 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Beispiel für die Übermittlung von Formulardaten durch einen Axios-Beitrag
Beispiel für die Übermittlung von Formulardaten durch einen Axios-Beitrag
Beispiel für die Übermittlung von Formulardaten durch einen Axios-Beitrag
Im Folgenden werde ich Ihnen ein Beispiel für die Übermittlung von Formulardaten im Axios-Beitrag vorstellen. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich sein wird.
Das Vue-Framework empfiehlt die Verwendung von Axios zum Senden von Ajax-Anfragen. Ich habe zuvor auch einen Blog geschrieben, um zu erklären, wie man Axios in Vue-Komponenten verwendet. Aber vorher habe ich Get Requests nur zum Spaß verwendet. Jetzt verwende ich die Post-Methode beim Einrichten meines eigenen Blogs. Es stellt sich heraus, dass das Backend (node.js) die vom Frontend übergebenen Parameter überhaupt nicht erhalten kann. Nach einigem Recherchieren habe ich endlich das Problem gefunden.
Vier Codierungsmethoden für Beitragseinreichungsdaten
1.application/x-www-form-urlencoded
Dies sollte die gebräuchlichste Post-Kodierungsmethode sein. Im Allgemeinen werden Formularübermittlungen standardmäßig auf diese Weise übermittelt. Die meisten Serversprachen unterstützen diese Methode gut. In PHP können Sie $_POST["key"] verwenden, um den Wert des Schlüssels abzurufen. Im Knoten können wir Querystring-Middleware verwenden, um Parameter
app.post("/server",function(req,res){
req.on("data",function(data){
let key=querystring.parse(decodeURIComponent(data)).key;
console.log("querystring:"+key)
});
});zu trennen 2.multipart/form-data
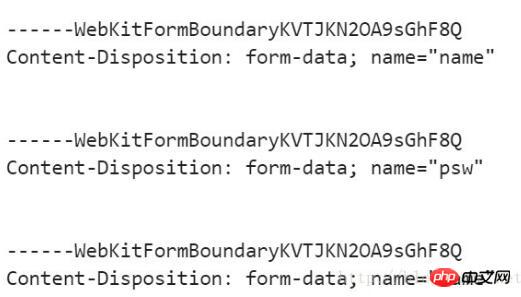
Dies ist auch ein relativ häufiges Postdatenformat. Wenn wir ein Formular zum Hochladen von Dateien verwenden, müssen wir das Formularformular verwenden Das enctype-Attribut oder der contentType-Parameter von Ajax entspricht multipart/form-data. Die bei Verwendung dieses Codierungsformats an den Hintergrund gesendeten Daten sehen folgendermaßen aus:

Verschiedene Felder beginnen mit --boundary, gefolgt von Inhaltsbeschreibungsinformationen und schließlich dem spezifischen Inhalt des Feld . Wenn eine Datei übertragen wird, müssen auch der Dateiname und die Dateitypinformationen enthalten sein
3.application/json
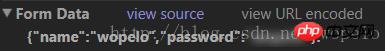
Axios-Standardübermittlungsverwendungen dieses Format. Wenn diese Kodierungsmethode verwendet wird, wird der serialisierte JSON-String an den Hintergrund übergeben. Wir können application/json mit den von application/x-www-form-urlencoded gesendeten Daten vergleichen.
Erste application/json:

Dann application/x -www-form-urlencoded:

Es ist deutlich zu erkennen, dass die von application/x-www-form-urlencoded in den Hintergrund hochgeladenen Daten in Form eines Schlüssels vorliegen -value organisiert, und application/json ist direkt eine JSON-Zeichenfolge. Wenn der Hintergrund bei der Verarbeitung von application/json immer noch die Methode zum Umgang mit application/x-www-form-urlencoded verwendet, treten Probleme auf.
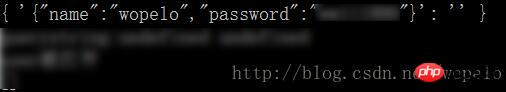
Zum Beispiel verwendet der Hintergrund node.js immer noch die vorherige Methode zum Umgang mit application/x-www-form-urlencoded, dann sind die nach querystring.parse(decodeURIComponent(data)) erhaltenen Daten wie folgt

