So generieren Sie Routen mit Angular CLI
In diesem Artikel wird hauptsächlich die Methode zur Verwendung von Angular CLI zum Generieren von Routen vorgestellt. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
Wir wissen, dass durch die Verwendung von ng g module admin ein Admin-Modul generiert wird.
Und durch die Verwendung von ng g m sales --routing werden zwei Module generiert: sales und sales-routing.
Sales-Routing enthält die Routing-Informationen und wird in das Vertriebsmodul importiert.
Routen für die Anwendung generieren.
Erstellen Sie zuerst ein Projekt:
ng new my-routing --routing

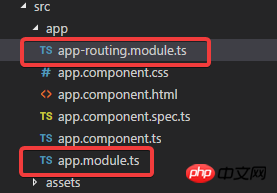
Sie können sehen, dass zwei Module generiert werden.
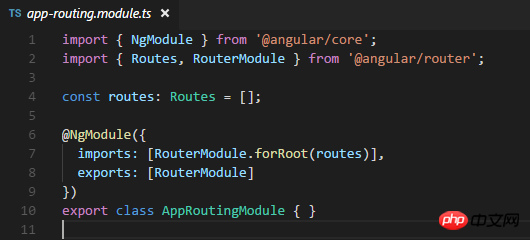
Sehen Sie sich das Routing-Modul an:

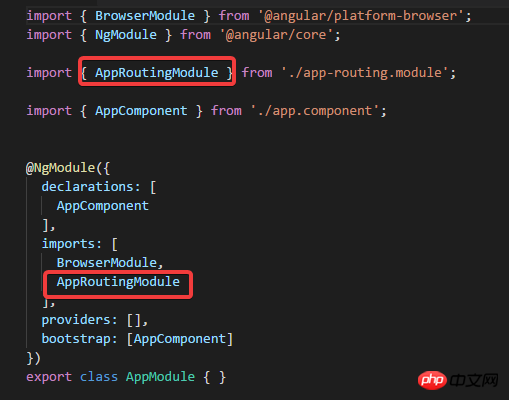
Sehen Sie sich das App-Modul noch einmal an:

Das AppRoutingModule wurde importiert.
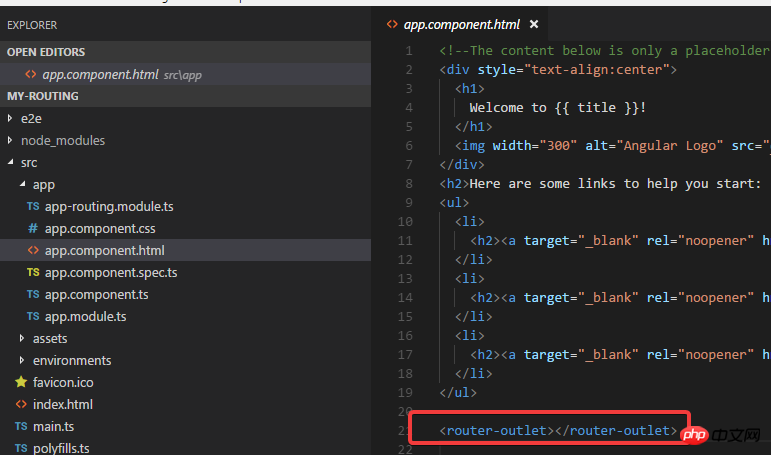
Sehen Sie sich noch einmal das an app. Komponente.html:

router-outlet wurde geschrieben
