
Dieses Mal zeige ich Ihnen, wie Sie mit vue addRoutes ein dynamisches Berechtigungsrouting-Menü implementieren und welche Vorsichtsmaßnahmen für die Verwendung von vue addRoutes zum Implementieren eines dynamischen Berechtigungsrouting-Menüs gelten. Nehmen wir das Folgende als einen praktischen Fall ein Blick.
Anforderungen
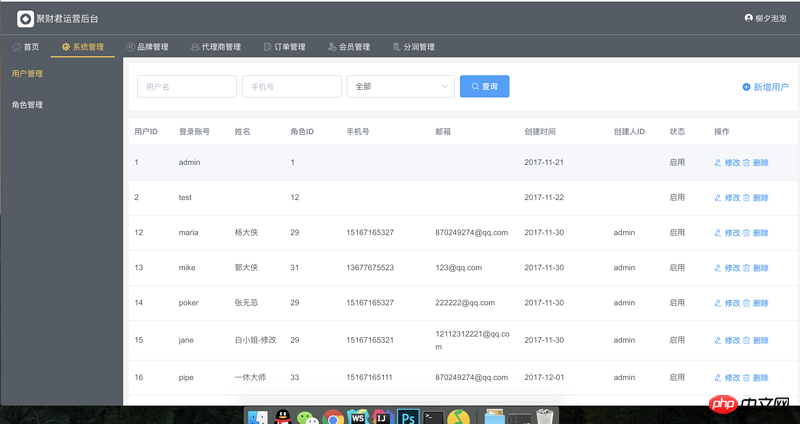
Kürzlich habe ich ein Backend-Verwaltungssystem übernommen und muss mir bewusst sein, welche Auswirkungen es hat, das Navigationsmenü aus dem Backend zu ziehen; es hängt von den Berechtigungen des angemeldeten Benutzers ab. Das herausgezogene Navigationsmenü ist ebenfalls unterschiedlich, und auch die bedienbare Oberfläche ist unterschiedlich.
Problem
Weil das Hintergrundverwaltungssystem darauf vorbereitet ist, die Kombination von vue+vue-router+element-ui+vuex zu verwenden, aber Die Single-Page-Anwendung hat den Vue-Router instanziiert und vor dem Aufrufen der Seite in die Vue-Instanz eingefügt. Daher gibt es beim Aufrufen der Anmeldeseite keine Möglichkeit, das Routing erneut anzupassen. Nach langem Suchen stellte ich fest, dass vue-router in Version 2.0 die Methode addRoutes zum Hinzufügen von Routen bereitstellte, und es erschien ein Hoffnungsschimmer.
Nach viel harter Arbeit wurde die Funktion endlich implementiert, um sie einfacher überprüfen zu können, und ich hoffe, dass sie Kameraden helfen kann, die die gleichen Bedürfnisse haben.
Ideen
1. Konfigurieren Sie zunächst lokal eine feste Routing-Adresse, z. B. Login, 404-Seiten, wie folgt:
import Vue from 'vue'
import Router from 'vue-router'
import store from '@/vuex/store'
Vue.use(Router)
let router = new Router({
routes: [
{
path: '/login',
name: 'login',
meta: {requireAuth: false},
// 模块使用异步加载
component: (resolve) => require(['../components/login/login.vue'], resolve)
}]
})
// 拦截登录,token验证
router.beforeEach((to, from, next) => {
if (to.meta.requireAuth === undefined) {
if (store.state.token) {
next()
} else {
next({
path: '/login'
})
}
} else {
next()
}
})
export default routerErst nach der Konfiguration dieser festen Routen können wir zur Anmeldeseite gelangen, andernfalls können wir nicht fortfahren.
