 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So implementieren Sie die Multiform-Überprüfung von untergeordneten und übergeordneten Komponenten dynamisch gebundener Vue-Komponenten
So implementieren Sie die Multiform-Überprüfung von untergeordneten und übergeordneten Komponenten dynamisch gebundener Vue-Komponenten
So implementieren Sie die Multiform-Überprüfung von untergeordneten und übergeordneten Komponenten dynamisch gebundener Vue-Komponenten
May 30, 2018 am 09:27 AMDieses Mal werde ich Ihnen zeigen, wie Sie mehrteilige und übergeordnete Komponenten von Vue-Komponenten mit dynamischer Bindung Formularüberprüfung implementieren und Hinweise zum Implementieren der Multiform-Überprüfung von Vue-Komponenten mit dynamischer Bindung implementieren von untergeordneten Komponenten Was sind sie? Hier sind tatsächliche Fälle.

In Front-End-Projekten gibt es häufig Dropdowns oder Registerkarten. Wenn Sie if, else oder switch verwenden, um die Auslastung zu beurteilen, gibt es viele redundante Code- und Variablendefinitionen wird generiert, und sie sind alle geschrieben. Gleichzeitig ist es für zukünftige Generationen schwierig, sie aufrechtzuerhalten.
Der Kern von Vue liegt in Komponenten, die über Tabs oder Dropdown-Boxen umgeschaltet werden können, ist es am besten, Unterkomponenten dynamisch zu laden.

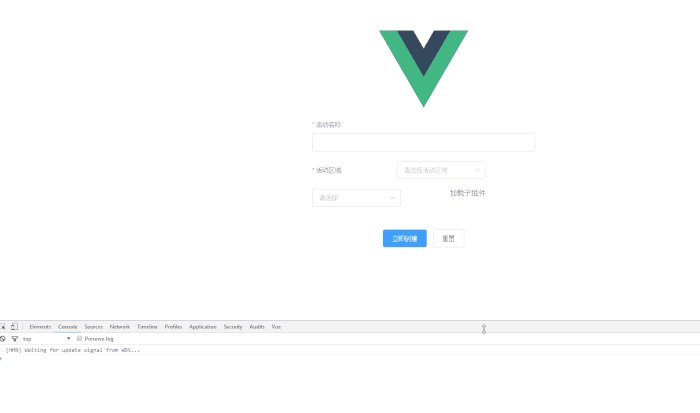
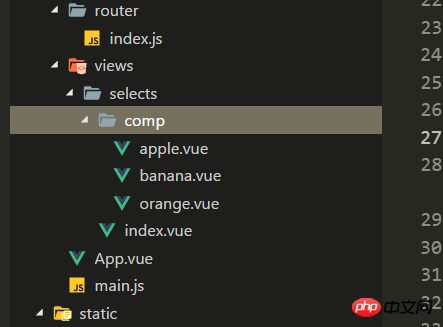
Wie in der Abbildung gezeigt: Im SELECT-Ordner ist der Index nur für öffentliche Daten verantwortlich (natürlich können öffentliche Daten auch in andere Dateien geschrieben werden, sodass nur ein Eintragsdatei ), während mehrere Komponenten im Comp-Ordner dynamisch geladen werden.