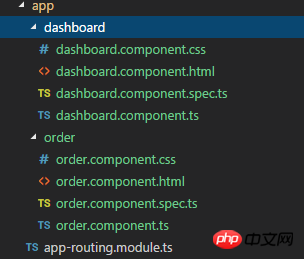
Zwei weitere Komponenten werden unten generiert >
ng g c dashboard ng g c order
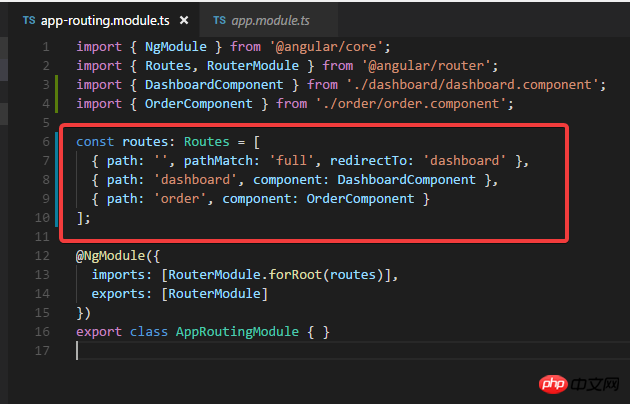
 Dann legen Sie das Routing im app-routing.module fest:
Dann legen Sie das Routing im app-routing.module fest:
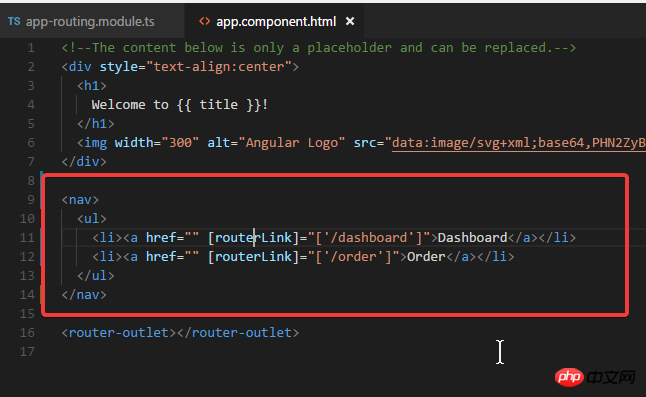
 Ändern es noch einmal html:
Ändern es noch einmal html:
 Führen Sie die Anwendung aus: ng dienen -o
Führen Sie die Anwendung aus: ng dienen -o

 Hmm. Kein Problem.
Hmm. Kein Problem.
Generieren Sie ein weiteres Modul und bringen Sie das -d-Parameter zuerst Die zu generierenden Dateien anzeigen):
ng g m admin --routing
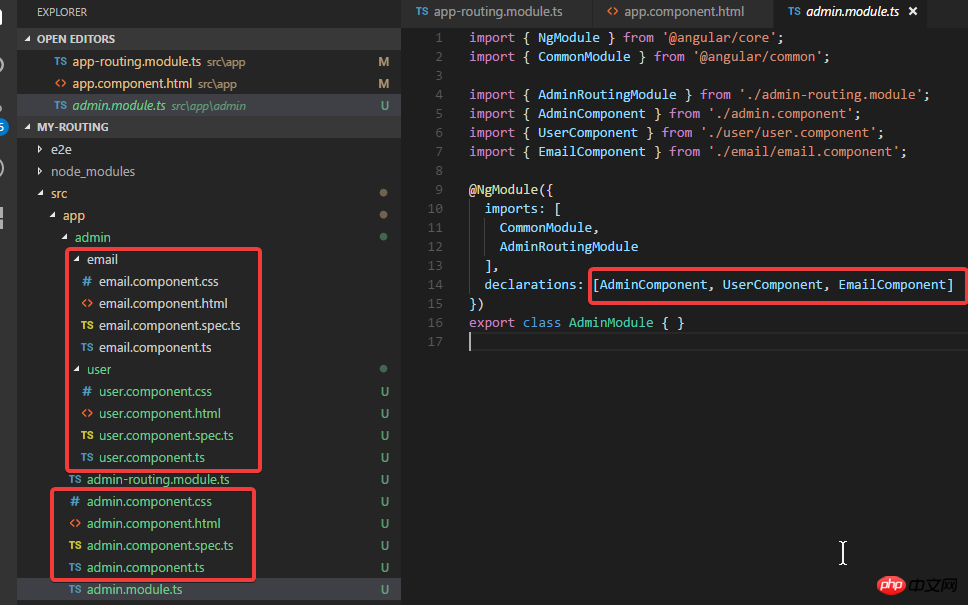
 Erstellen Sie im Admin-Modul eine weitere Admin-Komponente:
Erstellen Sie im Admin-Modul eine weitere Admin-Komponente:
ng g c admin ng g c admin/email -m admin ng g c admin/user -m admin
Tatsächlich kann der Parameter -m der letzten beiden Befehle entfernt werden, da der Pfad admin/ angegeben wurde, was standardmäßig der Fall ist im Admin-Modul anstelle des App-Moduls deklariert.
