Ausführliche Erläuterung von Build and Serve mit Angular CLI
Dieser Artikel stellt hauptsächlich die detaillierte Erklärung von Build and Serve mit Angular CLI vor. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
Build.
Build führt hauptsächlich die folgenden Aktionen aus:
Kompilieren Sie die Projektdatei und Geben Sie es aus. Gehen Sie zu einem Verzeichnis
Build-Ziele bestimmen das Ausgabeergebnis
Bündelung der Verpackung
Produktion Der Build der Umgebung führt auch Uglify und Tree-Shaking durch (Entfernen von nutzlosem Code)
ng build.
Sie können das lesen Hilfe zuerst:
ng build --help
Verwenden Sie für die Entwicklungsumgebung den Befehl ng build.
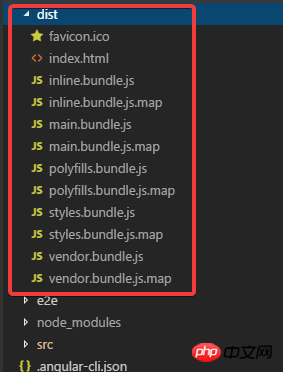
Standardmäßig befindet sich das Ausgabeverzeichnis in .angular- cli. Das ourDir-Attribut in der JSON-Datei ist konfiguriert und der Standardwert ist das Verzeichnis /dist. Nach dem Erstellen werden diese Dateien in dist angezeigt:
- inline.bundle.js Dies ist die Webpack-Laufzeit.
- main.bundle.js ist der Programmcode.
- pollyfills.bundle.js ist Die Pollyfills des Browsers.
- styles.bundle.js Styles
- vendor.bundle.js ist eine Angular- und Drittanbieter-Bibliothek
- Mit dem Source-Map-Explorer können Sie Abhängigkeiten analysieren und sehen, welche Module und Klassen im Bundle enthalten sind.
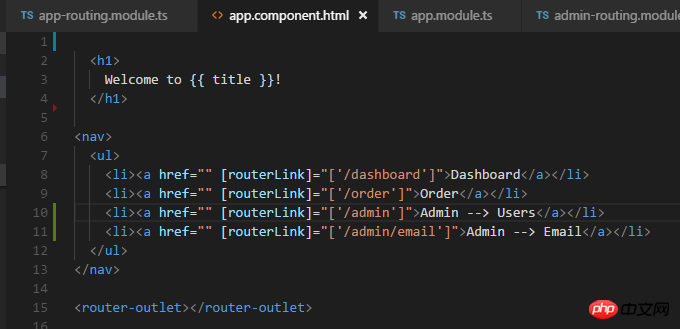
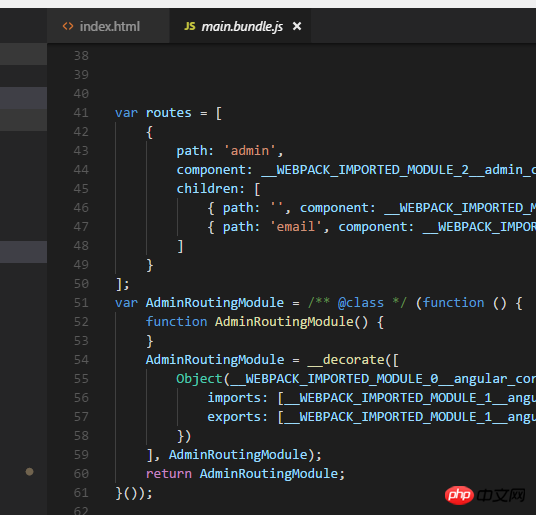
Ändern Sie zunächst den Code im vorherigen Beispiel:
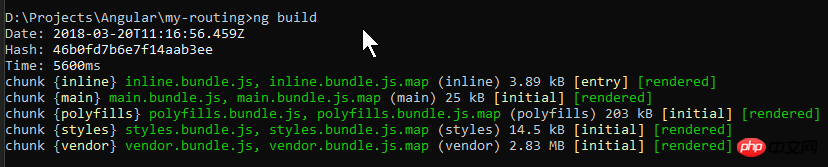
 NG Build ausführen:
NG Build ausführen:

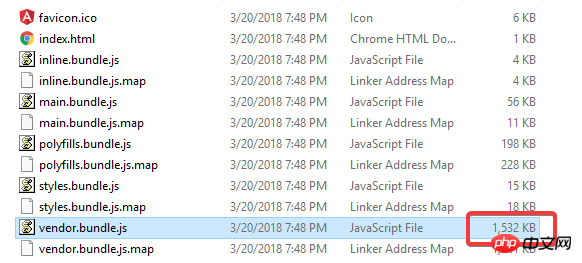
 Sie können sehen, dass diese Dateien generiert werden.
