
Im Folgenden werde ich einen Artikel darüber teilen, wie man zuerst Daten anfordert und dann Dom in Vue rendert. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird.
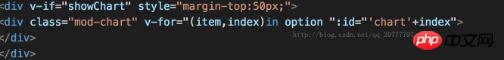
Ich bin auf ein Problem im Projekt gestoßen. Das Folgende ist der Code in der Vue-Vorlage:

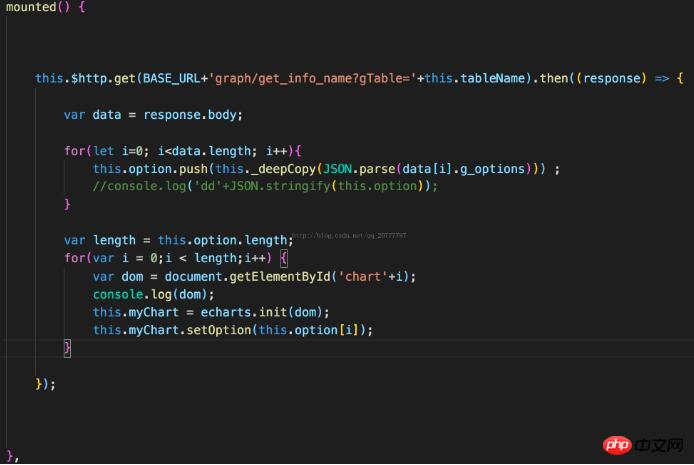
Mein vorheriges Schreiben war

Das Ergebnis ist die folgende Operation zum Abrufen von Dom. Der erhaltene Dom ist undefiniert, das heißt, er wird nicht abgerufen.
Der Grund dafür ist, dass die Ausführung nicht in der Reihenfolge „Daten anfordern“ -> „Dom rendern“ -> „Dom abrufen“ erfolgt. Die eigentliche Ausführungsreihenfolge besteht darin, zuerst Dom abzurufen, und zu diesem Zeitpunkt ist die Array-Option noch leer. Die obige v- Die for-Schleife hat den Dom nicht gerendert, sodass er überhaupt nicht abgerufen werden konnte (ich verstehe nicht warum)
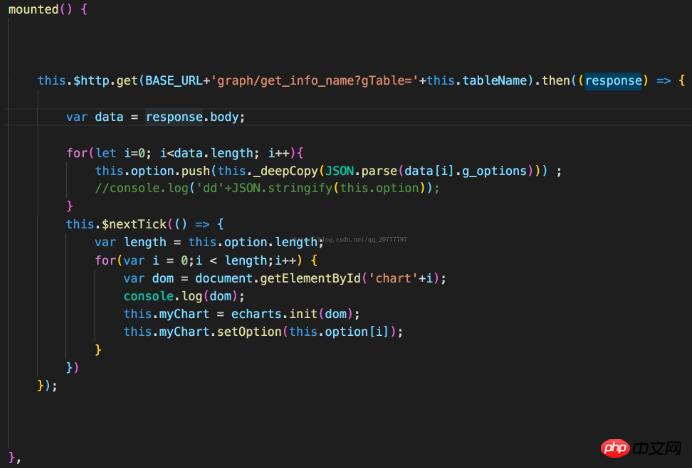
Später habe ich die Anforderungsdaten in die erstellte Funktion geschrieben und die geschrieben Der Vorgang zum Abrufen des DOM in der gemounteten Funktion führt immer noch zuerst den Vorgang zum Abrufen des DOM aus (die Reihenfolge der Ausführung richtet sich nach der Reihenfolge der Warnung). Endlich habe ich eine Lösung gefunden:
Ich habe die Antwort einer anderen Person gesehen: „Verwenden Sie nextTick im Rückruf der Datenanforderung, versuchen Sie es im Rückruf von.“ nextTick~“
 Die Antwort einer anderen Person lautet: „Wenn es eine Situation gibt, in der die Abhängigkeit von dom bestehen muss, fügen Sie sie ein mount(){this.$nextTick(() => { /* code * / })}" (Ich habe das gemacht, bevor ich es ausprobiert habe, es funktioniert so gut für mich, ich verstehe nicht warum)
Die Antwort einer anderen Person lautet: „Wenn es eine Situation gibt, in der die Abhängigkeit von dom bestehen muss, fügen Sie sie ein mount(){this.$nextTick(() => { /* code * / })}" (Ich habe das gemacht, bevor ich es ausprobiert habe, es funktioniert so gut für mich, ich verstehe nicht warum)
Ich habe diese beiden Methoden tatsächlich kombiniert, Es handelt sich hauptsächlich um die erste Methode, und ich fand sie sehr nützlich!
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird. Verwandte Artikel:
Methoden zum Erhalten von Dom-Elementen basierend auf vue1 und vue2JS-Implementierung zum Generieren von Links zu QR Codes Und konvertieren Sie es in ein Bild
Vue implementiert die Methode zum dynamischen Erstellen und Löschen von Daten
Das obige ist der detaillierte Inhalt vonFordern Sie in Vue zuerst Daten an und rendern Sie dann die Dom-Freigabe. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So binden Sie Daten in einer Dropdown-Liste
So binden Sie Daten in einer Dropdown-Liste
 Was ist das World Wide Web?
Was ist das World Wide Web?
 So richten Sie den virtuellen Speicher Ihres Computers ein
So richten Sie den virtuellen Speicher Ihres Computers ein
 Lösung für den schwarzen Bildschirm beim Start von Ubuntu
Lösung für den schwarzen Bildschirm beim Start von Ubuntu
 So stellen Sie den normalen Druck wieder her, wenn der Drucker offline ist
So stellen Sie den normalen Druck wieder her, wenn der Drucker offline ist
 So installieren Sie WordPress nach dem Herunterladen
So installieren Sie WordPress nach dem Herunterladen
 Überprüfen Sie die Ordnergröße unter Linux
Überprüfen Sie die Ordnergröße unter Linux
 Methode zur Steuerung eines Schrittmotors
Methode zur Steuerung eines Schrittmotors
 So öffnen Sie das Terminalfenster in vscode
So öffnen Sie das Terminalfenster in vscode




