So konfigurieren Sie die NodeJS-Umgebung und NPM mit Webstorm
Dieses Mal zeige ich Ihnen, wie Sie Webstorm zum Konfigurieren der NodeJS-Umgebung und von NPM verwenden. Was sind die Vorsichtsmaßnahmen für die Konfiguration der NodeJS-Umgebung und von NPM in Webstorm? .
——nodejsInstallationund Umgebungskonfiguration
1.nodejs offizielle Website, laden Sie die Windows-Plattform-Nodejs-Umgebungsinstallation herunter Paket (.msi-Format), installieren
2. Testen Sie, ob die Installation erfolgreich ist:
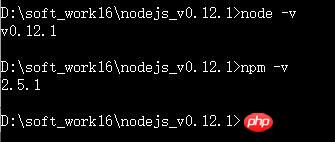
cmd-Operation, geben Sie das Stammverzeichnis der Knoteninstallation ein:
node -v; -v Versionsnummer anzeigen

3. Global konfigurieren
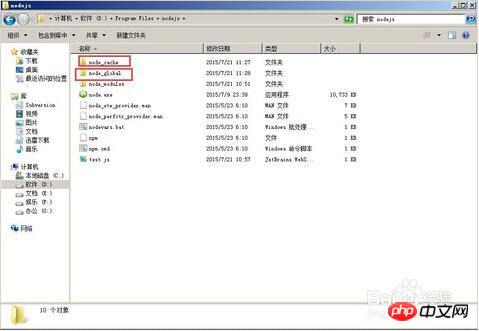
Erstellen Sie zwei neue Ordner mit den Namen node_cache und node_global im Stammverzeichnis der Knoteninstallation nodejs-Ordner.

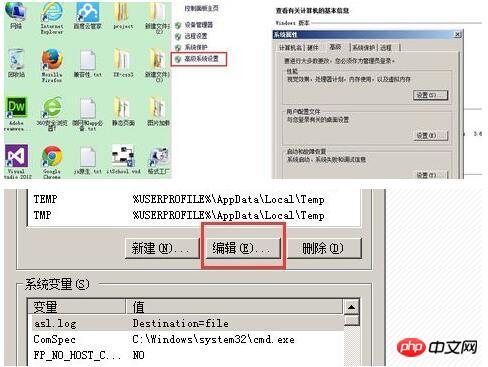
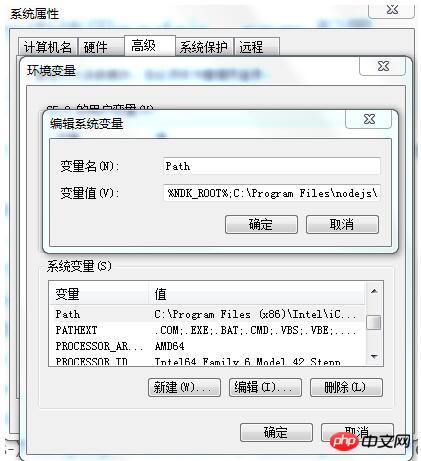
Umgebungsvariablen festlegen:Variablenname:NODE_PATH
Wert: D:Program Filesnodejsnode_globalnode_modules
Hinweis: Da ich nodejs im Verzeichnis D:Program Files installiert habe, sind die Umgebungsvariablen wie folgt festgelegt

Überprüfen Sie, ob die Knotenumgebung erfolgreich konfiguriert wurde:
cmd geben Sie ein beliebiges Verzeichnis ein und überprüfen Sie die Knoten- und NPM-Versionsnummern

—— NodeJS-Konfiguration in WebStorm
1. Installieren Sie Webstorm und legen Sie die Schriftart fest.
file-》setting-》editor-》color&font
Themenschriftarten und andere Dinge können hier eingestellt werden.
2. Installieren Sie nodejs und fahren Sie einfach mit dem nächsten Schritt fort.
Es wird geschätzt, dass die Umgebungsvariable automatisch ist. Um auf der sicheren Seite zu sein, können Sie den Pfad überprüfen
, um zu sehen, ob sie hinzugefügt wurde.

Suchen Sie das NodeJS-Installationspaket unter „Run-》Editor-Konfigurationen-“
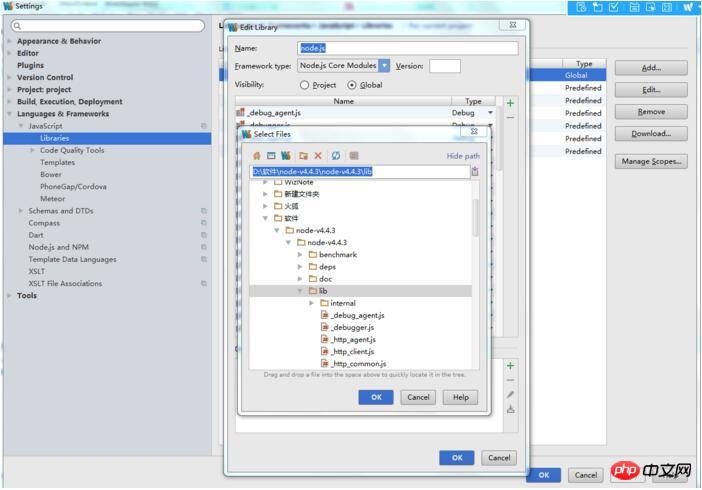
Laden Sie den Quellcode von der offiziellen NodeJS-Website herunter und
Datei-》Einstellungen-》Sprache&Framework-》JavaScript-》Bibliotheken Quellcode hinzufügen