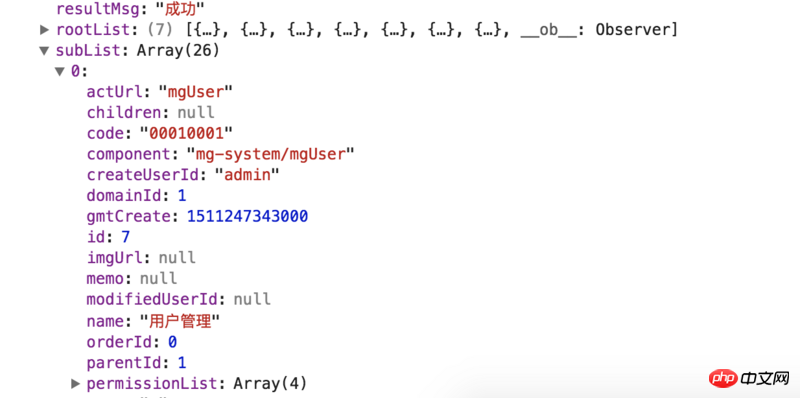
2. Dann besteht der wichtige Schritt darin, mit dem Back-End-Veteranen die Informationen zu vereinbaren, die zurückgegeben werden müssen. Lassen Sie uns die Routing-Struktur analysieren, die wir benötigen ein Beispiel. Wenn ich die Route direkt selbst definiere, hat sie die folgende Struktur:
let router = new Router({
routes: [
{
path: '/login',
name: 'login',
meta: {requireAuth: false},
component: (resolve) => require(['../components/login/login.vue'], resolve)
},
{
path: '/',
redirect: '/layout'
},
{
path: '/layout',
component: (resolve) => require(['../layout.vue'], resolve),
children: [
{
path: 'index',
meta: {
type: '1', //控制是否显示隐藏 1显示,2隐藏
code: 00010001, // 后面需要控制路由高亮
title: '首页', // 菜单名称
permissonList: [] // 权限列表
}
component: (resolve) => require(['@/components/index/index.vue'], resolve)
},
{
...
}
]
}]
})Gemäß der obigen Strukturanalyse ist die Route, die tatsächlich dynamisch konfiguriert werden muss, tatsächlich der untergeordnete Teil unter /layout, also das Backend muss an uns zurückgegeben werden und enthält ein Array aller Routen.

In den zurückgegebenen Daten ist die RootList eine Liste der Navigation der ersten Ebene Eigentlich hat es keine Routing-Funktion und wird nur zum Umschalten der Navigation auf der zweiten Ebene verwendet. Der Menüauslöser und die Unterliste sind die Routing-Informationen, die wir wirklich benötigen.
3. Nachdem wir die Berechtigungsrouting-Informationen erhalten haben, müssen wir die Daten lokal verarbeiten und zu den Daten zusammenfügen, die wir benötigen:
// 登录
login () {
let params = {
account: this.loginForm.username,
password: encrypt(this.loginForm.password)
}
this.loading = true
this.$http.post(this.$bumng + '/login', this.$HP(params))
.then((res) => {
this.loging = false
console.info('菜单列表:', res)
if (res.resultCode === this.$state_ok) {
// 合并一级菜单和二级菜单,便于显示
let menus = handleMenu.mergeSubInRoot(res.rootList, res.subList)
// 本地化处理好的菜单列表
this.saveRes({label: 'menuList', value: menus})
// 根据subList处理路由
let routes = handleMenu.mergeRoutes(res.subList)
// 本地化subList,便于在刷新页面的时候重新配置路由
this.saveRes({label: 'subList', value: res.subList})
// 防止重复配置相同路由
if (this.$router.options.routes.length <= 1) {
this.$router.addRoutes(routes)
// this.$router不是响应式的,所以手动将路由元注入路由对象
this.$router.options.routes.push(routes)
}
this.$router.replace('/layout/index')
}
})
.catch((err) => {
this.loging = false
console.error('错误:', err)
})
},Methoden zur Verarbeitung von Menülisten und Unterlisten: mergeSubInRoot und mergeRoutes
const routes = [
{
path: '/',
redirect: '/layout'
},
{
path: '/layout',
component: (resolve) => require(['../layout.vue'], resolve),
children: []
}
]
export default {
/**
* 合并主菜单和子菜单
* @param: rootList [Array] 主菜单列表
* @param: subList [Array] 子菜单
* */
mergeSubInRoot (roots, subs) {
if (roots && subs) {
for (let i = 0; i < roots.length; i++) {
let rootCode = roots[i].code
roots[i].children = []
for (let j = 0; j < subs.length; j++) {
if (rootCode === subs[j].code.substring(0, 4)) {
roots[i].children.push(subs[j])
}
}
}
}
return roots
},
/**
* 合并远程路由到本地路由
* @param: subList [Array] 远程路由列表
* @param: routes [Array] 本地路由列表
* */
mergeRoutes (subs) {
if (subs) {
for (let i = 0; i < subs.length; i++) {
let temp = {
path: subs[i].actUrl,
name: subs[i].actUrl,
