So verwenden Sie Vue2x zum Implementieren des Bildvorschau-Plug-Ins
Dieses Mal zeige ich Ihnen, wie Sie Vue2x zum Implementieren des Bildvorschau-Plug-Ins verwenden. Was sind die Vorsichtsmaßnahmen für die Verwendung von Vue2x zum Implementieren des Bildvorschau-Plug-Ins? Werfen wir einen Blick darauf.
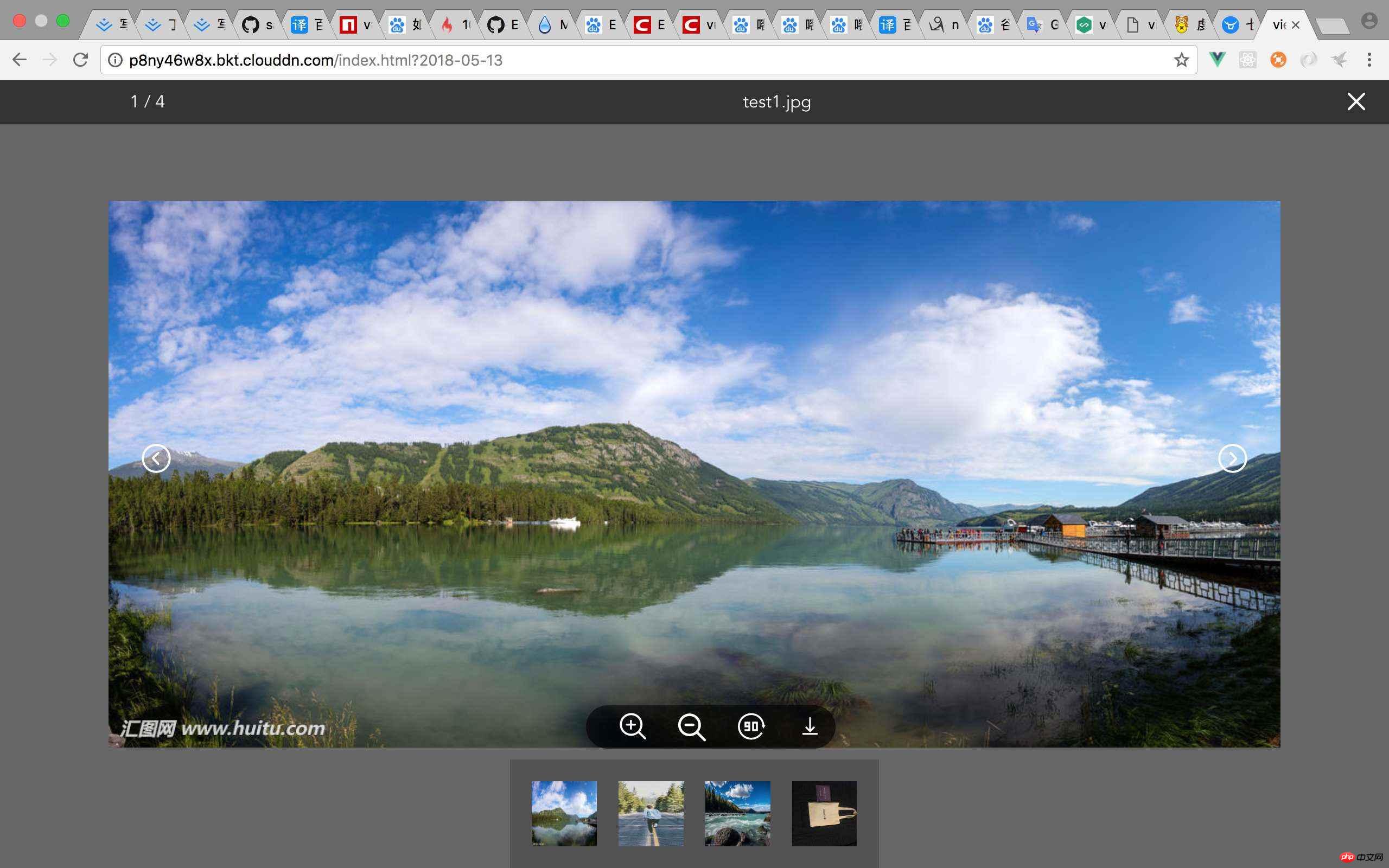
Werfen wir zunächst einen Blick auf die Demo
LiveDemo

Es gibt mehrere Möglichkeiten, Vue-Plug-Ins zu entwickeln (Einzelheiten finden Sie unter Bitte besuchen Sie die offizielle Website von Vue
MyPlugin.install = function (Vue, options) {
// 1. 添加全局方法或属性
Vue.myGlobalMethod = function () {
// 逻辑...