Dynamisches Laden von Unterkomponenten: Komponente// 给下拉框绑定下拉列表的索引
<el-select v-model="value" placeholder="请选择" style="float:left" @change="selectNum(value)">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
// 加载组件:每次下拉框监听则给changValue新赋值,如果下拉options的value从0开始则绑定组件时不用-1 <component :is="componentName[changValue - 1]" ref="subjectChild" @isSubmit="getSubmit"></component>
data(){
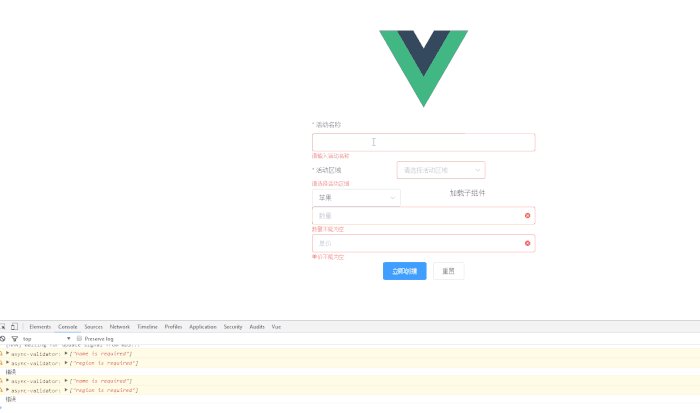
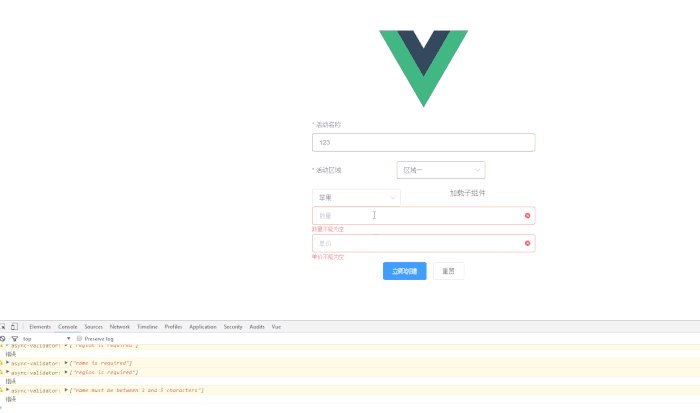
const num = (rule, value, callback) => {
let num = /^\d+$/
if(!value){
return callback(new Error('数量不能为空'))
}else if(!num.test(value)){
return callback(new Error('数量必须为数字'))
}else{
callback()
}
}
const price = (rule, value, callback) => {
let num2 = /^\d+$/
if(!value){
return callback(new Error('单价不能为空'))
}else if(!num2.test(value)){
return callback(new Error('单价必须为数字'))
}else{
callback()
}
}
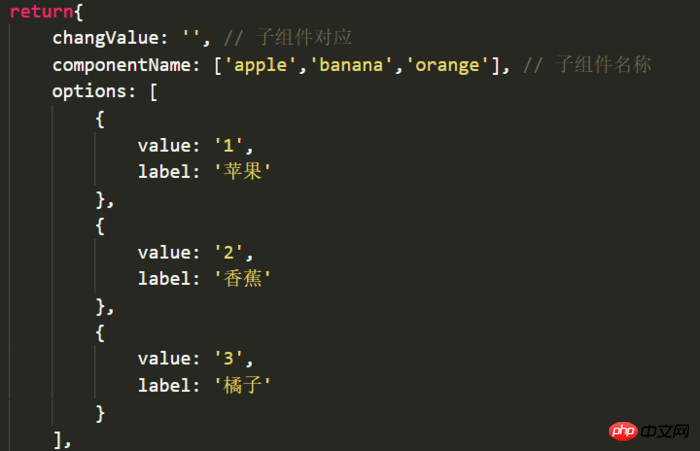
return{
// 验证
apple:{
num: '',
price: '',
},
reg:{
num: [
{ validator: num, trigger: 'blur' }
],
price: [
{ validator: price, trigger: 'blur' }
]
}
}
// 验证
submitForm(){
this.$refs.apple.validate((valid) => {
if(valid){
this.$emit('isSubmit',["subject",true])
}else{
this.$emit('isSubmit',["subject",false])
return false
}
})
} // 获取子组件状态
getSubmit(type){
this.isRule = type[1]
},
// 公共数据验证
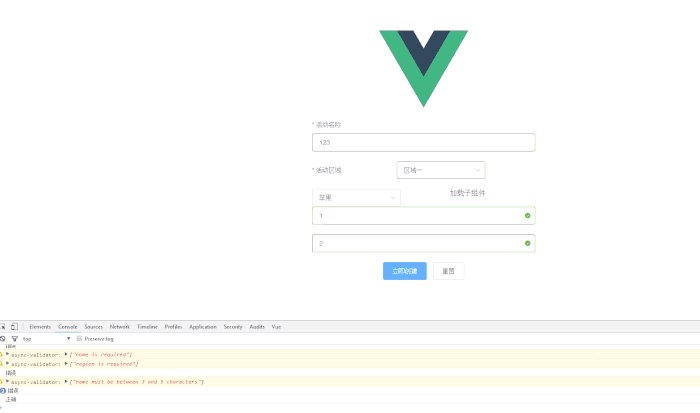
submitForm2(){
// 如果选中了子组件
if(this.changValue){
this.$refs.subjectChild.submitForm()
}
let _this = this
let p1 = new Promise((resolve, reject) => {
_this.$refs.ruleForm.validate((valid) => {
if(valid){
resolve()
}
})
})
if(_this.isRule){
Promise.all([p1]).then(() => {
console.log('正确')
})
.catch(() => {
console.log('错误')
})
}else{
console.log('错误')
}
},Wie man mit js Ajax-Funktionen und deren Verwendung kapselt
Was sind die am häufigsten verwendeten mathematischen Methoden? Funktionen in JS?
