 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 vue implementiert die Methode zum Kopieren von Inhalten in die Zwischenablage
vue implementiert die Methode zum Kopieren von Inhalten in die Zwischenablage
vue implementiert die Methode zum Kopieren von Inhalten in die Zwischenablage
Jetzt werde ich Ihnen eine Methode zum Kopieren von Inhalten in die Zwischenablage in Vue vorstellen. Sie hat einen guten Referenzwert und ich hoffe, dass sie für alle hilfreich ist.
1. npm in der Projektverzeichnisdatei installiert
npm install clipboard --save
2. Importieren Sie die Einführungsdatei
import Clipboard from 'clipboard';
3. Schreiben Sie den zu kopierenden Inhalt in data-clipboard-text in das benutzerdefinierte Attribut im erforderlichen HTML-Element
<button class="copyBtn" :data-clipboard-text = "https://www.baidu.com/" type="text">复制地址</button>
4. Finden Sie den Inhalt im Element über den Klassennamen in JavaScript.
let clipboard = new Clipboard('.copyBtn');

Das ist alles. Wenn Sie diese Adresse benötigen, referenzieren Sie einfach die Variable aus der Zwischenablage direkt in der Methode. Das ist es. Wenn Sie es nicht brauchen, brauchen Sie sich keine Sorgen um diese Variable zu machen. Klicken Sie einfach auf die Schaltfläche mit dem Klassennamen copyBtn ist das, was ich für Sie zusammengestellt habe. Ja, ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Analyse der DOM-Ereignisbindung in jsAllgemeine Operationsmethoden und spezielle Methoden von Zeichenfolgen in JavaScript Zeichen Detaillierte Erläuterung der Verwendung jeder Methode in jQuery
Das obige ist der detaillierte Inhalt vonvue implementiert die Methode zum Kopieren von Inhalten in die Zwischenablage. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Zwischenablage auf dem iPhone: Wie greife ich darauf zu?
May 16, 2023 am 10:46 AM
Zwischenablage auf dem iPhone: Wie greife ich darauf zu?
May 16, 2023 am 10:46 AM
Wo ist die Zwischenablage auf dem iPhone? Da iOS ein geschlossenes Ökosystem ist, ist die Zwischenablage eine interne Funktion, die im virtuellen Speicher gespeichert wird. Standardmäßig können Benutzer den Inhalt der Zwischenablage nicht anzeigen oder in irgendeiner Weise bearbeiten. Es gibt jedoch einige Möglichkeiten, auf die Zwischenablage auf dem iPhone zuzugreifen. Sie können die Zwischenablage in die Notes-Anwendung (oder einen anderen Texteditor) einfügen und dort mehrere Kopien der Zwischenablage behalten und diese nach Bedarf bearbeiten. Alternativ können Sie mit der Shortcuts-App eine Verknüpfung erstellen, die die Zwischenablage anzeigt. Schließlich können Sie eine Drittanbieteranwendung wie Einfügen verwenden. Wie greife ich auf die Zwischenablage auf dem iPhone zu? Egal, ob Sie lieber die integrierte Notes-App verwenden möchten,
 So aktivieren Sie die Warnung vor sensiblen Inhalten auf dem iPhone und erfahren mehr über die Funktionen
Sep 22, 2023 pm 12:41 PM
So aktivieren Sie die Warnung vor sensiblen Inhalten auf dem iPhone und erfahren mehr über die Funktionen
Sep 22, 2023 pm 12:41 PM
Vor allem im letzten Jahrzehnt haben sich mobile Geräte zur wichtigsten Möglichkeit entwickelt, Inhalte mit Freunden und Familie zu teilen. Die leicht zugängliche, benutzerfreundliche Oberfläche und die Möglichkeit, Bilder und Videos in Echtzeit aufzunehmen, machen es zu einer großartigen Wahl für die Erstellung und Weitergabe von Inhalten. Allerdings ist es für böswillige Benutzer leicht, diese Tools zu missbrauchen, um unerwünschte, sensible Inhalte weiterzuleiten, die möglicherweise nicht zum Ansehen geeignet sind und nicht Ihrer Zustimmung bedürfen. Um dies zu verhindern, wurde in iOS17 eine neue Funktion mit der „Warnung zu sensiblen Inhalten“ eingeführt. Werfen wir einen Blick darauf und wie Sie es auf Ihrem iPhone verwenden. Was ist die neue Warnung vor sensiblen Inhalten und wie funktioniert sie? Wie oben erwähnt, handelt es sich bei der Warnung vor sensiblen Inhalten um eine neue Datenschutz- und Sicherheitsfunktion, die dazu dienen soll, Benutzer daran zu hindern, sensible Inhalte, einschließlich iPhone, anzuzeigen
