
In diesem Artikel wird hauptsächlich die einfache Methode zur Verwendung von Baidu Map unter Vue vorgestellt. Jetzt werde ich sie mit Ihnen teilen und Ihnen eine Referenz geben.
Ich möchte Ihnen eine einfache Methode zur Verwendung von Baidu Maps unter Vue vorstellen. Die Details sind wie folgt:
In einem aktuellen Projekt ist es notwendig, eine bestimmte Adresse in die umzuwandeln Die Anforderungen für den Längen- und Breitengrad des Baidu-Koordinatensystems sind relativ einfach, daher wird das Baidu Vue-Plugin in GitHub nicht verwendet.
Reden Sie keinen Unsinn, posten Sie einfach den Code:
Einführung: Führen Sie
export default {
methods: {
loadBMapScript () {
let script = document.createElement('script');
script.src = 'http://api.map.baidu.com/api?v=3.0&ak=你的akKey&callback=bMapInit';
document.body.appendChild(script);
},
qeuryLocation () {
let myGeo = new BMap.Geocoder();
// 地址转换成坐标系
myGeo.getPoint('北京市海淀区上地10街10号', function (point) {
if (point) {
console.log(point);
}
},
'北京市');
}
},
mouted () {
this.loadBMapScript();
window['bMapInit'] = () => {
this.qeuryLocation();
};
}
}An diesem Punkt können Sie Baidu Maps normal verwenden.
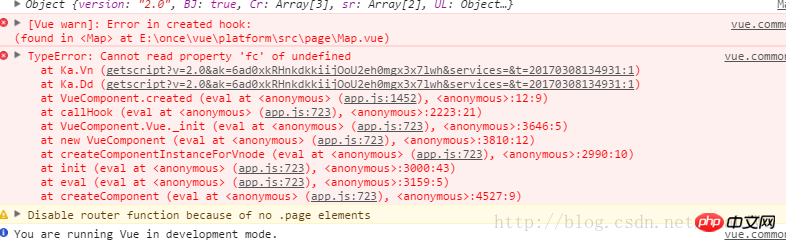
Laut dem in der offiziellen Dokumentation geschriebenen Code wurde der folgende Fehler gemeldet:

Nach vielen Untersuchungen wurde die Ursache von Dies wurde schließlich durch die Seitenladesequenz verursacht. Weitere Informationen finden Sie in der offiziellen Dokumentation.
Da ich vue2.0 verwende, habe ich die folgenden beiden Methoden aufgerufen in der montierten Methode:
var map = new BMap.Map("container"); //创建地图实例,注意在调用此构造函数时应确保容器元素已经添加到地图上
var point = new BMap.Point(116.404, 39.915); //创建点坐标, 地图必须经过初始化才可以执行其他操作Das Obige habe ich für Sie zusammengestellt. Ich hoffe, es wird Ihnen in Zukunft hilfreich sein.
Verwandte Artikel:
js+canvas implementiert die Schiebepuzzle-Bestätigungscodefunktion
JS konvertiert von einem Nicht-Array-Objekt in Array Zusammenfassung der Methode
Detailliertes Verständnis des Knotenmoduls
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über die einfache Methode zur Verwendung von Baidu Map unter Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