}
// 2. 添加全局资源
Vue.directive('my-directive', {
bind (el, binding, vnode, oldVnode) {
// 逻辑...
}
...
})
// 3. 注入组件
Vue.mixin({
created: function () {
// 逻辑...
}
...
})
// 4. 添加实例方法
Vue.prototype.$myMethod = function (methodOptions) {
// 逻辑...
}
}Ich habe den ersten Weg verwendet, um dieses Plug-in zu schreiben
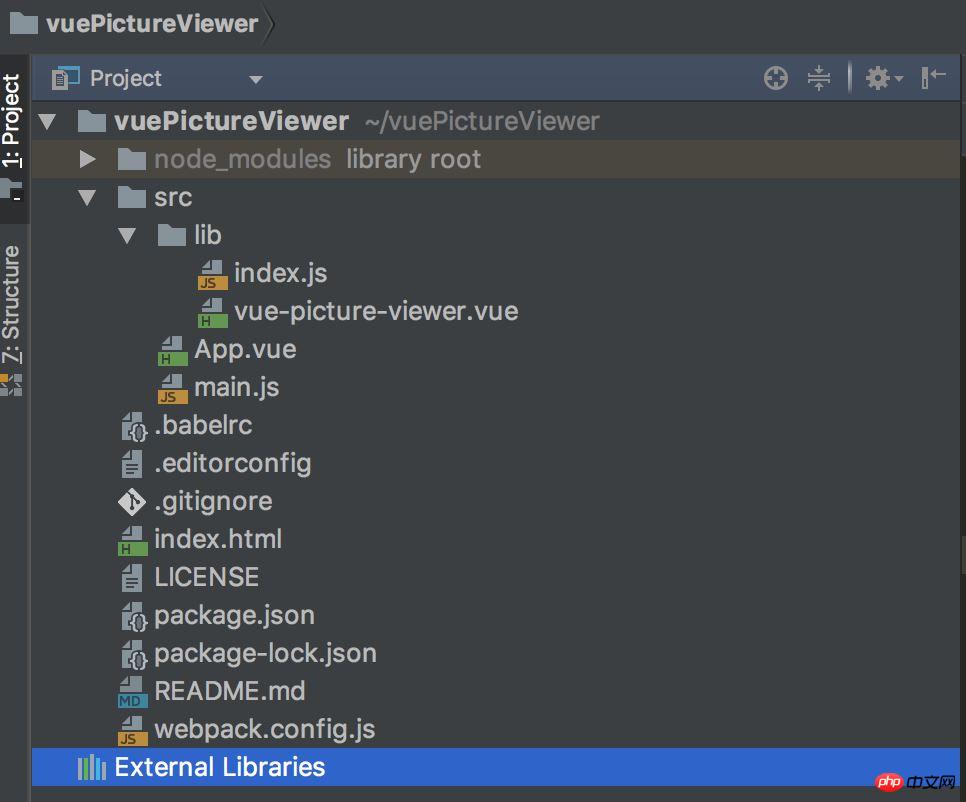
1. Der erste SchrittErstellen Sie das Projekt
vue init webpack-simple youProjectName (Ihr Projektname) Der spezifische Vorgang wird nicht im Detail beschrieben

2. Starten Sie die Plug-In-Entwicklung und schreiben Sie den Index. js
import vuePictureViewer from './vue-picture-viewer'
const pictureviewer = {
install (Vue, options) {
Vue.component(vuePictureViewer.name, vuePictureViewer)
}
}
if (typeof window !== 'undefined' && window.Vue) { // 这段代码很重要
window.Vue.use(pictureviewer)
}
export default pictureviewer3. Schreiben Sie vue-picture-viewer.vue. Es ist ganz einfach (Sie können den Quellcode für Details überprüfen)
Wie man (main.js) verwendet
import vuePictureViewer from './lib/index.js' Vue.use(vuePictureViewer)
App.vue
<template>
<p id="app">
<vue-picture-viewer :imgData="imgUrl" :switch="true" v-if="imgUrl"></vue-picture-viewer>
</p>
</template>
<script>
export default {
name: 'app',
data () {
return {
imgUrl: [{
url:'http://p8ny46w8x.bkt.clouddn.com/test1.jpg',
