 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Detaillierte Einführung in die ersten Schritte mit der WeChat-Miniprogrammentwicklung
Detaillierte Einführung in die ersten Schritte mit der WeChat-Miniprogrammentwicklung
Detaillierte Einführung in die ersten Schritte mit der WeChat-Miniprogrammentwicklung
Dieses Mal werde ich Ihnen eine detaillierte Einführung in die Entwicklung und Verwendung von WeChat-Miniprogrammen geben. Welche Vorsichtsmaßnahmen sind für den Einstieg in die Entwicklung von WeChat-Miniprogrammen zu beachten? Hier sind praktische Fälle.
WeChat-Miniprogramme erfreuen sich schon seit einiger Zeit großer Beliebtheit, und ich habe ihnen schon früher Beachtung geschenkt. Nach der Entwicklung in den letzten sechs Monaten zu urteilen, sind die meisten Unternehmen immer noch nicht bereit, sie umzustellen Wenn Sie React verstehen, lohnt es sich jedoch, die Anwendungsszenarien von Miniprogrammen (Ein- und Ausschalten und QR-Code-Verteilung usw.) auf die WeChat-Plattform zu übertragen Technisch gesehen werden Sie feststellen, dass es sich um eine Komponentisierung handelt. Es gibt oben viele Ähnlichkeiten. Um es ganz klar auszudrücken: Miniprogramme sind H5-Light-Anwendungen, die auf der WeChat-Plattform basieren und die zugrunde liegenden Funktionen des Systems (Gerät, Standort, Medien, Dateien usw.) und WeChats eigene Funktionen (Anmeldung, Zahlung, Teilen usw.) in die entsprechende API wird von kleinen Programmen zum Aufrufen verwendet.
Ich habe ein DOME basierend auf offiziellen Dokumenten geschrieben und die Zephyr Weather Open API-Schnittstelle verwendet, um die Wettervorhersage zu implementieren. Es dient nur dem Lernen und der Kommunikation, danke~
1. Miniprogramm-Grundkonzepte
1. Entwicklungstools: Um bei der Entwicklung von Miniprogrammen mitzuarbeiten, ist WeChat speziell mit eigenen Entwicklungstools ausgestattet, und Sie können die entsprechende Version zur Installation auswählen .

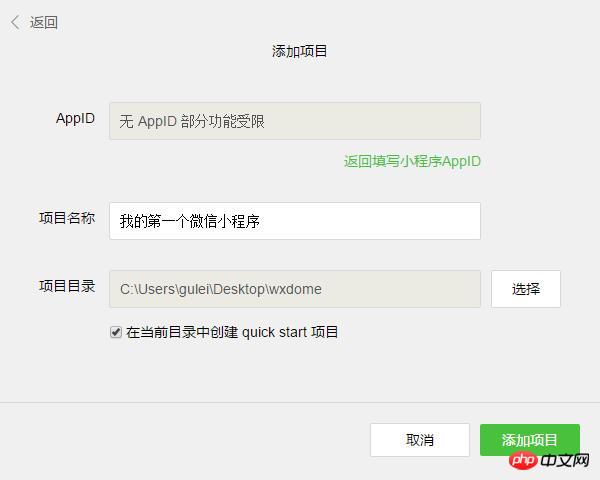
2. Erstellen Sie eine Projektanwendung: Öffnen Sie sie nach Abschluss der Installation und scannen Sie den QR-Code, um sich anzumelden. Für die Veröffentlichung von Miniprogrammen ist ein auf Unternehmensebene zertifiziertes öffentliches Konto erforderlich. Persönliche Abonnementkonten können daher nicht veröffentlicht werden. Deshalb wähle ich hier keine AppID, wähle einen lokalen leeren Ordner aus, um das Projekt zu erstellen, und aktiviere das Kontrollkästchen, um ein Schnellstartprojekt zum Generieren einer Demo zu erstellen.