Sie können sehen, dass diese Dateien generiert werden.
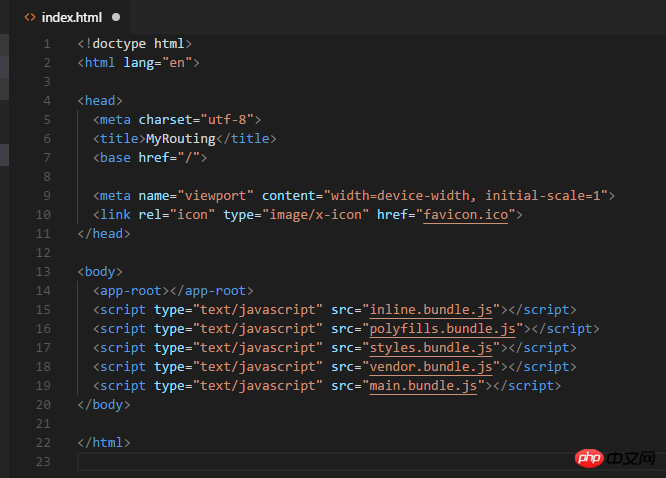
Fügen Sie den Index in dist ein. Formatieren Sie den HTML-Code und schauen Sie nach:
 Sie können sehen, dass er auf die 5 generierten js-Dateien verweist
Sie können sehen, dass er auf die 5 generierten js-Dateien verweist
Öffnen Sie main.bundle.js und Sie können den Code sehen, den ich geschrieben habe:
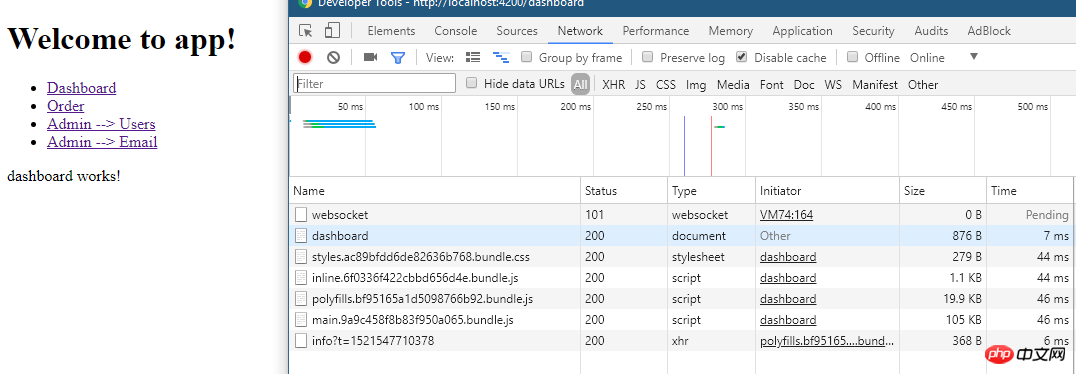