name: 'test1.jpg'
},
{
url: 'http://p8ny46w8x.bkt.clouddn.com/test2.jpg',
name: 'test2.jpg'
}, {
url: 'http://p8ny46w8x.bkt.clouddn.com/test3.jpg',
name: 'test3.jpg'
},
{
url: 'http://p8ny46w8x.bkt.clouddn.com/test4.jpg',
name: 'test4.jpg'
}]
}
}
}
</script>
<style>
* {
margin: 0;
padding: 0;
}
html, body {
width: 100%;
height: 100%;
}
</style>5. Konfigurieren Sie das Webpack vor dem Packen von config.js (sehr wichtig!!!)
module.exports = {
entry: './src/lib/index.js',
output: {
path: path.resolve(dirname, './dist'),
publicPath: '/dist/',
// filename: 'build.js',
filename: 'vue-picture-viewer.js',
library: 'pictureViewer',
libraryTarget: 'umd',
umdNamedDefine: true
},6. Konfigurieren Sie package.json
"license": "MIT", // 许可证
"private": false, // 默认是true 私人的 需要改为false, 不然发布不成功!
"main": "dist/vue-picture-viewer.js", 这个超级重要 决定了你 import xxx from “vue-picture-viewer” 它默认就会去找 dist下的vue-picture-viewer 文件
"repository": {
"type": "git",
"url": "https://github.com/sangcz/vue-picture-viewer" // github项目地址
},7. Alles ist in Ordnung und bereit zur Veröffentlichung!
8. Nachdem Sie zuerst npm registriert haben Benutzer hinzufügen
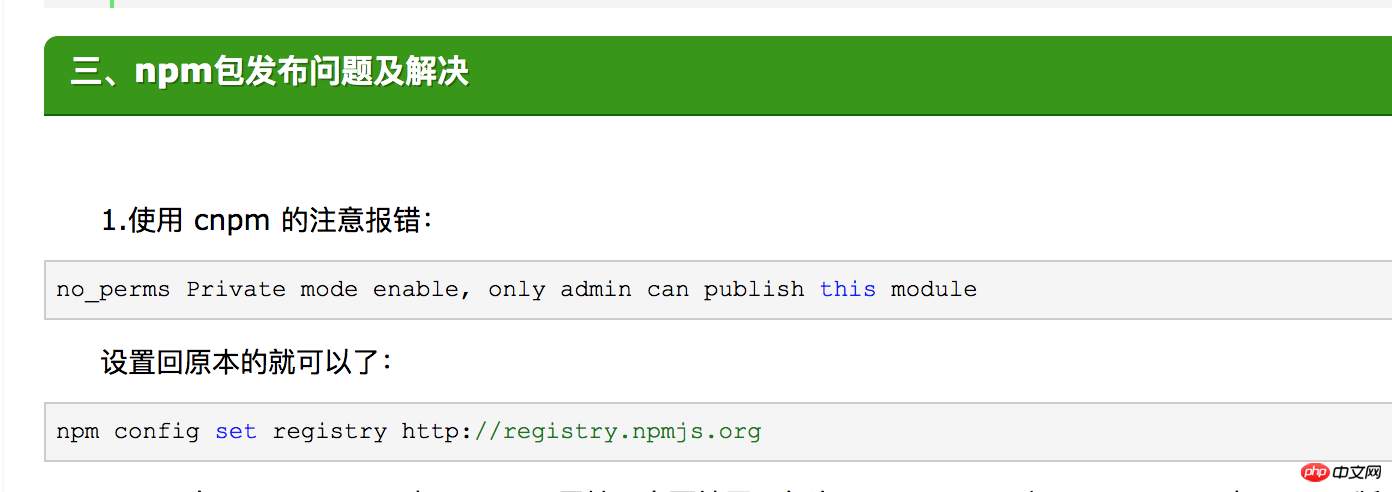
npm adduser Username: your name Password: your password Email: yourmail // 查看一下登录的是不是你自己 npm whoami // 发布 npm publish // 这里我遇到一个问题,发布失败了!
