Wie vue:src Dateipfadfehler behandelt
Dieses Mal zeige ich Ihnen, wie Sie Dateien mit vue:srcPfadfehlern verarbeiten und welche Vorsichtsmaßnahmen es gibt, damit vue:src Dateipfadfehler behandelt. Werfen wir einen Blick darauf Werfen Sie einen Blick darauf.
Assets: Während des Projektkompilierungsprozesses werden sie vom Webpack verarbeitet und in Modulabhängigkeiten analysiert. Es werden nur relative Pfadformen unterstützt, z. B. < img src=”./logo.png”> und <code><a href="http%20://www%20.php.cn/wiki/892.html" target="_blank">background<code><a href="http://www.php.cn/wiki/892.html" target="_blank">background</a>:url(./logo.png):url(./logo.png), "./logo.png" ist eine relative Ressource Pfad, der Webpack als Modulabhängigkeit aufgelöst hat
statisch: Dateien in diesem Verzeichnis werden nicht von Webpack verarbeitet. Einfach ausgedrückt, wird der Ort, an dem Dateien von Drittanbietern gespeichert sind, nicht von Webpack analysiert. Es wird direkt in das endgültige Verpackungsverzeichnis kopiert (Standard ist dist/static). Auf diese Dateien muss mit absoluten Pfaden verwiesen werden, die über die Links build.assetsPublic und build.assertsSubDirectory in der Datei config.js ermittelt werden. Auf jede in static/ abgelegte Datei muss in Form eines absoluten Pfads verwiesen werden: /static[filename]
Gemäß den Eigenschaften von Webpack werden statische Dateien im Allgemeinen nicht geändert. Dateien in der dritten Datei können nicht bestätigt werden . Geänderte Dateien
Bei der Verwendung von js zum dynamischen Laden von Assets oder Bildern dieser Datei wird ein 404 Statuscode angezeigt
Code Beispiele
<li v-for="(item,index) in images" :key="index">
<img :src="item.src"></li>
//js部分
data(){
return {
images:[{src:'./1.png'},{./2.png}]
}
}Als ich es ausführte, stellte ich fest, dass das Bild nicht angezeigt wurde und der Fehlercode 404 war.
Grund: Im Webpack werden Bilder als Module verwendet Da sie dynamisch geladen werden, kann der URL-Loader die Bildadresse nicht analysieren und der Pfad wird nach dem Ausführen von npm run dev oder npm run build nicht verarbeitet. [Der vom Webpack analysierte Pfad wird als /static/img/[filename].png analysiert , und die vollständige Adresse lautet localhost:8080/static/img/[filename].png]
Lösung:
①Laden Sie das Bild als Modul, z. B. images: [{src:<a href="http://%20www.php.cn/wiki/136.html" target="_blank">require<code>images:[{src:<a href="http://www.php.cn/wiki/136.html" target="_blank">require</a>(‘./1.png')},{src:require(‘./2.png')}]('./1.png')},{src:require ('./2.png')}] code>damit das Webpack es analysieren kann.
②Legen Sie das Bild in das statische Verzeichnis, es muss jedoch als absoluter Pfad wie images:[{src:”/static/1.png”},{src:”/static/2.png”}] geschrieben werden, damit das Bild angezeigt wird. Natürlich können Sie die Schreiblänge des Pfads auch verkürzen Definieren Sie es in webpack.base.config.js.
Natürlich haben Sie gesagt, dass es mühsam wäre, so zu schreiben, wenn zu viele lokale Bilder vorhanden sind. Tatsächlich vereinfachen wir den Vorgang auf diese Weise.
Schritt 1: Erstellen Sie einen neuen JSON-Ordner im statischen Format

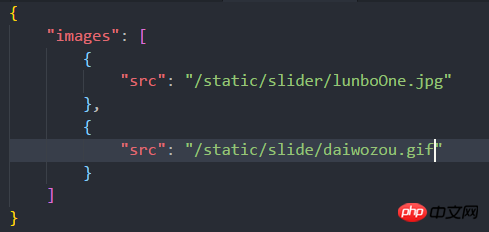
Teil 2: Füllen Sie die JSON-Datei aus, wie in der Abbildung gezeigt

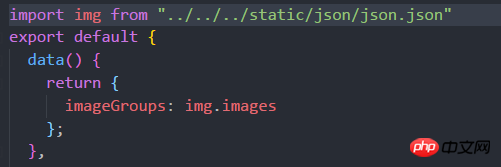
Teil 3: JSON in die Antwort-Vue-Datei einführen und Referenz analysieren

Ich glaube, Sie haben die Methode nach dem Lesen des Falles gemeistert In diesem Artikel finden Sie weitere spannende Inhalte. Beachten Sie bitte andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So verwenden Sie den http-Server in AngularJS
Detaillierte Erklärung zur Verwendung von Keep-Alive in vue
Das obige ist der detaillierte Inhalt vonWie vue:src Dateipfadfehler behandelt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Der Vorgang konnte nicht abgeschlossen werden (Fehler 0x0000771). Druckerfehler
Mar 16, 2024 pm 03:50 PM
Der Vorgang konnte nicht abgeschlossen werden (Fehler 0x0000771). Druckerfehler
Mar 16, 2024 pm 03:50 PM
