
Dieses Mal zeige ich Ihnen, wie Sie mit Vue eine Gaode-Karte zum Erstellen einer Echtzeit-Busanwendung erstellen. Welche Vorsichtsmaßnahmen gelten für die Verwendung von Vue zum Erstellen einer Gaode-Karte zum Erstellen einer Echtzeit-Busanwendung? Das Folgende ist ein praktischer Fall.
Ein aktuelles Projekt besteht darin, mit Amap eine Echtzeit-Busanwendung zu schreiben. Hier ist eine kleine Anwendung, um sich mit der Verwendung von Amap in Vue, häufig verwendeten APIs und allgemeinen Befehlen von Vue vertraut zu machen.
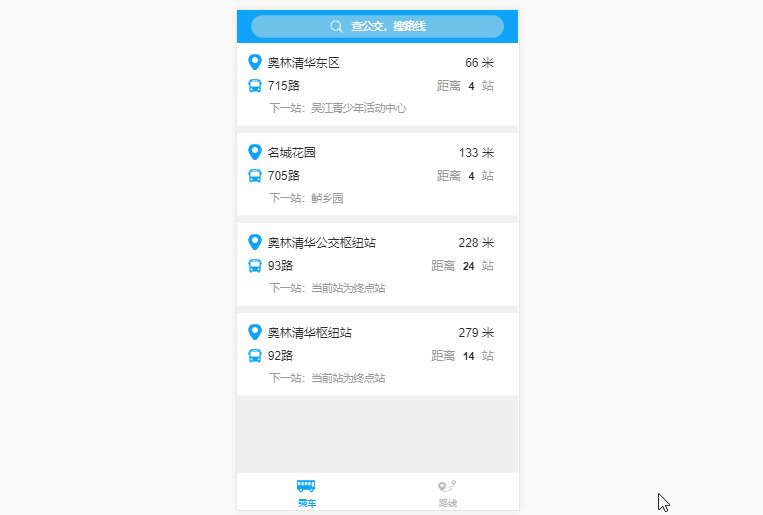
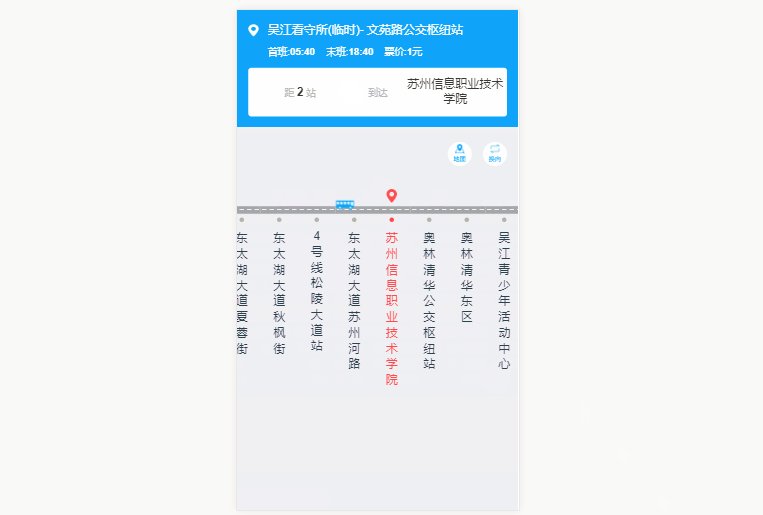
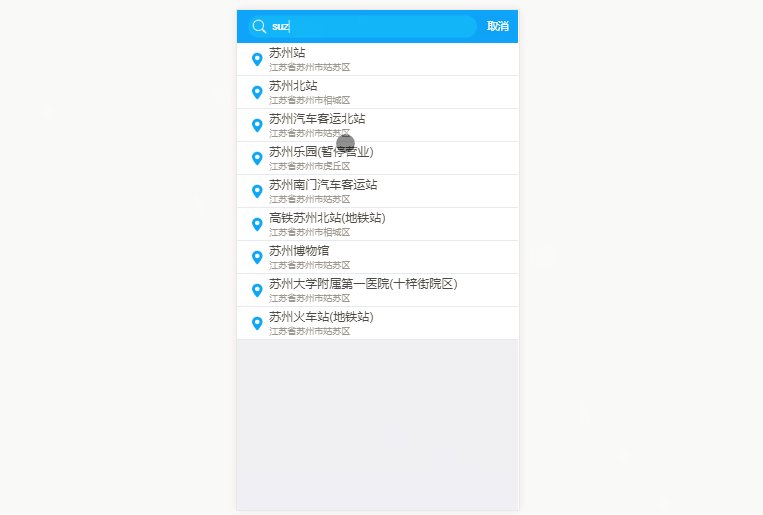
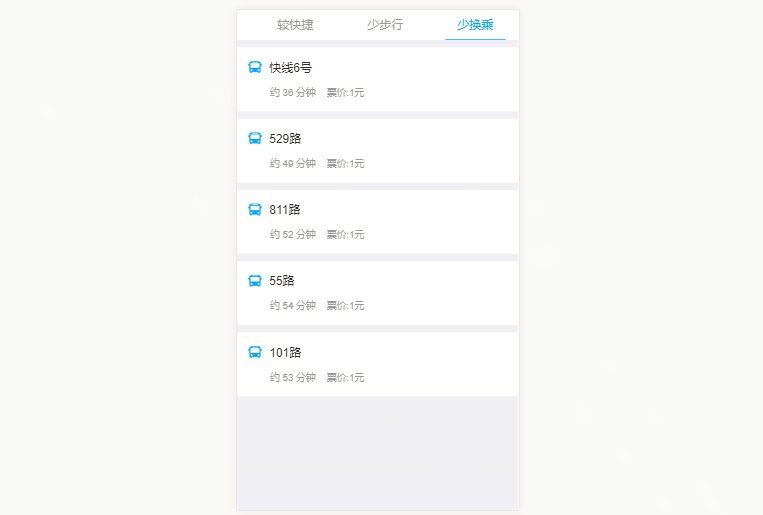
Lassen Sie mich Ihnen zuerst den Seiteneffekt zeigen:

Wenn Sie den Quellcode für Kinderschuhe benötigen, gehen Sie bitte zu meinem Github-Adress-Vue, um Echtzeitbusse zu bauen (Sterne willkommen)
Implementierungsideen
Importieren Sie die spezifischen Funktionen der Amap in das Vue-Projekt und rufen Sie die entsprechende Amap js API auf
1. Importieren Sie Amap in das Vue-Projekt
1. Ändern Sie die Datei webpac.base.conf.js
1 2 3 |
|
2. Es gibt zwei Möglichkeiten, es einzuführen: Eine besteht darin,
1 |
|
direkt auf der Indexseite einzuführen, und eine andere besteht darin, asynchron zu laden
1 2 3 4 5 6 7 8 9 10 11 12 |
|
Beachten Sie, dass Sie dies unabhängig von der verwendeten Methode unbedingt tun möchten Laden Sie die JS-Datei der Karte nach dem importierten SDK. Auf diese Weise wird im dritten Schritt kein Fehler gemeldet
3. Fügen Sie
1 |
|
in die aktuelle Vue-Seite ein, die geladen werden muss. Originallink: http://www.jb51 .net/article/ 112413.htm
2. Funktion „In der Nähe“
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
|
