 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ausführliche Erläuterung der Verwendung von Angular CLI zum Generieren von Code aus Blueprints
Ausführliche Erläuterung der Verwendung von Angular CLI zum Generieren von Code aus Blueprints
Ausführliche Erläuterung der Verwendung von Angular CLI zum Generieren von Code aus Blueprints
In diesem Artikel wird hauptsächlich die detaillierte Erklärung der Verwendung von Angular CLI zum Generieren von Code aus Blaupausen vorgestellt. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
Der erste Artikel lautet: „Verwenden von Angular CLI zum Generieren von Angular5-Projekten“: http://www.jb51.net/article/136621.htm
In diesem Artikel geht es hauptsächlich um das Generieren von Komponenten. Direktive, Dienst, Klasse, Schnittstelle, Aufzählung usw.
ng generic
Das Format dieses Befehls ist ng generic < name>
Sie können auch den Parameter --dry-run verwenden, um die zu generierenden Dateien aufzulisten, anstatt sie tatsächlich zu generieren.
Zum Beispiel:
ng generiert eine Komponente Person, generiert eine person.component.ts.
ng generiert Service-Verkaufsdaten, generiert einen sales-data.service.ts.
ng generiert einen Klassenbenutzer -model generiert ein user-model.ts, das die UserModel-Klasse enthält.
Components.
ng Der Befehl zum Generieren von xxx xxx ist hier noch etwas lang Angular Cli verfügt über integrierte Aliase für Befehle, zum Beispiel:
ng Generate Component Person Für diesen Befehl kann Generate in
durch den Buchstaben G und Component in
ersetzt werdenkann durch den Buchstaben c ersetzt werden.
Diese beiden Befehle sind also gleich:
ng generate component person ng g c person
Sie können hier gehen Komponentenbezogene Befehle und Aliase anzeigen:
https://github.com/angular/angular-cli/wiki/generate-component
Möglicherweise häufig verwendete Befehlsparameter sind:
--flat Gibt an, ob keine Notwendigkeit besteht, einen Ordner zu erstellen
--inline-template (-it), ob die Vorlage im platziert werden soll ts-Datei
-- inline-style (-is) Ob der Stil in der ts-Datei platziert werden soll.
--spec Ob Es ist notwendig, eine Spezifikationsdatei (Testdatei) zu erstellen
--view-encapsulation (-ve) Ansichtskapselungsstrategie (einfach als Umfangsstrategie von Stildateien verstanden).
--change-detection (-cd) Änderungserkennungsstrategie .
--prefix Legen Sie das Präfix dieser Komponente fest
--dry-run (-d), druckt die generierte Dateiliste aus, anstatt sie direkt zu generieren
Sehen Sie sich die folgenden zwei Befehlspaare an der gleiche Effekt. Es ist bequemer, Aliase zu verwenden:
ng generate component person ng generate component person --inline-template --inline-style ng g c person ng g c person -it -is
Probieren Sie die folgenden Befehle aus:
Erstellen Sie das Projekt: ng new my- app Warten Sie, bis die npm-Installation abgeschlossen ist, bevor Sie fortfahren.
Geben Sie nach dem Erstellen des Projekts das Verzeichnis ein und führen Sie den Befehl aus:
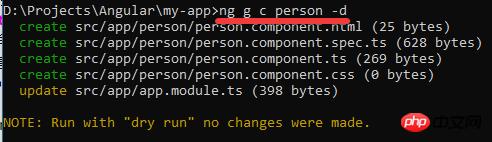
ng g c person -d

Dieser Befehl generiert die oben genannten 4 Dateien und aktualisiert app.module.ts.
