So verwenden Sie Vue, um den js-Ziffernblock einzuführen
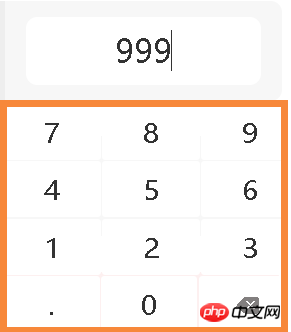
Dieses Mal zeige ich Ihnen, wie Sie mit vue den js-Ziffernblock einführen. Der Effekt ist wie folgt:
 Der Code lautet wie folgt:
Der Code lautet wie folgt:
keyboard.vue
<template>
<p class="keyboard" v-show="showKeyboard" v-clickoutside="closeModal">
<p v-for="keys in keyList">
<template v-for="key in keys">
<i v-if="key === 'top'" @click.stop="clickKey" class="iconfont icon-zhiding tab-top"></i>
<i v-else-if="key === '123'" @click.stop="clickKey" class="tab-num">123</i>
<i v-else-if="key === 'del'" @click.stop="clickKey" id="del" class="iconfont icon-delete key-delete"></i>
<i v-else-if="key === 'blank'" @click.stop="clickKey" class="iconfont icon-konggejian-jianpanyong tab-blank"></i>
<i v-else-if="key === 'symbol'" @click.stop="clickKey" class="tab-symbol">符</i>
<i v-else-if="key === 'point'" @click.stop="clickKey" class="tab-point">·</i>
<i v-else-if="key === 'enter'" @click.stop="clickKey" class="iconfont icon-huiche tab-enter"></i>
<i v-else @click.stop="clickKey" >{{key}}</i>
</template>
</p>
</p>
</template>
<script>
import clickoutside from '../../directives/clickoutside'
export default {
directives: { clickoutside },
data() {
return {
keyList: [],
status: 2,//0 小写 1 大写 2 数字 3 符号
lowercase: [
['7', '8', '9'],
['4', '5', '6'],
['1', '2', '3'],
['.','0','del'],
],
//equip:!!navigator.userAgent.toLocaleLowerCase().match(/ipad|mobile/i)//是否是移动设备
}
},
props: {
option: {
type: Object
}
},
computed: {
showKeyboard(){
return this.option.show
}
},
mounted() {
this.keyList = this.lowercase
},
methods: {
tabHandle({ value = '' }) {
if(value.indexOf('tab-num') > -1){
this.status = 2
//数字键盘数据
}else if(value.indexOf('key-delete') > -1){
console.log(value.indexOf('key-delete'))
this.emitValue('delete')
}else if(value.indexOf('tab-blank') > -1){
this.emitValue(' ')
}else if(value.indexOf('tab-enter') > -1){
this.emitValue('\n')
}else if(value.indexOf('tab-point') > -1){
this.emitValue('.')
}else if(value.indexOf('tab-symbol') > -1){
this.status = 3
}else if(value.indexOf('tab-top') > -1){
if(this.status === 0){
this.status = 1
}else{
this.status = 0
this.keyList = this.lowercase
}
}else{
}
},
clickKey(event) {
// if(event.type === 'click' && this.equip) return
let value = event.srcElement.innerText;
let id = event.srcElement.id;
let target = event.srcElement ? event.srcElement : event.target;
if(id !== '' && id === 'del'){//如果点击的是id为del的表示是删除
this.emitValue(id);
}else{//否则
value && id !== 'del'? this.emitValue(value) : this.tabHandle(target.classList);
}
},
emitValue(key) {
console.log(key)
this.$emit('keyVal', key)
},
closeModal(e) {
if (e.target !== this.option.sourceDom) {
// this.showKeyboard = false
this.$emit('close', false)
}
}
}
}
</script>
<style scoped lang="less">
keyboard {
display: inline-block;
width: 263px;
font-size: 18px;
border-radius: 2px;
background-color: #e5e6e8;
user-select: none;
bottom: 0;
position: absolute;/*定位数字键盘*/
left: -20px;
top: 77px;
z-index: 999;
pointer-events: auto;
p {
width: 100%;
