
In diesem Artikel wird hauptsächlich das detaillierte Tutorial zur Verwendung von Angular CLI zum Generieren von Angular 5-Projekten vorgestellt. Freunde, die es benötigen, können darauf zurückgreifen.
Wenn Sie Angular verwenden, Angular CLI jedoch nicht gut genutzt haben, dann Sie können einen Blick auf diesen Artikel werfen.
Offizielle Website von Angular CLI: https://github.com/angular/angular-cli
Installieren Sie Angular CLI:
npm install -g @angular/cli
Aber Stellen Sie zunächst sicher, dass Sie die neue Version von nodejs installieren.
Heute stellen wir Angular CLI hauptsächlich anhand der folgenden Aspekte vor:
Projekt generieren
Parametereinführung
Konfigurieren und anpassen Sie die CLI
Code prüfen und korrigieren
Neues Projekt generieren:
ng new my-app
Dieser Befehl generiert ein neues Projekt mit dem Namen my-app und legt die Projektdateien im Ordner my-app
ng new my-app --dry-run

:--skip-install
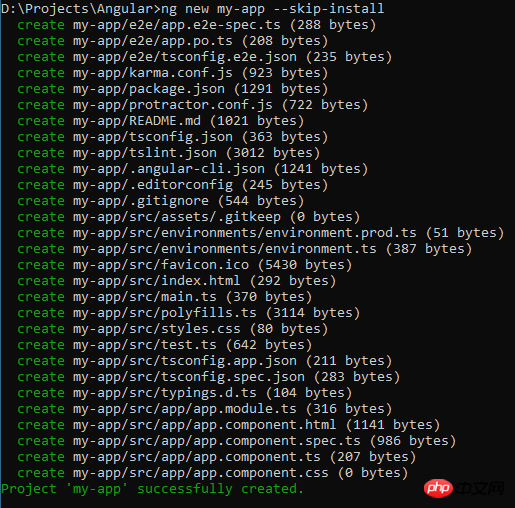
ng new my-app --skip-install
wird nach dem Generieren der Projektdatei nicht ausgeführt. npm install
in Zukunft ausführen. npm install
ng new --help


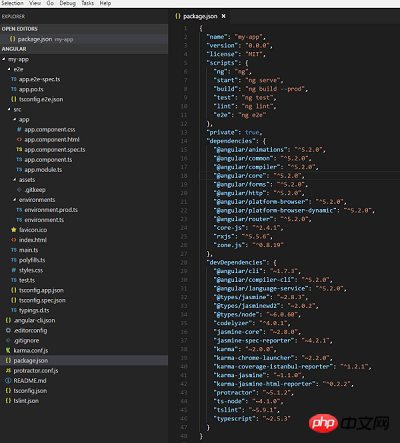
code .

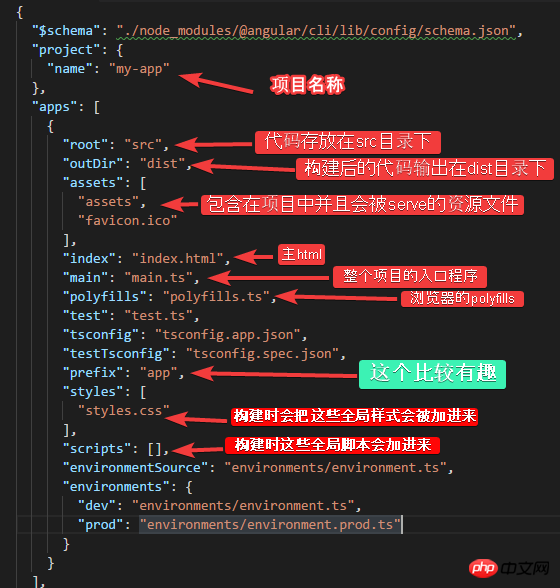
angular-cli.json:
Es ist die Konfigurationsdatei von Angular CLI für dieses Projekt.

