 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 React-Native-Video-Methode zur Implementierung der Vollbild-Videowiedergabe
React-Native-Video-Methode zur Implementierung der Vollbild-Videowiedergabe
React-Native-Video-Methode zur Implementierung der Vollbild-Videowiedergabe
In diesem Artikel wird hauptsächlich die Methode des React-Native-Videos zur Erzielung einer Vollbild-Videowiedergabe vorgestellt. Jetzt teile ich sie mit Ihnen und gebe sie als Referenz.
react-native-video ist eine Komponente auf Github, die React Native für die Videowiedergabe gewidmet ist. Diese Komponente ist die vielseitigste und am einfachsten zu verwendende Videowiedergabekomponente auf React Native. Sie wird immer noch weiterentwickelt. Obwohl es immer noch einige Fehler gibt, wird sie grundsätzlich nicht beeinträchtigt.
In diesem Artikel wird hauptsächlich erläutert, wie Sie React-Native-Video zum Abspielen von Videos verwenden und wie Sie eine Vollbildwiedergabe erreichen. Wenn der Bildschirm gedreht wird, wird die Größe des Videoplayers so angepasst, dass er im Vollbildmodus angezeigt oder vollständig minimiert wird Bildschirm.
Werfen wir zunächst einen Blick auf die Funktionen von React-Native-Video.
Grundfunktionen
Wiedergaberate steuern
Lautstärke regeln
Unterstützt die Stummschaltungsfunktion
Unterstützt Wiedergabe und Pause
Unterstützt die Audiowiedergabe im Hintergrund
-
Unterstützt benutzerdefinierte Stile wie das Festlegen von Breite und Höhe
Rich-Event-Aufrufe wie onLoad, onEnd, onProgress, onBuffer usw. können auf der Benutzeroberfläche angepasst werden Bei entsprechenden Ereignissen wie onBuffer können wir einen Fortschrittsbalken anzeigen, um den Benutzer daran zu erinnern, dass das Video gepuffert wird.
Unterstützt die Vollbildwiedergabe, verwendet die Methode presentFullscreenPlayer. Diese Methode funktioniert unter iOS, jedoch nicht unter Android. Siehe Problem Nr. 534, Nr. 726 hat das gleiche Problem.
Unterstützen Sie den Sprungfortschritt. Verwenden Sie die Suchmethode, um zur angegebenen Stelle für die Wiedergabe zu springen.
Sie können die Remote-Videoadresse für die Wiedergabe laden. Alternativ können Sie das lokal in RN gespeicherte Video laden.
Hinweise
react-native-video legt das Video über das Quellattribut fest. Verwenden Sie beim Abspielen von Remote-Videos uri, um die Videoadresse festzulegen , wie folgt:
source={{uri: http://www.xxx.com/xxx/xxx/xxx.mp4}}Verwenden Sie beim Abspielen lokaler Videos die folgende Methode:
source={require('../assets/video/turntable.mp4')}Es ist zu beachten, dass das Quellattribut nicht leer sein darf und andernfalls URI oder lokale Ressourcen festgelegt werden müssen Die App wird abstürzen. uri kann nicht auf eine leere Zeichenfolge gesetzt werden und muss eine bestimmte Adresse sein.
Installationskonfiguration
Verwenden Sie npm i -S reagieren-native-video oder Garn hinzufügen reagieren-native-video Nach Abschluss verwenden Sie den Link reagieren Der Befehl -native -video verknüpft diese Bibliothek.