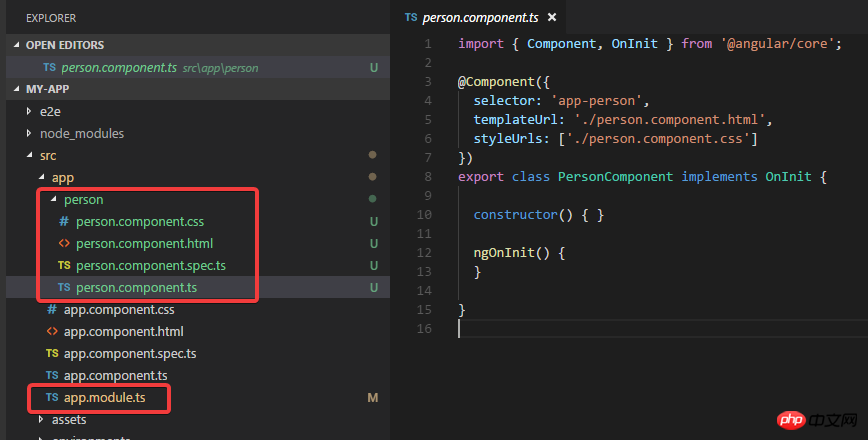
Als nächstes entfernen Sie den Parameter -d und generieren die Datei:


Sie können sehen, dass die Datei module.ts darin aktualisiert wurde Versuchen Sie, mit einigen Parametern eine andere Komponente zu generieren. Kapselung und Änderungserkennungsstrategie anzeigen:
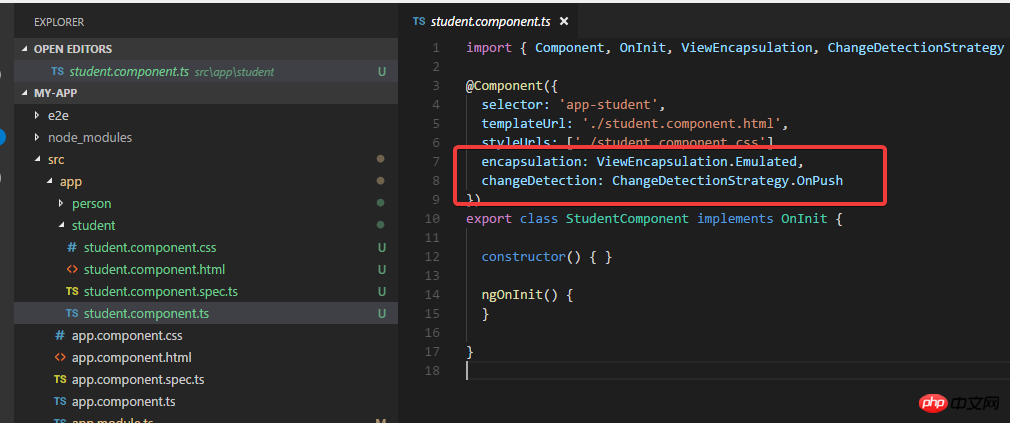
ng g c student -ve Emulated -cd OnPush
 Sie können sehen, dass die Parameter sind in Kraft getreten.
Sie können sehen, dass die Parameter sind in Kraft getreten.