 Das Folgende führt das Programm aus: ng dienen -o:
Das Folgende führt das Programm aus: ng dienen -o:
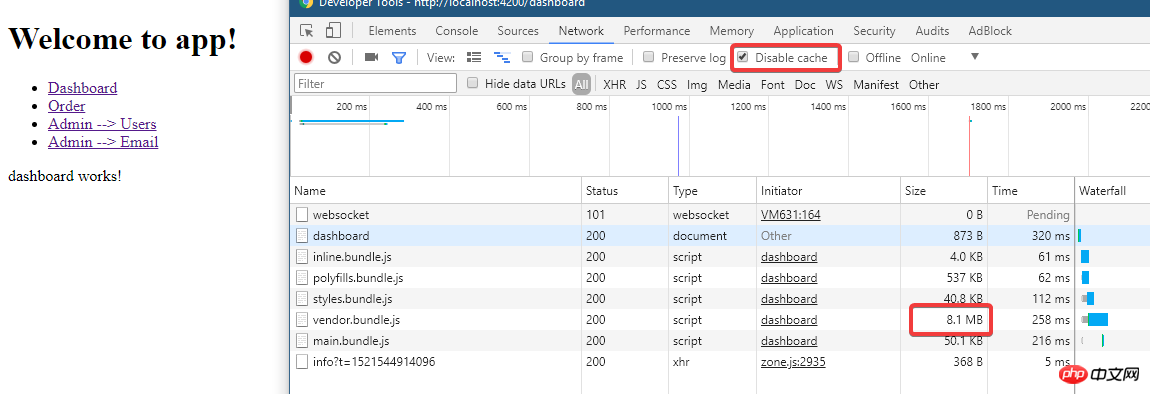
 Wie Sie in ng Serve sehen können, wurden die oben genannten Dateien geladen
Wie Sie in ng Serve sehen können, wurden die oben genannten Dateien geladen
Da es sich bei ng Build um einen Entwicklungs-Build handelt, wurde keine Optimierung durchgeführt und die Datei ist ziemlich groß
