 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Beispiel für die Implementierung der Registrierungs-E-Mail-Aktivierungsfunktion in Node.js
Beispiel für die Implementierung der Registrierungs-E-Mail-Aktivierungsfunktion in Node.js
Beispiel für die Implementierung der Registrierungs-E-Mail-Aktivierungsfunktion in Node.js
May 29, 2018 am 11:55 AMHeutzutage benötigen viele Websites eine Registrierungs-E-Mail-Aktivierungsfunktion. In diesem Artikel wird hauptsächlich die Methode zur Implementierung der Registrierungs-E-Mail-Aktivierungsfunktion in Node.js vorgestellt.
Wenn Sie Ihr eigenes Node-Projekt-Geek-Tutorial erstellen, müssen Sie eine Registrierungs-E-Mail-Aktivierungsfunktion entwickeln. Wenn wir ein Konto registrieren, wird es auf jeden Fall diesen Schritt geben . Funktion.
1. E-Mail registrieren
Registrieren Sie zunächst eine E-Mail, die das Senden von Bestätigungs-E-Mails unterstützt. Die E-Mail-Adresse 163, die ich hier registriert habe, wird unten verwendet. Melden Sie sich nach erfolgreicher Registrierung bei der Absender-E-Mail-Adresse
an, klicken Sie dann in der Navigationsleiste auf Einstellungen, wählen Sie POP3/SMTP/IMAP aus, aktivieren Sie den POP3/SMTP/IMAP-Dienst und legen Sie den Autorisierungscode fest.
2. Laden Sie das Nodemailer-Plug-in herunter
Geben Sie in der Befehlszeile ein: npm install --save nodemailer
3. Schreiben und senden Sie den E-Mail-Code
3.1 Kapseln Sie den Aktivierungs-E-Mail-Code und exportieren Sie ihn:
//email.js
// 引入 nodemailer
const nodemailer = require('nodemailer');
// 创建一个SMTP客户端配置
const config = {
host: 'smtp.163.com',
port: 465,
auth: {
user: 'xxxx@163.com', //刚才注册的邮箱账号
pass: 'xxxxxx' //邮箱的授权码,不是注册时的密码
}
};
// 创建一个SMTP客户端对象
const transporter = nodemailer.createTransport(config);
// 发送邮件
module.exports = function (mail){
transporter.sendMail(mail, function(error, info){
if(error) {
return console.log(error);
}
console.log('mail sent:', info.response);
});
};3.2 Test:
//sendtest.js
var send = require('./email.js');
// 创建一个邮件对象
var mail = {
// 发件人
from: '极客教程 <xxxx@163.com>',
// 主题
subject: '[极客教程]激活邮箱账号',
// 收件人
to: 'xxxx@qq.com',
// 邮件内容,HTML格式
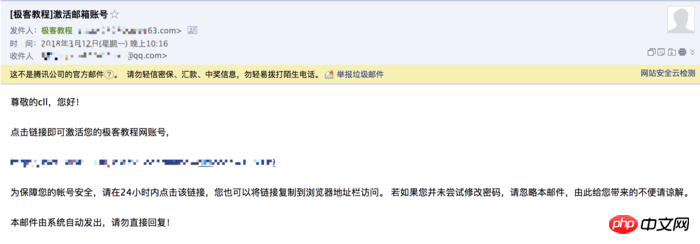
text: `尊敬的${user.name},您好!点击链接即可激活您的极客教程
网账号,http://localhost:3000/checkCode?name=${user.name}&code=${user.code}为保障您的帐号安全,请在24小时内点击该链接,您也可以将链接复制到浏览器地址栏访问。 若如果您并未尝试修改密码,请忽略本邮件,由此给您带来的不便请谅解。本邮件由系统自动发出,请勿直接回复!` //接收激活请求的链接
};
send(mail);Bei Erfolg können Sie die gesendete Nachricht im Testpostfach sehen.

4. Verifizierungsschritte
Besprechen Sie kurz, wie Sie die E-Mail-Verifizierung implementieren.