Wenn bei der Verwendung Ihres Druckers eine Fehlermeldung angezeigt wird, z. B. dass der Vorgang nicht abgeschlossen werden konnte (Fehler 0x00000771), liegt dies möglicherweise daran, dass die Verbindung zum Drucker getrennt wurde. In diesem Fall können Sie das Problem mit den folgenden Methoden lösen. In diesem Artikel besprechen wir, wie Sie dieses Problem auf einem Windows 11/10-PC beheben können. Die gesamte Fehlermeldung lautet: Der Vorgang konnte nicht abgeschlossen werden (Fehler 0x0000771). Der angegebene Drucker wurde gelöscht. Beheben Sie den Druckerfehler 0x00000771 auf einem Windows-PC. Um den Druckerfehler zu beheben, konnte der Vorgang nicht abgeschlossen werden (Fehler 0x0000771). Der angegebene Drucker wurde auf einem Windows 11/10-PC gelöscht. Befolgen Sie diese Lösung: Starten Sie die Druckspule neu
 Lösung für den Windows Update-Eingabeaufforderungsfehler 0x8024401c
Jun 08, 2024 pm 12:18 PM
Lösung für den Windows Update-Eingabeaufforderungsfehler 0x8024401c
Jun 08, 2024 pm 12:18 PM
Inhaltsverzeichnis Lösung 1 Lösung 21. Löschen Sie die temporären Dateien von Windows Update 2. Reparieren Sie beschädigte Systemdateien 3. Anzeigen und Ändern von Registrierungseinträgen 4. Schalten Sie die IPv6-Netzwerkkarte aus 5. Führen Sie das WindowsUpdateTroubleshooter-Tool zur Reparatur aus 6. Schalten Sie die Firewall aus und andere verwandte Antivirensoftware. 7. Schließen Sie den WidowsUpdate-Dienst. Lösung 3 Lösung 4 „0x8024401c“-Fehler tritt während des Windows-Updates auf Huawei-Computern auf Symptom Problem Ursache Lösung Immer noch nicht gelöst? Vor kurzem musste der Webserver aufgrund von Systemschwachstellen aktualisiert werden. Nach der Anmeldung am Server wird der Fehlercode 0x8024401c angezeigt
 Was tun, wenn der Fehlercode 0x80004005 angezeigt wird? Der Editor zeigt Ihnen, wie Sie den Fehlercode 0x80004005 beheben können.
Mar 21, 2024 pm 09:17 PM
Was tun, wenn der Fehlercode 0x80004005 angezeigt wird? Der Editor zeigt Ihnen, wie Sie den Fehlercode 0x80004005 beheben können.
Mar 21, 2024 pm 09:17 PM
Wenn Sie einen Ordner auf Ihrem Computer löschen oder dekomprimieren, wird manchmal das Dialogfeld „Fehler 0x80004005: Nicht spezifizierter Fehler“ angezeigt. Wie können Sie diese Situation lösen? Es gibt tatsächlich viele Gründe, warum der Fehlercode 0x80004005 angezeigt wird, aber die meisten davon werden durch Viren verursacht. Wir können die DLL erneut registrieren, um das Problem zu lösen. Nachfolgend erklärt Ihnen der Editor die Erfahrung beim Umgang mit dem Fehlercode 0x80004005 . Einige Benutzer erhalten bei der Verwendung ihres Computers den Fehlercode 0X80004005. Der Fehler 0x80004005 wird hauptsächlich dadurch verursacht, dass der Computer bestimmte Dynamic Link Library-Dateien nicht korrekt registriert oder dass eine Firewall keine HTTPS-Verbindungen zwischen dem Computer und dem Internet zulässt. Wie wäre es also?
 Wie übertrage ich Dateien von Quark Cloud Disk auf Baidu Cloud Disk?
Mar 14, 2024 pm 02:07 PM
Wie übertrage ich Dateien von Quark Cloud Disk auf Baidu Cloud Disk?
Mar 14, 2024 pm 02:07 PM
Quark Netdisk und Baidu Netdisk sind derzeit die am häufigsten verwendete Netdisk-Software zum Speichern von Dateien. Wenn Sie die Dateien in Quark Netdisk auf Baidu Netdisk speichern möchten, wie gehen Sie vor? In dieser Ausgabe hat der Herausgeber die Tutorial-Schritte zum Übertragen von Dateien vom Quark Network Disk-Computer auf die Baidu Network Disk zusammengestellt. Werfen wir einen Blick auf die Bedienung. Wie speichere ich Quark-Netzwerkfestplattendateien auf einer Baidu-Netzwerkfestplatte? Um Dateien von Quark Network Disk auf Baidu Network Disk zu übertragen, müssen Sie zunächst die erforderlichen Dateien von Quark Network Disk herunterladen, dann den Zielordner im Baidu Network Disk-Client auswählen und ihn öffnen. Ziehen Sie dann die von Quark Cloud Disk heruntergeladenen Dateien per Drag & Drop in den vom Baidu Cloud Disk-Client geöffneten Ordner oder verwenden Sie die Upload-Funktion, um die Dateien zu Baidu Cloud Disk hinzuzufügen. Überprüfen Sie nach Abschluss des Uploads unbedingt, ob die Datei erfolgreich in Baidu Cloud Disk übertragen wurde. Das ist es
 Was ist die Datei hiberfil.sys? Kann hiberfil.sys gelöscht werden?
