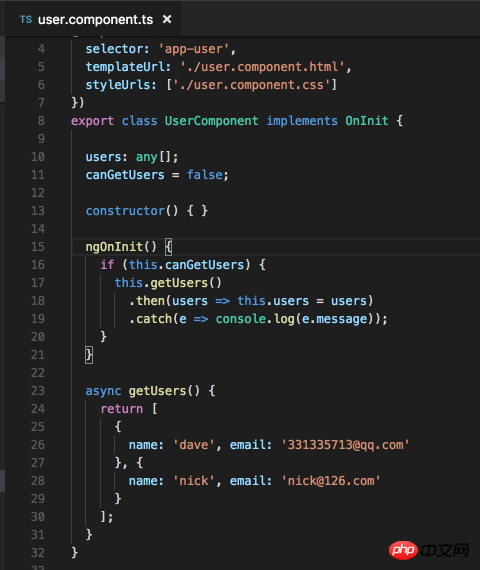
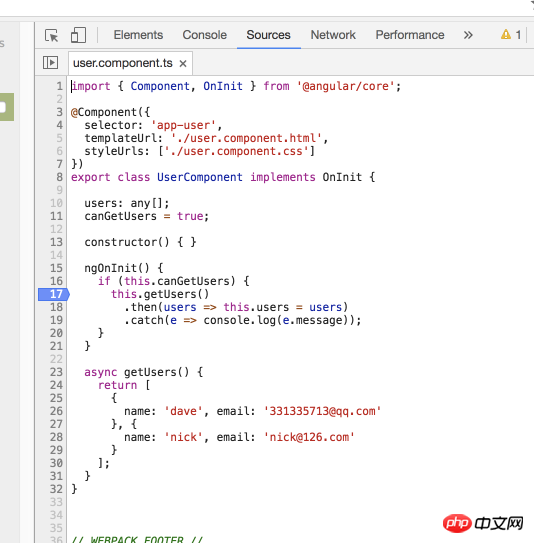
Dann habe ich etwas Code in die Benutzerkomponente eingefügt:

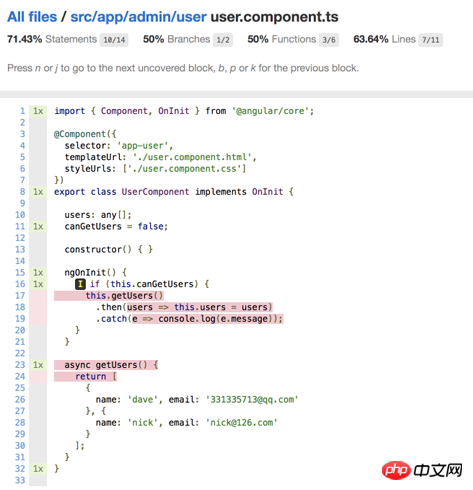
Run ng test again --sr -cc :


Sie können sehen, dass dieser Teil des Codes nicht abgedeckt ist.
Wenn ich den Code in canGetUsers ändere, ist wahr:

Führen Sie ng test --sr -cc
erneut aus und Sie können sehen, dass sich die Codeabdeckung dieses Mal geändert hat:

Nur der Catch-Teil wird nicht abgedeckt.
Ich finde die integrierte Funktion der Codeabdeckung sehr gut.
Debug单元测试.
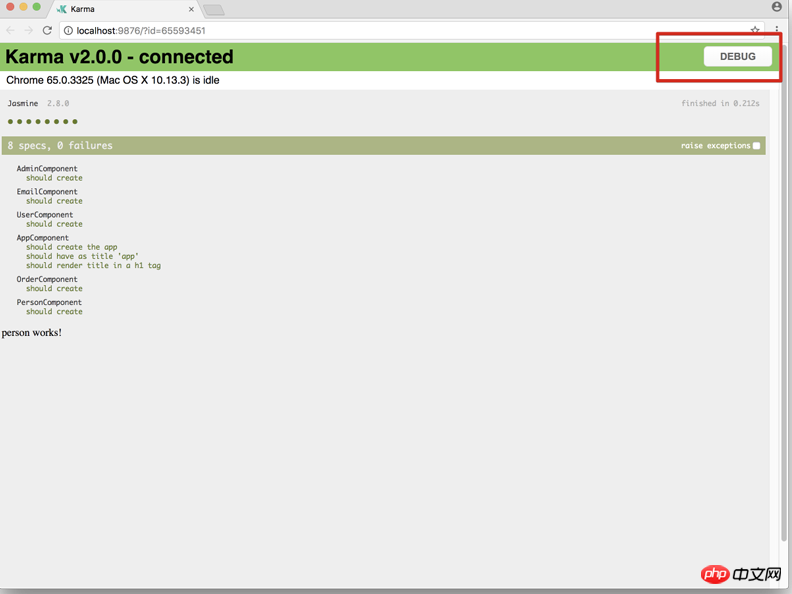
首先执行ng test:

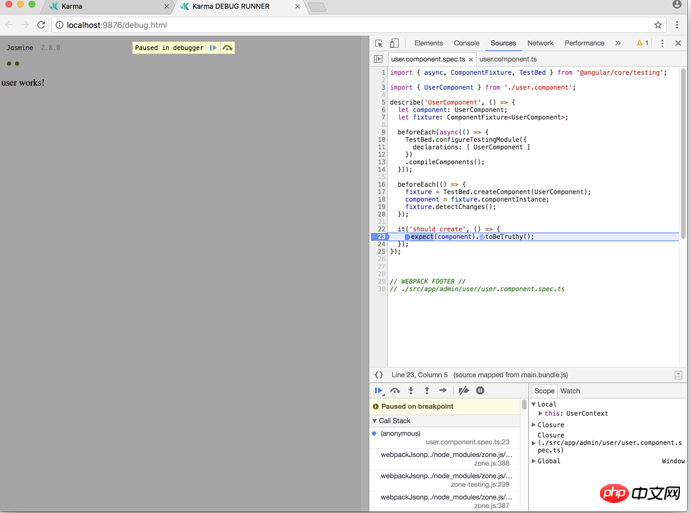
然后点击debug, 并打开开发者工具:

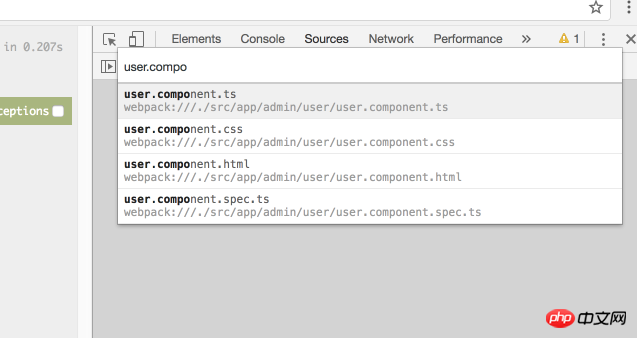
然后按cmd+p:
找到需要调试的文件:

设置断点:

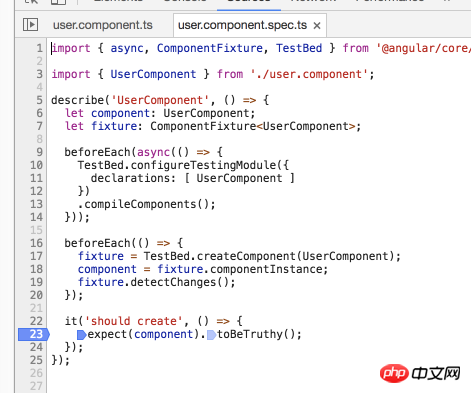
然后在spec里面也设置一个断点:

最后点击浏览器的刷新按钮即可:

E2E测试的参数.
实际上angular cli是配合着protractor来进行这个测试的.
它的命令是 ng e2e.
常用的参数有:
--config -c 指定配置文件 默认是 protractor.conf.js
--element-explorer -ee 打开protractor的元素浏览器
--serve -s 在随机的端口编译和serve 默认true
--specs -sp 默认是执行所有的spec文件, 如果想执行某个spec就使用这个参数, 默认是all
--webdriver-update -wu 尝试更新webdriver 默认true
通常执行下面机组命令参数组合即可:
ng e2e ng e2e -ee
Debug E2E测试.
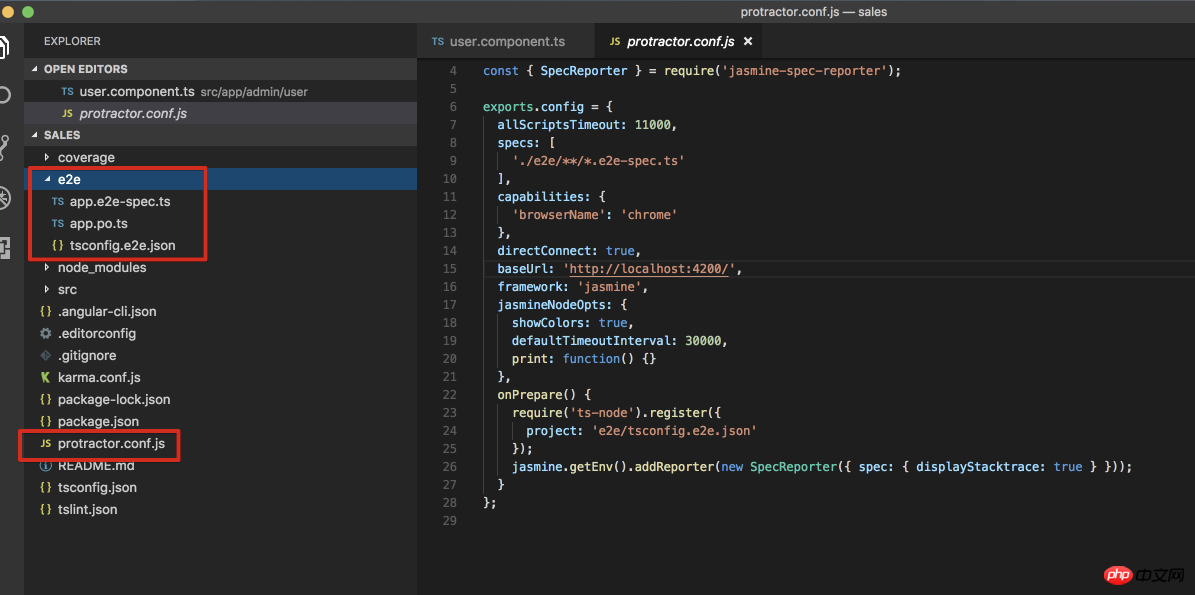
看一下项目:

配置文件protractor.conf.js已经配置好.
而测试文件是在e2e目录下.
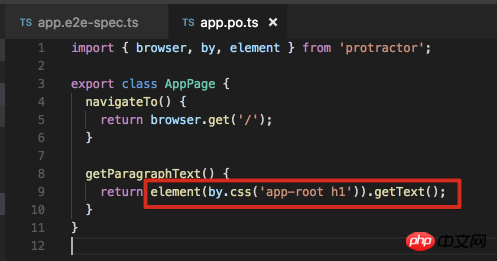
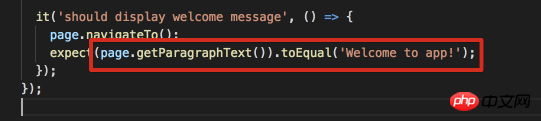
看一下spec和po文件:


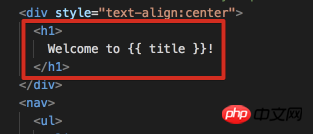
再看一下app.component.html里面的值:

应该是没问题的.
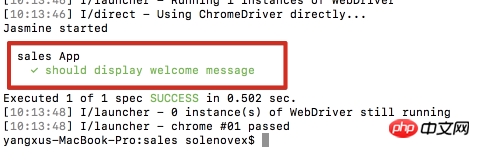
所以执行ng e2e:

测试通过, 但是浏览器闪了一下就关闭了.
如果我想debug e2e, 那么执行这个命令:
ng e2e -ee
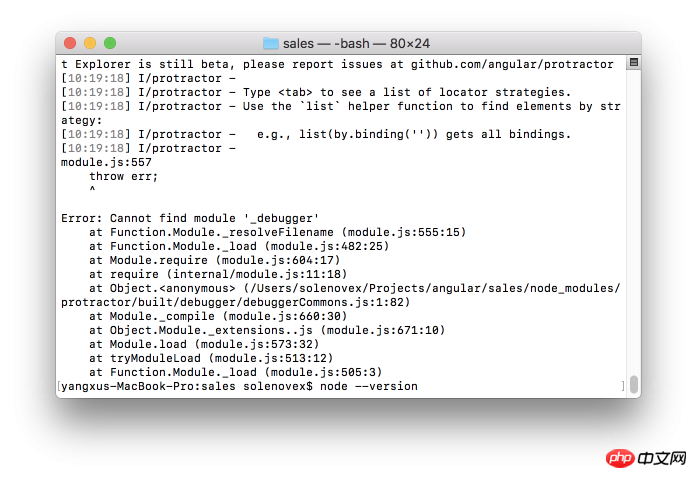
由于我使用的是mac, 当前这个命令在mac上貌似确实有一个bug:

如果可以正常运行这个命令的话, 终端窗口会出现“Debugger listening on xxx: ”字样, 然后就可以在下面输入变量或者表达式来查看它们的值从而进行调试了.
如果想退出调试, 那就按Ctrl+c或者输入.exit即可.
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Angular CLI für Unit-Tests und E2E-Tests. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die gängigen Testtechniken?
Was sind die gängigen Testtechniken?
 So verwenden Sie die Countif-Funktion
So verwenden Sie die Countif-Funktion
 Der Unterschied zwischen Zugangs- und Trunk-Ports
Der Unterschied zwischen Zugangs- und Trunk-Ports
 So erhalten Sie die Länge eines Arrays in js
So erhalten Sie die Länge eines Arrays in js
 Vorstellung von Dienstleistern mit kostengünstigen Cloud-Server-Preisen
Vorstellung von Dienstleistern mit kostengünstigen Cloud-Server-Preisen
 Rangliste der Kryptowährungs-Handelsplattformen
Rangliste der Kryptowährungs-Handelsplattformen
 Enzyklopädie zur Verwendung von Printf
Enzyklopädie zur Verwendung von Printf
 Welche Funktionen gibt es zum Erstellen von Websites?
Welche Funktionen gibt es zum Erstellen von Websites?