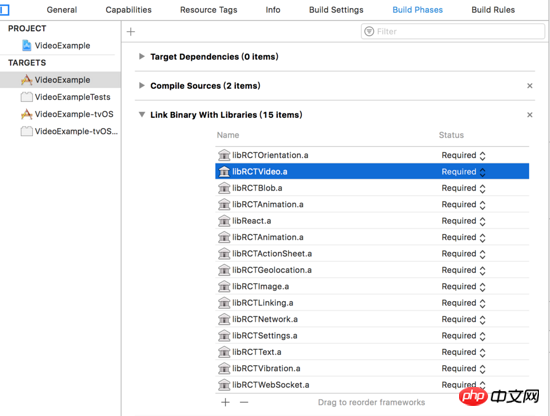
Nachdem der Link-Befehl auf der Android-Seite ausgeführt wurde, ist die Konfiguration in Gradle abgeschlossen. Die iOS-Seite muss auch manuell konfiguriert werden. Anders als in der offiziellen Anleitung verwenden wir in der Build-Phase im Allgemeinen kein eigenes Ziel und entfernen es Klicken Sie auf das Pluszeichen unten, um libRCTVideo.a erneut hinzuzufügen. Achten Sie darauf, nicht das falsche auszuwählen.

Videowiedergabe
Es ist eigentlich sehr einfach, die Videowiedergabe zu implementieren. Wir müssen nur die Quellressource für das Video festlegen Komponente und legen Sie dann den Stil fest. Passen Sie einfach die Breite und Höhe der Videokomponente an.
<Video
ref={(ref) => this.videoPlayer = ref}
source={{uri: this.state.videoUrl}}
rate={1.0}
volume={1.0}
muted={false}
resizeMode={'cover'}
playWhenInactive={false}
playInBackground={false}
ignoreSilentSwitch={'ignore'}
progressUpdateInterval={250.0}
style={{width: this.state.videoWidth, height: this.state.videoHeight}}
/>Unter anderem ist videoUrl die Variable, mit der wir die Videoadresse festlegen, und videoWidth und videoHeight werden zur Steuerung der Videobreite und -höhe verwendet.
Implementierung der Vollbildwiedergabe
Die Vollbild-Videowiedergabe ist eigentlich eine Vollbildwiedergabe im horizontalen Bildschirm. Der vertikale Bildschirm ist im Allgemeinen nicht im Vollbildmodus. Um eine Vollbild-Videoanzeige zu realisieren, wenn das Gerät horizontal angezeigt wird, ist dies sehr einfach, indem die Breite und Höhe der Videokomponente geändert wird.
Oben speichern wir videoWidth und videoHeight im Status. Der Zweck besteht darin, die Benutzeroberfläche durch Ändern der Werte der beiden Variablen zu aktualisieren, sodass sich die Videobreite und -höhe entsprechend ändern können. Die Frage ist, wie man die geänderte Breite und Höhe rechtzeitig erhält, wenn der Gerätebildschirm gedreht wird.
Im Hochformat entspricht die anfängliche Breite des von mir eingestellten Videos der Breite des Gerätebildschirms und die Höhe beträgt 9/16 der Breite, d. h. es wird im Verhältnis 16:9 angezeigt. Im Querformat sollte die Breite des Videos der Breite des Bildschirms und die Höhe der Höhe des aktuellen Bildschirms entsprechen. Da sich Breite und Höhe des Geräts ändern, wenn der Bildschirm horizontal ist, kann die Benutzeroberfläche rechtzeitig aktualisiert werden, indem Breite und Höhe rechtzeitig ermittelt werden, und das Video kann im Vollbildmodus angezeigt werden.
Mein erster Gedanke war, React-Native-Orientation zu verwenden, um das Rotationsereignis des Gerätebildschirms zu überwachen und in der Rückrufmethode zu bestimmen, ob der aktuelle Bildschirm im Quer- oder Hochformat ist. Dies ist jedoch unter iOS machbar Unter Android stimmen die beim Laden horizontaler und vertikaler Bildschirme erhaltenen Breiten- und Höhenwerte immer nicht überein (z. B. beträgt die horizontale Bildschirmbreite 384 und die Höhe 582, und die vertikale Bildschirmbreite beträgt 582 und die Höhe beträgt 384). ist offensichtlich unzumutbar), so dass eine einheitliche Verarbeitung nicht erreicht werden kann.