component: (resolve) => require([`@/components/${subs[i].component}.vue`], resolve),
meta: {
type: subs[i].type,
code: subs[i].code,
title: subs[i].name,
permissionList: subs[i].permissionList
}
}
routes[1].children.push(temp)
}
}
return routes
}
}Bisher haben wir das Permission Routing erfolgreich in das lokale Routing konfiguriert

Folgeoptimierung
1. Anzeige der Menüliste und sekundäre Navigationsumschaltung:
<template>
<p class="mainMenu">
<el-menu
class="menubar"
mode="horizontal"
:default-active="activeCode"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-menu-item :index="item.code | splitCode" v-for="item in menuList" :key="item.code" @click="switchSubMenu(item)" v-if="item.code !== '0008'">
<i :class="`iconfont icon-${item.imgUrl}`"></i>
<span slot="title">{{item.name}}</span>
</el-menu-item>
</el-menu>
</p>
</template>
<script type="text/ecmascript-6">
import {mapState, mapMutations} from 'vuex'
export default {
name: 'menu',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
computed: {
...mapState(['menuList']),
activeCode () {
// 通过code保证在切换字路由的情况下一级路由也是高亮显示
return this.$route.meta.code.substring(0, 4)
}
},
methods: {
...mapMutations(['saveRes']),
// 切换二级路由
switchSubMenu (route) {
console.info('路由:', route)
if (route.actUrl !== 'index') {
// 用currentSubMenu控制二级路由数据
this.saveRes({label: 'currentSubMenu', value: route.children})
this.$router.push(`/layout/${route.children[0].actUrl}`)
} else {
// 不存在二级路由隐藏二级
this.saveRes({label: 'currentSubMenu', value: ''})
this.$router.push(`/layout/${route.actUrl}`)
}
}
},
filters: {
splitCode (code) {
return code.substring(0, 4)
}
}
}
</script>2. Verhindern Sie den Verlust der Aktualisierungsroute, da die Einzelseitenanwendung neu initialisiert wird Aktualisieren, alle Alle konfigurierten Routen gehen verloren. Sobald Sie zu vor der Freigabe zurückkehren, können nur lokal konfigurierte Routen übersprungen werden. Zu diesem Zeitpunkt können wir den folgenden Code in app.vue ausführen (ps: egal wo die Aktualisierung durchgeführt wird, app.vue wird ausgeführt):
<script>
import {decrypt} from '@/libs/AES'
import handleMenu from '@/router/handleMenu'
export default {
name: 'app',
created () {
// 当this.$router.options.routes的长度为1,且本地缓存存在菜单列表的时候才重新配置路由
if (this.$router.options.routes.length <= 1 && sessionStorage.getItem('subList')) {
let subList = JSON.parse(decrypt(sessionStorage.getItem('subList')))
let routes = handleMenu.mergeRoutes(subList)
this.$router.addRoutes(routes)
// this.$router不是响应式的,所以手动将路由元注入路由对象
this.$router.options.routes.push(routes)
}
}
}
</script>Auf diese Weise wird das Routing sogar neu konfiguriert wenn aufgefrischt.
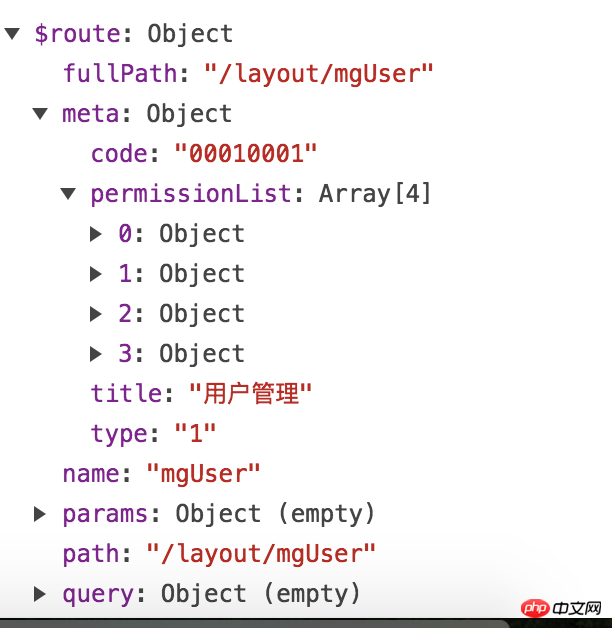
3. Bezüglich der Steuerung der Seitenschaltflächenebene können Sie einen Befehl anpassen, um dies zu tun. Da wir die Berechtigungsliste in das Metaobjekt der entsprechenden Route eingefügt haben, können wir auf jeder Seite problemlos zu den Berechtigungen zurückkehren, die der aktuelle Benutzer auf der aktuellen Seite hat

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Schritte zum Aufbau einer React-Entwicklungsumgebung mit der Create-React-App
Verwendung element-UI-Limit-Datumsauswahl
Das obige ist der detaillierte Inhalt vonSo verwenden Sie vue addRoutes, um ein dynamisches Berechtigungsrouting-Menü zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




