
Dieses Mal erkläre ich Ihnen ausführlich die Schritte zur Verwendung des Eingabe-Tags und von JQuery zum Implementieren der Upload- und Echo-Funktion mehrerer Bilder sowie die Verwendung des Eingabe-Tags und von JQuery zum Implementieren die Upload- und Echo-Funktion mehrerer Bilder Welche Vorsichtsmaßnahmen gibt es? Schauen wir uns die tatsächlichen Fälle an.

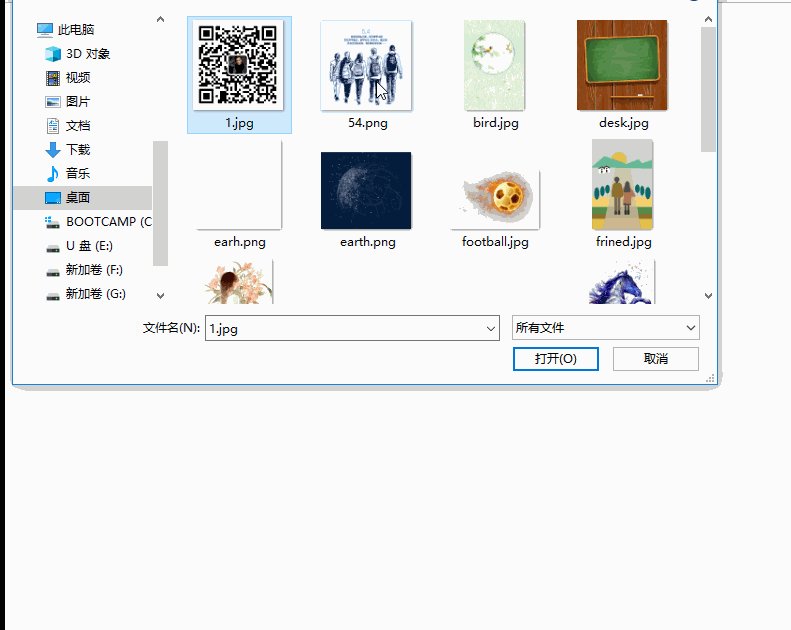
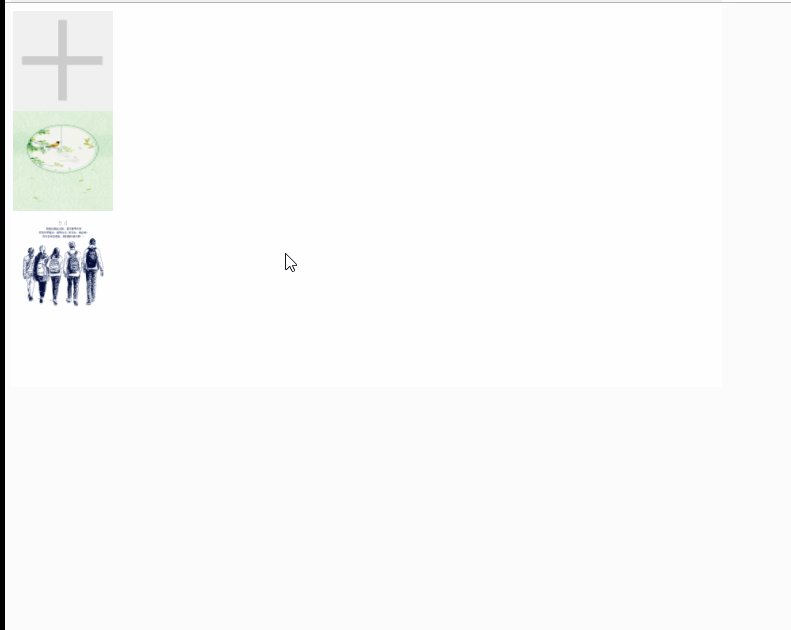