Zu diesem Zeitpunkt kann querystring.parse(decodeURIComponent(data)).key nur undefiniert werden
4.text/xml
Das verbleibende Codierungsformat ist Text/XML, das ich nicht oft verwendet habe
Lösung
Da wir nun wissen, dass die Axios-Post-Methode standardmäßig das Application/JSON-Format zum Codieren von Daten verwendet, gibt es zwei Lösungen: Eine besteht darin, die Methode zum Empfangen von Parametern im Hintergrund zu ändern, und die andere darin, das Codierungsformat zu ändern der Axios-Post-Methode an application/x-www-form-urlencoded, sodass keine Hintergrundänderung erforderlich ist.
Sehen wir uns zunächst die erste Lösung an
In der Vue-Komponente lautet der Code für Axios zum Senden einer Post-Anfrage wie folgt
this.$axios({
method:"post",
url:"/api/haveUser",
data:{
name:this.name,
password:this.password
}
}).then((res)=>{
console.log(res.data);
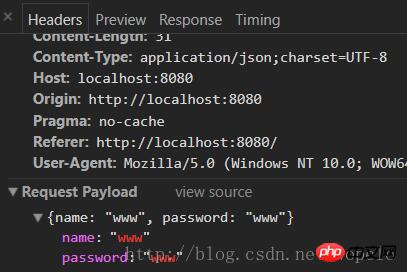
})Zu diesem Zeitpunkt sehen die Informationen in den Netzwerk-Headern der Konsole wie folgt aus:

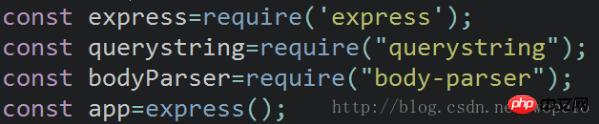
Empfangsdaten in der Der Hintergrund erfordert die Verwendung der Body-Parser-Middleware. Wir haben sie im Voraus installiert und dann im Hintergrundcode auf den Body-Parser verwiesen

In diesem Screenshot ist der Code, der funktioniert einfach const bodyParser=require("body-parser ");
Als nächstes Body-Parser beim Routing verwenden
app.post("/api/haveUser",bodyParser.json(),function(req,res){
console.log(req.body);
let haveUser=require("../api/server/user.js");
haveUser(req.body.name,req.body.password,res);
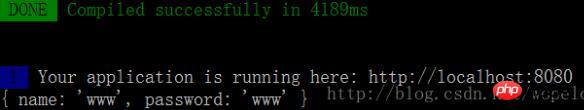
});Zu diesem Zeitpunkt Nachdem das Frontend eine Post-Anfrage gesendet hat, wird in der Hintergrundkonsole Req.body