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Multiform-Überprüfung von untergeordneten und übergeordneten Komponenten dynamisch gebundener Vue-Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Können zwei WeChat-Konten an dieselbe Bankkarte gebunden werden?
Aug 25, 2023 pm 03:13 PM
Können zwei WeChat-Konten an dieselbe Bankkarte gebunden werden?
Aug 25, 2023 pm 03:13 PM
Können zwei WeChat-Konten an dieselbe Bankkarte gebunden werden?
 Konvertieren Sie die Festplatte von VirtualBox in eine dynamische Festplatte und umgekehrt
Mar 25, 2024 am 09:36 AM
Konvertieren Sie die Festplatte von VirtualBox in eine dynamische Festplatte und umgekehrt
Mar 25, 2024 am 09:36 AM
Konvertieren Sie die Festplatte von VirtualBox in eine dynamische Festplatte und umgekehrt
 So konvertieren Sie einen dynamischen Datenträger in einen Basisdatenträger unter Windows 11
Sep 23, 2023 pm 11:33 PM
So konvertieren Sie einen dynamischen Datenträger in einen Basisdatenträger unter Windows 11
Sep 23, 2023 pm 11:33 PM
So konvertieren Sie einen dynamischen Datenträger in einen Basisdatenträger unter Windows 11
 So implementieren Sie bearbeitbare Tabellen in Vue
Nov 08, 2023 pm 12:51 PM
So implementieren Sie bearbeitbare Tabellen in Vue
Nov 08, 2023 pm 12:51 PM
So implementieren Sie bearbeitbare Tabellen in Vue
 So installieren Sie die DirectPlay-Komponente der alten Windows 10-Version
Dec 28, 2023 pm 03:43 PM
So installieren Sie die DirectPlay-Komponente der alten Windows 10-Version
Dec 28, 2023 pm 03:43 PM
So installieren Sie die DirectPlay-Komponente der alten Windows 10-Version
 Wie binde ich ein Unterkonto auf Xiaohongshu? Wie prüft es, ob das Konto normal ist?
Mar 21, 2024 pm 10:11 PM
Wie binde ich ein Unterkonto auf Xiaohongshu? Wie prüft es, ob das Konto normal ist?
Mar 21, 2024 pm 10:11 PM
Wie binde ich ein Unterkonto auf Xiaohongshu? Wie prüft es, ob das Konto normal ist?
 BTCC-Tutorial: Wie kann ich die MetaMask-Wallet an der BTCC-Börse binden und verwenden?
Apr 26, 2024 am 09:40 AM
BTCC-Tutorial: Wie kann ich die MetaMask-Wallet an der BTCC-Börse binden und verwenden?
Apr 26, 2024 am 09:40 AM
BTCC-Tutorial: Wie kann ich die MetaMask-Wallet an der BTCC-Börse binden und verwenden?
 Schritte und Methoden, um Douyin in Toutiao zu binden
Mar 22, 2024 pm 05:56 PM
Schritte und Methoden, um Douyin in Toutiao zu binden
Mar 22, 2024 pm 05:56 PM
Schritte und Methoden, um Douyin in Toutiao zu binden






