So verwenden Sie ein benutzerdefiniertes Symbol in Vue
Dieses Mal zeige ich Ihnen, wie Sie benutzerdefinierte Symbolsymbole in Vue verwenden. Was sind die Vorsichtsmaßnahmen für die Verwendung benutzerdefinierter Symbolsymbole in Vue? Schauen Sie mal rein.
Da elementUI zu wenige Symbole bereitstellt, muss ich nach Vektorbildern suchen, die ich mit verschiedenen Methoden ausprobieren kann und leicht zu verstehen, daher möchte ich es gerne mit allen teilen
Rendering:

Es wird empfohlen, die Alibaba-Vektorsymbolverwaltung und Iconfont zu verwenden


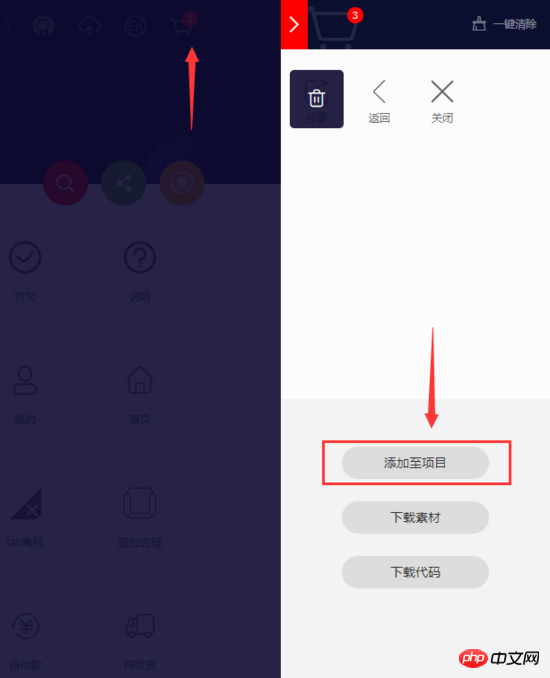
Verwenden Sie die Methode, um sich beim Konto anzumelden, suchen Sie das gewünschte Symbol und fügen Sie es dem Warenkorb hinzu
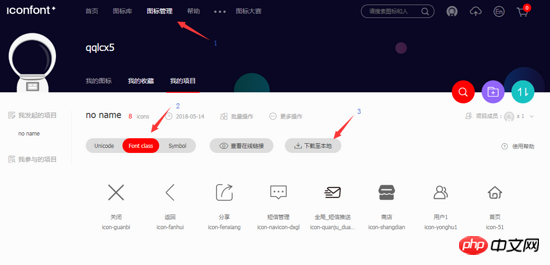
Dann Fügen Sie es dem Projekt hinzu

Dann laden Sie den Code lokal herunter

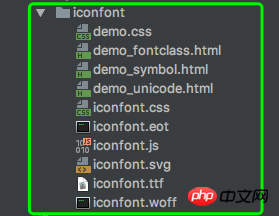
Laden Sie die Codedatei herunter und entpacken Sie sie und diese Liste wird angezeigt

Öffnen Sie die HTML-Datei und zitieren Sie das Methoden-Tutorial
Um meine Mängel zu beheben, habe ich zuvor über @import „“ im Style-Tag nachgedacht , aber ich bekam immer wieder Fehlermeldungen. Ich habe viele Methoden ausprobiert, aber es hat immer noch nicht funktioniert, was das Problem verkompliziert hat.
Schritt 1: Geben Sie den Schriftartencode in index.html ein:
<link rel="stylesheet" type="text/css" href="./iconfont.css" rel="external nofollow" >
Schritt 2: Wählen Sie das entsprechende Symbol aus, rufen Sie den Klassennamen ab und wenden Sie ihn auf die Seite an:
<i class="iconfont icon-xxx"></i>
Funktionen:
Gute Kompatibilität, unterstützt ie8+ und alles moderne Browser.
Im Vergleich zu Unicode ist die Semantik klarer und das Schreiben intuitiver. Es ist leicht zu erkennen, was dieses Symbol ist.
Da die Klasse zum Definieren des Symbols verwendet wird, müssen Sie zum Ersetzen des Symbols nur die Unicode-Referenz in der Klasse ändern.