 Dann müssen Sie app.module ändern:
Dann müssen Sie app.module ändern:
Administratormodul hinzufügen.
Dann ändern Sie admin.component.html und fügen Sie router-outlet hinzu:
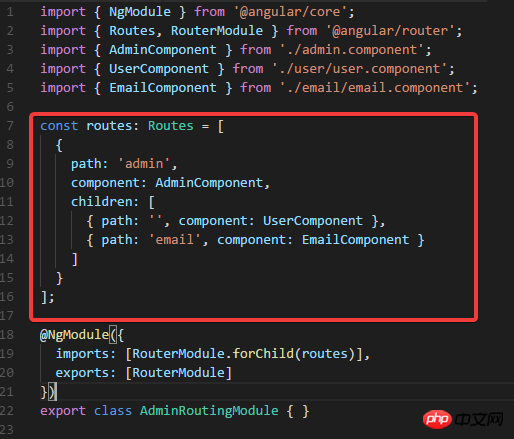
 Dann ändern Sie admin-routing.module.ts:
Dann ändern Sie admin-routing.module.ts:
 Ausführen: ng Serve -o
Ausführen: ng Serve -o
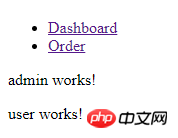
Geben Sie direkt die Adresse ein: http://localhost:4200/admin
Sie können sehen:
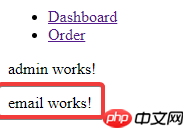
 Und geben Sie die URL ein: http://localhost:4200/admin/email
Und geben Sie die URL ein: http://localhost:4200/admin/email
dann sehen Sie:
 Also nein Problem.
Also nein Problem.
ng g guard xxx
Dieser Befehl generiert xxx.guard.ts
Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Beispiel für die Rückkehr zur Startseite der Freigabeseite des WeChat-AppletsJS-Implementierungen Verschieben der linken Liste Gehe zur rechten ListenfunktionDie Verwendung von el-Ausdrücken in js und die nicht leere BeurteilungsmethodeDas obige ist der detaillierte Inhalt vonSo generieren Sie Routen mit Angular CLI. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 So schreiben Sie einen Roman in der Tomato Free Novel-App. Teilen Sie das Tutorial zum Schreiben eines Romans in der Tomato Novel-App
Mar 28, 2024 pm 12:50 PM
So schreiben Sie einen Roman in der Tomato Free Novel-App. Teilen Sie das Tutorial zum Schreiben eines Romans in der Tomato Novel-App
Mar 28, 2024 pm 12:50 PM
Tomato Novel ist eine sehr beliebte Roman-Lesesoftware. Jeder Roman und Comic ist sehr interessant und möchte auch Romane schreiben Also, wie schreiben wir den Roman darin? Meine Freunde wissen es nicht, also lasst uns gemeinsam auf diese Seite gehen und uns eine Einführung zum Schreiben eines Romans ansehen. Teilen Sie das Tomato-Roman-Tutorial zum Schreiben eines Romans. 1. Öffnen Sie zunächst die kostenlose Tomato-Roman-App auf Ihrem Mobiltelefon und klicken Sie auf „Personal Center – Writer Center“. 2. Gehen Sie zur Seite „Tomato Writer Assistant“ – klicken Sie auf „Neues Buch erstellen“. am Ende des Romans.