Wenn man sich das Dateiverzeichnis derzeit ansieht, gibt es kein dist-Verzeichnis:Wie werden diese Dateien also bereitgestellt?
npm install --save-dev source-map-explorer
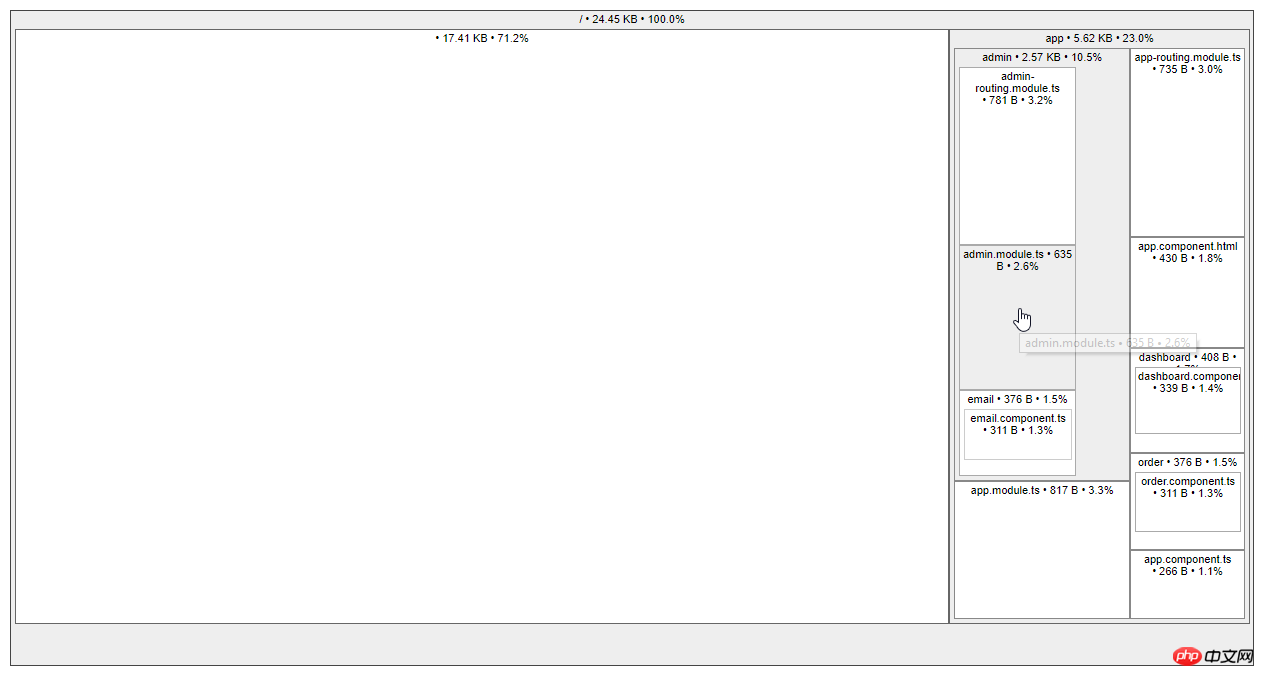
.\node_modules\.bin\source-map-explorer dist\main.bundle.js
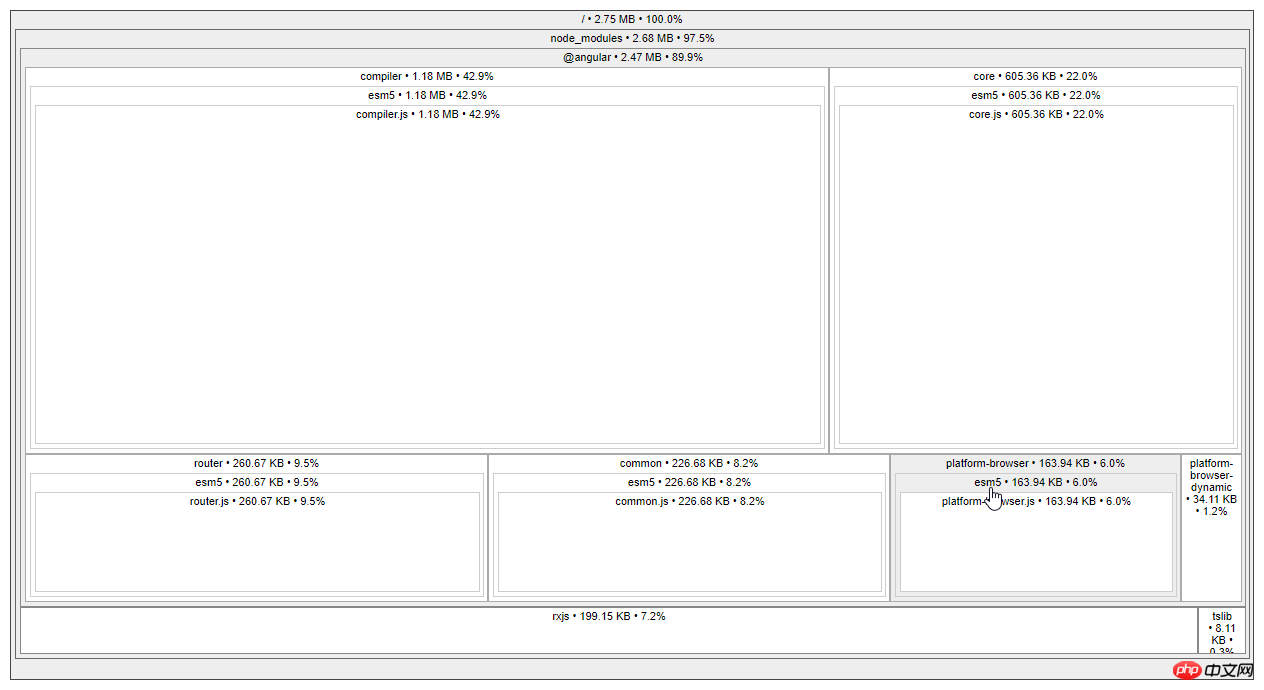
Sehen Sie sich an die Situation des Anbieters.bundle:
.\node_modules\.bin\source-map-explorer dist\vendor.bundle.js
Hier gibt es noch mehr Dinge.
Build Ziele und Umgebung.