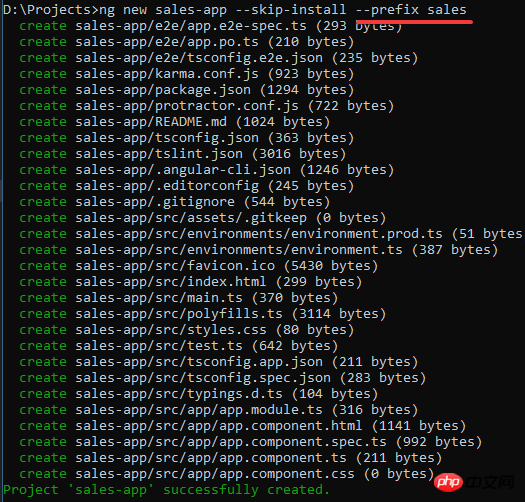
ng new sales-app --prefix sales
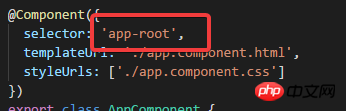
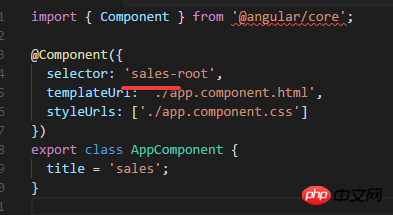
 Der Selektor der zu diesem Zeitpunkt generierten Komponente ist:
Der Selektor der zu diesem Zeitpunkt generierten Komponente ist:
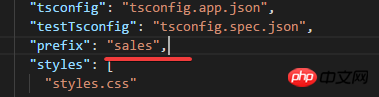
 Das Präfix in der Datei angle-cli.json:
Das Präfix in der Datei angle-cli.json:
 kann im generierten Projekt angezeigt werden, und die Spezifikationsdatei wird auch generiert. Wenn ich nicht möchte, dass mein Projekt eine Spezifikationsdatei generiert, ist dies auch der Fall Parameter --skip-tests:
kann im generierten Projekt angezeigt werden, und die Spezifikationsdatei wird auch generiert. Wenn ich nicht möchte, dass mein Projekt eine Spezifikationsdatei generiert, ist dies auch der Fall Parameter --skip-tests:
ng new my-app2 --skip-tests
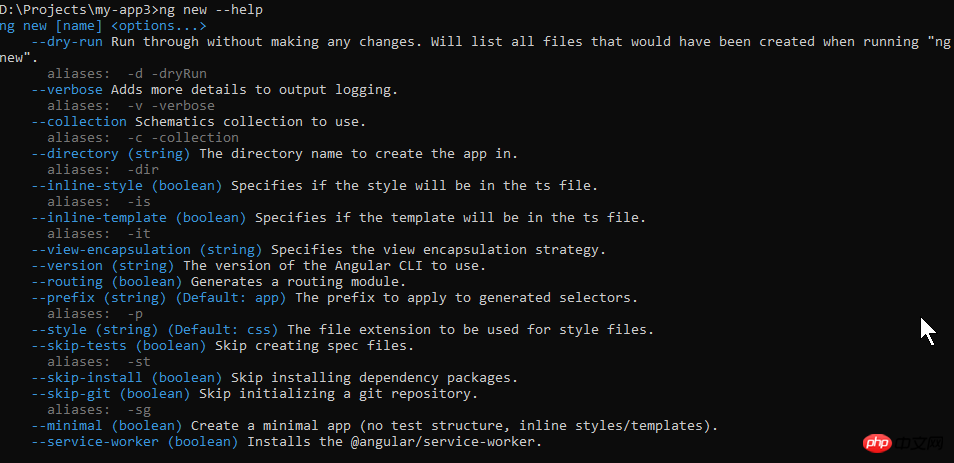
 ng new umfassen Folgendes:
ng new umfassen Folgendes:
 --skip-git: Beim Generieren des Projekts wird es nicht im Git-Repository initialisiert . Standardmäßig wird es im Git-Repository initialisiert.
--skip-git: Beim Generieren des Projekts wird es nicht im Git-Repository initialisiert . Standardmäßig wird es im Git-Repository initialisiert.
--directory: Sie können das generierte Verzeichnis festlegen.
--style: Sie können es festlegen Der Stiltyp ist beispielsweise CSS.
也可以通过--inline-style把样式的写法设为行内样式, 这个默认是false的.
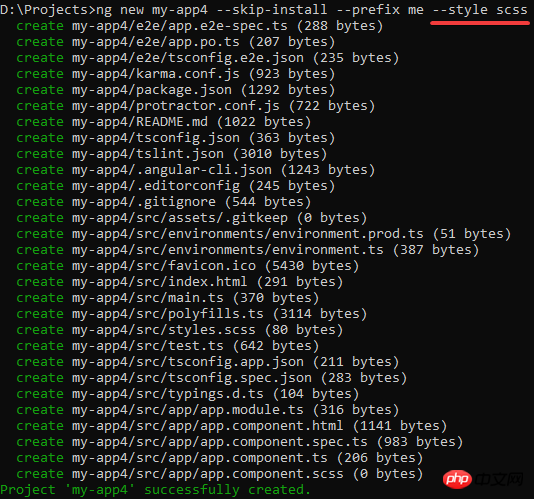
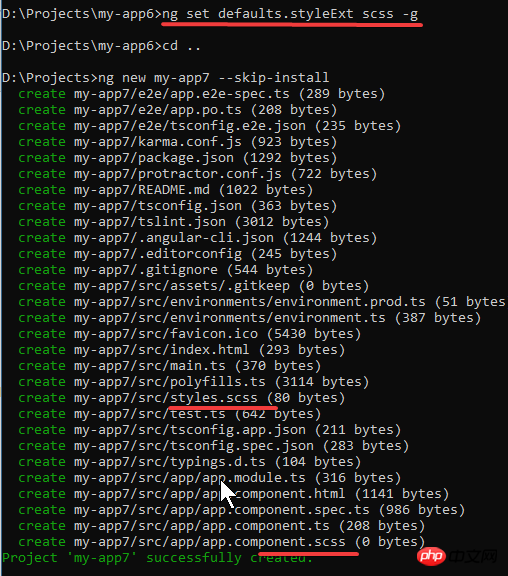
下面我来生成一个使用scss样式的项目:

可以看到生成的是styles.scss, app.component.scss文件, angular cli不仅会生成scss文件, 而且也会编译它们.
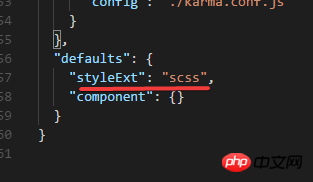
查看angular-cli.json, 可以在文件的下方看到采用的是scss样式文件:

这样, 以后生成的component的默认样式文件就是scss了.
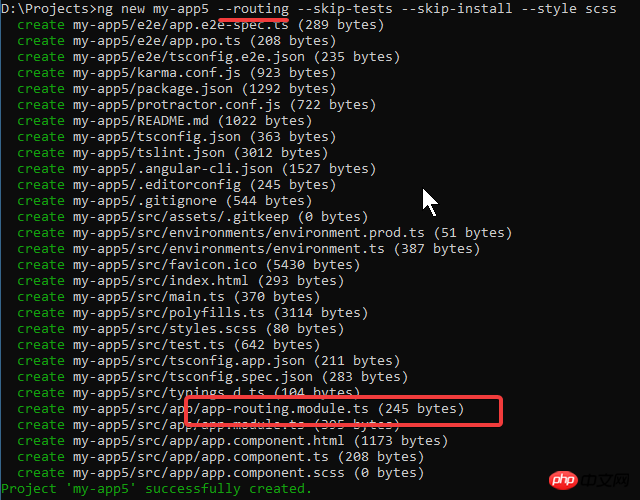
最后我想介绍一下这个参数, --routing:

如果想手动为项目配置路由的话, 还是需要一些步骤的, 所以可以使用这个参数直接生成带路由配置的项目.
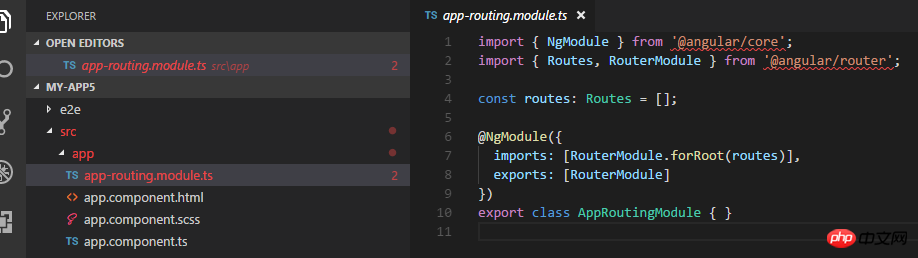
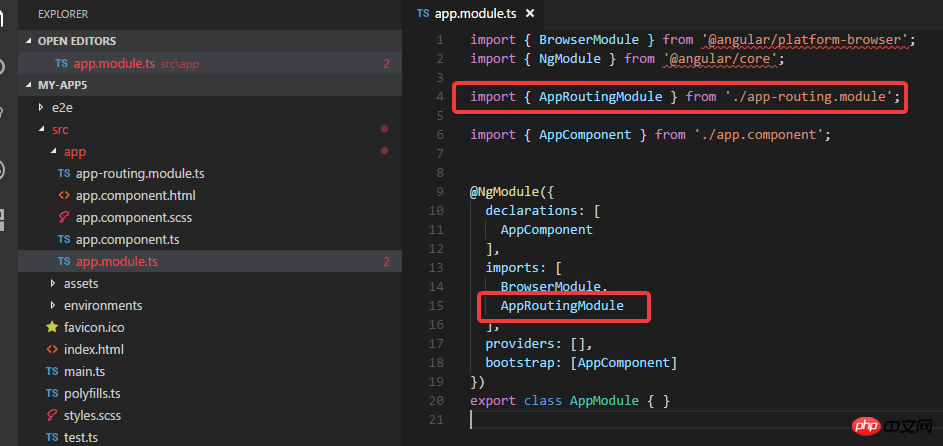
看一下项目路由文件:

再查看一下app.module:

可以看到import了AppRoutingModule.
综上, ng new 的这些参数可以在生成项目的时候作为命令的参数联合使用, 其中有一些参数也可以在项目生成以后通过修改angular-cli.json文件来做修改.
比较推荐的做法是:
在生成项目的时候使用: --routing, --prefix, --style, --dry-run参数. 首先通过--dry-run参数, 确保会生成哪些文件是否正确, 确认后把--dry-run参数去掉, 生成文件.
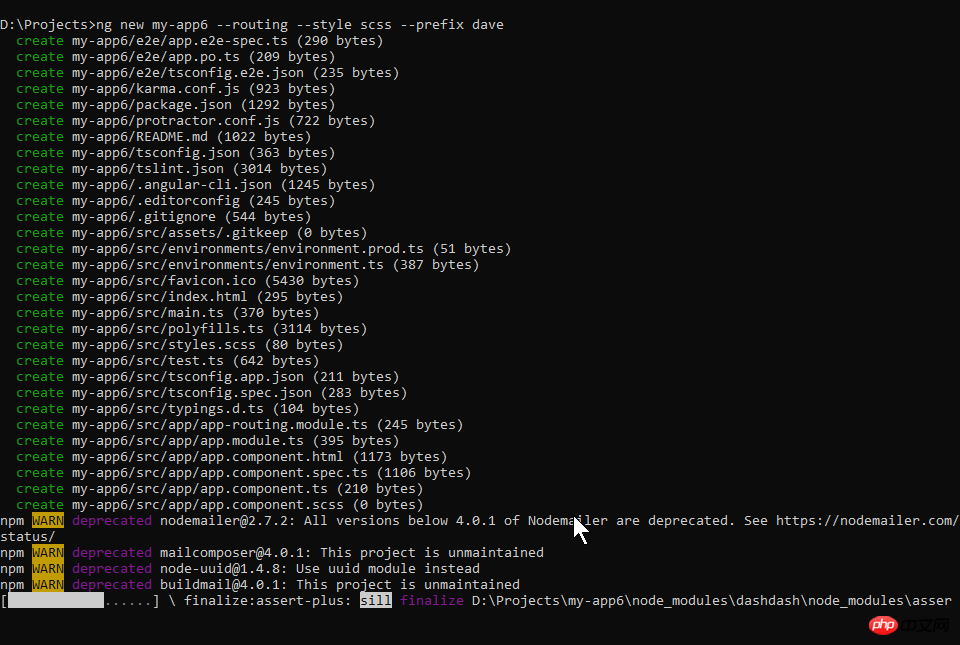
下面我生成一个项目, 并且执行npm install:

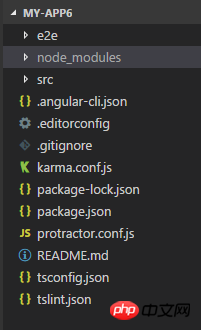
命令执行完, 可以看到如下的项目结构;

里面有node_modules目录了, 也就是所有的包都安装好了, 接下来我可以运行该项目了:
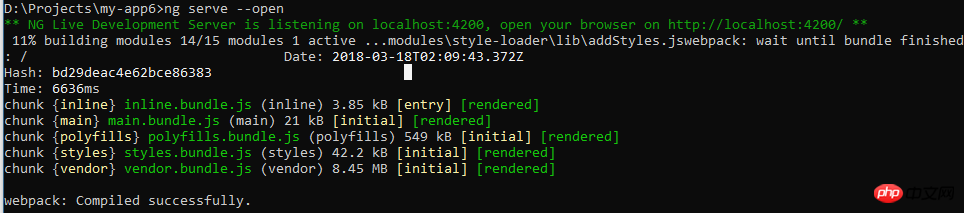
ng serve -o
其中的-o(--open)参数表示运行项目的时候打开默认浏览器.

查看浏览器http://localhost:4200:

ng serve的优点是, 当代码文件有变化的时候会自动重新构建并且刷新浏览器, 您可以试一下.
另外一种配置CLI的方法 ng set.
前面我介绍了使用ng new参数和修改angular-cli.json文件的方式来配置cli, 下面我介绍下通过ng set <属性> <值> 来配置cli.
就拿当前这个项目来说, 它的默认样式文件类型是scss:

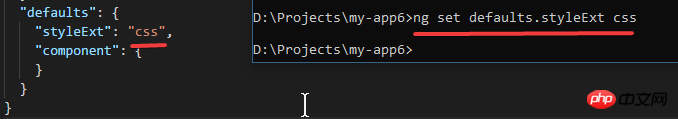
如果我在该项目目录执行:
ng set defaults.styleExt css
那么该项目的设置就会改变:

如果使用参数 -g(--global), 那就会进行一个全局的配置, 这个配置会保存在一个文件里(如果还没有任何去安居配置的情况下这个文件并不存在), 这个文件应该在users/xxx目录下, mac的话应该在home目录下.
它不会影响到已经存在的项目. 但是如果新生成的项目不指定ng new的参数情况下, 默认就会采用全局的配置:

Lint:
使用命令ng lint.
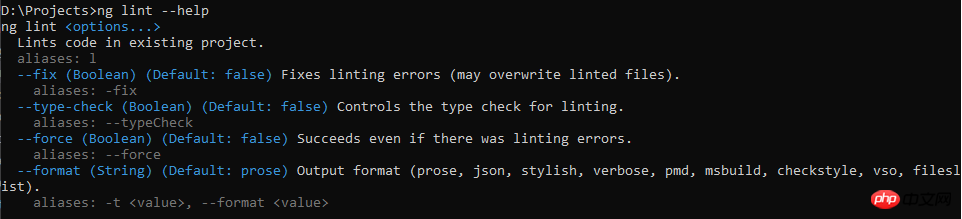
首先可以查看一下帮助:
ng lint --help