 Wie rufe ich das BIOS auf dem Colorful-Motherboard auf? Bringen Sie Ihnen zwei Methoden bei
Mar 13, 2024 pm 06:01 PM
Wie rufe ich das BIOS auf dem Colorful-Motherboard auf? Bringen Sie Ihnen zwei Methoden bei
Mar 13, 2024 pm 06:01 PM
Colorful-Motherboards erfreuen sich auf dem chinesischen Inlandsmarkt großer Beliebtheit und Marktanteil, aber einige Benutzer von Colorful-Motherboards wissen immer noch nicht, wie sie im BIOS Einstellungen vornehmen sollen? Als Reaktion auf diese Situation hat Ihnen der Herausgeber speziell zwei Methoden zum Aufrufen des farbenfrohen Motherboard-BIOS vorgestellt. Kommen Sie und probieren Sie es aus! Methode 1: Verwenden Sie die U-Disk-Start-Tastenkombination, um das U-Disk-Installationssystem direkt aufzurufen. Die Tastenkombination für das Colorful-Motherboard zum Starten der U-Disk ist zunächst ESC oder F11, um ein Black zu erstellen Wenn Sie den Startbildschirm sehen, drücken Sie kontinuierlich die ESC- oder F11-Taste auf der Tastatur, um ein Fenster zur Auswahl der Startelementsequenz aufzurufen. Bewegen Sie den Cursor an die Stelle, an der „USB“ angezeigt wird " wird angezeigt, und dann
 So stellen Sie gelöschte Kontakte auf WeChat wieder her (ein einfaches Tutorial erklärt Ihnen, wie Sie gelöschte Kontakte wiederherstellen)
May 01, 2024 pm 12:01 PM
So stellen Sie gelöschte Kontakte auf WeChat wieder her (ein einfaches Tutorial erklärt Ihnen, wie Sie gelöschte Kontakte wiederherstellen)
May 01, 2024 pm 12:01 PM
Leider löschen Menschen aus bestimmten Gründen oft versehentlich bestimmte Kontakte. WeChat ist eine weit verbreitete soziale Software. Um Benutzern bei der Lösung dieses Problems zu helfen, wird in diesem Artikel erläutert, wie gelöschte Kontakte auf einfache Weise wiederhergestellt werden können. 1. Verstehen Sie den WeChat-Kontaktlöschmechanismus. Dies bietet uns die Möglichkeit, gelöschte Kontakte wiederherzustellen. Der Kontaktlöschmechanismus in WeChat entfernt sie aus dem Adressbuch, löscht sie jedoch nicht vollständig. 2. Nutzen Sie die integrierte „Kontaktbuch-Wiederherstellung“-Funktion von WeChat, um Zeit und Energie zu sparen. Mit dieser Funktion können Benutzer schnell gelöschte Kontakte wiederherstellen. 3. Rufen Sie die WeChat-Einstellungsseite auf und klicken Sie auf die untere rechte Ecke, öffnen Sie die WeChat-Anwendung „Me“ und klicken Sie auf das Einstellungssymbol in der oberen rechten Ecke, um die Einstellungsseite aufzurufen.
 So stellen Sie die Schriftgröße auf dem Mobiltelefon ein (Schriftgröße auf dem Mobiltelefon einfach anpassen)
May 07, 2024 pm 03:34 PM
So stellen Sie die Schriftgröße auf dem Mobiltelefon ein (Schriftgröße auf dem Mobiltelefon einfach anpassen)
May 07, 2024 pm 03:34 PM
Das Festlegen der Schriftgröße ist zu einer wichtigen Personalisierungsanforderung geworden, da Mobiltelefone zu einem wichtigen Werkzeug im täglichen Leben der Menschen geworden sind. Um den Bedürfnissen verschiedener Benutzer gerecht zu werden, wird in diesem Artikel erläutert, wie Sie das Nutzungserlebnis Ihres Mobiltelefons verbessern und die Schriftgröße des Mobiltelefons durch einfache Vorgänge anpassen können. Warum müssen Sie die Schriftgröße Ihres Mobiltelefons anpassen? Durch Anpassen der Schriftgröße kann der Text klarer und leichter lesbar werden. Geeignet für die Lesebedürfnisse von Benutzern unterschiedlichen Alters. Praktisch für Benutzer mit Sehbehinderung, die Schriftgröße zu verwenden Einstellungsfunktion des Mobiltelefonsystems – So rufen Sie die Systemeinstellungsoberfläche auf – Suchen und geben Sie die Option „Anzeige“ in der Einstellungsoberfläche ein – suchen Sie die Option „Schriftgröße“ und passen Sie sie mit einem Drittanbieter an Anwendung – Laden Sie eine Anwendung herunter und installieren Sie sie, die die Anpassung der Schriftgröße unterstützt – öffnen Sie die Anwendung und rufen Sie die entsprechende Einstellungsoberfläche auf – je nach Person