gedruckt. Zu diesem Zeitpunkt kann der entsprechende Wert über req.body.name abgerufen werden oder req.body.password.
Diese Methode ist relativ einfach und erfordert nicht zu viele Änderungen an der Rezeption. Es wird empfohlen, diese Methode zu verwenden.
Die zweite Lösung, die spezifischen Vorgänge sind wie folgt
Frontend
this.$axios({
method:"post",
url:"/api/haveUser",
headers:{
'Content-type': 'application/x-www-form-urlencoded'
},
data:{
name:this.name,
password:this.password
},
transformRequest: [function (data) {
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
}
return ret
}],
}).then((res)=>{
console.log(res.data);
})其中发挥关键作用的是headers与transformRequest。其中 headers 是设置即将被发送的自定义请求头。 transformRequest 允许在向服务器发送前,修改请求数据。这样操作之后,后台querystring.parse(decodeURIComponent(data))获取到的就是类似于{ name: 'w', password: 'w' }的对象。
后台代码如下
app.post("/api/haveUser",function(req,res){
let haveUser=require("../api/server/user.js");
req.on("data",function(data){
let name=querystring.parse(decodeURIComponent(data)).name;
let password=querystring.parse(decodeURIComponent(data)).password;
console.log(name,password)
haveUser(name,password,res);
});
});这种方法明显就要比第一种麻烦一点,但不需要后台做过多处理。所以具体操作还是得根据实际情况决定。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt vonBeispiel für die Übermittlung von Formulardaten durch einen Axios-Beitrag. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1380
1380
 52
52
 Was soll ich tun, wenn bei der Verwendung von Axios in einer Vue-Anwendung „Uncaught (in Promise) Error: Request failed with status code 500' auftritt?
Jun 24, 2023 pm 05:33 PM
Was soll ich tun, wenn bei der Verwendung von Axios in einer Vue-Anwendung „Uncaught (in Promise) Error: Request failed with status code 500' auftritt?
Jun 24, 2023 pm 05:33 PM
Axios wird häufig in Vue-Anwendungen verwendet. Axios ist ein Promise-basierter HTTP-Client, der in Browsern und Node.js verwendet werden kann. Während des Entwicklungsprozesses erscheint manchmal die Fehlermeldung „Uncaught(inpromise)Error: Requestfailedwithstatuscode500“. Für Entwickler kann diese Fehlermeldung schwer zu verstehen und zu lösen sein. In diesem Artikel wird dies untersucht
 Was soll ich tun, wenn bei der Verwendung von Axios in einer Vue-Anwendung „TypeError: Failed to fetch' auftritt?
Jun 24, 2023 pm 11:03 PM
Was soll ich tun, wenn bei der Verwendung von Axios in einer Vue-Anwendung „TypeError: Failed to fetch' auftritt?
Jun 24, 2023 pm 11:03 PM
Kürzlich bin ich bei der Entwicklung von Vue-Anwendungen auf ein häufiges Problem gestoßen: die Fehlermeldung „TypeError: Failedtofetch“. Dieses Problem tritt auf, wenn Axios zum Senden von HTTP-Anfragen verwendet wird und der Backend-Server nicht korrekt auf die Anfrage antwortet. Diese Fehlermeldung weist normalerweise darauf hin, dass die Anfrage den Server nicht erreichen kann, möglicherweise aus Netzwerkgründen oder weil der Server nicht antwortet. Was sollen wir tun, nachdem diese Fehlermeldung erscheint? Hier sind einige Problemumgehungen: Überprüfen Sie Ihre Netzwerkverbindung aufgrund von
 Auswahl der Datenanforderung in Vue: Axios oder Fetch?
Jul 17, 2023 pm 06:30 PM
Auswahl der Datenanforderung in Vue: Axios oder Fetch?
Jul 17, 2023 pm 06:30 PM
Auswahl der Datenanforderung in Vue: AxiosorFetch? In der Vue-Entwicklung ist die Bearbeitung von Datenanfragen eine sehr häufige Aufgabe. Die Wahl des für Datenanfragen zu verwendenden Tools ist eine Frage, die berücksichtigt werden muss. In Vue sind Axios und Fetch die beiden am häufigsten verwendeten Tools. In diesem Artikel werden die Vor- und Nachteile beider Tools verglichen und Beispielcode bereitgestellt, der Ihnen bei der Entscheidungsfindung helfen soll. Axios ist ein Promise-basierter HTTP-Client, der in Browsern und Node funktioniert.