Daher ist die Überwachung der Bildschirmrotation nicht nur zeitaufwändig, sondern führt auch nicht zu den gewünschten Ergebnissen. Eine bessere Lösung besteht darin, View als unteren Container in der Renderfunktion zu verwenden, einen „flex: 1“-Stil festzulegen, damit er den Bildschirm ausfüllt, und seine Breite und Höhe in der onLayout-Methode der View zu erhalten. Unabhängig davon, wie der Bildschirm gedreht wird, kann onLayout die Breite, Höhe sowie die X- und Y-Koordinaten der aktuellen Ansicht abrufen.
/// 屏幕旋转时宽高会发生变化,可以在onLayout的方法中做处理,比监听屏幕旋转更加及时获取宽高变化
_onLayout = (event) => {
//获取根View的宽高
let {width, height} = event.nativeEvent.layout;
console.log('通过onLayout得到的宽度:' + width);
console.log('通过onLayout得到的高度:' + height);
// 一般设备横屏下都是宽大于高,这里可以用这个来判断横竖屏
let isLandscape = (width > height);
if (isLandscape){
this.setState({
videoWidth: width,
videoHeight: height,
isFullScreen: true,
})
} else {
this.setState({
videoWidth: width,
videoHeight: width * 9/16,
isFullScreen: false,
})
}
};Auf diese Weise ändert sich die Größe des Videos, wenn der Bildschirm gedreht wird. Es wird im Vollbildmodus abgespielt, wenn der Bildschirm horizontal ist, und kehrt zur normalen Wiedergabe zurück, wenn der Bildschirm vertikal ist. Beachten Sie, dass Android und iOS die Bildschirmrotationsfunktion konfigurieren müssen, um die Benutzeroberfläche automatisch zu drehen. Bitte überprüfen Sie die entsprechenden Konfigurationsmethoden selbst.
Wiedergabesteuerung
Die obige Implementierung der Vollbildwiedergabe reicht nicht aus. Wir benötigen auch eine Symbolleiste zur Steuerung der Videowiedergabe, z. B. zur Anzeige des Fortschritts, der Wiedergabepause und der Vollbildschaltflächen. Die konkreten Ideen lauten wie folgt:
Verwenden Sie eine Ansicht, um die Videokomponente zu umschließen. Die Breite und Höhe der Ansicht sind mit denen des Videos identisch, sodass Sie die Größe bei Bedarf einfach ändern können Drehen Sie den Bildschirm.
Legen Sie eine transparente Maskenebene fest, um die Videokomponente abzudecken. Klicken Sie auf die Maskenebene, um die Symbolleiste anzuzeigen oder auszublenden.
Die In der Symbolleiste sollten die Wiedergabeschaltfläche, der Fortschrittsbalken, die Vollbildschaltfläche sowie die aktuelle Wiedergabezeit und die gesamte Videodauer angezeigt werden. Die Symbolleiste ist in einer absoluten Position angeordnet und deckt den unteren Rand der Videokomponente ab.
Verwenden Sie die Methoden lockToPortrait und lockToLandscape in React-Native-Orientierung, um die Drehung des Bildschirms zu erzwingen und zu verwenden unlockAllOrientations, um die Bildschirmrotationsbeschränkung aufzuheben, nachdem der Bildschirm gedreht wurde.