Umgebung bezieht sich darauf, welche Umgebungsdatei verwendet wird:
Und Ziele werden verwendet, um zu bestimmen, wie die Projektdatei optimiert wird. 
ng build | ng build --prod | |
Environment | environment.ts | environment..prod.ts |
缓存 | 只缓存css里引用的图片 | 所有build的文件 |
source maps | 生成 | 不生成 |
如何处理css | 全局css输出到js文件 | 生成的是css文件 |
uglify | 不 | 是 |
Tree-Shaking | 不去掉无用代码 | 去掉无用代码 |
AOT | 不 | 是 |
Bundling打包 | 是 | 是 |
--build-optimizer | 否 | 是(和AOT以及Angular5) |
--named-chunks | 是 | 否 |
--output-hashing | media | 所有 |
下面命令都是针对开发时的build, 它们的作用是一样的:
ng build ng build --dev ng build --dev -e=dev ng build --target=development --environment=dev
下面则是生产build:
ng build --prod ng build --prod -e=prod ng build --target=production --environment=prod
其它常用的参数还有:
--sourcemap -sm 生成source map
--aot Ahead of Time编译
--watch -w Watch并rebuild
--environment -e Build环境
--target -t Build target
--dev 表示dev env和target
--prod 表示prod env和target
Production Build.
先使用--aot:
ng build --aot

