
Im Folgenden werde ich einen Artikel mit Ihnen teilen, um das Problem zu lösen, dass DOM-Operationen auf Vue-Seiten nicht wirksam werden. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird.
Phänomene:
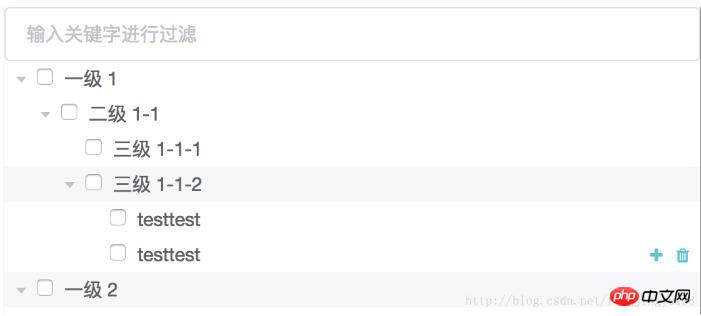
verwendet die Element-Benutzeroberfläche, um eine Baumstruktur darzustellen, und die Bedienschaltflächen werden angezeigt, wenn sich die Maus in jeden Knoten bewegt Der Effekt ist wie folgt:

Das Folgende ist der Fehlerteil:
Verschieben Sie den neuen Knoten Nach dem Hinzufügen des Knotens „Nearby“ (Bewegung in Ebene 2 im Bild) ist die Anzeigeposition der Funktionstaste versetzt

Finden Sie den Grund:
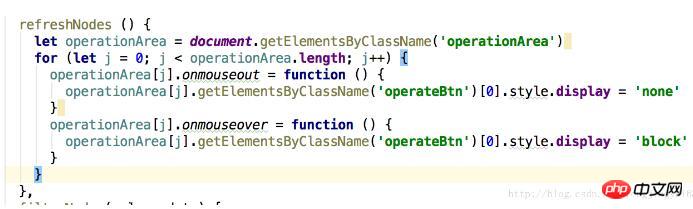
Nach dem Debuggen wurde festgestellt, dass nach dem Hinzufügen eines Knotens beim Durchführen einer DOM-Operation zum Abrufen des Knotens immer noch die vorherige Struktur erhalten wurde und der neu hinzugefügte Knoten nicht erhalten wurde.
Ursachenanalyse:
Es wird spekuliert, dass das von Vue verwendete virtuelle DOM dazu führt, dass die Seite gerendert wird, aber in der Vue-Instanz verbleibt. Im virtuellen DOM kann es nicht abgerufen werden.
Lösung:
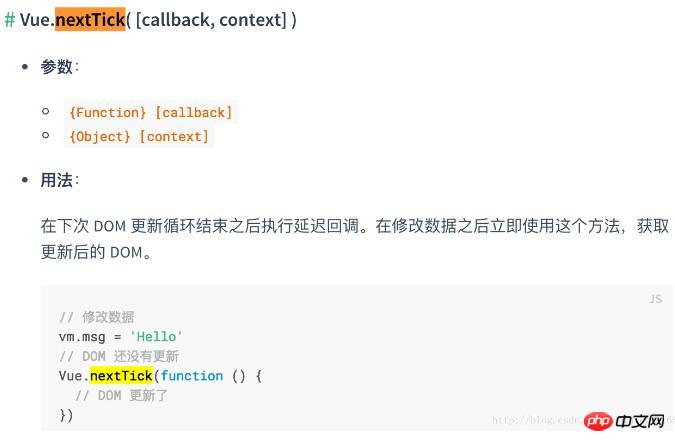
Verwenden Sie Vue.nextTick, schauen Sie sich die offiziellen Materialien an:

'Führen Sie einen verzögerten Rückruf aus, nachdem der nächste DOM-Aktualisierungszyklus endet.' Dieser Satz ist nicht besonders verständlich, aber es ist ersichtlich, dass die DOM-Aktualisierung ein zyklischer Prozess ist und das echte DOM nicht abgerufen werden kann vor dem Ende des Prozesses (wie lange dieser Zyklus dauert, prüfen wir noch). Durch Platzieren der DOM-Operation in nextTick können Sie das aktualisierte DOM erhalten.
Ergebnis:
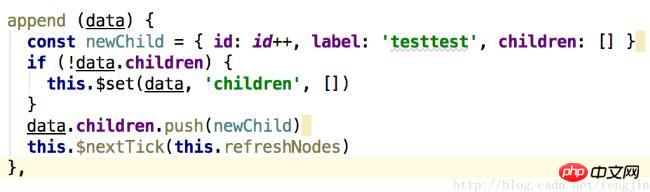
Basierend auf dem oben genannten Prinzip wird die DOM-Operationsfunktion nach der Aktualisierung der Daten in nextTick aufgerufen, wodurch der ideale Effekt erzielt wird.



Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen dabei hilfreich sein wird Zukunft.
Verwandte Artikel:
nodejs implementiert eine supereinfache Methode zum Generieren von QR-Code
nodejs+mongodb aggregierte Kaskadenabfrage Operationsbeispiel
Methode zum Erhalten von Dom-Elementen basierend auf vue1 und vue2
Das obige ist der detaillierte Inhalt vonLösen Sie das Problem, dass der DOM-Vorgang der Vue-Seite nicht wirksam wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So laden Sie Binance herunter
So laden Sie Binance herunter
 Was soll ich tun, wenn der Druckspooler nicht gestartet werden kann?
Was soll ich tun, wenn der Druckspooler nicht gestartet werden kann?
 Was sind die gängigen Managementsysteme?
Was sind die gängigen Managementsysteme?
 Was sind die Vorteile der Mongodb-Datenbank?
Was sind die Vorteile der Mongodb-Datenbank?
 Der Unterschied zwischen WLAN und WLAN
Der Unterschied zwischen WLAN und WLAN
 Verwendung von PathFileExists
Verwendung von PathFileExists
 Kostenlose Datenwiederherstellungssoftware
Kostenlose Datenwiederherstellungssoftware
 Grafikkarte für Enthusiasten
Grafikkarte für Enthusiasten