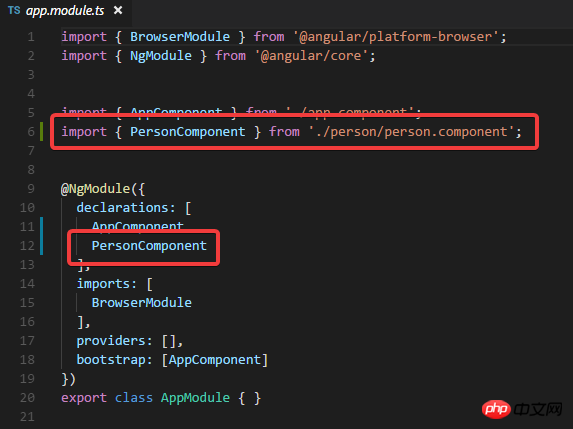
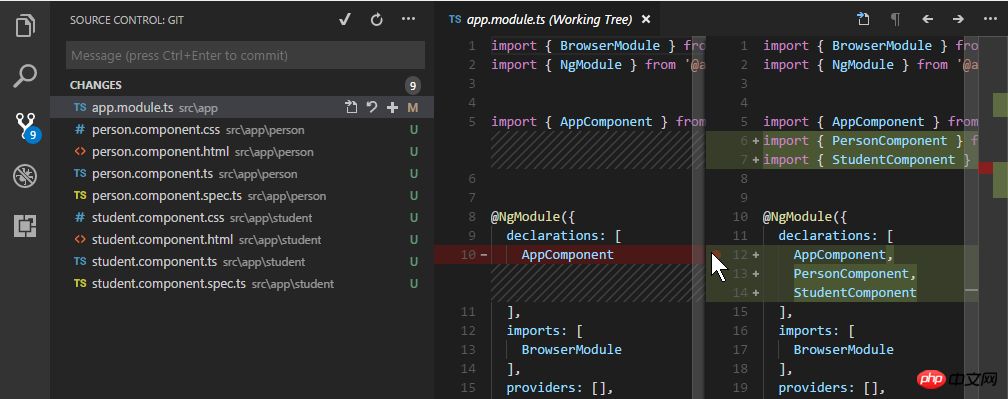
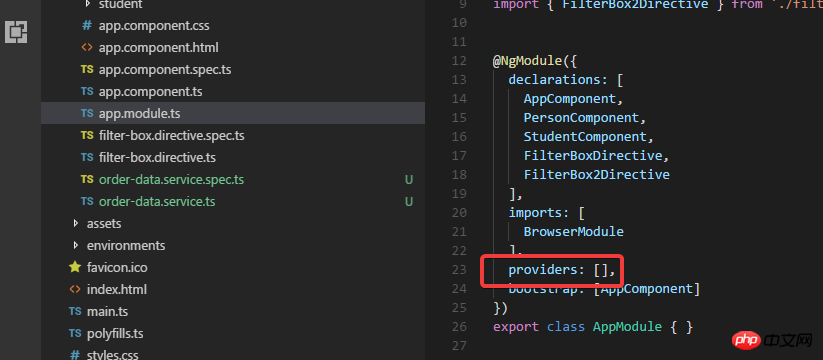
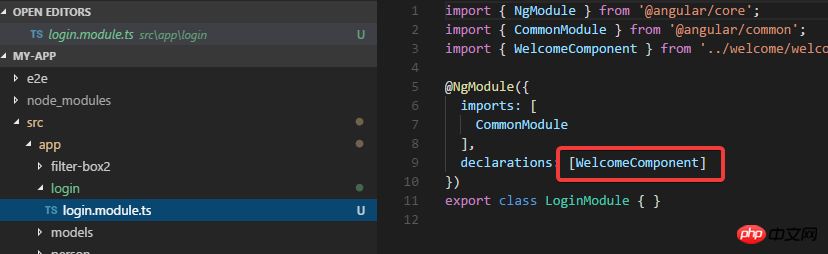
Auf der Quellcode-Verwaltungsseite können Sie sehen, welche Aktualisierungen diese beiden Befehle an app.module vorgenommen haben:
 Deklarieren Sie die beiden generierte Komponenten bzw..
Deklarieren Sie die beiden generierte Komponenten bzw..
Dann begebe ich...
Richtlinie.