使用aot之后可以看到 vendor.bundle的大小降了很多, 只有1.5m左右了.
执行aot会去掉一些程序执行不需要的代码, 例如angular的compiler这时就不在build输出的文件里了(可以使用source-map-explorer查看).
试试生产环境:
ng build --prod

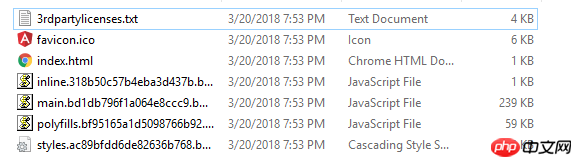
可以看到所有的文件都非常小了, 并且没有vendor了(因为prod下--build-optimizer起作用所以vendor没有了, 但可以使用--vendor-chunk true给弄出来).
Serve.
ng serve. 已经一直在用了, 下面看看它常用的参数:
--open -o 打开默认浏览器
--port -p 端口
--live-reload -lr 发生变化时重新加载网页(默认开启的)
--ssl 使用https
--proxy-config -pc 代理配置
--prod 在内存中serve 生产模式build的文件
试试 --prod:
ng serve --prod

通过文件大小可以看出确实是prod build的.
ng eject.
为项目生成webpack配置和脚本.
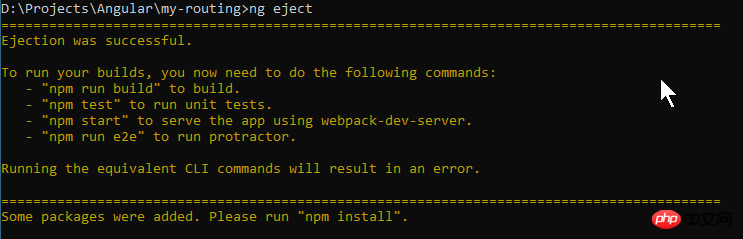
执行该命令试试:

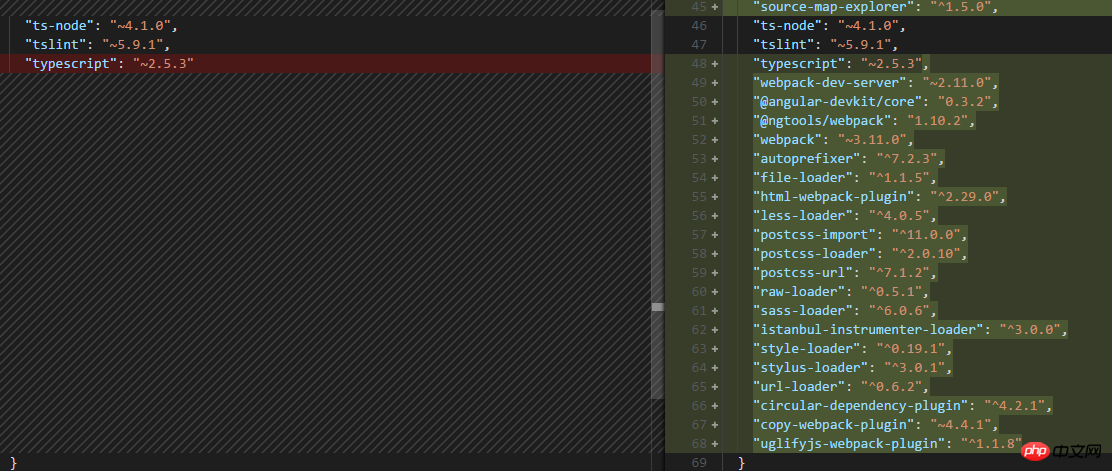
看看有哪些变化:
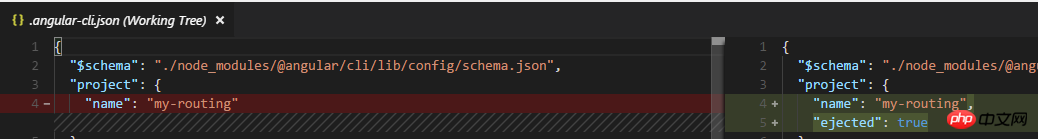
.angular-cli.json:

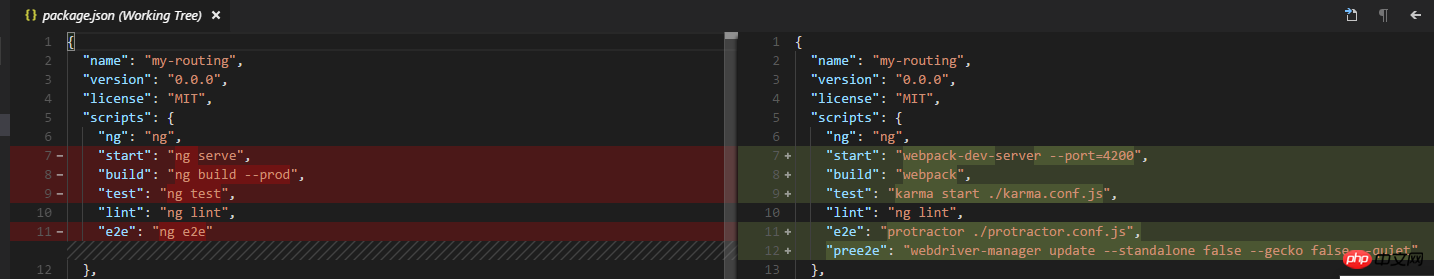
package.json:

命令脚本都变了

还多出来一个webpack.config.js文件:

为什么要这么做呢?
可以对项目更深入的配置....
这时运行程序就是 npm start了.
我还是把reject恢复回去吧, 使用git来恢复吧.
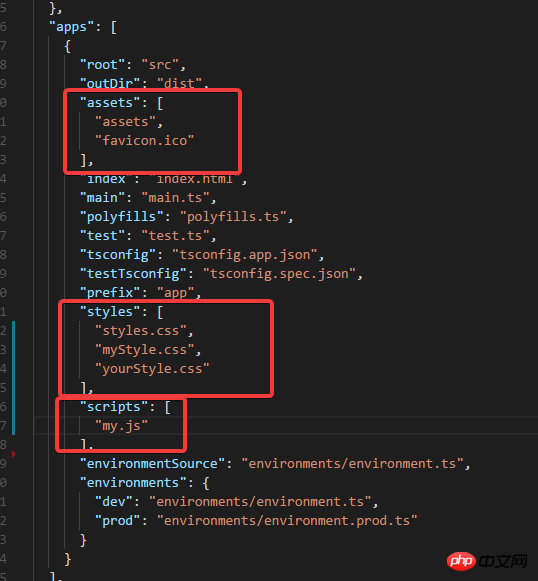
如果需要Serve 其他js/css/assets文件:

放在.angular-cli.json就行, 例如jquery就应该放在scripts里面.