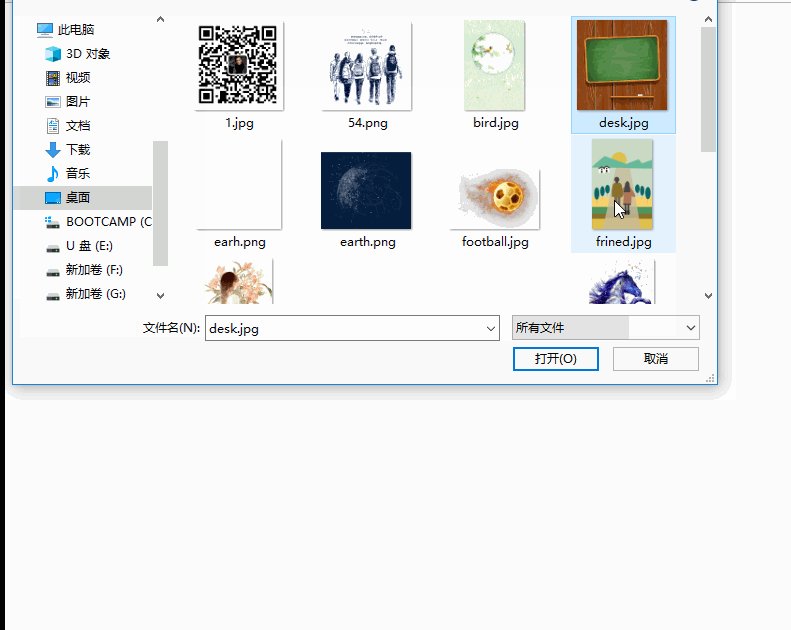
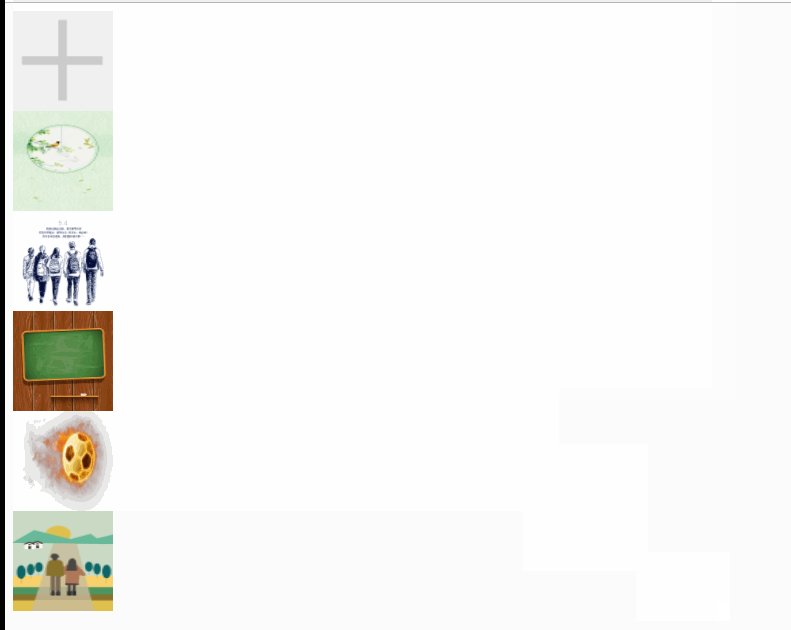
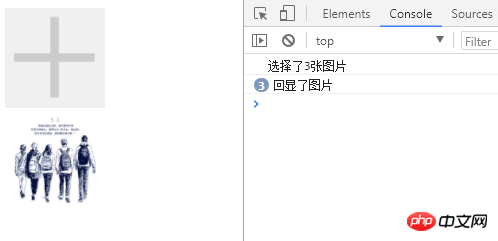
Rendering
Lassen Sie uns eine Demo wie diese von Grund auf erstellen
Schritt eins:
Lass uns zuerst unsere verbessern Das Standard-Eingabedatei-Tag ist sehr hässlich. Wenn Sie es nicht wissen, können Sie einfach ein Feld außerhalb der Eingabe setzen und dann das äußere Feld entwerfen in den Stil, den wir mögen. Das war's, ich habe es einfach beiläufig gemacht.

