
Dieser Artikel erläutert die Vorgehensweise zum Ersetzen von Knotenelementen in jquery und den Implementierungscode von dynamischen Seiten. Es ist sehr gut, sich darauf zu beziehen Knotenelemente zum Erreichen einer dynamischen Seite. Der Code lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中国</title>
<script type="text/javascript" src="../jquery-3.3.1/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("button#button-replaceWith").click(function () {
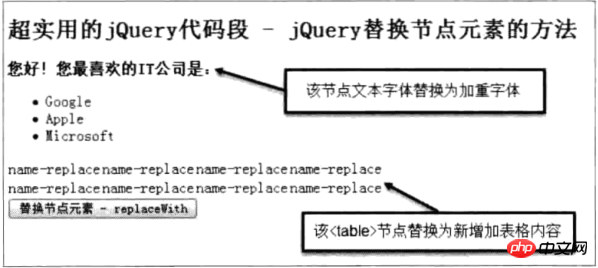
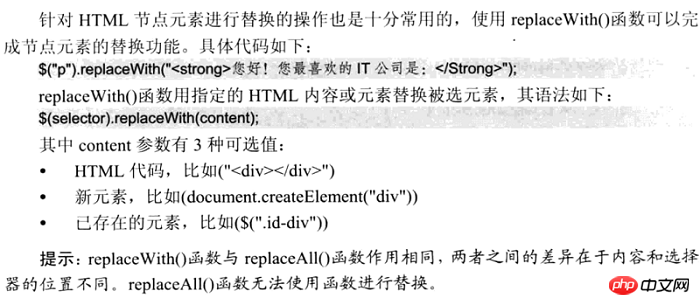
$("p").replaceWith("<strong>您好!我最喜欢的IT公司是:</strong>");
$("[name='name-replace']").replaceWith("<tr><td>name-replace</td><td>name-replace</td><td>name-replace</td></tr><tr><td>name-replace</td><td>name-replace</td><td>name-replace</td></tr>");
});
});
</script>
</head>
<body>
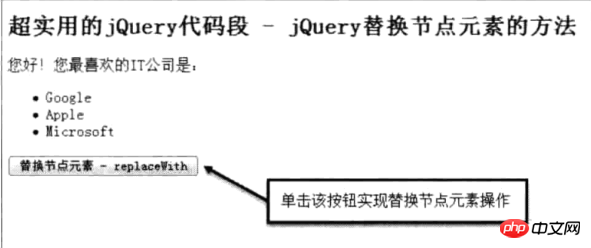
<h2>超实用的jquery代码段-jquery插入节点元素的方法</h2>
<p>您好!您最喜欢的IT公司是:</p>
<ul>
<li title="Google">Google</li>
<li title="Apple">Apple</li>
<li title="Microsoft">Microsoft</li>
</ul>
<table name="name-replace">
</table>
<button id="button-replaceWith">替换节点元素</button>
</body>
</html>Das Rendering lautet wie folgt:

Wie in Abbildung (2) gezeigt 
Ich habe es für alle oben organisiert und hoffe, dass es in Zukunft für alle hilfreich sein wird. 
Beispielcode für Vue zum Entwickeln einer Schaltflächenkomponente
Konfigurationsdatei unter vue-cli scaffolding-bulid
Ein einfaches Tutorial zur Verwendung von less in vue2
Das obige ist der detaillierte Inhalt vonSo ersetzen Sie Knotenelemente durch jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Lernen Sie C# von Grund auf
Lernen Sie C# von Grund auf
 So lösen Sie verstümmelte Filezilla-Zeichen
So lösen Sie verstümmelte Filezilla-Zeichen
 So aktivieren Sie die gleiche Stadtfunktion auf Douyin
So aktivieren Sie die gleiche Stadtfunktion auf Douyin
 Verlauf der Oracle-Ansichtstabellenoperationen
Verlauf der Oracle-Ansichtstabellenoperationen
 Douyin-Level-Preisliste 1-75
Douyin-Level-Preisliste 1-75
 So summieren Sie dreidimensionale Arrays in PHP
So summieren Sie dreidimensionale Arrays in PHP
 Methode zur Registrierung eines Google-Kontos
Methode zur Registrierung eines Google-Kontos
 So lesen Sie Dateien und konvertieren sie in Java in Strings
So lesen Sie Dateien und konvertieren sie in Java in Strings
 Die Rolle des Linux-Betriebssystems
Die Rolle des Linux-Betriebssystems