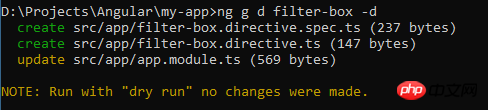
ng g d filter-box -d
 Dies ist der Dateibericht, das Folgende ist die tatsächliche Generation:
Dies ist der Dateibericht, das Folgende ist die tatsächliche Generation:
ng g d filter-box
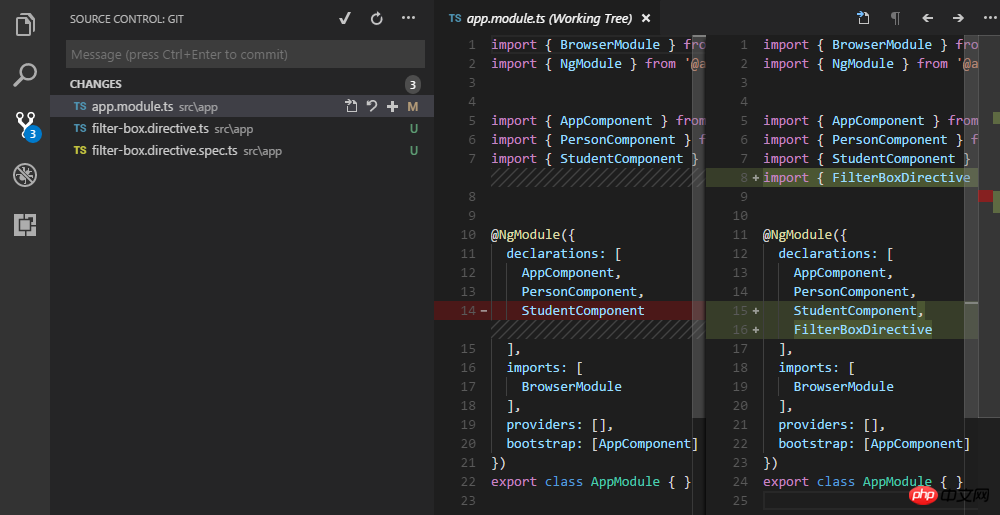
Über die Quellcodeverwaltung von vscode können Sie die Änderungen sehen:
 Die Direktive hat zwei Dateien generiert, die mit der Komponente identisch sind und auch in app.module deklariert sind.
Die Direktive hat zwei Dateien generiert, die mit der Komponente identisch sind und auch in app.module deklariert sind.
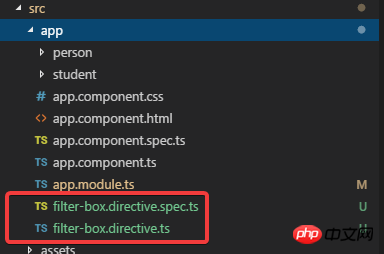
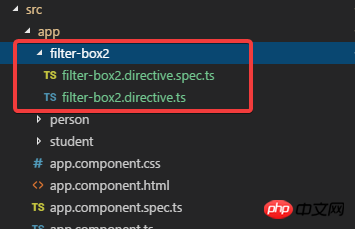
Sehen Sie sich die Verzeichnisstruktur an:
 Die Struktur der generierten Direktive hat kein Verzeichnis, das heißt, sie ist flach
Die Struktur der generierten Direktive hat kein Verzeichnis, das heißt, sie ist flach
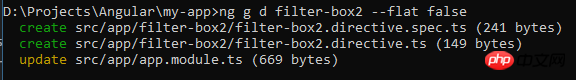
Wenn Sie keinen flachen Stil generieren möchten, wenn Sie dies möchten Um einen eigenen Ordner zu haben, verwenden Sie den Parameter --flat:
ng g d filter-box2 --flat false

 Auf diese Weise haben Sie Ihren eigenen Ordner.
Auf diese Weise haben Sie Ihren eigenen Ordner.
Commit it.
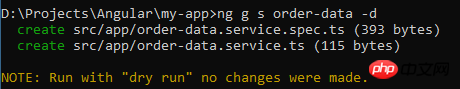
Service.ng g s order-data -d

可以看到 这个命令会生成flat结构的service.