Da jedoch immer noch Schriftarten verwendet werden, werden mehrfarbige Symbole immer noch nicht unterstützt.
Symbolreferenz Der erste Schritt: Führen Sie den Symbolcode in HTML ein:
<script src="./iconfont.js"></script>
Der zweite Schritt: Fügen Sie den allgemeinen CSS-Code hinzu (einmal einführen):
<style type="text/css">.icon
{
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;}</style>Der dritte Schritt: Wählen Sie das entsprechende Symbol aus, rufen Sie den Klassennamen ab und wenden Sie ihn auf die Seite an:
<svg class="icon" aria-hidden="true"> <use xlink:href="#icon-xxx" rel="external nofollow" > </use> </svg>
Dies ist eine völlig neue Art der Verwendung. Es sollte gesagt werden, dass dies der Mainstream in der Zukunft ist und auch derzeit empfohlen wird Nutzung durch die Plattform. Eine entsprechende Einführung finden Sie in diesem Artikel. Im Vergleich zu den anderen beiden weist sie die folgenden Merkmale auf:
unterstützt mehrfarbige Symbole Nicht mehr unterstützt.
Durch einige Techniken, Unterstützung wie Schriftarten, durch
<a href="http://www.php.cn/wiki/807.html" target="_blank ">font-size<code><a href="http://www.php.cn/wiki/807.html" target="_blank">font-size</a>,colorum den Stil anzupassen.Es ist schlecht kompatibel und unterstützt ie9+ und moderne Browser.
Die Leistung beim Browser-Rendering von SVG ist durchschnittlich, nicht so gut wie bei PNG.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So verwenden Sie WebPack, um Vue Multi-Page zu konfigurieren
Das obige ist der detaillierte Inhalt vonSo verwenden Sie ein benutzerdefiniertes Symbol in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Wie deaktiviere ich die Vorschau der Taskleisten-Miniaturansichten in Win11? Deaktivieren Sie die Anzeige der Miniaturansichten der Taskleistensymbole durch Bewegen der Maus
Feb 29, 2024 pm 03:20 PM
Wie deaktiviere ich die Vorschau der Taskleisten-Miniaturansichten in Win11? Deaktivieren Sie die Anzeige der Miniaturansichten der Taskleistensymbole durch Bewegen der Maus
Feb 29, 2024 pm 03:20 PM
In diesem Artikel erfahren Sie, wie Sie die Miniaturbildfunktion deaktivieren, die angezeigt wird, wenn die Maus das Taskleistensymbol im Win11-System bewegt. Diese Funktion ist standardmäßig aktiviert und zeigt eine Miniaturansicht des aktuellen Fensters der Anwendung an, wenn der Benutzer den Mauszeiger über ein Anwendungssymbol in der Taskleiste bewegt. Einige Benutzer empfinden diese Funktion jedoch möglicherweise als weniger nützlich oder störend für ihr Erlebnis und möchten sie deaktivieren. Miniaturansichten in der Taskleiste können Spaß machen, aber auch ablenken oder stören. Wenn man bedenkt, wie oft Sie mit der Maus über diesen Bereich fahren, haben Sie möglicherweise ein paar Mal versehentlich wichtige Fenster geschlossen. Ein weiterer Nachteil besteht darin, dass es mehr Systemressourcen verbraucht. Wenn Sie also nach einer Möglichkeit suchen, ressourceneffizienter zu arbeiten, zeigen wir Ihnen, wie Sie es deaktivieren können. Aber
 Wie entferne ich Symbole im Ubuntu-Startmenü?
Jan 13, 2024 am 10:45 AM
Wie entferne ich Symbole im Ubuntu-Startmenü?