Was ist der Grund?

9. Das oben genannte Problem wurde gelöst und die Veröffentlichung war erfolgreich! Glücklich
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Vue2x zum Implementieren des Bildvorschau-Plug-Ins. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1663
1663
 14
14
 1420
1420
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? Wo ist das beim Posten automatisch gespeicherte Bild?
Mar 22, 2024 am 08:06 AM
Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? Wo ist das beim Posten automatisch gespeicherte Bild?
Mar 22, 2024 am 08:06 AM
Durch die kontinuierliche Entwicklung der sozialen Medien ist Xiaohongshu zu einer Plattform für immer mehr junge Menschen geworden, auf der sie ihr Leben teilen und schöne Dinge entdecken können. Viele Benutzer haben beim Posten von Bildern Probleme mit der automatischen Speicherung. Wie kann man dieses Problem lösen? 1. Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? 1. Cache leeren Zuerst können wir versuchen, die Cache-Daten von Xiaohongshu zu löschen. Die Schritte sind wie folgt: (1) Öffnen Sie Xiaohongshu und klicken Sie auf die Schaltfläche „Mein“ in der unteren rechten Ecke. (2) Suchen Sie auf der persönlichen Center-Seite nach „Einstellungen“ und klicken Sie darauf. (3) Scrollen Sie nach unten und suchen Sie nach „; Option „Cache löschen“. Klicken Sie auf „OK“. Nachdem Sie den Cache geleert haben, geben Sie Xiaohongshu erneut ein und versuchen Sie, Bilder zu posten, um zu sehen, ob das Problem mit dem automatischen Speichern behoben ist. 2. Aktualisieren Sie die Xiaohongshu-Version, um sicherzustellen, dass Ihr Xiaohongshu
 Wie poste ich Bilder in TikTok-Kommentaren? Wo ist der Zugang zu den Bildern im Kommentarbereich?
Mar 21, 2024 pm 09:12 PM
Wie poste ich Bilder in TikTok-Kommentaren? Wo ist der Zugang zu den Bildern im Kommentarbereich?