 Wie kann das Problem „Fehler: Netzwerkfehler' bei der Verwendung von Axios in der Vue-Anwendung gelöst werden?
Jun 25, 2023 am 08:27 AM
Wie kann das Problem „Fehler: Netzwerkfehler' bei der Verwendung von Axios in der Vue-Anwendung gelöst werden?
Jun 25, 2023 am 08:27 AM
Wie kann das Problem „Fehler: NetworkError“ bei der Verwendung von Axios in der Vue-Anwendung gelöst werden? Bei der Entwicklung von Vue-Anwendungen verwenden wir häufig Axios, um API-Anfragen zu stellen oder Daten abzurufen, aber manchmal stoßen wir in Axios-Anfragen auf „Fehler: NetworkError“. Was sollten wir in diesem Fall tun? Zunächst müssen Sie verstehen, was „Fehler:Netzwerkfehler“ bedeutet. Normalerweise bedeutet dies, dass die Netzwerkverbindung unterbrochen ist
 Nutzen Sie Vue und Axios effizient, um die Stapelverarbeitung von Front-End-Daten zu implementieren
Jul 17, 2023 pm 10:43 PM
Nutzen Sie Vue und Axios effizient, um die Stapelverarbeitung von Front-End-Daten zu implementieren
Jul 17, 2023 pm 10:43 PM
Nutzen Sie Vue und Axios effizient, um die Stapelverarbeitung von Front-End-Daten zu implementieren. In der Front-End-Entwicklung ist die Datenverarbeitung eine häufige Aufgabe. Wenn wir große Datenmengen verarbeiten müssen, wird die Datenverarbeitung sehr umständlich und ineffizient, wenn es keine wirksame Methode gibt. Vue ist ein hervorragendes Front-End-Framework und Axios ist eine beliebte Netzwerkanforderungsbibliothek. Sie können zusammenarbeiten, um eine Stapelverarbeitung von Front-End-Daten zu implementieren. In diesem Artikel wird detailliert beschrieben, wie Vue und Axios effizient für die Stapelverarbeitung von Daten eingesetzt werden können, und es werden relevante Codebeispiele bereitgestellt.
 So verwenden Sie vue3+ts+axios+pinia, um eine sinnlose Aktualisierung zu erreichen
May 25, 2023 pm 03:37 PM
So verwenden Sie vue3+ts+axios+pinia, um eine sinnlose Aktualisierung zu erreichen
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia realisiert sinnlose Aktualisierung 1. Laden Sie zuerst aiXos und pinianpmipinia im Projekt herunter--savenpminstallaxios--save2. AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 Was soll ich tun, wenn bei der Verwendung von Axios in einer Vue-Anwendung „Fehler: Zeitüberschreitung von xxxms überschritten' auftritt?
Jun 24, 2023 pm 03:27 PM
Was soll ich tun, wenn bei der Verwendung von Axios in einer Vue-Anwendung „Fehler: Zeitüberschreitung von xxxms überschritten' auftritt?
Jun 24, 2023 pm 03:27 PM
Was soll ich tun, wenn bei der Verwendung von Axios in einer Vue-Anwendung „Fehler: timeoutofxxxmsexceeded“ auftritt? Mit der rasanten Entwicklung des Internets wird die Front-End-Technologie ständig aktualisiert und iteriert. Als hervorragendes Front-End-Framework wurde Vue in den letzten Jahren von allen begrüßt. In Vue-Anwendungen müssen wir häufig Axios verwenden, um Netzwerkanforderungen zu stellen, aber manchmal tritt der Fehler „Fehler: timeoutofxxxmsexceeded“ auf.
 Was soll ich tun, wenn bei der Verwendung von Axios in einer Vue-Anwendung „TypeError: bind is not a function' auftritt?
Jun 25, 2023 am 08:31 AM
Was soll ich tun, wenn bei der Verwendung von Axios in einer Vue-Anwendung „TypeError: bind is not a function' auftritt?
Jun 25, 2023 am 08:31 AM
In Vue.js-Anwendungen wird häufig Axios verwendet. Axios ist eine leistungsstarke HTTP-Anfragebibliothek, mit der Sie problemlos asynchrone HTTP-Anfragen senden können. Bei der Verwendung von axios treten jedoch einige Fehler auf, darunter „TypeError: bindisnotafunction“. Dieser Fehler wird normalerweise dadurch verursacht, dass die Axios-Version nicht mit Vue.js kompatibel ist. Werfen wir einen Blick auf die Lösungen für diesen Fehler. Zuerst brauchen wir