Mar 15, 2024 am 09:49 AM
Was ist die Datei hiberfil.sys? Kann hiberfil.sys gelöscht werden?
Mar 15, 2024 am 09:49 AM
Vor kurzem haben viele Internetnutzer den Herausgeber gefragt: Was ist die Datei hiberfil.sys? Kann hiberfil.sys viel Speicherplatz auf Laufwerk C beanspruchen und gelöscht werden? Der Editor kann Ihnen mitteilen, dass die Datei hiberfil.sys gelöscht werden kann. Werfen wir einen Blick auf die Details unten. hiberfil.sys ist eine versteckte Datei im Windows-System und auch eine System-Ruhezustandsdatei. Es wird normalerweise im Stammverzeichnis des Laufwerks C gespeichert und seine Größe entspricht der Größe des installierten Speichers des Systems. Diese Datei wird verwendet, wenn sich der Computer im Ruhezustand befindet, und enthält die Speicherdaten des aktuellen Systems, damit dieser bei der Wiederherstellung schnell wieder in den vorherigen Zustand versetzt werden kann. Da seine Größe der Speicherkapazität entspricht, nimmt er möglicherweise mehr Festplattenspeicher ein. hiber
 Interpretation des Oracle-Fehlers 3114: Ursachen und Lösungen
Mar 08, 2024 pm 03:42 PM
Interpretation des Oracle-Fehlers 3114: Ursachen und Lösungen
Mar 08, 2024 pm 03:42 PM
Titel: Analyse des Oracle-Fehlers 3114: Ursachen und Lösungen Bei der Verwendung einer Oracle-Datenbank stoßen Sie häufig auf verschiedene Fehlercodes, unter denen Fehler 3114 am häufigsten vorkommt. Bei diesem Fehler handelt es sich im Allgemeinen um Datenbankverbindungsprobleme, die beim Zugriff auf die Datenbank zu Ausnahmen führen können. In diesem Artikel wird der Oracle-Fehler 3114 interpretiert, seine Ursachen erläutert und spezifische Methoden zur Behebung des Fehlers sowie zugehörige Codebeispiele vorgestellt. 1. Definition von Fehler 3114 Oracle-Fehler 3114 bestanden
 Warum zeigt die Xiangxiangfuzhai-App einen Fehler an?
Mar 19, 2024 am 08:04 AM
Warum zeigt die Xiangxiangfuzhai-App einen Fehler an?
Mar 19, 2024 am 08:04 AM
Der Anzeigefehler ist ein Problem, das in der Xiangxiang Fuzhai-App auftreten kann. Einige Benutzer sind sich nicht sicher, warum die Xiangxiang Fuzhai-App Fehler anzeigt. Dies kann an Netzwerkverbindungsproblemen, zu vielen Hintergrundprogrammen, falschen Registrierungsinformationen usw. liegen. Dies ist die Einführung des Herausgebers zur Behebung von App-Anzeigefehlern für Benutzer. Interessierte Benutzer sollten vorbeikommen und einen Blick darauf werfen! Warum zeigt die Xiangxiang Fuzhai-App eine Fehlerantwort an: Netzwerkverbindungsproblem, zu viele Hintergrundprogramme, falsche Registrierungsinformationen usw. Details: 1. [Netzwerkproblem] Lösung: Überprüfen Sie den Netzwerkstatus der Geräteverbindung, stellen Sie die Verbindung erneut her oder wählen Sie eine andere Netzwerkverbindung aus benutzen können. 2. [Zu viele Hintergrundprogramme] Lösung: Schließen Sie andere laufende Programme und geben Sie das System frei, was die Ausführung der Software beschleunigen kann. 3. [Falsche Registrierungsinformationen
 Linux Hoppla: Detaillierte Erklärung, was dieser Fehler bedeutet
Mar 21, 2024 am 09:06 AM
Linux Hoppla: Detaillierte Erklärung, was dieser Fehler bedeutet
Mar 21, 2024 am 09:06 AM
LinuxOops: Detaillierte Erklärung der Bedeutung dieses Fehlers, spezifische Codebeispiele erforderlich. Was ist LinuxOops? In Linux-Systemen bezieht sich „Ups“ auf eine Situation, in der ein schwerwiegender Fehler im Kernel zum Absturz des Systems führt. Oops ist eigentlich ein Kernel-Absturzmechanismus, der das System stoppt, wenn ein schwerwiegender Fehler auftritt, und relevante Fehlerinformationen ausgibt, damit Entwickler das Problem diagnostizieren und beheben können. Hoppla treten normalerweise im Kernel-Space auf und haben nichts mit User-Space-Anwendungen zu tun. Wenn der Kernel auftrifft