 So ändern Sie den Microsoft Edge-Browser so, dass er mit 360-Navigation geöffnet wird - So ändern Sie die Öffnung mit 360-Navigation
Mar 04, 2024 pm 01:50 PM
So ändern Sie den Microsoft Edge-Browser so, dass er mit 360-Navigation geöffnet wird - So ändern Sie die Öffnung mit 360-Navigation
Mar 04, 2024 pm 01:50 PM
Wie ändere ich die Seite, die den Microsoft Edge-Browser öffnet, auf 360-Navigation? Es ist eigentlich sehr einfach, deshalb werde ich Ihnen jetzt die Methode vorstellen, die Seite zu ändern, die den Microsoft Edge-Browser auf 360-Navigation öffnet Schau mal. Ich hoffe, ich kann allen helfen. Öffnen Sie den Microsoft Edge-Browser. Wir sehen eine Seite wie die folgende. Klicken Sie auf das Dreipunktsymbol in der oberen rechten Ecke. Klicken Sie auf „Einstellungen“. Klicken Sie in der linken Spalte der Einstellungsseite auf „Beim Start“. Klicken Sie auf die drei im Bild in der rechten Spalte angezeigten Punkte (klicken Sie nicht auf „Neuen Tab öffnen“), klicken Sie dann auf Bearbeiten und ändern Sie die URL in „0“ (oder andere bedeutungslose Zahlen). Klicken Sie anschließend auf „Speichern“. Wählen Sie als Nächstes „
 Wie richte ich die Cheat Engine auf Chinesisch ein? Cheat Engine-Einstellung chinesische Methode
Mar 13, 2024 pm 04:49 PM
Wie richte ich die Cheat Engine auf Chinesisch ein? Cheat Engine-Einstellung chinesische Methode
Mar 13, 2024 pm 04:49 PM
CheatEngine ist ein Spieleeditor, der den Speicher des Spiels bearbeiten und ändern kann. Die Standardsprache ist jedoch nicht Chinesisch, was für viele Freunde unpraktisch ist. Wie stellt man Chinesisch in CheatEngine ein? Heute gibt Ihnen der Herausgeber eine detaillierte Einführung in die Einrichtung von Chinesisch in CheatEngine. Ich hoffe, es kann Ihnen helfen. Einstellungsmethode eins: 1. Doppelklicken Sie, um die Software zu öffnen, und klicken Sie oben links auf „Bearbeiten“. 2. Klicken Sie dann in der Optionsliste unten auf „Einstellungen“. 3. Klicken Sie in der geöffneten Fensteroberfläche in der linken Spalte auf „Sprachen“.
 Wo wird die Download-Schaltfläche in Microsoft Edge festgelegt? – So richten Sie die Download-Schaltfläche in Microsoft Edge ein
Mar 06, 2024 am 11:49 AM
Wo wird die Download-Schaltfläche in Microsoft Edge festgelegt? – So richten Sie die Download-Schaltfläche in Microsoft Edge ein
Mar 06, 2024 am 11:49 AM
Wissen Sie, wo Sie die Download-Schaltfläche für die Anzeige in Microsoft Edge festlegen müssen? Im Folgenden erfahren Sie, wie Sie die Download-Schaltfläche für die Anzeige in Microsoft Edge festlegen Darüber! Schritt 1: Öffnen Sie zunächst den Microsoft Edge-Browser und klicken Sie auf das [...]-Logo in der oberen rechten Ecke, wie in der Abbildung unten gezeigt. Schritt 2: Klicken Sie dann im Popup-Menü auf [Einstellungen], wie in der Abbildung unten gezeigt. Schritt 3: Klicken Sie dann auf der linken Seite der Benutzeroberfläche auf [Darstellung], wie in der Abbildung unten gezeigt. Schritt 4: Klicken Sie abschließend auf die Schaltfläche auf der rechten Seite von [Download-Schaltfläche anzeigen] und sie wechselt von Grau zu Blau, wie in der Abbildung unten gezeigt. Oben zeigt Ihnen der Editor, wie Sie die Download-Schaltfläche in Microsoft Edge einrichten.