Manchmal müssen Sie auch node.js überprüfen global
Die automatische Eingabeaufforderung ist abgeschlossen
Geben Sie enc in den Dateieinstellungen ein und das Popup-Kodierungsformat wird auf utf-8 eingestellt
Ich glaube, ich habe den Fall in diesem Artikel gelesen. Sie beherrschen die Methode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So verwenden Sie vue addRoutes, um ein dynamisches Berechtigungsrouting-Menü zu implementieren
So verwenden Sie den http-Server in AngularJS
Das obige ist der detaillierte Inhalt vonSo konfigurieren Sie die NodeJS-Umgebung und NPM mit Webstorm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Node.js kann als Backend-Framework verwendet werden, da es Funktionen wie hohe Leistung, Skalierbarkeit, plattformübergreifende Unterstützung, ein umfangreiches Ökosystem und einfache Entwicklung bietet.
 So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
Um eine Verbindung zu einer MySQL-Datenbank herzustellen, müssen Sie die folgenden Schritte ausführen: Installieren Sie den MySQL2-Treiber. Verwenden Sie mysql2.createConnection(), um ein Verbindungsobjekt zu erstellen, das die Hostadresse, den Port, den Benutzernamen, das Passwort und den Datenbanknamen enthält. Verwenden Sie „connection.query()“, um Abfragen durchzuführen. Verwenden Sie abschließend Connection.end(), um die Verbindung zu beenden.
 Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Es gibt zwei npm-bezogene Dateien im Node.js-Installationsverzeichnis: npm und npm.cmd. Die Unterschiede sind wie folgt: unterschiedliche Erweiterungen: npm ist eine ausführbare Datei und npm.cmd ist eine Befehlsfensterverknüpfung. Windows-Benutzer: npm.cmd kann über die Eingabeaufforderung verwendet werden, npm kann nur über die Befehlszeile ausgeführt werden. Kompatibilität: npm.cmd ist spezifisch für Windows-Systeme, npm ist plattformübergreifend verfügbar. Nutzungsempfehlungen: Windows-Benutzer verwenden npm.cmd, andere Betriebssysteme verwenden npm.
 Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Die folgenden globalen Variablen sind in Node.js vorhanden: Globales Objekt: global Kernmodul: Prozess, Konsole, erforderlich Laufzeitumgebungsvariablen: __dirname, __filename, __line, __column Konstanten: undefiniert, null, NaN, Infinity, -Infinity
 Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Die Hauptunterschiede zwischen Node.js und Java sind Design und Funktionen: Ereignisgesteuert vs. Thread-gesteuert: Node.js ist ereignisgesteuert und Java ist Thread-gesteuert. Single-Threaded vs. Multi-Threaded: Node.js verwendet eine Single-Threaded-Ereignisschleife und Java verwendet eine Multithread-Architektur. Laufzeitumgebung: Node.js läuft auf der V8-JavaScript-Engine, während Java auf der JVM läuft. Syntax: Node.js verwendet JavaScript-Syntax, während Java Java-Syntax verwendet. Zweck: Node.js eignet sich für I/O-intensive Aufgaben, während Java für große Unternehmensanwendungen geeignet ist.
 Gibt es einen großen Unterschied zwischen Navicat und Datagrip?
Apr 24, 2024 pm 07:21 PM
Gibt es einen großen Unterschied zwischen Navicat und Datagrip?
Apr 24, 2024 pm 07:21 PM
Die Hauptunterschiede zwischen Navicat und DataGrip sind: Unterstützte Datenbanken: Navicat unterstützt mehr als 30, während DataGrip sich auf JetBrains-Datenbanken konzentriert. Integration: DataGrip ist eng in JetBrains-Tools integriert, während Navicat nur eine begrenzte Integration bietet. Funktionen für die Zusammenarbeit: DataGrip bietet Funktionen zur Codeüberprüfung und Zusammenarbeit, Navicat hingegen nicht.
 Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ja, Node.js ist eine Backend-Entwicklungssprache. Es wird für die Back-End-Entwicklung verwendet, einschließlich der Handhabung serverseitiger Geschäftslogik, der Verwaltung von Datenbankverbindungen und der Bereitstellung von APIs.
 So stellen Sie das NodeJS-Projekt auf dem Server bereit
Apr 21, 2024 am 04:40 AM
So stellen Sie das NodeJS-Projekt auf dem Server bereit
Apr 21, 2024 am 04:40 AM
Serverbereitstellungsschritte für ein Node.js-Projekt: Bereiten Sie die Bereitstellungsumgebung vor: Erhalten Sie Serverzugriff, installieren Sie Node.js, richten Sie ein Git-Repository ein. Erstellen Sie die Anwendung: Verwenden Sie npm run build, um bereitstellbaren Code und Abhängigkeiten zu generieren. Code auf den Server hochladen: über Git oder File Transfer Protocol. Abhängigkeiten installieren: Stellen Sie eine SSH-Verbindung zum Server her und installieren Sie Anwendungsabhängigkeiten mit npm install. Starten Sie die Anwendung: Verwenden Sie einen Befehl wie node index.js, um die Anwendung zu starten, oder verwenden Sie einen Prozessmanager wie pm2. Konfigurieren Sie einen Reverse-Proxy (optional): Verwenden Sie einen Reverse-Proxy wie Nginx oder Apache, um den Datenverkehr an Ihre Anwendung weiterzuleiten