然后把-d去掉, 真实生成文件:
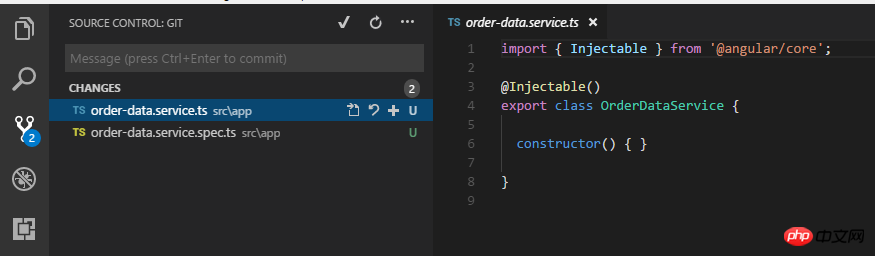
ng g s order-data

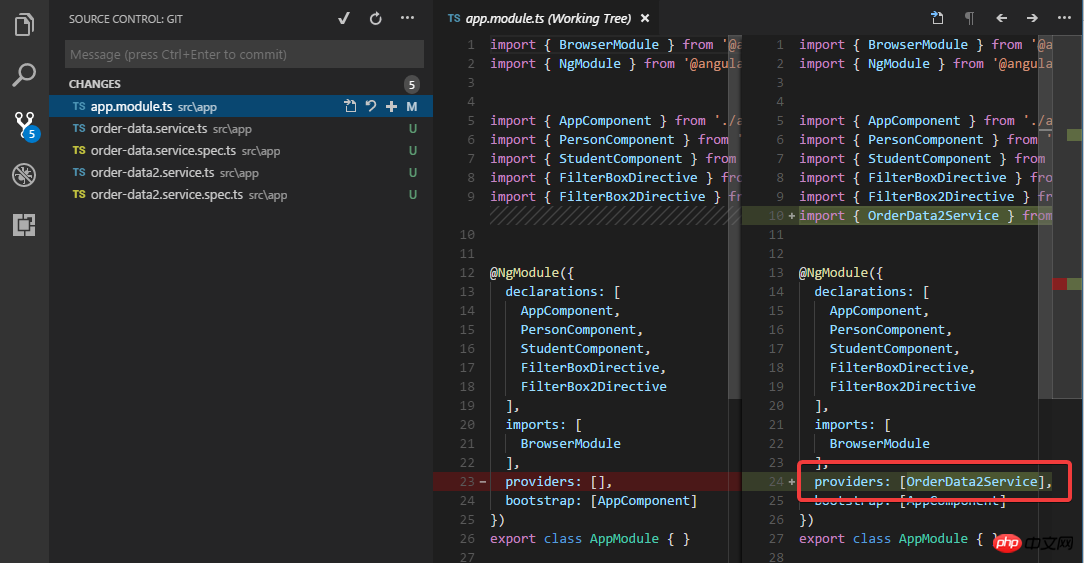
可以从源码管理看到, 只生成了两个文件, 并没有在app.module里面注册:

当然可以在这里写代码把刚才生成的service注册进去.
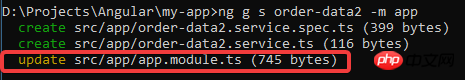
但是正确的做法是使用 -m 参数来指定需要注册的module:
ng g s order-data2 -m app


这次生成的order-data2 service就会在app.module.ts里面进行注册了.
然后再commit一下.
Model/Interface/Enum/Pipe.
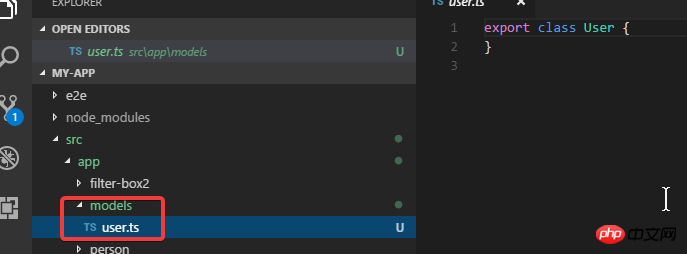
model:
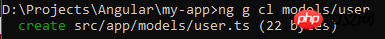
ng g cl models/user
这个命令会创建models文件夹, 然后在里面创建user这个model:


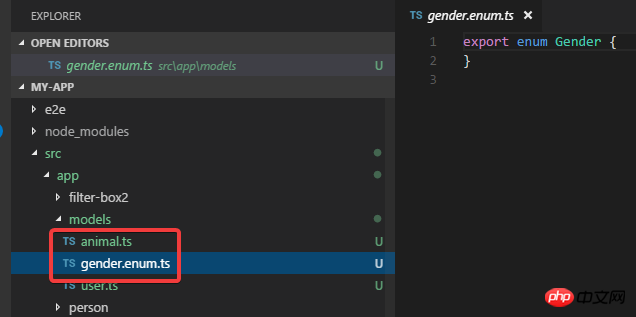
interface:
ng g i models/animal
enum:
ng g e models/gender

commit一下.