Jan 13, 2024 am 10:45 AM
Im Startmenü des Ubuntu-Systems sind viele Softwaresymbole aufgeführt. Es gibt viele ungewöhnliche Symbole. Wenn Sie sie löschen möchten, wie sollten Sie sie löschen? Werfen wir einen Blick auf das ausführliche Tutorial unten. 1. Rufen Sie zunächst den Ubuntu-Desktop auf und klicken Sie auf das Startmenü im linken Bereich. 2. Darin finden Sie ein Texteditor-Symbol, das wir löschen müssen. 3. Nun kehren wir zum Desktop zurück und klicken mit der rechten Maustaste, um das Terminal zu öffnen. 4. Öffnen Sie mit dem Befehl das Anwendungslistenverzeichnis. sudonautilus/usr/share/applicationssudonautilus~/.local/share/applications5. Suchen Sie darin das entsprechende Texteditor-Symbol. 6. Dann gehen Sie geradeaus
 So richten Sie schnell einen benutzerdefinierten Avatar in Netflix ein
Feb 19, 2024 pm 06:33 PM
So richten Sie schnell einen benutzerdefinierten Avatar in Netflix ein
Feb 19, 2024 pm 06:33 PM
Ein Avatar auf Netflix ist eine visuelle Darstellung Ihrer Streaming-Identität. Benutzer können über den Standard-Avatar hinausgehen, um ihre Persönlichkeit auszudrücken. Lesen Sie diesen Artikel weiter, um zu erfahren, wie Sie in der Netflix-App ein benutzerdefiniertes Profilbild festlegen. So legen Sie schnell einen benutzerdefinierten Avatar in Netflix fest. In Netflix gibt es keine integrierte Funktion zum Festlegen eines Profilbilds. Sie können dies jedoch tun, indem Sie die Netflix-Erweiterung in Ihrem Browser installieren. Installieren Sie zunächst ein benutzerdefiniertes Profilbild für die Netflix-Erweiterung in Ihrem Browser. Sie können es im Chrome Store kaufen. Öffnen Sie nach der Installation der Erweiterung Netflix in Ihrem Browser und melden Sie sich bei Ihrem Konto an. Navigieren Sie zu Ihrem Profil in der oberen rechten Ecke und klicken Sie
 Wie sorge ich dafür, dass das Taskleistensymbol auf allen meinen Windows 11-Monitoren angezeigt wird?
Sep 22, 2023 pm 03:21 PM
Wie sorge ich dafür, dass das Taskleistensymbol auf allen meinen Windows 11-Monitoren angezeigt wird?
Sep 22, 2023 pm 03:21 PM
Bei einem Multi-Monitor-Setup möchten Benutzer das Taskleistensymbol auf allen Monitoren anzeigen, um über die neuesten Benachrichtigungen auf dem Laufenden zu bleiben oder auf bestimmte Anwendungen zuzugreifen. Dies kann sehr nützlich sein. In der heutigen Anleitung zeigen wir Ihnen, wie Sie diese Funktion richtig aktivieren. Wie zeige ich das Taskleistensymbol auf allen Monitoren in Windows 11 an? 1. Besuchen Sie mit der DisplayFusion-Software die DisplayFusion-Website und laden Sie die Software herunter. Führen Sie nach dem Herunterladen der Software die Setup-Datei aus und installieren Sie sie. Starten Sie die Software und konfigurieren Sie sie nach Bedarf. Klicken Sie auf dem zweiten Bildschirm mit der rechten Maustaste auf die Taskleiste, wählen Sie „Multi-Monitor-Taskleiste“ und dann „Taskleiste“ aus. Aktivieren Sie abschließend die Option „Symbole anzeigen/ausblenden“. Sobald dies erledigt ist, sollte Ihr System auf beiden Monitoren unter Windows 11 angezeigt werden
 Laden Sie das Telefoneinstellungssymbol auf den Desktop herunter „In Sekunden wissen: Schritte zum Ändern von Symbolen für Apps auf Android-Telefonen'
Feb 06, 2024 pm 04:27 PM
Laden Sie das Telefoneinstellungssymbol auf den Desktop herunter „In Sekunden wissen: Schritte zum Ändern von Symbolen für Apps auf Android-Telefonen'
Feb 06, 2024 pm 04:27 PM
Um ihren Desktop zu verschönern, ändern viele Benutzer gerne regelmäßig ihre Desktop-Designs, um sie aktuell zu halten. Durch das Ändern des Themas wird jedoch das Symbol der Drittanbieter-APP nicht geändert, und die personalisierte Verschönerung ist nicht gründlich genug. Wenn Sie die immer gleichen App-Symbole satt haben, ersetzen Sie sie. Wenn Sie das Symbol für eine mobile App ändern möchten, benötigen Sie theoretisch normalerweise ein ROOT-System und einige Tools zum Entpacken und Ersetzen des Symbols. Da die überwiegende Mehrheit der Mobiltelefone das ROOT-System jedoch nicht mehr unterstützt, müssen wir andere Methoden finden, um dies zu erreichen. Beispielsweise bieten einige bestimmte Anwendungen möglicherweise die Möglichkeit, das Symbol anzupassen oder das Symbol über einen Launcher eines Drittanbieters zu personalisieren. Darüber hinaus haben einige Mobiltelefonmarken auch spezielle Themen- und Symbol-Stores eingerichtet, in denen Benutzer Symbole auswählen und ändern können. In den großen App Stores,
 Was bedeuten die 5G UC- und 5G UW-Symbole auf Ihrem T-Mobile-Smartphone?