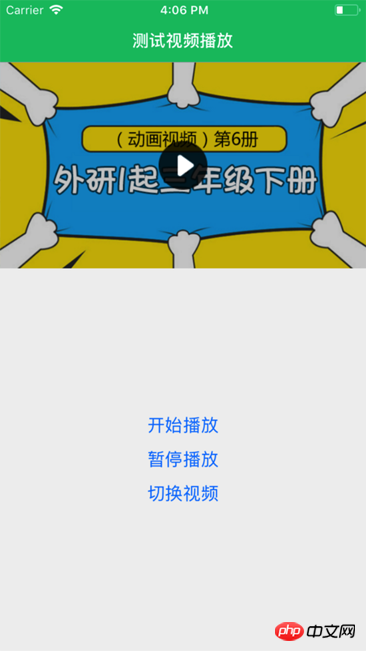
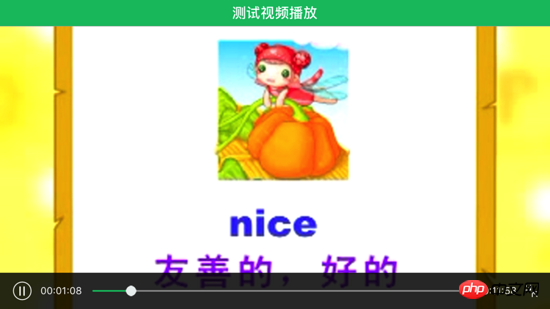
Dies ist ein anständiger Videoplayer. Nachfolgend finden Sie die Darstellungen der vertikalen und horizontalen Bildschirme


Sie müssen sich keine Sorgen mehr machen, dass die Methode presentFullscreenPlayer nicht funktioniert und die Vollbildwiedergabe implementiert wird Es ist eigentlich ganz einfach. Den spezifischen Code finden Sie in der Demo: https://github.com/mrarronz/react-native-blog-examples/tree/master/Chapter7-VideoPlayer/VideoExample.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Node.js implementiert Registrierungs-E-Mail Aktivierungsfunktion Methodenbeispiele
Detaillierte Erläuterung des Babel-Loader-Dateipräprozessors von Webpack
Das obige ist der detaillierte Inhalt vonReact-Native-Video-Methode zur Implementierung der Vollbild-Videowiedergabe. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-Anwendung mit React und WebSocket Einführung: Mit der rasanten Entwicklung des Internets hat die Echtzeitkommunikation immer mehr Aufmerksamkeit auf sich gezogen. Live-Chat-Apps sind aus dem modernen Sozial- und Arbeitsleben nicht mehr wegzudenken. In diesem Artikel wird erläutert, wie Sie mit React und WebSocket eine einfache Echtzeit-Chat-Anwendung erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Technische Vorbereitung Bevor wir mit der Erstellung einer Echtzeit-Chat-Anwendung beginnen, müssen wir die folgenden Technologien und Tools vorbereiten: React: eine zum Erstellen
 Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
React-Leitfaden zur Front-End- und Back-End-Trennung: So erreichen Sie die Front-End- und Back-End-Entkopplung und die unabhängige Bereitstellung. Es sind spezifische Codebeispiele erforderlich. In der heutigen Webentwicklungsumgebung ist die Front-End- und Back-End-Trennung zu einem Trend geworden. Durch die Trennung von Front-End- und Back-End-Code kann die Entwicklungsarbeit flexibler und effizienter gestaltet und die Zusammenarbeit im Team erleichtert werden. In diesem Artikel wird erläutert, wie Sie mithilfe von React eine Front-End- und Back-End-Trennung erreichen und so die Ziele der Entkopplung und unabhängigen Bereitstellung erreichen. Zuerst müssen wir verstehen, was Front-End- und Back-End-Trennung ist. Im traditionellen Webentwicklungsmodell sind Front-End und Back-End gekoppelt
 So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie mit React und Flask einfache und benutzerfreundliche Webanwendungen. Einführung: Mit der Entwicklung des Internets werden die Anforderungen an Webanwendungen immer vielfältiger und komplexer. Um den Anforderungen der Benutzer an Benutzerfreundlichkeit und Leistung gerecht zu werden, wird es immer wichtiger, moderne Technologie-Stacks zum Aufbau von Netzwerkanwendungen zu verwenden. React und Flask sind zwei sehr beliebte Frameworks für die Front-End- und Back-End-Entwicklung, und sie arbeiten gut zusammen, um einfache und benutzerfreundliche Webanwendungen zu erstellen. In diesem Artikel erfahren Sie, wie Sie React und Flask nutzen
 So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-Anwendung mit React und RabbitMQ Einführung: Moderne Anwendungen müssen zuverlässiges Messaging unterstützen, um Funktionen wie Echtzeitaktualisierungen und Datensynchronisierung zu erreichen. React ist eine beliebte JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen, während RabbitMQ eine zuverlässige Messaging-Middleware ist. In diesem Artikel wird erläutert, wie Sie React und RabbitMQ kombinieren, um eine zuverlässige Messaging-Anwendung zu erstellen, und es werden spezifische Codebeispiele bereitgestellt. RabbitMQ-Übersicht:
 Leitfaden für reaktionsfähiges Design: So erzielen Sie adaptive Front-End-Layouteffekte
Sep 26, 2023 am 11:34 AM
Leitfaden für reaktionsfähiges Design: So erzielen Sie adaptive Front-End-Layouteffekte
Sep 26, 2023 am 11:34 AM
React Responsive Design Guide: So erzielen Sie adaptive Front-End-Layouteffekte Mit der Beliebtheit mobiler Geräte und der steigenden Nachfrage der Benutzer nach Multi-Screen-Erlebnissen ist Responsive Design zu einem der wichtigsten Aspekte in der modernen Front-End-Entwicklung geworden. React, eines der derzeit beliebtesten Frontend-Frameworks, bietet eine Fülle von Tools und Komponenten, die Entwicklern dabei helfen, adaptive Layouteffekte zu erzielen. In diesem Artikel werden einige Richtlinien und Tipps zur Implementierung von responsivem Design mit React vorgestellt und spezifische Codebeispiele als Referenz bereitgestellt. Fle mit React
 Anleitung zum Debuggen von React-Code: So finden und beheben Sie Front-End-Fehler schnell
Sep 26, 2023 pm 02:25 PM
Anleitung zum Debuggen von React-Code: So finden und beheben Sie Front-End-Fehler schnell
Sep 26, 2023 pm 02:25 PM
React-Code-Debugging-Leitfaden: So finden und beheben Sie Front-End-Fehler schnell. Einführung: Bei der Entwicklung von React-Anwendungen stoßen Sie häufig auf eine Vielzahl von Fehlern, die zum Absturz der Anwendung oder zu fehlerhaftem Verhalten führen können. Daher ist die Beherrschung von Debugging-Fähigkeiten eine wesentliche Fähigkeit für jeden React-Entwickler. In diesem Artikel werden einige praktische Techniken zum Auffinden und Beheben von Front-End-Fehlern vorgestellt und spezifische Codebeispiele bereitgestellt, um Lesern dabei zu helfen, Fehler in React-Anwendungen schnell zu finden und zu beheben. 1. Auswahl der Debugging-Tools: In Re
 React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
ReactRouter-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung Mit der Popularität von Single-Page-Anwendungen ist das Front-End-Routing zu einem wichtigen Bestandteil geworden, der nicht ignoriert werden kann. Als beliebteste Routing-Bibliothek im React-Ökosystem bietet ReactRouter umfangreiche Funktionen und benutzerfreundliche APIs, wodurch die Implementierung des Front-End-Routings sehr einfach und flexibel ist. In diesem Artikel wird die Verwendung von ReactRouter vorgestellt und einige spezifische Codebeispiele bereitgestellt. Um ReactRouter zuerst zu installieren, benötigen wir
 So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So verwenden Sie React und Google BigQuery zum Erstellen schneller Datenanalyseanwendungen. Einführung: Im heutigen Zeitalter der Informationsexplosion ist die Datenanalyse zu einem unverzichtbaren Bindeglied in verschiedenen Branchen geworden. Unter anderem ist die Entwicklung schneller und effizienter Datenanalyseanwendungen für viele Unternehmen und Einzelpersonen zum Ziel geworden. In diesem Artikel wird erläutert, wie Sie mit React und Google BigQuery eine schnelle Datenanalyseanwendung erstellen, und es werden detaillierte Codebeispiele bereitgestellt. 1. Übersicht React ist ein Werkzeug zum Erstellen