Diese Seite ruft hauptsächlich die Amap-Umgebungssuch-API auf, erstellt die Standortabfrageklasse und legt sie fest Zum Leeren wird der Busbahnhof als Schlüsselwort für die Abfrage verwendet. Freunde können die Amap-Positionierungs-API aufrufen, um die aktuellen Koordinaten zu erhalten.
3. Zeitroutendetails
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
|
Rufen Sie hier die Busrouten-Abfrageschnittstelle auf, um die relevanten Routendetails abzufragen. Der Standort des Trolleys ist hier ein fest codiertes Array (eigentlich können Sie bestimmen, an welchen beiden Stationen der Shuttle fährt). Der Bus befindet sich auf der Grundlage der GPS-Koordinaten des Shuttlebusses. Sie können auf die entsprechende Station klicken, um die Anzahl der letzten Sammelpunkte des Shuttlebusses anzuzeigen
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
5. Details übertragen
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
|
Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! transfer.search()
So verwenden Sie AngularJS, um den Tab-Wechsel zu implementieren
So verwenden Sie Koa2, um WeChat 2D Scan zu entwickeln den QR-Code zum Bezahlen
Das obige ist der detaillierte Inhalt vonWie man mit Vue Amap erstellt und eine Echtzeit-Busanwendung erstellt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Protokolle umfasst das SSL-Protokoll?
Welche Protokolle umfasst das SSL-Protokoll?
 Tutorial zur Cloud-Server-Nutzung
Tutorial zur Cloud-Server-Nutzung
 js-String in Array umwandeln
js-String in Array umwandeln
 So ersetzen Sie alle PPT-Hintergründe
So ersetzen Sie alle PPT-Hintergründe
 Wie funktioniert ein Schalter?
Wie funktioniert ein Schalter?
 So laden Sie den Razer-Maustreiber herunter
So laden Sie den Razer-Maustreiber herunter
 So öffnen Sie eine ISO-Datei
So öffnen Sie eine ISO-Datei
 Welche Bildbearbeitungssoftware gibt es?
Welche Bildbearbeitungssoftware gibt es?
 Empfohlene Lernreihenfolge für C++ und Python
Empfohlene Lernreihenfolge für C++ und Python