3. Schreiben Sie ein kleines Programm: Die Demo wird initialisiert und enthält einige einfache Codedateien, von denen app.js, app.json und app.wxss wesentlich sind Zumindest liest das Applet diese Dateien, um die Instanz zu initialisieren.
App.js ist das Initialisierungsskript des Miniprogramms. In dieser Datei können Sie den Lebenszyklus des Miniprogramms überwachen, globale Variablen anwenden und APIs aufrufen die globale Ansicht des Miniprogramms,
Seiten legt die Seitenpfadzusammensetzung fest (die erste ist standardmäßig die Startseite), Fenster legt die Fensterleistung der Standardseite fest usw.App.wxss ist das gemeinsame Stylesheet für das gesamte Applet.
Ähnlich wie common.css in der Website-Entwicklung
4. Erstellen Sie eine Seite: Im Seitenverzeichnis besteht sie aus vier Dateien unterschiedlichen Typs mit demselben Namen in einem Ordner. .js ist eine Skriptdatei, .json ist eine Konfigurationsdatei, .wxss ist eine Stylesheet-Datei, .wxml ist eine Seitenstrukturdatei , wobei JSON- und WXSS-Dateien optional sind ( wird standardmäßig die JSON- und WXSS-Standardeinstellungen der App übernehmen ).
2. Mini-Programm-Framework
1. Mini-Programmkonfiguration
app.json ist hauptsächlich in fünf Teile unterteilt: Seiten: Seitengruppe, Fenster : Rahmenstil (Statusleiste, Navigationsleiste, Titel, Fensterhintergrundfarbe), tabBar: unteres Menü, networkTimeout: Netzwerk-Timeout-Einstellung, debug: Debug-Modus aktivieren
Page.json wird individuell für die Seite festgelegt, Kaskadierung Entfernen Sie die globalen Einstellungen von app.json

"pages""pages/index/index""pages/logs/logs""window""backgroundTextStyle":"light""navigationBarBackgroundColor": "#000""navigationBarTitleText": "WeChat""navigationBarTextStyle":"white"

2. Die Logik des Miniprogramms
Verwenden Sie App(), um ein kleines Programm zu registrieren. Es muss in app.js registriert werden, und mehrere Registrierungen sind nicht möglich

App({//如下为小程序的生命周期
onLaunch: function() { },//监听初始化
onShow: function() { },//监听显示(进入前台)
onHide: function() { },//监听隐藏(进入后台:按home离开微信)
onError: function(msg) { },//监听错误
//如下为自定义的全局方法和全局变量
globalFun:function(){},
globalData: 'I am global data'})
Verwenden Sie Page(), um eine Seite zu registrieren und sie in der js-Datei jeder Seite zu registrieren

Page({
data: {text: "This is page data."},//页面数据,用来维护视图,json格式
onLoad: function(options) { },//监听加载
onReady: function() { },//监听初次渲染完成
onShow: function() { },//监听显示
onHide: function() { },//监听隐藏
onUnload: function() { },//监听卸载
onPullDownRefresh: function() { },//监听下拉
onReachBottom: function() { },//监听上拉触底
onShareAppMessage: function () { },//监听右上角分享
//如下为自定义的事件处理函数(视图中绑定的)
viewTap: function() {//setData设置data值,同时将更新视图
this.setData({text: 'Set some data for updating view.'})
}
})3. Mini-Programmansicht und Ereignisbindung
Führen Sie in der WXML-Datei auf jeder Seite eine Datenbindung und Anpassung der Daten in durch Seite js Ereignisbindung
<!--{{}}绑定data中的指定数据并渲染到视图--><view>{{text}}</view><!--wx:for获取数组数据进行循环渲染,item为数组的每项--><view> {{item}} </view><!--wx:if条件渲染--><view> WEBVIEW </view><view> APP </view><view> MINA </view><!--模板--><template>
<view>FirstName: {{firstName}}, LastName: {{lastName}}</view></template><template></template><template></template><!--bindtap指定tap事件处理函数为ViewTap--><view> 点我点我 </view>Page({
data: {//data数据主要用于视图绑定
text:"我是一条测试",
array:[0,1,2,3,4],
view:"APP",
template:{
staffA: {firstName: 'Hulk', lastName: 'Hu'},
staffB: {firstName: 'Shang', lastName: 'You'}
}
},
ViewTap:function(){console.log('额,点到我了了~')}//自定义事件,主要用于事件绑定})4. Mini-Programmstil
Stilen Sie in der WXSS-Datei auf jeder Seite die Struktur in WXML, was CSS entspricht und die Rpx-Einheit erweitert. Unter diesen verwendet app.wxss standardmäßig den globalen Stil und wirkt sich auf alle Seiten aus.
三、小程序实战-天气预报(利用和风天气API)
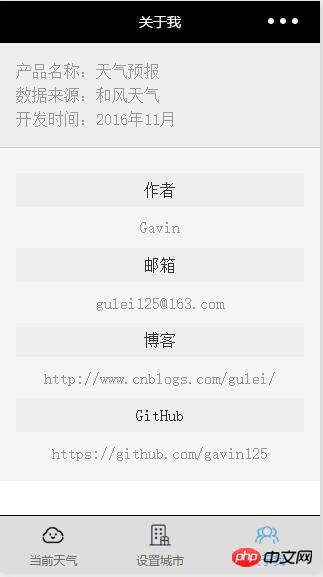
先看看完成后的效果,一共三个页面,测试demo不求美观,不喜勿喷~