--fix: 尝试修复lint出现的错误.
--format: lint的输出格式.
首先我针对上面的my-app6执行ng lint:

没有问题.
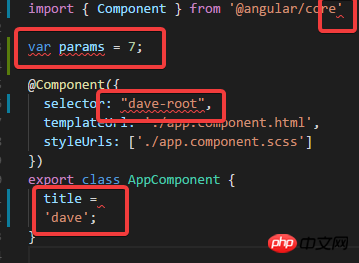
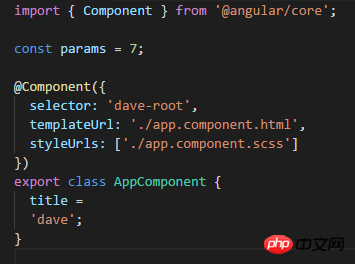
然后我故意弄出来几处错误/不规范的写法:

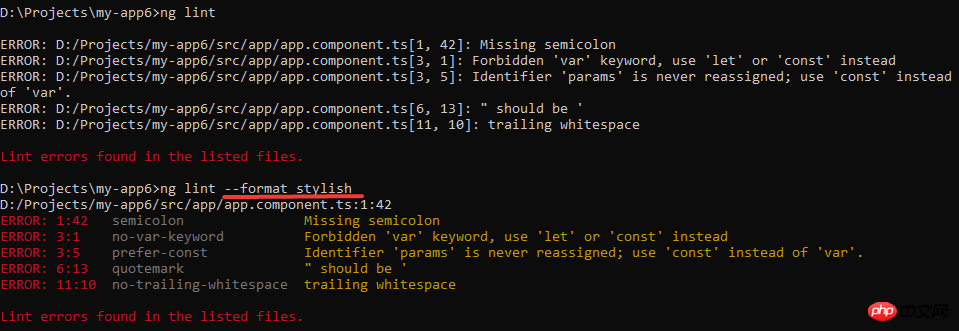
然后再执行ng lint:

Sie können sehen, dass diese Fehler im Detail aufgelistet sind.
Fügen Sie die Formatierungsparameter hinzu:

Sie Ich kann sehen, dass die Anzeige der Lint-Ergebnisse jetzt intuitiver ist.
Führen Sie ng lint --fix aus:

Nach dem Ausführen des Lints wurde der Fehler reduziert zu eins. Schauen Sie sich den Code an:

Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
vue-cli scaffolding-configuration file under bulid
jQuery+ajax liest JSON-Daten und sortiert nach Preis Beispiel
Vue-Beispielcode für die Entwicklung einer Schaltflächenkomponente
Das obige ist der detaillierte Inhalt vonAusführliches Tutorial zur Verwendung von Angular CLI zum Generieren von Angular 5-Projekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So laden Sie die heutigen Schlagzeilenvideos herunter und speichern sie
So laden Sie die heutigen Schlagzeilenvideos herunter und speichern sie
 Der Unterschied zwischen Windows-Ruhezustand und Ruhezustand
Der Unterschied zwischen Windows-Ruhezustand und Ruhezustand
 So lösen Sie eine Java-Ausnahme beim Lesen großer Dateien
So lösen Sie eine Java-Ausnahme beim Lesen großer Dateien
 Was ist Löwenzahn?
Was ist Löwenzahn?
 Was sind die Vorteile des Java-Factory-Musters?
Was sind die Vorteile des Java-Factory-Musters?
 Was bedeutet Linux?
Was bedeutet Linux?
 Einführung in SSL-Erkennungstools
Einführung in SSL-Erkennungstools
 Welche Datensicherungssoftware gibt es?
Welche Datensicherungssoftware gibt es?
 So entsperren Sie Android-Berechtigungsbeschränkungen
So entsperren Sie Android-Berechtigungsbeschränkungen