margin: 0 auto;
height: 42px;
margin-bottom: 0.5em;
display: flex;
display: -webkit-box;
flex-direction: row;
flex-wrap: nowrap;
justify-content: center;
i {
display: block;
margin: 0 0.2%;
height: 50px;
line-height: 52px;
font-style: normal;
font-size: 24px;
border-radius: 3px;
width: 44px;
background-color: #fff;
text-align: center;
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0;
-webkit-box-flex: 1;
&:active {
background-color: darken(#ccc, 10%);
}
}
.tab-top {
width: 50px;
margin: 0 1%;
background: #cccdd0;
color: #fff;
font-size: 24px;
}
.key-delete {
width: 47px;
margin: 0 0.2%;
color: #827f7f;
background: ;
}
.tab-num {
font-size: 18px;
background: #dedede;
color: #5a5959;
}
.tab-point {
width: 20px;
}
.tab-blank {
width: 50px;
font-size: 12px;
padding: 0 15px;
color: #5a5959;
line-height: 60px;
}
.tab-symbol {
width: 20px;
font-size: 18px;
}
.tab-enter {
font-size: 30px;
line-height: 54px;
}
&:nth-child(2) {
width: 100%;
}
}
}
</style>Geben Sie den Code auf der Nutzungsseite ein:
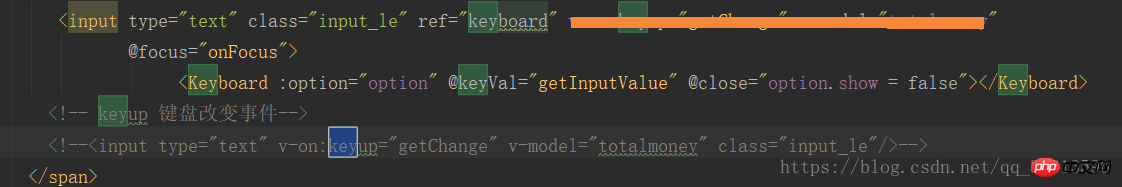
HTML-Code
 Einführung in die numerische Tastatur-Vue
Einführung in die numerische Tastatur-Vue
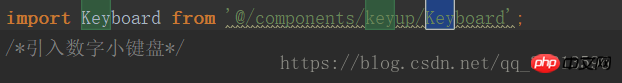
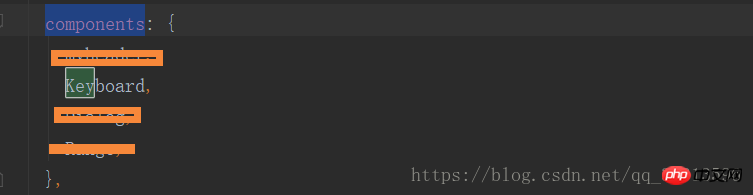
 Registrieren des eingeführten Primärschlüssels
Registrieren des eingeführten Primärschlüssels
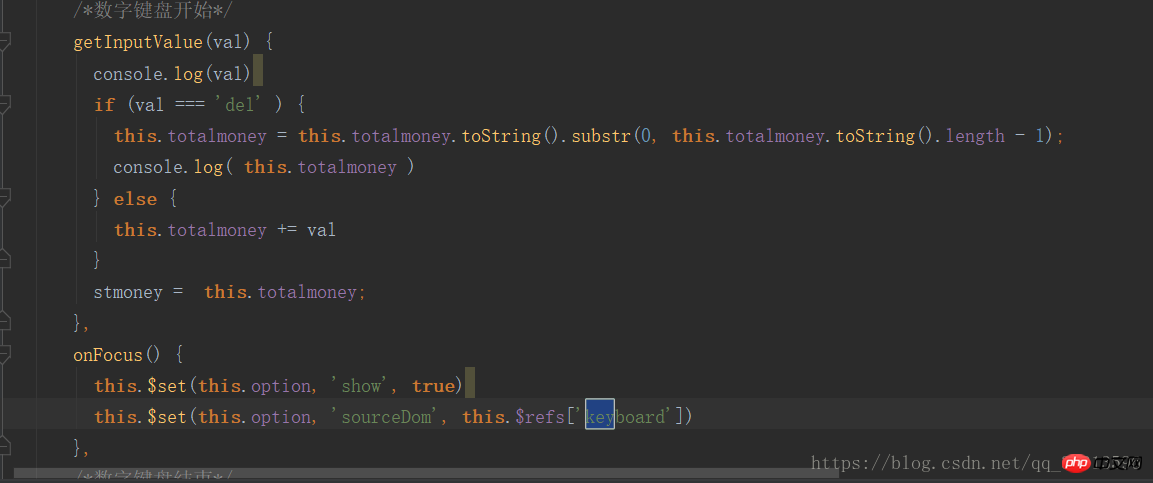
 definierte Methode
definierte Methode
 Originallink:
Originallink:
Vielen Dank an den ursprünglichen Autor für das Schreiben dieses Artikels Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben, bitte Achten Sie auf andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Verwendung gängiger integrierter Funktionen in JSWie man js verwendet um Ajax-Funktionsfunktionen und -verwendung zu kapselnDas obige ist der detaillierte Inhalt vonSo verwenden Sie Vue, um den js-Ziffernblock einzuführen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Wie kann das Problem gelöst werden, dass auf der Win11-Tastatur keine Zahlen eingegeben werden können? Analyse des Problems, dass die kleine Win11-Tastatur keine Zahlen eingeben kann
Feb 27, 2024 am 10:01 AM
Wie kann das Problem gelöst werden, dass auf der Win11-Tastatur keine Zahlen eingegeben werden können? Analyse des Problems, dass die kleine Win11-Tastatur keine Zahlen eingeben kann
Feb 27, 2024 am 10:01 AM
In letzter Zeit fragen sich viele Benutzer, was zu tun ist, wenn sie auf der Win11-Tastatur keine Zahlen eingeben können. Benutzer können direkt auf die Option unter der Bildschirmtastatur klicken und dann im angezeigten Fenster „Ziffernblock einschalten“ suchen und aktivieren, um die Einstellung abzuschließen. Lassen Sie diese Website den Benutzern die Analyse des Problems, dass die Win11-Tastatur keine Zahlen eingeben kann, sorgfältig vorstellen. Lösung 1 für das Problem, dass die Win11-Tastatur keine Zahlen eingeben kann: 1. Klicken Sie auf das Suchsymbol in der Taskleiste, geben Sie die Bildschirmtastatur in das Suchfeld oben ein und klicken Sie zum Öffnen. 3. Suchen und aktivieren Sie im angezeigten Fenster die Option „Ziffernblock einschalten“ und klicken Sie auf „OK“. Methode 2: Einschalten der kleinen Tastatur 1. Klicken Sie in der Taskleiste auf „Start“ und öffnen Sie im Menü „Einstellungen“. 3. Schalten Sie den Schalter auf der rechten Seite ein, damit