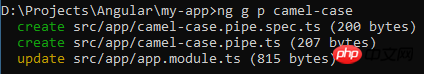
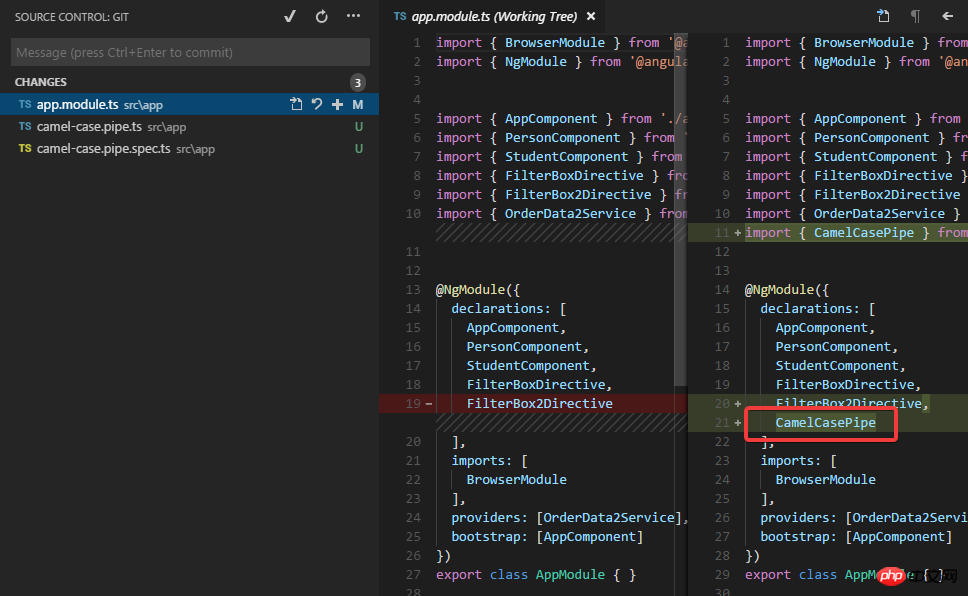
Pipe.
ng g p camel-case

除了生成两个文件之外, 这个命令默认也会更新app.module.

Module.
ng g m login


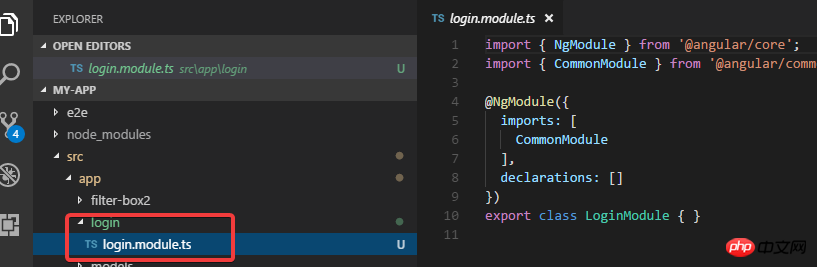
可以看到module默认是自带文件夹的.
