 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ausführliche Erläuterung der Aufteilungspraxis für die Vue.js-Projekt-API und die Router-Konfiguration
Ausführliche Erläuterung der Aufteilungspraxis für die Vue.js-Projekt-API und die Router-Konfiguration
Ausführliche Erläuterung der Aufteilungspraxis für die Vue.js-Projekt-API und die Router-Konfiguration
In diesem Artikel wird hauptsächlich die Aufteilungspraxis für die Vue.js-Projekt-API und die Router-Konfiguration ausführlich erläutert. Jetzt teile ich sie mit Ihnen und gebe Ihnen eine Referenz.
Mit der Front-End- und Back-End-Trennungsentwicklungsmethode hat das Front-End eine höhere Kontrolle
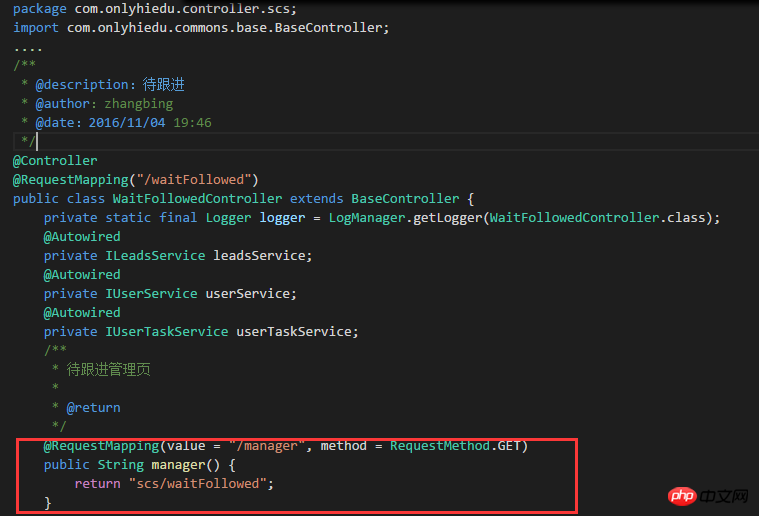
Mit der schnellen Entwicklung der Front-End-Framework-Technologie hat das Das Konzept des Routers wurde auch in Front-End-Projekten schnell populär. In den frühen Tagen, als es noch keine Trennung gab, gab es beispielsweise kein klares Konzept für die Weiterleitung von Front-End-Seiten. Im Spring MVC-Projekt sieht ein Seitensprung wie folgt aus (roter Linienteil):

Das Frontend benötigt einen Hyperlink, href=/ Manager des Links, sodass der Hyperlink an die Seite weitergeleitet wird, die durch den scs/waitFollowed-Pfad angegeben ist.
Nach der Trennung von Vorder- und Rückseite hat sich die Art und Weise des Front-End-Seitensprungs geändert. Die Back-End-Verarbeitung ist nicht mehr erforderlich, und auch die Datenaustauschmethode hat sich geändert Es müssen Router-Konfigurationsdateien und API-Konfigurationsdateien definiert werden. Bei der Berechtigungskonfigurationsverwaltung des Projekts ist überhaupt kein Back-End erforderlich. Man kann sagen, dass die Berechtigungskonfigurationstabelle separat herausgenommen und vom Front-End verwaltet werden kann.

Wenn beispielsweise das Front-End und das Back-End nicht getrennt sind, hängt es stark vom Back-End ab. Die URL ist die Back-End-Schnittstelle Wenn es geändert werden muss, muss das Back-End den Code ändern, um die Schnittstellenadresse zu ändern, und jetzt kann das Front-End den Wert der URL frei steuern.
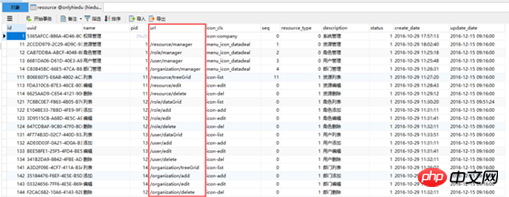
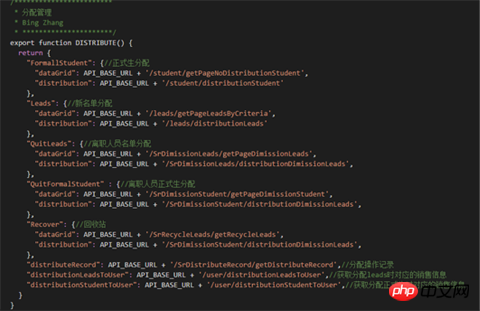
Auf Schnittstellenebene verfügt das Frontend auch über eine eigene Konfigurationsdatei, und die vom Backend bereitgestellten Schnittstellen können umbenannt, kombiniert usw. werden. Beispiel:

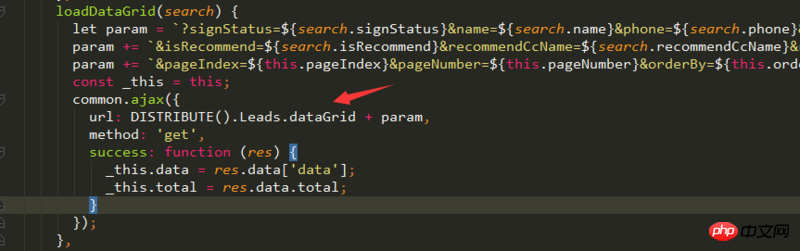
Das Front-End wird einheitlich mit der Methode 模块名+接口名 verwaltet. Dabei spielt es keine Rolle, welche Schnittstelle das Back-End bereitstellt genannt. Es ist optisch einfacher zu pflegen und bequemer. Auch bei der Verwendung auf der Seite ist die Abfrage sehr intuitiv:

Wenn Sie die DISTRBUTE().Leads.dataGrid-Oberfläche sehen, wissen Sie, dass es sich hierbei um die DISTRBUTE-Funktion handelt unter dem Modul Leasd Die folgende Liste fragt die Schnittstelle ab
API- und Router-Konfiguration in Vue.js
Im Vue.js-Projekt verwenden wir nur ein api.config.js Konfigurationsdatei am Anfang, alle Schnittstellen sind hier definiert und der Router ist derselbe, alle werden in einem router.config.js konfiguriert. Das Folgende ist die API-Konfigurationsdatei in unserem Projekt

Es ist ersichtlich, dass viele Geschäftsmodule und viele Schnittstellen mehr als 570 Zeilen erreicht haben. Mit zunehmender Weiterentwicklung des Geschäfts werden die Schnittstellen schnell erweitert und die Dateien werden immer größer.
Zu diesem Zeitpunkt besteht ein dringender Bedarf, die verschiedenen Geschäftsmodule in einzelne API-Konfigurationsdateien aufzuteilen. Schauen wir uns vor der Aufteilung auch die Router-Konfigurationsdatei an:

Der größte Nachteil von mehr als einem Router besteht darin, dass es zu Konflikten bei der Namensgebung des Routers kommt .
Split! Teilt! Teilt!
Überlegen Sie zunächst, wie Sie die API-Konfigurationsdatei aufteilen. Für die Schnittstelle müssen mehrere Umgebungssätze vorhanden sein. Nach der Aufteilung in mehrere Dateien sind die API-URLs unterschiedlich. Mehrere Dateien benötigen die gleiche Methode zum Abrufen von apiBase, daher muss dieses apiBase an einem öffentlichen Ort geschrieben werden. Das Original api.config.js wird hier zu einer öffentlichen Konfiguration und apiBase wird in dieser Datei abgelegt.
export function apiBase() {
let hostname = window.location.hostname,
API_BASE_URL = 'http://test2api.dunizb.com';//默认环境
if(hostname === 'crm.dunizb.cn') { //正式环境
API_BASE_URL = 'http://api.dunizb.cn';
} else if(hostname === 'admin.dunizb.com') {//公网测试环境
API_BASE_URL = 'http://testapi.dunizb.com';
} else if(hostname === 'manager.dunizb.com') {//内网测试环境
API_BASE_URL = 'http://test2api.dunizb.com';
}
return API_BASE_URL;
}Dann fügen Sie es einfach in jede Sub-API-Konfigurationsdatei ein:
import {apiBase} from '../api.config'; Die spezifische Funktions-API muss nicht geändert werden. Kopieren Sie einfach die entsprechende Modul-API in die API-Konfigurationsdatei des Untermoduls.

Die Aufteilung des Routers ist etwas komplizierter als das API-Verzeichnis:

Die Idee der Aufteilung ist genau die gleiche, aber stellen Sie sicher, dass es nur eine router.start gibt, nämlich:
return router.start(App, '#app');
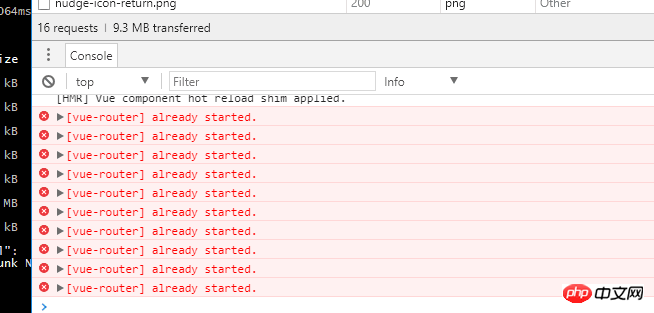
Obwohl Sie sich in der Sub-Router-Konfigurationsdatei befinden, funktioniert die Seite auch normal, aber Vue.js meldet einen Fehler in der Konsole:

这个错误的意思就是router已经启动,无需启动多次。所以,子router文件中不能存在 return router.start(App, '#app'); 这样的代码。
拆分后router.config.js内容如下:
/**
* 路由总文件
* Created by Bing on 2017/6/19 0019.
*/
import App from './App';
import authority from './routers/authority';
import publics from './routers/public';
import study from './routers/study';
... ...
export default function(router){
authority(router);//基础与权限模块
publics(router);//公共模块
study(router);//教学相关
... ...
return router.start(App, '#app');
}而子router配置文件的写法就是这样(以study模块为例):
/**
* 教学排课
* 教研
* Created by Bing on 2017/6/19 0019.
*/
import courseIndex from 'components/studyCourse/index/index';
import waitCourse from 'components/studyCourse/waitCourse/waitCourse';
import alreadyCourse from 'components/studyCourse/alreadyCourse/alreadyCourse';
import gearCourse from 'components/studyCourse/waitCourse/gearCourse';
import courseWare from 'components/teachingResearch/courseware/courseware.vue';
import courseWareLibrary from 'components/teachingResearch/courseware/library.vue';
export default function(router) {
router.map({
'/study/index': {component: courseIndex},
'/study/waitCourse': {component: waitCourse},//待排课程
'/study/waitCourse/gearCourse': {component: gearCourse},//待排
'/study/course': {component: alreadyCourse},//已排课程
'/tr/courseware': {component: courseWare},//课件管理
'/tr/courseWare/library': {component: courseWareLibrary},//自主上传课件库
});
}拆分后,每个模块管理它自己领域的router、api,router.config.js和api.config.js就大大瘦身了,也降低了命名冲突的问题和将来混乱的问题。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Aufteilungspraxis für die Vue.js-Projekt-API und die Router-Konfiguration. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