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung von Build and Serve mit Angular CLI. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 Erstellen eines benutzerdefinierten WordPress-Benutzerflusses, Teil drei: Zurücksetzen des Passworts
Sep 03, 2023 pm 11:05 PM
Erstellen eines benutzerdefinierten WordPress-Benutzerflusses, Teil drei: Zurücksetzen des Passworts
Sep 03, 2023 pm 11:05 PM
In den ersten beiden Tutorials dieser Reihe haben wir benutzerdefinierte Seiten zum Anmelden und Registrieren neuer Benutzer erstellt. Jetzt muss nur noch ein Teil des Anmeldevorgangs untersucht und ersetzt werden: Was passiert, wenn ein Benutzer sein Passwort vergisst und sein WordPress-Passwort zurücksetzen möchte? In diesem Tutorial befassen wir uns mit dem letzten Schritt und vervollständigen das personalisierte Login-Plugin, das wir im Laufe der Serie erstellt haben. Die Funktion zum Zurücksetzen des Passworts in WordPress folgt mehr oder weniger der Standardmethode auf heutigen Websites: Der Benutzer initiiert ein Zurücksetzen, indem er seinen Benutzernamen oder seine E-Mail-Adresse eingibt und WordPress auffordert, sein Passwort zurückzusetzen. Erstellen Sie ein temporäres Passwort-Reset-Token und speichern Sie es in den Benutzerdaten. Ein Link mit diesem Token wird an die E-Mail-Adresse des Benutzers gesendet. Der Benutzer klickt auf den Link. Im Schweren
 Microsoft Win11 24H2 Build 26100 hat mehrere Fehler gefunden und die Installation wird nicht empfohlen
Apr 07, 2024 pm 09:22 PM
Microsoft Win11 24H2 Build 26100 hat mehrere Fehler gefunden und die Installation wird nicht empfohlen
Apr 07, 2024 pm 09:22 PM
Die neueste Nachricht von dieser Website vom 7. April ist, dass in Microsoft Win1124H2Build26100 mehrere Fehler entdeckt wurden und die Installation auf häufig verwendeten Geräten vorübergehend nicht empfohlen wird. Windows 1124H2 befindet sich immer noch in einem sehr instabilen Stadium. Obwohl Microsoft das Problem schrittweise durch monatliche kumulative Updates beheben wird, kann es einige Zeit dauern, bis diese Version offiziell veröffentlicht wird und allen ein stabiles Erlebnis bietet. Wenn ein Benutzer das 24H2-Versionsimage installiert hat und auf Probleme stößt, wird empfohlen, es erneut zu installieren. Es ist jetzt relativ stabil. ZacBowden ist auf einen Blue Screen of Death gestoßen, als er versuchte, die Windows-Version 1124H2Build26100 zurückzusetzen, und die Funktion „Diesen PC zurücksetzen“ sollte Systemprobleme beheben, aber stattdessen
 Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Das Standardanzeigeverhalten für Komponenten im Angular-Framework gilt nicht für Elemente auf Blockebene. Diese Designwahl fördert die Kapselung von Komponentenstilen und ermutigt Entwickler, bewusst zu definieren, wie jede Komponente angezeigt wird. Durch explizites Festlegen der CSS-Eigenschaft display kann die Anzeige von Angular-Komponenten vollständig gesteuert werden, um das gewünschte Layout und die gewünschte Reaktionsfähigkeit zu erreichen.