Feb 24, 2024 pm 06:10 PM
Was bedeuten die 5G UC- und 5G UW-Symbole auf Ihrem T-Mobile-Smartphone?
Feb 24, 2024 pm 06:10 PM
T-Mobile-Benutzer haben festgestellt, dass auf dem Netzwerksymbol auf dem Bildschirm ihres Telefons manchmal 5GUC steht, während bei anderen Mobilfunkanbietern 5GUW angezeigt wird. Dies ist kein Tippfehler, sondern stellt eine andere Art von 5G-Netzwerk dar. Tatsächlich bauen die Betreiber ihre 5G-Netzabdeckung ständig aus. In diesem Thema werfen wir einen Blick auf die Bedeutung der 5GUC- und 5GUW-Symbole, die auf T-Mobile-Smartphones angezeigt werden. Die beiden Logos repräsentieren unterschiedliche 5G-Technologien, jede mit ihren eigenen einzigartigen Eigenschaften und Vorteilen. Durch das Verständnis der Bedeutung dieser Zeichen können Benutzer die Art des 5G-Netzwerks, mit dem sie verbunden sind, besser verstehen und so den Netzwerkdienst auswählen, der ihren Anforderungen am besten entspricht. 5GUCVS5GUW-Symbol in T
 Wie erstelle und passe ich Venn-Diagramme in Python an?
Sep 14, 2023 pm 02:37 PM
Wie erstelle und passe ich Venn-Diagramme in Python an?
Sep 14, 2023 pm 02:37 PM
Ein Venn-Diagramm ist ein Diagramm zur Darstellung von Beziehungen zwischen Mengen. Um ein Venn-Diagramm zu erstellen, verwenden wir Matplotlib. Matplotlib ist eine häufig verwendete Datenvisualisierungsbibliothek in Python zum Erstellen interaktiver Diagramme und Grafiken. Es wird auch zum Erstellen interaktiver Bilder und Diagramme verwendet. Matplotlib bietet viele Funktionen zum Anpassen von Diagrammen und Grafiken. In diesem Tutorial veranschaulichen wir drei Beispiele zum Anpassen von Venn-Diagrammen. Die chinesische Übersetzung von Beispiel lautet: Beispiel Dies ist ein einfaches Beispiel für die Erstellung der Schnittmenge zweier Venn-Diagramme. Zuerst haben wir die erforderlichen Bibliotheken importiert und Venns importiert. Dann erstellen wir den Datensatz als Python-Set und verwenden anschließend die Funktion „venn2()“ zum Erstellen
 So fügen Sie Excel-Symbole in PPT-Folien ein
Mar 26, 2024 pm 05:40 PM
So fügen Sie Excel-Symbole in PPT-Folien ein
Mar 26, 2024 pm 05:40 PM
1. Öffnen Sie die PPT und blättern Sie zu der Seite, auf der Sie das Excel-Symbol einfügen müssen. Klicken Sie auf die Registerkarte Einfügen. 2. Klicken Sie auf [Objekt]. 3. Das folgende Dialogfeld wird angezeigt. 4. Klicken Sie auf [Aus Datei erstellen] und dann auf [Durchsuchen]. 5. Wählen Sie die einzufügende Excel-Tabelle aus. 6. Klicken Sie auf OK und die folgende Seite wird angezeigt. 7. Aktivieren Sie [Als Symbol anzeigen]. 8. Klicken Sie auf OK.