Mar 21, 2024 pm 09:12 PM
Mit der Beliebtheit von Douyin-Kurzvideos sind die Benutzerinteraktionen im Kommentarbereich bunter geworden. Einige Benutzer möchten Bilder in Kommentaren teilen, um ihre Meinung oder Gefühle besser auszudrücken. Wie postet man also Bilder in TikTok-Kommentaren? Dieser Artikel beantwortet diese Frage ausführlich und gibt Ihnen einige entsprechende Tipps und Vorsichtsmaßnahmen. 1. Wie poste ich Bilder in Douyin-Kommentaren? 1. Öffnen Sie Douyin: Zuerst müssen Sie die Douyin-App öffnen und sich bei Ihrem Konto anmelden. 2. Suchen Sie den Kommentarbereich: Suchen Sie beim Durchsuchen oder Posten eines kurzen Videos die Stelle, an der Sie einen Kommentar abgeben möchten, und klicken Sie auf die Schaltfläche „Kommentieren“. 3. Geben Sie Ihren Kommentarinhalt ein: Geben Sie Ihren Kommentarinhalt in den Kommentarbereich ein. 4. Wählen Sie, ob Sie ein Bild senden möchten: In der Benutzeroberfläche zur Eingabe von Kommentarinhalten sehen Sie eine Schaltfläche „Bild“ oder eine Schaltfläche „+“. Klicken Sie darauf
 So lassen Sie PPT-Bilder einzeln erscheinen
Mar 25, 2024 pm 04:00 PM
So lassen Sie PPT-Bilder einzeln erscheinen
Mar 25, 2024 pm 04:00 PM
In PowerPoint ist es eine gängige Technik, Bilder einzeln anzuzeigen, was durch das Festlegen von Animationseffekten erreicht werden kann. In dieser Anleitung werden die Schritte zur Implementierung dieser Technik detailliert beschrieben, einschließlich der grundlegenden Einrichtung, des Einfügens von Bildern, des Hinzufügens von Animationen sowie des Anpassens der Reihenfolge und des Timings der Animationen. Darüber hinaus stehen erweiterte Einstellungen und Anpassungen zur Verfügung, z. B. die Verwendung von Triggern, das Anpassen von Animationsgeschwindigkeit und -reihenfolge sowie die Vorschau von Animationseffekten. Durch Befolgen dieser Schritte und Tipps können Benutzer ganz einfach Bilder so einrichten, dass sie in PowerPoint nacheinander angezeigt werden, wodurch die visuelle Wirkung der Präsentation verbessert und die Aufmerksamkeit des Publikums erregt wird.
 6 Möglichkeiten, Bilder auf dem iPhone schärfer zu machen
Mar 04, 2024 pm 06:25 PM
6 Möglichkeiten, Bilder auf dem iPhone schärfer zu machen
Mar 04, 2024 pm 06:25 PM
Die neuesten iPhones von Apple halten Erinnerungen mit gestochen scharfen Details, Sättigung und Helligkeit fest. Manchmal kann es jedoch zu Problemen kommen, die dazu führen können, dass das Bild weniger klar aussieht. Während der Autofokus bei iPhone-Kameras große Fortschritte gemacht hat und es Ihnen ermöglicht, schnell Fotos aufzunehmen, kann die Kamera in bestimmten Situationen versehentlich auf das falsche Motiv fokussieren, wodurch das Foto in unerwünschten Bereichen unscharf wird. Wenn Ihre Fotos auf Ihrem iPhone unscharf wirken oder es ihnen insgesamt an Schärfe mangelt, soll Ihnen der folgende Beitrag dabei helfen, sie schärfer zu machen. So machen Sie Bilder auf dem iPhone klarer [6 Methoden] Sie können versuchen, Ihre Fotos mit der nativen Foto-App zu bereinigen. Wenn Sie mehr Funktionen und Optionen wünschen
 Was soll ich tun, wenn die Bilder auf der Webseite nicht geladen werden können? 6 Lösungen
Mar 15, 2024 am 10:30 AM
Was soll ich tun, wenn die Bilder auf der Webseite nicht geladen werden können? 6 Lösungen
Mar 15, 2024 am 10:30 AM
Einige Internetnutzer stellten fest, dass die Bilder auf der Webseite beim Öffnen der Browser-Webseite längere Zeit nicht geladen werden konnten. Was ist passiert? Ich habe überprüft, ob das Netzwerk normal ist. Was ist also das Problem? Der folgende Editor stellt Ihnen sechs Lösungen für das Problem vor, dass Webseitenbilder nicht geladen werden können. Webseitenbilder können nicht geladen werden: 1. Internetgeschwindigkeitsproblem Die Webseite kann keine Bilder anzeigen. Dies kann daran liegen, dass die Internetgeschwindigkeit des Computers relativ langsam ist und mehr Software auf dem Computer geöffnet ist. Und die Bilder, auf die wir zugreifen, sind relativ groß Möglicherweise liegt eine Zeitüberschreitung beim Laden vor. Daher kann die Software, die mehr Netzwerkgeschwindigkeit verbraucht, nicht angezeigt werden. 2. Wenn auf der Webseite keine Bilder angezeigt werden können, liegt das möglicherweise daran, dass die von uns besuchten Webseiten gleichzeitig besucht wurden.
 Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen?
Mar 24, 2024 am 11:27 AM
Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen?
Mar 24, 2024 am 11:27 AM
Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen? Mit dem Aufkommen der sozialen Medien ist WeChat zu einem unverzichtbaren Kommunikationsmittel im täglichen Leben der Menschen geworden. Viele Menschen können jedoch auf ein Problem stoßen: Sie können sich gleichzeitig auf demselben Mobiltelefon bei mehreren WeChat-Konten anmelden. Für Huawei-Mobiltelefonbenutzer ist es nicht schwierig, eine doppelte WeChat-Anmeldung zu erreichen. In diesem Artikel wird erläutert, wie eine doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen erreicht wird. Erstens bietet das EMUI-System, das mit Huawei-Mobiltelefonen geliefert wird, eine sehr praktische Funktion – das doppelte Öffnen von Anwendungen. Durch die doppelte Öffnungsfunktion der Anwendung können Benutzer gleichzeitig
 So ordnen Sie zwei Bilder nebeneinander in einem WPS-Dokument an
Mar 20, 2024 pm 04:00 PM
So ordnen Sie zwei Bilder nebeneinander in einem WPS-Dokument an
Mar 20, 2024 pm 04:00 PM
Bei der Verwendung der WPS-Bürosoftware haben wir festgestellt, dass nicht nur ein Formular verwendet wird, sondern Tabellen und Bilder zum Text hinzugefügt werden können, auch Bilder zur Tabelle usw. hinzugefügt werden können. Diese werden alle zusammen verwendet, um den Inhalt des gesamten Dokuments zu erstellen sehen reichhaltiger aus, wenn Sie zwei Bilder in das Dokument einfügen müssen und diese nebeneinander angeordnet werden müssen. Unser nächster Kurs kann dieses Problem lösen: wie man zwei Bilder nebeneinander in einem WPS-Dokument platziert. 1. Zuerst müssen Sie die WPS-Software öffnen und das Bild finden, das Sie anpassen möchten. Klicken Sie mit der linken Maustaste auf das Bild und eine Menüleiste wird angezeigt. Wählen Sie „Seitenlayout“. 2. Wählen Sie beim Textumbruch „Enger Umbruch“ aus. 3. Nachdem bestätigt wurde, dass bei allen benötigten Bildern „Enger Textumbruch“ eingestellt ist, können Sie die Bilder an die entsprechende Position ziehen und auf das erste Bild klicken.
 So konvertieren Sie PDF-Dokumente mit Foxit PDF Reader in JPG-Bilder. - So konvertieren Sie PDF-Dokumente mit Foxit PDF Reader in JPG-Bilder
Mar 04, 2024 pm 05:49 PM
So konvertieren Sie PDF-Dokumente mit Foxit PDF Reader in JPG-Bilder. - So konvertieren Sie PDF-Dokumente mit Foxit PDF Reader in JPG-Bilder
Mar 04, 2024 pm 05:49 PM
Verwenden Sie auch die Foxit PDF Reader-Software? Wissen Sie, wie Foxit PDF Reader PDF-Dokumente in JPG-Bilder konvertiert? Für diejenigen, die sich für die Konvertierungsmethode interessieren jpg-Bilder, kommen Sie bitte vorbei und schauen Sie sich unten um. Starten Sie zunächst Foxit PDF Reader, suchen Sie dann in der oberen Symbolleiste nach „Funktionen“ und wählen Sie dann die Funktion „PDF an andere“ aus. Öffnen Sie als Nächstes eine Webseite namens „Foxit PDF Online Conversion“. Klicken Sie auf die Schaltfläche „Anmelden“ oben rechts auf der Seite, um sich anzumelden, und aktivieren Sie dann die Funktion „PDF zu Bild“. Klicken Sie dann auf die Schaltfläche „Hochladen“ und fügen Sie die PDF-Datei hinzu, die Sie in ein Bild konvertieren möchten. Klicken Sie nach dem Hinzufügen auf „Konvertierung starten“.