 Zusammenfassung der Methoden zum Erhalten von Administratorrechten in Win11
Mar 09, 2024 am 08:45 AM
Zusammenfassung der Methoden zum Erhalten von Administratorrechten in Win11
Mar 09, 2024 am 08:45 AM
Eine Zusammenfassung, wie Sie Win11-Administratorrechte erhalten. Im Betriebssystem Windows 11 sind Administratorrechte eine der sehr wichtigen Berechtigungen, die es Benutzern ermöglichen, verschiedene Vorgänge auf dem System auszuführen. Manchmal benötigen wir möglicherweise Administratorrechte, um einige Vorgänge abzuschließen, z. B. die Installation von Software, das Ändern von Systemeinstellungen usw. Im Folgenden werden einige Methoden zum Erhalten von Win11-Administratorrechten zusammengefasst. Ich hoffe, dass sie Ihnen helfen können. 1. Verwenden Sie Tastenkombinationen. Im Windows 11-System können Sie die Eingabeaufforderung schnell über Tastenkombinationen öffnen.
 Das Geheimnis des Ausbrütens mobiler Dracheneier wird gelüftet (Schritt für Schritt erfahren Sie, wie Sie mobile Dracheneier erfolgreich ausbrüten)
May 04, 2024 pm 06:01 PM
Das Geheimnis des Ausbrütens mobiler Dracheneier wird gelüftet (Schritt für Schritt erfahren Sie, wie Sie mobile Dracheneier erfolgreich ausbrüten)
May 04, 2024 pm 06:01 PM
Mobile Spiele sind mit der Entwicklung der Technologie zu einem festen Bestandteil des Lebens der Menschen geworden. Mit seinem niedlichen Drachenei-Bild und dem interessanten Schlüpfvorgang hat es die Aufmerksamkeit vieler Spieler auf sich gezogen, und eines der Spiele, das viel Aufmerksamkeit erregt hat, ist die mobile Version von Dragon Egg. Um den Spielern dabei zu helfen, ihre eigenen Drachen im Spiel besser zu kultivieren und zu züchten, erfahren Sie in diesem Artikel, wie Sie Dracheneier in der mobilen Version ausbrüten. 1. Wählen Sie den geeigneten Drachenei-Typ aus, der Ihnen gefällt und zu Ihnen passt, basierend auf den verschiedenen Arten von Drachenei-Attributen und -Fähigkeiten, die im Spiel zur Verfügung stehen. 2. Verbessern Sie die Stufe der Brutmaschine, indem Sie Aufgaben erledigen und Requisiten sammeln. Die Stufe der Brutmaschine bestimmt die Schlüpfgeschwindigkeit und die Erfolgsquote beim Schlüpfen. 3. Sammeln Sie die Ressourcen, die die Spieler zum Schlüpfen benötigen
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 Detaillierte Erläuterung der Oracle-Versionsabfragemethode
Mar 07, 2024 pm 09:21 PM
Detaillierte Erläuterung der Oracle-Versionsabfragemethode
Mar 07, 2024 pm 09:21 PM
Ausführliche Erläuterung der Oracle-Versionsabfragemethode Oracle ist eines der beliebtesten relationalen Datenbankverwaltungssysteme weltweit. Es bietet umfangreiche Funktionen und leistungsstarke Leistung und wird häufig in Unternehmen eingesetzt. Im Prozess der Datenbankverwaltung und -entwicklung ist es sehr wichtig, die Version der Oracle-Datenbank zu verstehen. In diesem Artikel wird detailliert beschrieben, wie die Versionsinformationen der Oracle-Datenbank abgefragt werden, und es werden spezifische Codebeispiele angegeben. Fragen Sie die Datenbankversion der SQL-Anweisung in der Oracle-Datenbank ab, indem Sie eine einfache SQL-Anweisung ausführen