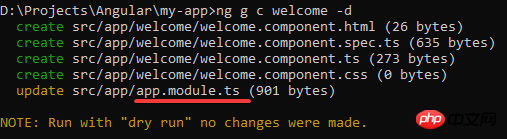
然后我试试添加一个component, 目的是要在login module进行声明:

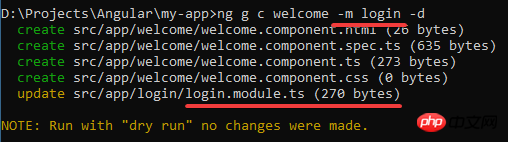
可以看到我要创建的welcome component默认是在app.module里面进行声明的, 这时候如果想要在login module进行声明, 就要使用 -m 参数:

去掉-d执行生成命令后:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
使用Angular CLI进行Build(构建)和Serve详解
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Verwendung von Angular CLI zum Generieren von Code aus Blueprints. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1358
1358
 52
52
 So lösen Sie Win7-Treibercode 28
Dec 30, 2023 pm 11:55 PM
So lösen Sie Win7-Treibercode 28
Dec 30, 2023 pm 11:55 PM
Bei einigen Benutzern sind bei der Installation des Geräts Fehler aufgetreten, die den Fehlercode 28 angezeigt haben. Tatsächlich ist dies hauptsächlich auf den Treiber zurückzuführen. Wir müssen nur das Problem mit dem Win7-Treibercode 28 lösen. Schauen wir uns an, was zu tun ist . Was tun mit dem Win7-Treibercode 28? Zuerst müssen wir auf das Startmenü in der unteren linken Ecke des Bildschirms klicken. Suchen Sie dann im Popup-Menü nach der Option „Systemsteuerung“ und klicken Sie darauf. Diese Option befindet sich normalerweise am oder nahe dem unteren Rand des Menüs. Nach dem Klicken öffnet das System automatisch die Benutzeroberfläche des Bedienfelds. Im Bedienfeld können wir verschiedene Systemeinstellungen und Verwaltungsvorgänge durchführen. Dies ist der erste Schritt in der Nostalgie-Reinigungsstufe. Ich hoffe, er hilft. Dann müssen wir fortfahren und das System betreten und
 Was tun, wenn der Bluescreen-Code 0x0000001 auftritt?
Feb 23, 2024 am 08:09 AM
Was tun, wenn der Bluescreen-Code 0x0000001 auftritt?
Feb 23, 2024 am 08:09 AM
Was tun mit dem Bluescreen-Code 0x0000001? Der Bluescreen-Fehler ist ein Warnmechanismus, wenn ein Problem mit dem Computersystem oder der Hardware vorliegt. Der Code 0x0000001 weist normalerweise auf einen Hardware- oder Treiberfehler hin. Wenn Benutzer bei der Verwendung ihres Computers plötzlich auf einen Bluescreen-Fehler stoßen, geraten sie möglicherweise in Panik und sind ratlos. Glücklicherweise können die meisten Bluescreen-Fehler mit ein paar einfachen Schritten behoben werden. In diesem Artikel werden den Lesern einige Methoden zur Behebung des Bluescreen-Fehlercodes 0x0000001 vorgestellt. Wenn ein Bluescreen-Fehler auftritt, können wir zunächst versuchen, neu zu starten
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 Der Computer zeigt häufig einen Bluescreen an und der Code ist jedes Mal anders
Jan 06, 2024 pm 10:53 PM
Der Computer zeigt häufig einen Bluescreen an und der Code ist jedes Mal anders
Jan 06, 2024 pm 10:53 PM
Das Win10-System ist ein sehr hervorragendes, hochintelligentes System, das den Benutzern das beste Benutzererlebnis bieten kann. Unter normalen Umständen werden die Computer des Win10-Systems keine Probleme haben. Es ist jedoch unvermeidlich, dass bei hervorragenden Computern verschiedene Fehler auftreten. In letzter Zeit haben Freunde berichtet, dass ihre Win10-Systeme häufig auf Bluescreens stoßen! Heute stellt Ihnen der Editor Lösungen für verschiedene Codes vor, die häufige Bluescreens auf Windows 10-Computern verursachen. Lösungen für häufige Computer-Bluescreens mit jeweils unterschiedlichen Codes: Ursachen verschiedener Fehlercodes und Lösungsvorschläge 1. Ursache des Fehlers 0×000000116: Es sollte sein, dass der Grafikkartentreiber nicht kompatibel ist. Lösung: Es wird empfohlen, den Treiber des Originalherstellers zu ersetzen. 2,