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 Realme GT Neo6 soll am 9. Mai erscheinen! Die erste KI-Digital-Human-Konferenz in der Computerbranche
May 08, 2024 pm 12:49 PM
Realme GT Neo6 soll am 9. Mai erscheinen! Die erste KI-Digital-Human-Konferenz in der Computerbranche
May 08, 2024 pm 12:49 PM
Am 7. Mai gab unser Mobiltelefonhersteller offiziell bekannt, dass die GTNeo6-Startkonferenz unseres Unternehmens für den 9. Mai geplant ist. GTNoe6 ist als „Performance Storm“ positioniert und zielt darauf ab, die Situation bei Mittelklasse-Maschinen aufzumischen. Darüber hinaus wird diese Konferenz auch die erste KI-Digital-Human-Konferenz in der Mobiltelefonbranche sein. Zu diesem Zeitpunkt werden der Vizepräsident von Realme, der Präsident des globalen Marketings und der Präsident von China, Xu Qi, in Form eines digitalen Menschen auf der Pressekonferenz erscheinen. Digitaler Mann Kürzlich wurde festgestellt, dass das Realme GTNeo6 direkt auf der E-Commerce-Plattform verfügbar ist. Einige Kernkonfigurationen wurden enthüllt, was zeigt, dass das Gerät nicht nur mit einem Snapdragon 8s-Prozessor ausgestattet ist, sondern auch 120-W-Flash-Laden unterstützt.
 So konvertieren Sie eine Zeichenfolge in Golang in eine Zahl
Jan 16, 2024 am 08:20 AM
So konvertieren Sie eine Zeichenfolge in Golang in eine Zahl
Jan 16, 2024 am 08:20 AM
So konvertieren Sie Zeichenfolgen in Zahlen in Golang. In Golang müssen wir häufig Zeichenfolgen in Zahlen umwandeln, um einige Berechnungsoperationen durchzuführen. Das Konvertieren von Zeichenfolgen in Zahlen ist relativ einfach und basiert hauptsächlich auf dem Paket strconv in der Golang-Standardbibliothek. In diesem Artikel wird detailliert beschrieben, wie Sie mit dem Paket strconv Zeichenfolgen in Zahlen konvertieren, und es werden einige spezifische Codebeispiele aufgeführt. Konvertieren einer Zeichenfolge in eine Ganzzahl Um eine Zeichenfolge in eine Ganzzahl umzuwandeln, können Sie die Atoi-Funktion aus dem Paket strconv verwenden. Ato
 JavaScript und WebSocket: Aufbau einer effizienten Echtzeitsuchmaschine
Dec 17, 2023 pm 10:13 PM
JavaScript und WebSocket: Aufbau einer effizienten Echtzeitsuchmaschine
Dec 17, 2023 pm 10:13 PM
JavaScript und WebSocket: Aufbau einer effizienten Echtzeit-Suchmaschine Einführung: Mit der Entwicklung des Internets stellen Benutzer immer höhere Anforderungen an Echtzeit-Suchmaschinen. Bei der Suche mit herkömmlichen Suchmaschinen müssen Benutzer auf die Suchschaltfläche klicken, um Ergebnisse zu erhalten. Diese Methode kann den Anforderungen der Benutzer an Echtzeit-Suchergebnissen nicht gerecht werden. Daher ist die Verwendung von JavaScript und WebSocket-Technologie zur Implementierung von Echtzeitsuchmaschinen zu einem heißen Thema geworden. In diesem Artikel wird die Verwendung von JavaScript ausführlich vorgestellt