1、设置底部菜单和页面
我们就在quick start生成的demo基础上进行修改即可,因为涉及图标icon,我们新建一个images文件夹来存放图片
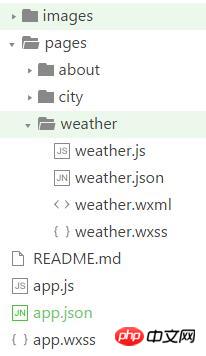
在原先pages文件夹中,删除index和log页面文件夹,新建weather、city、about三个页面文件夹,及三个页面对应的四个文件类型,文件结构如下图

接下来配置app.json文件
/*app.json,该文件不能含有任何注释,所以正式应用需删除所有注释内容*/{ "pages":[//小程序的页面路径数组,第一条默认为首页,所有页面均需写在这里,否则不能加载
"pages/weather/weather", "pages/about/about", "pages/city/city"
], "window":{//小程序框架设置
"navigationBarBackgroundColor": "#000", "navigationBarTitleText": "天气预报", "navigationBarTextStyle":"#fff", "backgroundColor":"#666", "backgroundTextStyle":"light", "enablePullDownRefresh":true
}, "tabBar": {//小程序底部菜单设置
"color": "#666", "selectedColor": "#56abe4", "backgroundColor": "#ddd", "borderStyle":"black", "list": [{ "pagePath": "pages/weather/weather", "iconPath": "images/tabbar/weather1.png", "selectedIconPath": "images/tabbar/weather2.png", "text": "天气预报"
}, { "pagePath": "pages/city/city", "iconPath": "images/tabbar/city1.png", "selectedIconPath": "images/tabbar/city2.png", "text": "设置城市"
}, { "pagePath": "pages/about/about", "iconPath": "images/tabbar/about1.png", "selectedIconPath": "images/tabbar/about2.png", "text": "关于我"
}], "position":"bottom"
}
}2、注册小程序和整体样式
修改app.js和app.wxss两个文件如下
//app.jsApp({ //1、系统事件部分
onLaunch: function () {//小程序初始化时执行
var that=this;
that.curid = wx.getStorageSync('curid') || that.curid;//API:获取本地缓存,若不存在设置为全局属性
that.setlocal('curid', that.curid);//调用全局方法 }, //2、自定义全局方法部分
setlocal:function(id,val){
wx.setStorageSync(id, val);//API:设置本地缓存 }, //3、自定义全局属性部分
curid:"CN101010100",
version:"1.0"})/**app.wxss**/.container {margin: 0; padding: 0;}.title{font-size: 14px; font-weight: bold;}3、页面的结构(wxml)、样式(wxss)、逻辑(js)和配置(json)
小程序中的wxml摒弃了HTML标签, 改用view(类似p)、text(类似span)、icon等等,class同html指定样式,bindtap绑定事件(类似onclick),该页面无特殊配置,json文件内容为空(非必须文件)
当前城市:{{basic.city}}
{{basic.update.loc}}/**weather.wxss**/.city {padding: 3% 5%; background: #ddd;}.city text{font-size: 16px; color: #666;}.city .update{ font-size: 12px; float: right;} app = getApp();
data:{cur_id:app.curid,basic:"",now:""},
onShow: that = '加载中',icon: 'loading',duration: 10000})
that.getnow((d){="http://files.heweather.com/cond_icon/"+d.now.cond.code+".png"
getnow:
url: 'https://free-api.heweather.com/v5/now''01a7798b060b468abdad006ea3de4713''Content-Type': 'application/json'(res) {fn(res.data.HeWeather5[0]);}
bindViewTap:(){wx.switchTab({url: '../city/city'})}})相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die ersten Schritte mit der WeChat-Miniprogrammentwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Um den Dropdown-Menüeffekt in WeChat-Miniprogrammen zu implementieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität des mobilen Internets sind WeChat-Miniprogramme zu einem wichtigen Bestandteil der Internetentwicklung geworden, und immer mehr Menschen haben begonnen, darauf zu achten Verwenden Sie WeChat Mini-Programme. Die Entwicklung von WeChat-Miniprogrammen ist einfacher und schneller als die herkömmliche APP-Entwicklung, erfordert jedoch auch die Beherrschung bestimmter Entwicklungsfähigkeiten. Bei der Entwicklung von WeChat-Miniprogrammen sind Dropdown-Menüs eine häufige UI-Komponente, um eine bessere Benutzererfahrung zu erzielen. In diesem Artikel wird detailliert beschrieben, wie der Dropdown-Menüeffekt im WeChat-Applet implementiert wird, und es werden praktische Informationen bereitgestellt
 Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren von Bildfiltereffekten in WeChat-Miniprogrammen Mit der Popularität von Social-Media-Anwendungen wenden Menschen immer häufiger Filtereffekte auf Fotos an, um den künstlerischen Effekt und die Attraktivität der Fotos zu verstärken. Bildfiltereffekte können auch in WeChat-Miniprogrammen erzielt werden, wodurch Benutzer interessantere und kreativere Fotobearbeitungsfunktionen erhalten. In diesem Artikel wird erläutert, wie Bildfiltereffekte in WeChat-Miniprogrammen implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Canvas-Komponente im WeChat-Applet verwenden, um Bilder zu laden und zu bearbeiten. Die Canvas-Komponente kann auf der Seite verwendet werden
 Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um den Karussellwechseleffekt zu erzielen. Das WeChat-Applet ist eine leichtgewichtige Anwendung, die einfach und effizient zu entwickeln und zu verwenden ist. In WeChat-Miniprogrammen ist es eine häufige Anforderung, Karussellwechseleffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet den Karussell-Umschalteffekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Fügen Sie zunächst eine Karussellkomponente zur Auslagerungsdatei des WeChat-Applets hinzu. Sie können beispielsweise den Tag <swiper> verwenden, um den Schalteffekt des Karussells zu erzielen. In dieser Komponente können Sie b übergeben
 Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Es bietet Benutzern eine praktische Plattform, die es ihnen ermöglicht, ungenutzte Artikel einfach zu veröffentlichen und zu handeln. Im Miniprogramm können Sie über private Nachrichten mit Käufern oder Verkäufern kommunizieren, persönliche Informationen und Bestellungen einsehen und nach den gewünschten Artikeln suchen. Wie genau heißt Xianyu im WeChat-Miniprogramm? Dieses Tutorial stellt es Ihnen im Detail vor. Benutzer, die es wissen möchten, folgen bitte diesem Artikel und lesen Sie weiter! Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Post-Leerlauf, Nachrichten und meine 5 Funktionen;
 Implementieren Sie die Schiebelöschfunktion im WeChat-Miniprogramm
Nov 21, 2023 pm 06:22 PM
Implementieren Sie die Schiebelöschfunktion im WeChat-Miniprogramm
Nov 21, 2023 pm 06:22 PM
Die Implementierung der Schiebelöschfunktion in WeChat-Miniprogrammen erfordert spezifische Codebeispiele. Aufgrund der Beliebtheit von WeChat-Miniprogrammen stoßen Entwickler während des Entwicklungsprozesses häufig auf Implementierungsprobleme. Unter diesen ist die gleitende Löschfunktion eine häufige und häufig verwendete Funktionsanforderung. In diesem Artikel wird detailliert beschrieben, wie die Schiebelöschfunktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele gegeben. 1. Anforderungsanalyse Im WeChat-Miniprogramm umfasst die Implementierung der Schiebelöschfunktion die folgenden Punkte: Listenanzeige: Um eine Liste anzuzeigen, die verschoben und gelöscht werden kann, muss jedes Listenelement enthalten sein
 Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Um den Bildrotationseffekt im WeChat Mini-Programm zu implementieren, sind spezifische Codebeispiele erforderlich. Das WeChat Mini-Programm ist eine leichtgewichtige Anwendung, die Benutzern umfangreiche Funktionen und eine gute Benutzererfahrung bietet. In Miniprogrammen können Entwickler verschiedene Komponenten und APIs nutzen, um unterschiedliche Effekte zu erzielen. Unter diesen ist der Bildrotationseffekt ein gängiger Animationseffekt, der dem Miniprogramm interessante und visuelle Effekte verleihen kann. Um Bildrotationseffekte in WeChat-Miniprogrammen zu erzielen, müssen Sie die vom Miniprogramm bereitgestellte Animations-API verwenden. Das Folgende ist ein spezifisches Codebeispiel, das zeigt, wie das geht