 Erfahren Sie, wie Sie Verknüpfungen zum Kopieren und Einfügen verwenden
Jan 13, 2024 pm 12:27 PM
Erfahren Sie, wie Sie Verknüpfungen zum Kopieren und Einfügen verwenden
Jan 13, 2024 pm 12:27 PM
Wenn viele Benutzer Computer verwenden und auf etwas stoßen, das kopiert und eingefügt werden muss, ist das Kopieren mit der Maus sehr mühsam. Schauen Sie sich also das detaillierte Tutorial an Tastenkombination „Kopieren und Einfügen“ So verwenden Sie die Taste: 1. Kopiertaste: Strg+C, wählen Sie den zu kopierenden Text oder das Bild aus und drücken Sie die Tastenkombination. 2. Einfügetaste: Strg+V. Drücken Sie einfach die Tastenkombination direkt an der Stelle, an der Sie einfügen möchten.
 Das tägliche Leben von Ain, einem Reisenden in Raum und Zeit: permanente Inhaltsaktualisierung
Mar 01, 2024 pm 08:37 PM
Das tägliche Leben von Ain, einem Reisenden in Raum und Zeit: permanente Inhaltsaktualisierung
Mar 01, 2024 pm 08:37 PM
Es wurde bestätigt, dass „The Painted Traveler in Time and Space“ am 29. Februar aktualisiert wird. Spieler können mit Ain zum Open-Air-Musikfestival gehen, um einen Gunstbonus zu erhalten. Das Event „The Lingering Holiday Color Time“ wird am 4. März gestartet. können Spieler ihre Urlaubsreiseplanstufe verbessern, um neue Textnachrichten und Lofter-Inhalte freizuschalten. Das tägliche Leben von Ain, einem Reisenden in Zeit und Raum: Permanente Inhaltsaktualisierung Nach der Version vom 29. Februar können Sie den neuen Campus-Zeitplan erleben [am Open Air Music Festival teilnehmen] und durch die Teilnahme mit Ain einen Vorteilsbonus erhalten . Von 09:30 Uhr am 4. März bis 05:00 Uhr am 15. April können Sie während des Events „Longing Holiday·Sexy Time“ die Stufe [Urlaubsplan] auf Stufe 8 und Stufe 28 upgraden, um neue Textnachrichten bzw. Lofter-Inhalte freizuschalten. *Neue SMS und Lofter hinzugefügt
 Analyse des DEX-Layouts von Solana: Ist Jupiter die Zukunft der Ökologie?
Mar 26, 2024 pm 02:10 PM
Analyse des DEX-Layouts von Solana: Ist Jupiter die Zukunft der Ökologie?
Mar 26, 2024 pm 02:10 PM
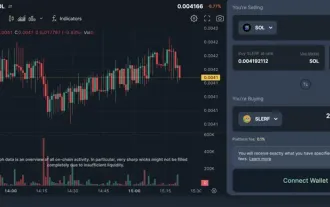
Quelle: Shenchao TechFlow Als hochkarätiges aufstrebendes Projekt im Solana-Ökosystem hat sich Jupiter trotz seines kurzen Starts schnell im DeFi-Bereich etabliert. Doch selbst in einem sich so schnell entwickelnden Umfeld sind die Verbesserung der Wirtschaftsmodelle und die Stabilität der Token-Preise immer noch von entscheidender Bedeutung. Ohne diese Unterstützung kann ein Projekt leicht in einen Teufelskreis geraten, der letztendlich zum Niedergang oder sogar zur Unfähigkeit, sich selbst zu tragen, führen kann. Daher muss Jupiter sein wirtschaftliches Design kontinuierlich optimieren und die Stabilität der Token-Preise gewährleisten, um die langfristige Entwicklung und den Erfolg des Projekts sicherzustellen. Die Solana-Kette hat in der vergangenen Woche eine starke Leistung gezeigt, wobei ihr Token SOL auf dem Sekundärmarkt schnell gestiegen ist, und auch Jupiters Token $JUP ist in den letzten zwei Wochen gestiegen.