1. In der von Ihnen definierten Datenbank-Benutzerdatenstruktur müssen Felder wie Aktivierungscode, Ablaufzeit und Aktivierung vorhanden sein, die zur Beurteilung während der Aktivierung verwendet werden
{
code: String, //激活码,格式自己定义
date: Number, //过期日期,过期后不能激活
islive: Boolean //判断是否激活
}2. Senden Sie einen Aktivierungslink mit Benutzername und Aktivierungscode, etwa so:
// 创建一个邮件对象
var mail = {
// 发件人
from: '极客教程 <xxxx@163.com>',
// 主题
subject: '[极客教程]激活邮箱账号',
// 收件人
to: 'xxxx@qq.com',
// 邮件内容,HTML格式
text: `尊敬的${user.name},您好!点击链接即可激活您的极客教程
网账号,http://localhost:3000/checkCode?name=${user.name}&code=${user.code}为保障您的帐号安全,请在24小时内点击该链接,您也可以将链接复制到浏览器地址栏访问。 若如果您并未尝试修改密码,请忽略本邮件,由此给您带来的不便请谅解。本邮件由系统自动发出,请勿直接回复!` //接收激活请求的链接
};
send(mail);3 Zur Aktivierungsanfrage suchen Sie anhand des Benutzernamens und des Aktivierungslinks. Wenn der Benutzer vorhanden ist, stellen Sie fest, ob der Aktivierungscode abgelaufen ist. Wenn alles korrekt ist, ändern Sie den Aktivierungsstatus. Die Aktivierung ist erfolgreich, wie im folgenden Code gezeigt:
// check email code
exports.checkCode = function (req, res){
var username = req.query.name;
var code = req.query.code;
User.findOne({name: username}, function (err, user){
if (user.code === code && (user.date - Date.now()) > 0){
User.update({name: username}, {islive: true}, function (err){
if (err){
res.json({error: true})
}else{
console.log(user)
res.json({ok: true})
}
});
}else{
res.json({
email: user.mail,
failure: true
})
}
});
}{ [AuthError: Invalid login - 535 Error: authentication failed]
name: ‘AuthError',
data: ‘535 Error: authentication failed',
stage: ‘auth' }Einführung in die Probleme und Unterschiede zwischen den Funktionen apply und Math.max() in js
Eine kurze Diskussion über Anwendungsszenarien der integrierten Komponentenkomponenten von Vue
Ein einfaches Tutorial zur Verwendung von weniger in vue2
Das obige ist der detaillierte Inhalt vonBeispiel für die Implementierung der Registrierungs-E-Mail-Aktivierungsfunktion in Node.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie schalte ich den Office-Aktivierungsassistenten aus? (So deaktivieren Sie die Eingabeaufforderung des Office-Aktivierungsassistenten)
Mar 14, 2024 pm 07:00 PM
Wie schalte ich den Office-Aktivierungsassistenten aus? (So deaktivieren Sie die Eingabeaufforderung des Office-Aktivierungsassistenten)
Mar 14, 2024 pm 07:00 PM
Wie schalte ich den Office-Aktivierungsassistenten aus? (So deaktivieren Sie die Eingabeaufforderung des Office-Aktivierungsassistenten)
 Wie behebe ich den Win10-Aktivierungsfehlercode „0xc0000022'?
Jan 12, 2024 pm 06:15 PM
Wie behebe ich den Win10-Aktivierungsfehlercode „0xc0000022'?
Jan 12, 2024 pm 06:15 PM
Wie behebe ich den Win10-Aktivierungsfehlercode „0xc0000022'?
 So aktivieren Sie cad2020 – Tutorial zur Aktivierung von cad2020
Mar 04, 2024 pm 06:00 PM
So aktivieren Sie cad2020 – Tutorial zur Aktivierung von cad2020
Mar 04, 2024 pm 06:00 PM
So aktivieren Sie cad2020 – Tutorial zur Aktivierung von cad2020
 So aktualisieren Sie die Langzeitdienstversion von Win10 Enterprise Version 2016 auf die Professional-Version
Jan 03, 2024 pm 11:26 PM
So aktualisieren Sie die Langzeitdienstversion von Win10 Enterprise Version 2016 auf die Professional-Version
Jan 03, 2024 pm 11:26 PM
So aktualisieren Sie die Langzeitdienstversion von Win10 Enterprise Version 2016 auf die Professional-Version
 Aktivierung der PyCharm Professional Edition in einer Minute
Feb 22, 2024 pm 05:27 PM
Aktivierung der PyCharm Professional Edition in einer Minute
Feb 22, 2024 pm 05:27 PM
Aktivierung der PyCharm Professional Edition in einer Minute
 So aktivieren Sie Xiaoai auf einem Xiaomi-Telefon
Mar 14, 2024 pm 03:46 PM
So aktivieren Sie Xiaoai auf einem Xiaomi-Telefon
Mar 14, 2024 pm 03:46 PM
So aktivieren Sie Xiaoai auf einem Xiaomi-Telefon
 So erhalten Sie den Aktivierungsschlüssel für Windows 10 und Vorsichtsmaßnahmen
Mar 27, 2024 pm 09:09 PM
So erhalten Sie den Aktivierungsschlüssel für Windows 10 und Vorsichtsmaßnahmen
Mar 27, 2024 pm 09:09 PM
So erhalten Sie den Aktivierungsschlüssel für Windows 10 und Vorsichtsmaßnahmen