 Tokenbasierte Authentifizierung mit Angular und Node
Sep 01, 2023 pm 02:01 PM
Tokenbasierte Authentifizierung mit Angular und Node
Sep 01, 2023 pm 02:01 PM
Die Authentifizierung ist einer der wichtigsten Teile jeder Webanwendung. In diesem Tutorial werden tokenbasierte Authentifizierungssysteme und ihre Unterschiede zu herkömmlichen Anmeldesystemen erläutert. Am Ende dieses Tutorials sehen Sie eine voll funktionsfähige Demo, die in Angular und Node.js geschrieben wurde. Traditionelle Authentifizierungssysteme Bevor wir zu tokenbasierten Authentifizierungssystemen übergehen, werfen wir einen Blick auf traditionelle Authentifizierungssysteme. Der Benutzer gibt seinen Benutzernamen und sein Passwort im Anmeldeformular ein und klickt auf „Anmelden“. Nachdem Sie die Anfrage gestellt haben, authentifizieren Sie den Benutzer im Backend, indem Sie die Datenbank abfragen. Wenn die Anfrage gültig ist, wird eine Sitzung mit den aus der Datenbank erhaltenen Benutzerinformationen erstellt und die Sitzungsinformationen werden im Antwortheader zurückgegeben, sodass die Sitzungs-ID im Browser gespeichert wird. Bietet Zugriff auf Anwendungen, die unterliegen
 ChatGPT Java: So bauen Sie ein intelligentes Musikempfehlungssystem auf
Oct 27, 2023 pm 01:55 PM
ChatGPT Java: So bauen Sie ein intelligentes Musikempfehlungssystem auf
Oct 27, 2023 pm 01:55 PM
ChatGPTJava: Für den Aufbau eines intelligenten Musikempfehlungssystems sind spezifische Codebeispiele erforderlich. Einführung: Mit der rasanten Entwicklung des Internets ist Musik zu einem wesentlichen Bestandteil des täglichen Lebens der Menschen geworden. Da immer mehr Musikplattformen entstehen, stehen Benutzer häufig vor einem gemeinsamen Problem: Wie finden sie Musik, die ihrem Geschmack entspricht? Um dieses Problem zu lösen, wurde das intelligente Musikempfehlungssystem ins Leben gerufen. In diesem Artikel wird erläutert, wie Sie mit ChatGPTJava ein intelligentes Musikempfehlungssystem erstellen und spezifische Codebeispiele bereitstellen. NEIN.
 Reibungsloser Build: So konfigurieren Sie die Maven-Image-Adresse richtig
Feb 20, 2024 pm 08:48 PM
Reibungsloser Build: So konfigurieren Sie die Maven-Image-Adresse richtig
Feb 20, 2024 pm 08:48 PM
Reibungsloser Build: So konfigurieren Sie die Maven-Image-Adresse richtig. Wenn Sie Maven zum Erstellen eines Projekts verwenden, ist es sehr wichtig, die richtige Image-Adresse zu konfigurieren. Durch die richtige Konfiguration der Spiegeladresse kann der Projektaufbau beschleunigt und Probleme wie Netzwerkverzögerungen vermieden werden. In diesem Artikel wird erläutert, wie die Maven-Spiegeladresse korrekt konfiguriert wird, und es werden spezifische Codebeispiele aufgeführt. Warum müssen Sie die Maven-Image-Adresse konfigurieren? Maven ist ein Projektmanagement-Tool, das automatisch Projekte erstellen, Abhängigkeiten verwalten, Berichte erstellen usw. kann. Normalerweise beim Erstellen eines Projekts in Maven
 Optimieren Sie den Maven-Projektverpackungsprozess und verbessern Sie die Entwicklungseffizienz
Feb 24, 2024 pm 02:15 PM
Optimieren Sie den Maven-Projektverpackungsprozess und verbessern Sie die Entwicklungseffizienz
Feb 24, 2024 pm 02:15 PM
Schritt-für-Schritt-Anleitung zur Maven-Projektverpackung: Optimieren Sie den Build-Prozess und verbessern Sie die Entwicklungseffizienz. Da Softwareentwicklungsprojekte immer komplexer werden, sind Effizienz und Geschwindigkeit der Projektkonstruktion zu wichtigen Faktoren im Entwicklungsprozess geworden, die nicht ignoriert werden können. Als beliebtes Projektmanagement-Tool spielt Maven eine Schlüsselrolle bei der Projektkonstruktion. In diesem Leitfaden wird untersucht, wie die Entwicklungseffizienz durch die Optimierung der Verpackungsschritte von Maven-Projekten verbessert werden kann, und es werden spezifische Codebeispiele bereitgestellt. 1. Bestätigen Sie die Projektstruktur, bevor Sie mit der Optimierung des Maven-Projektpakets beginnen