 Universal-Fernbedienungscode-Programm von GE auf jedem Gerät
Mar 02, 2024 pm 01:58 PM
Universal-Fernbedienungscode-Programm von GE auf jedem Gerät
Mar 02, 2024 pm 01:58 PM
Wenn Sie ein Gerät aus der Ferne programmieren müssen, hilft Ihnen dieser Artikel. Wir teilen Ihnen die besten Universal-Fernbedienungscodes von GE für die Programmierung aller Geräte mit. Was ist eine GE-Fernbedienung? GEUniversalRemote ist eine Fernbedienung, mit der mehrere Geräte wie Smart-TVs, LG, Vizio, Sony, Blu-ray, DVD, DVR, Roku, AppleTV, Streaming-Media-Player und mehr gesteuert werden können. GEUniversal-Fernbedienungen gibt es in verschiedenen Modellen mit unterschiedlichen Merkmalen und Funktionen. GEUniversalRemote kann bis zu vier Geräte steuern. Top-Universalfernbedienungscodes zum Programmieren auf jedem Gerät GE-Fernbedienungen werden mit einer Reihe von Codes geliefert, die es ihnen ermöglichen, mit verschiedenen Geräten zu arbeiten. Sie können
 Beheben Sie den Fehlercode 0xc000007b
Feb 18, 2024 pm 07:34 PM
Beheben Sie den Fehlercode 0xc000007b
Feb 18, 2024 pm 07:34 PM
Beendigungscode 0xc000007b Bei der Verwendung Ihres Computers treten manchmal verschiedene Probleme und Fehlercodes auf. Unter ihnen ist der Beendigungscode am störendsten, insbesondere der Beendigungscode 0xc000007b. Dieser Code weist darauf hin, dass eine Anwendung nicht ordnungsgemäß gestartet werden kann, was zu Unannehmlichkeiten für den Benutzer führt. Lassen Sie uns zunächst die Bedeutung des Beendigungscodes 0xc000007b verstehen. Bei diesem Code handelt es sich um einen Fehlercode des Windows-Betriebssystems, der normalerweise auftritt, wenn eine 32-Bit-Anwendung versucht, auf einem 64-Bit-Betriebssystem ausgeführt zu werden. Es bedeutet, dass es so sein sollte
 Was bedeutet der Bluescreen-Code 0x000000d1?
Feb 18, 2024 pm 01:35 PM
Was bedeutet der Bluescreen-Code 0x000000d1?
Feb 18, 2024 pm 01:35 PM
Was bedeutet der Bluescreen-Code 0x000000d1? Mit der Popularisierung von Computern und der rasanten Entwicklung des Internets sind Stabilitäts- und Sicherheitsprobleme des Betriebssystems immer wichtiger geworden. Ein häufiges Problem sind Bluescreen-Fehler, Code 0x000000d1 ist einer davon. Ein Bluescreen-Fehler oder „Blue Screen of Death“ ist ein Zustand, der auftritt, wenn auf einem Computer ein schwerwiegender Systemfehler auftritt. Wenn das System den Fehler nicht beheben kann, zeigt das Windows-Betriebssystem einen Bluescreen mit dem Fehlercode auf dem Bildschirm an. Diese Fehlercodes
 So generieren Sie aktualisierbaren Bildverifizierungscode mit PHP
Sep 13, 2023 am 11:54 AM
So generieren Sie aktualisierbaren Bildverifizierungscode mit PHP
Sep 13, 2023 am 11:54 AM
So generieren Sie mit PHP aktualisierbare Bildverifizierungscodes: Um böswillige Angriffe und automatische Maschinenoperationen zu verhindern, verwenden viele Websites Verifizierungscodes zur Benutzerverifizierung. Eine gängige Art von Verifizierungscode ist der Bildverifizierungscode, der ein Bild mit zufälligen Zeichen generiert und den Benutzer auffordert, die richtigen Zeichen einzugeben, bevor er fortfahren kann. In diesem Artikel wird erläutert, wie Sie mit PHP aktualisierbare Bildüberprüfungscodes generieren und spezifische Codebeispiele bereitstellen. Schritt 1: Erstellen Sie ein Bestätigungscode-Bild. Zuerst müssen wir ein Bild erstellen