Ungefährer Stil
Lassen Sie uns den Quellcode veröffentlichen und nur über den Effekt sprechen, der nur ein Schurke ist 🎜>
Das ist der Körper<body> <p class="uploadImgBtn" id="uploadImgBtn"> <input class="uploadImg" type="file" name="file" multiple id="file"> </p> </body>
.uploadImgBtn {
width: 100px;
height: 100px;
cursor: pointer;
position: relative;
background: url("img/plus.png") no-repeat;
-webkit-background-size: cover;
background-size: cover;
}
.uploadImgBtn .uploadImg {
position: absolute;
right: 0;
top:0;
width: 100%;
height: 100%;
opacity: 0;
cursor: pointer;
}
//这是一个用做回显的盒子的样式
.pic{
width: 100px;
height: 100px;
}
.pic img {
width: 100%;
height: 100%;
}<script>
$(document).ready(function(){
//为外面的盒子绑定一个点击事件
$("#uploadImgBtn").click(function(){
/*
1、先获取input标签
2、给input标签绑定change事件
3、把图片回显
*/
// 1、先回去input标签
var $input = $("#file");
// 2、给input标签绑定change事件
$input.on("change" , function(){
//补充说明:因为我们给input标签设置multiple属性,因此一次可以上传多个文件
//获取选择图片的个数
var files = this.files;
var length = files.length;
console.log("选择了"+length+"张图片");
//3、回显
for( var i = 0 ; i < length ; i++ ){
var fr = new FileReader(),
p = document.createElement("p"),
img = document.createElement("img");
p.className = 'pic';
fr.onload = function(e){
console.log("回显了图片")
img.src = this.result;
p.appendChild(img)
document.body.appendChild(p);
}
fr.readAsDataURL(files[i]);//读取文件
}
})
})
})
</script> 
Funktionsbereich bilden können, in dem jeweils ein Bild wiedergegeben wird, können wir ihn meiner Meinung nach lösen Es. Probieren wir es aus. Unser Frontend kann jede Lösung von jquery verwenden, die mit einer Rückruffunktion ausgestattet ist und einen Funktionsumfang bildet. Werfen wir einen Blick auf den Code
<script>
$(document).ready(function(){
//为外面的盒子绑定一个点击事件
$("#uploadImgBtn").click(function(){
/*
1、先获取input标签
2、给input标签绑定change事件
3、把图片回显
*/
// 1、先回去input标签
var $input = $("#file");
// 2、给input标签绑定change事件
$input.on("change" , function(){
//补充说明:因为我们给input标签设置multiple属性,因此一次可以上传多个文件
//获取选择图片的个数
var files = this.files;
var length = files.length;
console.log("选择了"+length+"张图片");
//3、回显
$.each(files,function(key,value){
//每次都只会遍历一个图片数据
var p = document.createElement("p"),
img = document.createElement("img");
p.className = "pic";
var fr = new FileReader();
fr.onload = function(){
img.src=this.result;
p.appendChild(img);
document.body.appendChild(p);
}
fr.readAsDataURL(value);
})
})
})
})
</script> 
<script>
$(document).ready(function(){
//为外面的盒子绑定一个点击事件
$("#uploadImgBtn").click(function(){
/*
1、先获取input标签
2、给input标签绑定change事件
3、把图片回显
*/
// 1、先回去input标签
var $input = $("#file");
console.log($input)
// 2、给input标签绑定change事件
$input.on("change" , function(){
console.log(this)
//补充说明:因为我们给input标签设置multiple属性,因此一次可以上传多个文件
//获取选择图片的个数
var files = this.files;
var length = files.length;
console.log("选择了"+length+"张图片");
//3、回显
$.each(files,function(key,value){
//每次都只会遍历一个图片数据
var p = document.createElement("p"),
img = document.createElement("img");
p.className = "pic";
var fr = new FileReader();
fr.onload = function(){
img.src=this.result;
p.appendChild(img);
document.body.appendChild(p);
}
fr.readAsDataURL(value);
})
})
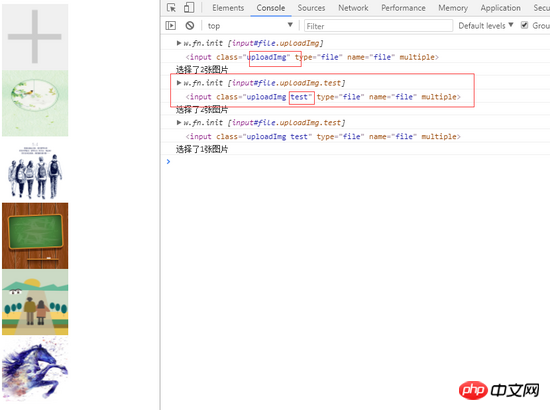
//4、我们把当前input标签的id属性remove
$input.removeAttr("id");
//我们做个标记,再class中再添加一个类名就叫test
var newInput = '<input class="uploadImg test" type="file" name="file" multiple id="file">';
$(this).append($(newInput));
})
})
</script> Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie man mit Vue Amap erstellt und eine Echtzeit-Busanwendung erstelltAnleitung Verwenden Sie Seajs, um eine Schreibvereinbarung zu erfordernDas obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Schritte zum Hochladen und Echo mehrerer Bilder mithilfe von Eingabe-Tags und JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?




